1. MVVM 모델에서의 Vue
※ Vue는 무엇인가
Evan You가 만들었으며, 2014년 릴리즈를 시작으로 꾸준히 발전하고 있는 자바스크립트 프레임워크입니다.
컨트롤러 대신 뷰 모델을 가지는 MVVM(Model-View-ViewModel) 패턴을 기반으로 디자인되었으며,
재사용이 가능한 UI들을 묶어서 사용할 수 있습니다.
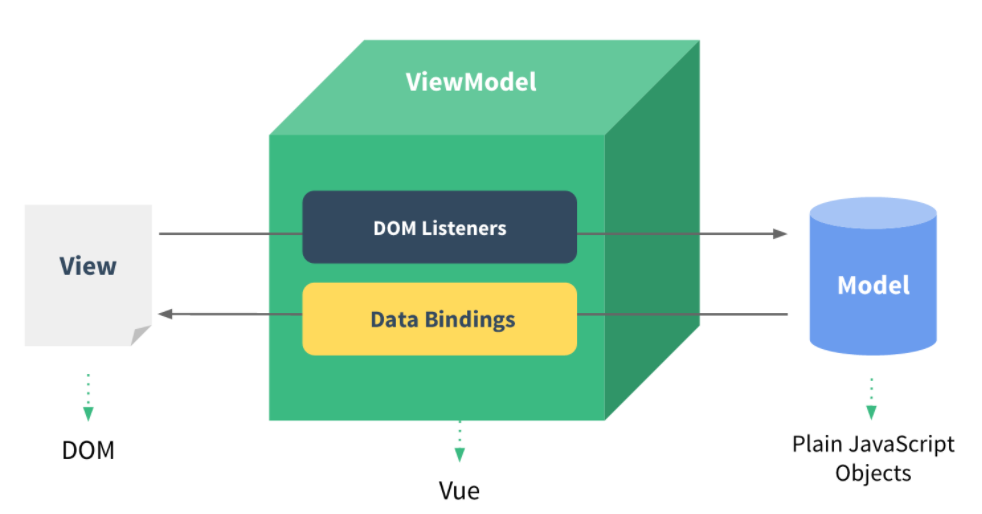
MVVM 패턴의 뷰모델(ViewModel) 레이어에 해당하는 화면(View)단 라이브러리
- MVVM : Mode - View - ViewModel의 줄임말으로 로직과 UI의 분리를 위해 설계된 패턴입니다.

웹페이지는 돔과 자바스크립트로 만들어지게 되는데 돔이 View 역할을 하고, 자바스크립트가 Model 역할을 합니다.
뷰모델이 없는 경우에는 직접 모델과 뷰를 연결해야 합니다.
그러나 뷰모델이 중간에서 연결해 주는 것이 MVVM 모델입니다.
Vue의 특징
- MVVM 패턴을 사용합니다.
- Virtual DOM의 사용합니다.
- Angular, React에 비해 매우 작고 가벼우며 복잡도가 낮습니다.
- Template과 Componenet를 사용하여 재사용이 가능한 사용자 인터페이스를 묶고 View Layer를 정리하여 사용합니다.
출처 : https://wikidocs.net/17701
2. Reactivity 구현
<div id="app"></div>
<script>
var div = document.querySelector('#app');
var viewModel = {};
// 객체의 동작을 재정의
// Object.defineProperty(대상 객체, 객체의 속성, {정의할 내용})
Object.defineProperty(viewModel, 'str', {
// 속성에 접근했을 때의 동작을 정의
get: function() {
console.log('접근');
},
// 속성에 값을 할당했을 때의 동작을 정의
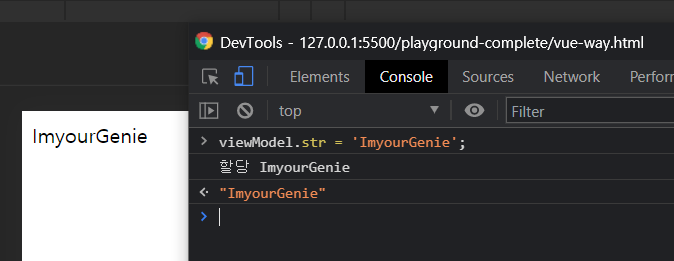
set: function(newValue) {
console.log('할당', newValue);
render(newValue);
}
})
</script>3. Reactivity 코드 라이브러리화 하기
(function() { //즉시 실행 함수
function init() {
// 객체의 동작을 재정의
// Object.defineProperty(대상 객체, 객체의 속성, {정의할 내용})
Object.defineProperty(viewModel, 'str', {
// 속성에 접근했을 때의 동작을 정의
get: function() {
console.log('접근');
},
// 속성에 값을 할당했을 때의 동작을 정의
set: function(newValue) {
console.log('할당', newValue);
render(newValue);
}
});
}
function render(value) {
div.innerHTML = value;
}
init();
})(); 
※ 참고