개발일기
1.01_첫개발일기

코딩을 시작한지 딱 일주일째, 나는 아직도 코린이다..뭐가 뭔지 아직은 모르겠는데 그래도 html이랑 css는 좀 재밌는 것 같다.근데.. 자바스크립트는 진짜 1도 모르겠다.흠흠,, 개발일지를 어떻게 쓰는지 아직 잘 모르겠어서 일단은 의식의 흐름대로 써봐야겠다.일주일
2.02_첫 주차 복습하기

두번째 개발일지..! 사실 개발일지를 숙제하고 나서 일주일에 한번 정도만 작성하려고 했었다.근데 생각보다 너무 재밌는것,, 그래서 이왕 복습 겸사겸사 배웠던 걸 작성해 놓으려고 한다!html은 뼈대 css는 꾸미기 자바스크립트는 움직이는것!전에 덕담만들기는 vs를 사용
3.03_부트스트랩

복습을 내일 하려고 했는데 ,, 자바스크립트 복습을 안하면 도저히 못할 것 같아서.. 울면서 복습을 하러 왔다. 하 오늘 복습할 내용은 부트스트랩 이용해서 짠 이걸 만드는건데 ... 사실 자바스크립트가 너무너무 어려워서 내가 멍청한가..? 라는 마음을 갖고 지금
4.04_부트스트랩2

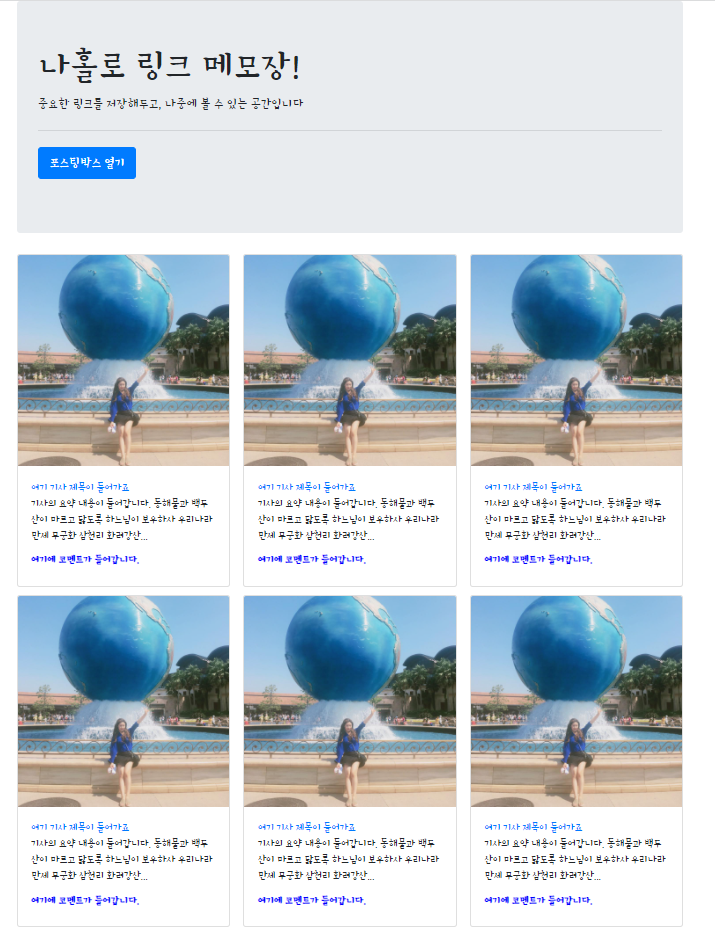
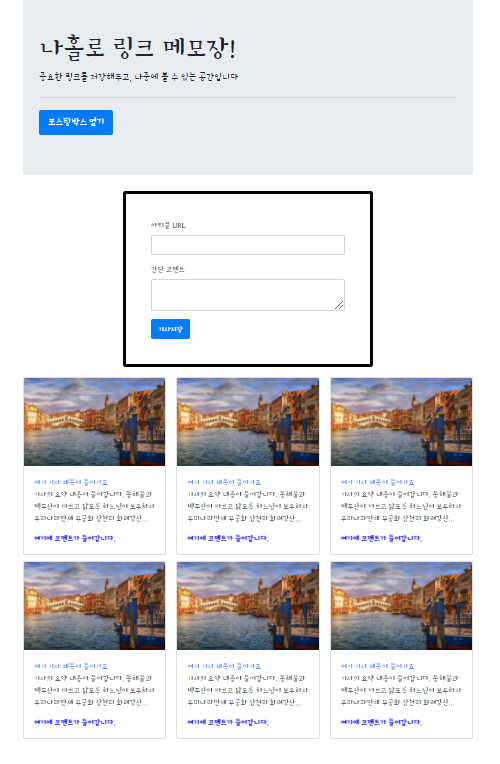
어제는 너무 피곤해서.. 암것도 안하구 그냥 8시에 잠들었다. 그랬더니 애매하게 깨서 잠을 더 못잠 ....아무튼 전 포스팅에서 이렇게 메모장을 완성했는데,이번에는 추가로 가운데에 추가로 박스를 만들어 볼 예정이다.예시!자 부트스트랩에 들어가서https://
5.05_자바스크립트

