.gif)
1. 제너레이터
제너레이터: 이터레이터이자 이터러블을 생성하는 함수, * 표시 사용
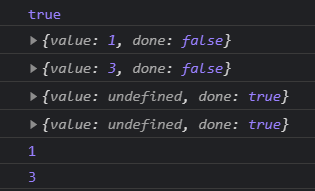
<script>
function *gen() {
yield 1;
if (false) yield 2;
yield 3;
}
let iter = gen();
log(iter[Symbol.iterator]() == iter);
log(iter.next());
log(iter.next());
log(iter.next());
log(iter.next());
for (const a of gen()) log(a);
</script>
실행결과가 이터레이터이자 이터러블 이므로 이런 식으로 순회가능
for (const a of gen());❗ 문장을 통해 순회할 수 있는 값을 만들 수 있다는 것은 어떠한 값도 순회할 수 있는 형태로 조작할 수 있으며 다양한 값을 순회할 수 있는 이터러블을 만들 수 있다는 뜻이다.
2. odds
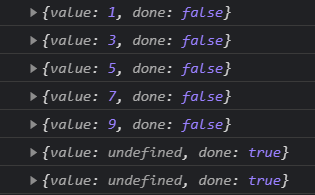
<script>
function *odds(l) { //홀수만 생성
for (let i = 0; i < 1; i++) {
if (i % 2) yield i;
}
}
let iter2 = odds(10); //10까지의 홀수를 뽑는 제너레이터
log(iter2.next());
log(iter2.next());
log(iter2.next());
log(iter2.next());
log(iter2.next());
log(iter2.next());
log(iter2.next());
</script>
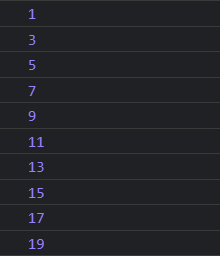
<script>
function *infinity(i = 0) { //이터레이터는 next를 할 때마다 생성되니까 무한히 값을 생성
while (true) yield i++;
}
function *limit(l, iter) {
for (const a of iter) {
yield a;
if (a == l) return;
}
}
function *odds(l) { //홀수만 생성
for (const a of limit(l, infinity(1))) {
if (a % 2) yield a;
}
}
for (const a of odds(20)) log(a);
3. for...of, 전개 연산자, 구조 분배, 나머지 연산자
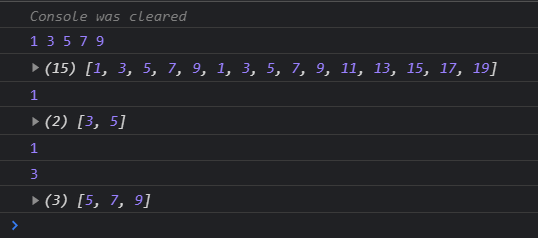
<script>
//전개 연산자
log(...odds(10));
log([...odds(10), ...odds(20)]);
//구조 분해
const [head, ...tail] = odds(5);
log(head);
log(tail);
const [a, b, ...rest] = odds(10);
log(a);
log(b);
log(rest);
</script>