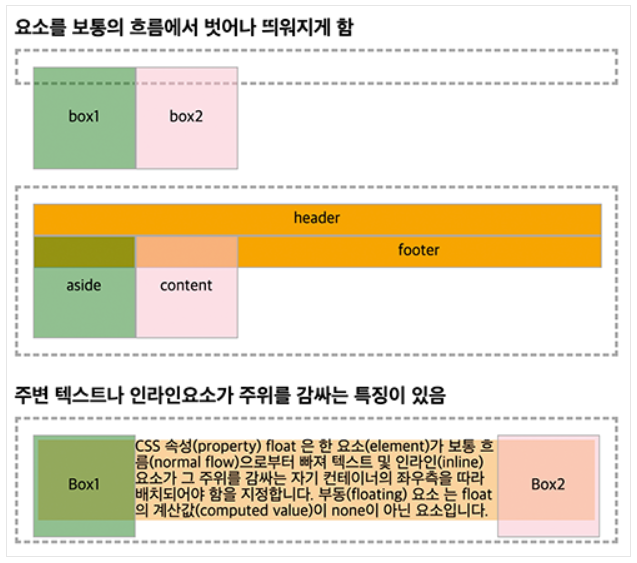
1. float이 끼치는 영향
float이라는 속성은 주어진 요소뿐만 아니라 주변의 요소들의 배치에도 영향을 주어서 사용하기 까다롭다.
float를 해제해야 한다고 말하는 상황은 아래와 같은 float의 특성 때문에 발생한다.

주위의 요소들에 영향을 미친다.
2. float 해제 방법
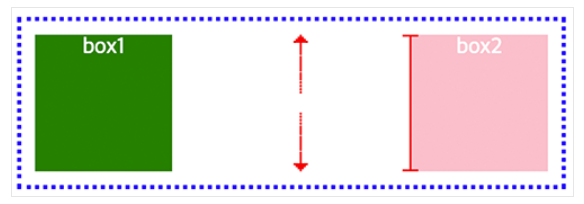
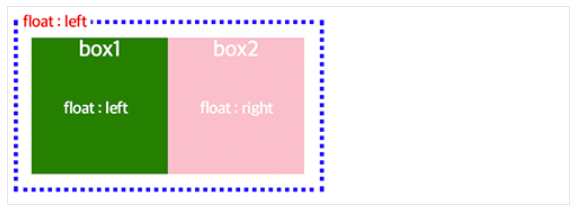
1) 부모요소 height 부여
- 부모 요소에 높이 값을 부여

- 플로팅 된 자식 요소의 높이 값만큼을 부모 요소에게 높이 값으로 부여해 공간을 늘려 마치 플로팅 된 내용이 해제된 것처럼 보이는 효과를 준다.
<div class="box_wrap">
<div class="box_parent">
<div class="box box1">box1</div>
<div class="box box2">box2</div>
</div>
</div>.box_wrap {
width: 400px;
margin: 0 auto;
}
.box_parent {
height: 100px; /* 자식인 .box들의 높이값이 고정일경우 같은 높이값을 부여함. */
border: 3px dotted blue;
padding: 10px;
}
.box {
width: 100px;
height: 100px;
color: #fff;
text-align: center;
}
.box1 {
float: left;
background-color: green;
}
.box2 {
float: right;
background-color: pink;
}하지만 이는 전체의 흐름을 방해하지 않도록 하는 방법일 뿐 정확하게는 플롯이 해제된 것처럼 보이는 눈속임과 같은 해제 방법이라고 할 수 있다.
결론적으로 이 방법은 자식 요소가 고정된 높이 값을 가지며 부모 역시 고정된 높이 값을 가진 경우에만 사용할 수 있다.
2) 부모의 요소의 float 속성
- 자식 요소가 좌우로 플로팅 되었을 때 부모가 float 속성(none을 제외)을 가진다면 그 부모 요소는 자식 요소의 높이 값을 수렴하게 된다.

자식 요소의 float을 해제하기 위해서 부모 요소에 의미 없는 float을 부여하는 방법을 사용하는 것은 좋지 않다.
결론적으로 이 해제 방법은 이미 float이 되어 있는 부모 요소가 자식 요소들에게 float이 부여된다고 했을 때 굳이 따로 해제 방법을 사용할 필요가 없다는 것으로 인식을 하기 위한 방법의 소개이다.
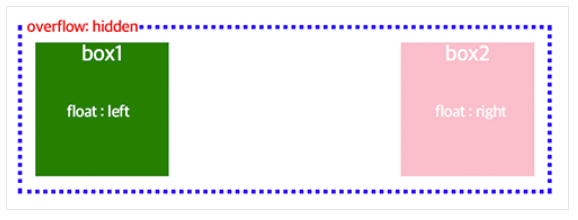
3) overflow(visible 제외)를 이용한 해제
- float이 된 부모 요소에게 visible을 제외한 overflow를 부여한다.
- 여러 가지 해제 방법 중에 가장 간단한 방법이다.