ha... 자바스크립트.. 이름만 봐도 갑자기 눈물이 줄줄 나온다.. 왜이렇게 어렵지 분명히 그때는 이해했는데 시간지나면 1도 모르겠음 내가 이해한 유일한 하나 script 안에 java script를 넣는다. ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ 아 팝업창 띄우기랑 하이퍼
6.06_자바스크립트 2

놀다가... 이제왔다.. 이번주 내내 이벤트가 넘 많았어..오늘도 인강을 안들으면 너무 쓰레기 같기 때문에 꾸역꾸역 들으러 왔다.자바스크립트는 왜이렇게 어렵지,,,? 함수는 진짜 도라버릴것같다오늘 함수를 배웠는데 ,, 이게 그래도 전에 숙제할 때 한번 해봤던 기억이 있
7.07_자바스크립트 3

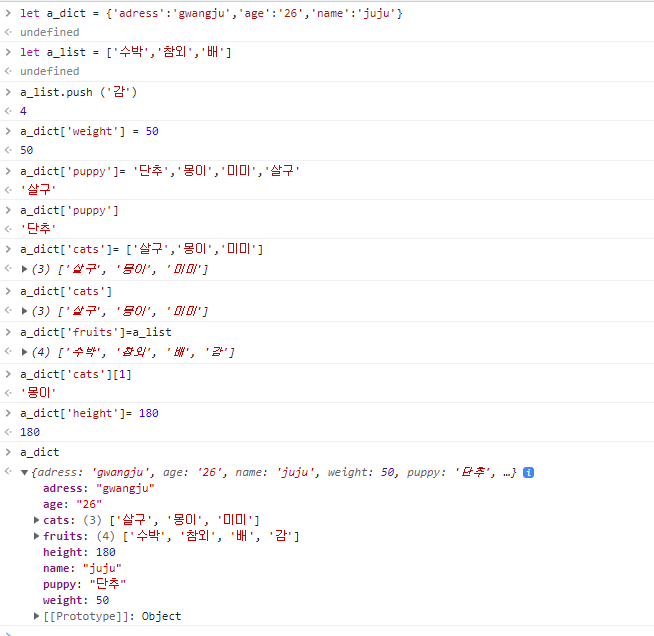
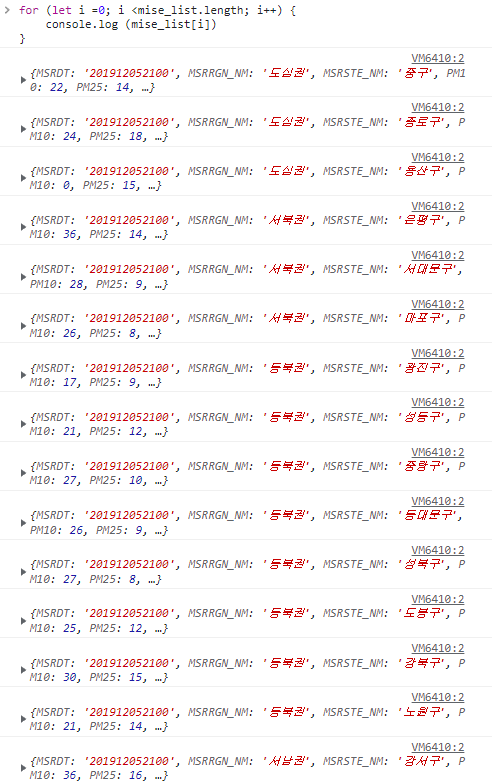
지금까지 배운거 복습!너무 길기 때문에고냥 이 mise_list 로 대체하겠다for (let i =0; i <mise_list.length; i++) { console.log (mise_listi)}아까 했던것처럼, 숫자 대신 mise_list의 length
8.08_JQuery

새로 배우는거,, 이제 인강 선생님은 재밌다고 하시는데 일단 시작도 전에 전태휘가 겁줘서 무섭다 갑자기 왜 벌써 이거 배우냐고,,, 이렇다는데..? ㅋㅋㅋㅋㅋㅋㅋㅋ 아무튼 사실 아직 배우기도 전에 작성한거라 이제 공부하고 다시 작성하러 오겠습니다... JQuery