.gif)
1. 기존과 달라진 ES6에서의 리스트 순회
ES5에선 이런 식으로 순회했으나
const list = [1, 2, 3];
for (var i = 0; i < list.length; i++) {
// log(list[i]);
}
const str = 'abc';
for (var i = 0; i < str.length; i++) {
// log(str[i]);
}ES6는 이런 식으로 선언적으로 변경되었다.
for (const a of list) {
// log(a);
}
for (const a of str) {
// log(a);
}2. Array, Set, Map으로 알아보는 이터러블/이터레이터 프로토콜
// Array를 통해 알아보기
<script>
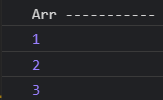
log('Arr -----------');
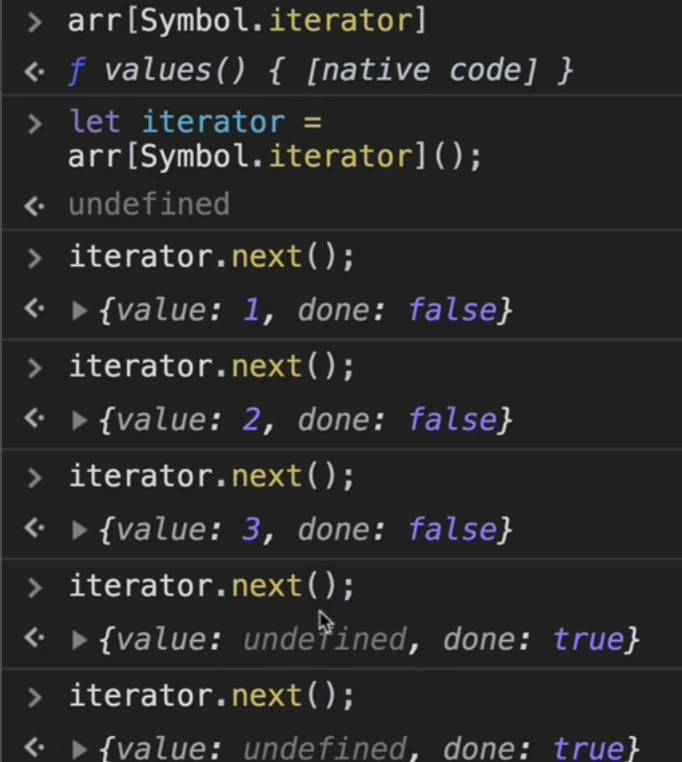
const arr = [1, 2, 3];
let iter1 = arr[Symbol.iterator]();
for (const a of iter1) log(a);
</script>
// Set을 통해 알아보기
<script>
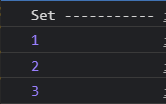
log('Set -----------');
const set = new Set([1, 2, 3]);
for (const a of set) log(a);
</script>
// Map을 통해 알아보기
<script>
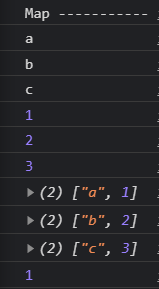
log('Map -----------');
const map = new Map([['a', 1], ['b', 2], ['c', 3]]);
for (const a of map.keys()) log(a);
for (const a of map.values()) log(a);
for (const a of map.entries()) log(a);
//console.clear();
</script>
이터러블/이터레이터 프로토콜
-
이터러블: 이터레이터를 리턴하는
[Symbol.iterator]()를 가진 값 -
이터레이터: { value, done } 객체를 리턴하는
next()를 가진 값 -
이터러블/이터레이터 프로토콜: 이터러블을 for...of, 전개 연산자 등과 함께 동작하도록하는 규약

3. 사용자 정의 이터러블, 이터러블/이터레이터 프로토콜 정의
// 사용자 정의 이터러블을 통해 알아보기
<script>
const iterable = {
[Symbol.iterator]() {
let i = 3;
return {
next() {
return i == 0 ? {done: true} : {value: i--, done: false};
// value : 점점 줄임 3->2->1
},
[Symbol.iterator]() {
// 자기자신또한 이터러블이면서, 계속 리턴하면서
// 어디서든 next() 할 수 있도록 하는게 well-formed iterator이다.
return this;
}
}
}
};
let iterator = iterable[Symbol.iterator]();
iterator.next();
iterator.next();
// log(iterator.next());
// log(iterator.next());
// log(iterator.next());
for (const a of iterator) log(a);
// const arr2 = [1, 2, 3];
// let iter2 = arr2[Symbol.iterator]();
// iter2.next();
// log(iter2[Symbol.iterator]() == iter2);
// for (const a of iter2) log(a);
for (const a of document.querySelectorAll('*')) log(a);
const all = document.querySelectorAll('*');
let iter3 = all[Symbol.iterator]();
log(iter3.next());
log(iter3.next());
log(iter3.next());
</script>4. 전개 연산자
<script>
const a = [1, 2];
// a[Symbol.iterator] = null;
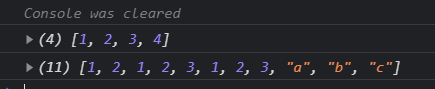
log([...a, ...arr, ...set, ...map.keys()]);
</script>