사전준비
지연 평가(Lazy Evaluation)
작업을 효율적으로 진행하기 위해 작업 범위를 제한하는 것이다.
지연평가의 이점
- 불필요한 계산을 하지 않으므로 빠른 계산이 가능하다.
- 무한 자료 혹은 큰 범위의 자료 구조를 부담없이 사용할 수 있다.
- 복잡한 수식에서 오류를 피할 수 있다.
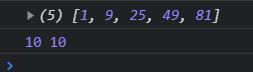
1) 엄격한 평가
앞의 5개의 데이터만 필요한데 어쨌든 100개를 다 돈다.
//지연 평가를 시작 시키고 유지 시키는(이어 가는) 함수
//1. map
//2. filter, reject
var mi = 0;
var fi = 0;
_.go(
_.range(100),
_.map(function (val) {
++mi;
return val * val;
}),
_.filter(function (val) {
++fi;
return val % 2;
}),
_.take(5), //앞에서부터 5개의 결과만 확인
console.log
//100짜리 배열 생성 , map으로 밸류값이 들어오면 계산해서 리턴
//그중 앞 5개의 결과를 꺼냄
);
console.log(mi, fi);
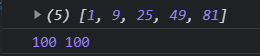
2) 지연 평가
필요한 개수가 차면 그만 돈다.
var mi_L = 0;
var fi_L = 0;
_.go(
_.range(100),
L.map(function (val) {
++mi_L;
return val * val;
}),
L.filter(function (val) {
++fi_L;
return val % 2;
}),
L.take(5),
console.log
);
console.log(mi_L, fi_L);
//끝을 내는 함수
//1. take
//2. some, every, find