1. HTML
- 웹 페이지를 만드는 언어
- Hyper Text Markup Language
- 단순한 텍스트를 넘어 웹 페이지의 특정 부분과 연결할 수 있는 기능을 가진 텍스트(즉, 링크)
2. HTML 문법
1) 태그란?
- HTML은
태그들의 집합이며, 태그는 HTML에서 가장 중요하고 기본이 되는 규칙이다. <,>기호로 표현하며, 종료 태그 앞에는/를 붙인다.- 또한, 태그는 HTML뿐만 아니라 XML, SGML, XHTML 등 다양한 마크업 언어에서 모두 사용된다.
예시
<h1>Hello, HTML</h1>
- 내용을 포함한 태그 전체를 요소(Element)라고 한다.
2) 속성
- 태그에 추가로 정보를 제공하거나 태그의
동작이나표현을 제어할 수 있는 설정값을 의미한다. - 이름과 값으로 이루어져 있다.
- 의미와 용도에 따라 여러 속성이 존재하며 하나의 태그에 여러 속성을 선언할 수 있다.
<h1 id="title" class="main">Hello, HTML</h1>3) 중첩
- 태그 안에 다른 태그를 선언할 수 있다.
- 중첩되는 태그는 부모 태그를 벗어나서는 안 된다.
<h1>Hello, <i>HTML</i></h1>
<!--순서대로 사용할 것!-->4) 빈 태그
- 내용이 없는 빈 태그
- 종료 태그가 없다.
예시
<br> <img src=""> <input type="">
-내용만 비어있을 뿐 속성을 통해서 화면에 나타내거나 화면에 표시되지 않더라도 다른 용도로 사용된다.
5) 공백
- 기본적으로 HTML은
두 칸 이상의 공백을 모두 무시한다.
예시
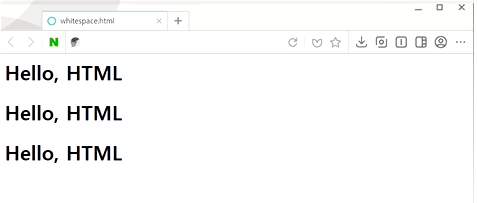
<h1>Hello, HTML</h1> <h1>Hello, HTML</h1> <h1> Hello, HTML </h1>결과
6) 주석
- 화면에 노출되지 않고 메모의 목적으로만 사용하는 것이다.
<!-- 이런 식으로 작성한다. -->3. 문서의 기본 구조
- 브라우저는 HTML 문서 구조를 통해 HTML 버전, 문서의 제목, 정보, 내용 등을 파악한다.
- 따라서 HTML 문서 구조를 올바르게 사용하는 것이 중요하다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML</title>
</head>
<body>
<h1>Hello, HTML</h1>
</body>
</html>문서 타입 정의
DTD(doctype) 라고 부른다.
이 문서가 어떤 버전으로 작성되었는지 브라우저에 알려주는 선언문이며 반드시 문서 내 최상단에 선언되어야 한다.
head 태그
여기에 위치하는 태그들은 브라우저 화면에 표시되지 않는다.
문서의 기본 정보 설정이나 외부 스타일 시트 파일 및 js 파일을 연결하는 등의 역할을 한다.
meta 태그
charset 속성은 문자의 인코딩 방식을 지정한다.
name 속성은 metadata의 이름을 지정한다.
body 태그
실제 브라우저 화면에 나타나는 내용이 들어간다.
제목, 단락, 이미지, 하이퍼 링크, 표, 목록, 같은 HTML 문서의 모든 내용을 포함한다.
<!--기본적인 문서 구조로, 보통은 이보다 더 많은 태그가 들어가게 된다.-->