<div class="box_wrap">
<div class="box_parent">
<div class="box box1">box1</div>
<div class="box box2">box2</div>
</div>
</div>.box_wrap {
width: 400px;
margin: 0 auto;
}
.box_parent {
overflow: hidden; /* 부모요소에게 overflow (visible 제외) 부여 */
border: 3px dotted blue;
padding: 10px;
}
.box {
width: 100px;
height: 100px;
color: #fff;
text-align: center;
}
.box1 {
float: left;
background-color: green;
}
.box2 {
float: right;
height: 100px;
background-color: pink;
}아주 간단한 코드 한 줄을 추가하여 float의 상황에서 벗어날 수 있다.
하지만 부모 요소 안에 부모의 영역을 벗어나는 팝업과 같은 자식 콘텐츠가 있다면 그 팝업의 내용이 보이지 않는 현상이 일어난다.
이 방법을 사용하여 float을 해제할 때는 이처럼 안에 내용 중에 부모의 내용을 넘쳐나서 노출되는 콘텐츠는 없는지 확인이 될 때 사용하여야 한다.
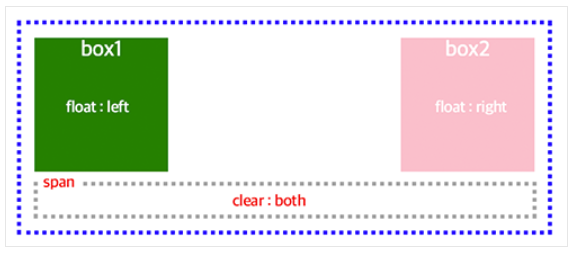
4) 인접 형제요소의 clear 속성을 이용한 해제
- clear는
left,right,both,none등의 속성값을 가지고 있다.

<div class="box_wrap">
<div class="box_parent">
<div class="box box1">box1</div>
<div class="box box2">box2</div>
<div class="clear"></div>
</div>
</div>.box_wrap {
width: 400px;
margin: 0 auto;
}
.box_parent {
border: 3px dotted blue;
padding: 10px;
}
.box {
width: 100px;
height: 100px;
color: #fff;
text-align: center;
}
.box1 {
float: left;
background-color: green;
}
.box2 {
float: right;
height: 100px;
background-color: pink;
}
.clear {
clear: both;
}clear 속성을 사용하기 위해서는 요소가 블록 레벨 요소여야 한다.
clear라는 float을 해제시키는 전용 속성을 이용하여 가장 깔끔한 플롯의 해제를 할 수 있다.
하지만 아무런 의미가 없는 빈 태그를 이용해야 하기 때문에 시맨틱적인 요소에선 불필요한 요소가 생기는 것이기 때문에 조금 번잡하다.
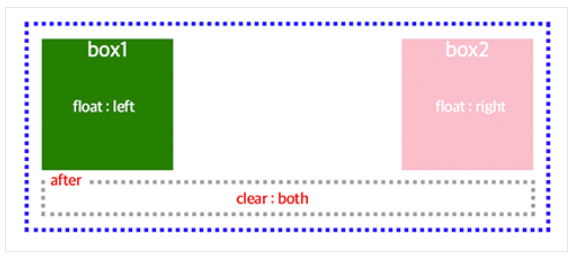
5) 가상요소를 이용한 clear 속성을 이용한 해제
빈 태그를 이용한 clear 해제가 불필요한 태그를 이용한다는 단점을 보완할 수 있다.

<div class="box_wrap">
<div class="box_parent">
<div class="box box1">box1</div>
<div class="box box2">box2</div>
</div>
</div>.box_wrap {
width: 400px;
margin: 0 auto;
}
.box_parent {
border: 3px dotted blue;
padding: 10px;
}
.box {
width: 100px;
height: 100px;
color: #fff;
text-align: center;
}
.box1 {
float: left;
background-color: green;
}
.box2 {
float: right;
height: 100px;
background-color: pink;
}
.box_parent:after { /* :after를 이용하여 인접요소로 구성하여 해제 */
display: block;
clear: both;
content: '';
}:after를 이용하여 가상 요소로 구성된 것을 알 수 있
3. 요약 정리
overflow나 after를 이용한 방법을 가장 보편적으로 많이 사용한다.
하지만 정답이 있는 것은 아니고 float을 이용한 방법도 여러 상황에서는 굳이 자식 요소들의 해제가 필요 없다는 것을 안다면 다양한 방법으로 해제를 할 수 있다.

