1. HTML 태그
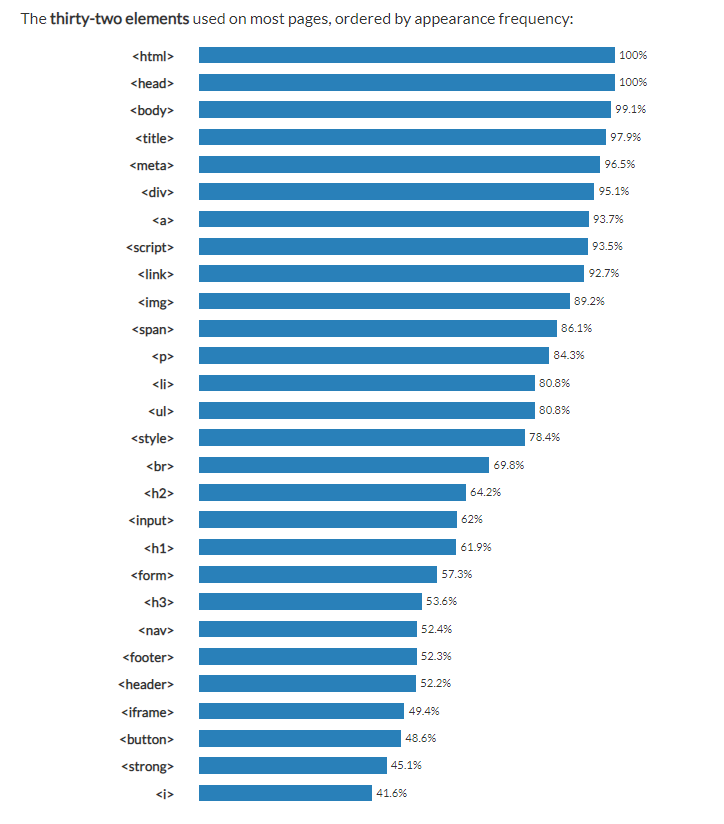
- 현재 태그의 개수는 대략 130여 개 정도이다. 하지만 사용하는 건 대략 25개 정도..!?
2. 요소 소개
1) 제목과 단락 요소
- Heading 태그 ( h1~h6 )
- Paragraph 태그 ( p )
- Linebreak 태그 ( br )
(1) 제목 태그
- heading을 줄여서
h로 쓰며, 제목의 레벨에 따라서<h1>부터<h6>까지 있다. - 일반 텍스트보다 더 강조되는 스타일이 적용되는데 이는 브라우저가 기본적으로 제목 태그에 제공하는 스타일이다.
(2) 단락 태그
- paragraph를 줄여서
p로 쓴다. - p를 사용해서 단락으로 구분하면 자연스럽게 개행이 된다.
(3) 개행
- p 내부에서 임의로 개행을 하려면
<br>을 선언한다. - linebreak 를 줄여서
br이라고 한다.
2) 텍스트를 꾸며주는 요소
- b
- i
- u
- s
(1) b 태그
- bold 태그는 글자를 굵게 표현하는 태그
(2) i 태그
- italic 태그는 글자를 기울여서 표현하는 태그
(3) u 태그
- underline 태그는 글자의 밑줄을 표현하는 태그
(4) s 태그
- strike 태그는 글자의
중간선을 표현하는 태그
3) 앵커 요소
- 다른 문서로 이동할 수 있는 링크(Hyper Text, HT)를 생성한다.
(1) a 태그
anchor 태그는 a태그, 앵커, 링크 등 여러 이름으로 불립니다.
<a href="http://www.naver.com/" target="_blank">네이버</a>(2) href 속성
- 링크를 만들기 위해 a는 반드시 href(hypertext reference) 속성을 가지고 있어야 한다.
- href 속성의 값은
링크의 목적지가 되는 URL이다.
(3) target 속성
- 링크된 리소스를 어디에 표시할지를 나타내는 속성이다.
- 속성값으로는 _self, _blank, _parent, _top이 있다.
- _self는 현재 화면에 표시한다는 의미
- _blank는 새로운 창에 표시한다는 의미
- _parent와 _top은 프레임이라는 특정 조건에서만 동작하는 속성
(4) 내부링크
- 페이지 내부의 특정 요소로
초점을 이동할 수도 있는데, 이를 내부 링크라고 한다. - 사용법 : href 속성값에 #을 쓰고 그 뒤에 페이지 내에서 이동하고자 하는 요소의 id 속성값을 적는다.
<a href="#some-element-id">회사 소개로 이동하기</a>
... 중략.
<h1 id="some-element-id">회사 소개</h1>-
보통 페이지에 내용이 많아 스크롤이 길어질 경우, 빠르게 화면 최상단으로 이동하고자 할 때 내부 링크를 주로 사용한다.
-
웹페이지에서 화면 하단에 있는
'top'또는'맨 위로 이동하기'버튼이 이에 해당한다.
4) 의미가 없는 컨테이너 요소
- 태그 자체에 아무 의미가 없으며, 단순히 요소들을 묶기 위해 사용되는 태그이다.
스타일을 주거나서버에 보내는 데이터를 담기 위한 용도
(1) div 태그
- division을 줄인
div 태그는 블록 레벨 태그이다. - 블록 레벨 요소는 기본적으로 한 줄을 생성해서 내용을 표현한다.
(2) span 태그
span 태그는 인라인 레벨 태그이다.- 인라인 레벨 요소들은 블록 레벨 요소의 한 줄 안에서 표현되는 요소들이다.
<div>
<span>Lorem</span> ipsum dolor sit.
</div>5) 리스트 요소
- 일련된 항목들이 나열된 것들이다.
- ul
- ol
- dl
(1) ul 태그
- unordered list를 줄인
ul 태그는 순서가 없는 리스트를 표현할 때 사용한다. - 각 데이터는 나오는 순서가 바뀌어도 상관이 없다.
<ul>
<li> 딸기</li>
<li> 사과</li>
<li> 수박</li>
...
</ul> (2) ol 태그
- ordered list를 줄인
ol 태그는 순서가 있는 리스트를 표현할 때 사용한다. - 순서가 있는 리스트이다.
<ol>
<li>냄비에 국물용 멸치를 넣고 한소끔 끓여 멸치 육수를 7컵(1,400ml) 만든다.</li>
<li>콩나물을 넣고 뚜껑을 덮어 콩나물이 익을 때까지 끓인다.</li>
<li>뚜껑을 열고 대파, 마늘, 고춧가루를 넣고 끓인다.</li>
...
</ol> (2) dl 태그
- definition/description list를 줄인
dl 태그는 용어와 그에 대한 정의를 표현할 때 사용한다. - dl은 용어와 설명이 하나의
세트로 항목을 이루고 하나 이상의 항목으로 리스트가 이루어지는 구조이다.
<dl>
<dt>리플리 증후군</dt>
<dd>허구의 세계를 진실이라 믿고 거짓된 말과 행동을 상습적으로 반복하는 반사회적 성격장애를 뜻하는 용어</dd>
<dt>피그말리온 효과</dt>
<dd>타인의 기대나 관심으로 인하여 능률이 오르거나 결과가 좋아지는 현상</dd>
<dt>언더독 효과</dt>
<dd>사람들이 약자라고 믿는 주체를 응원하게 되는 현상</dd>
</dl>- dt : 용어를 나타내는 태그
- dd : 용어에 대한 정의 또는 설명을 나타내는 태그