2022.10.30기준 velog 이미지 크기 수정 안됨.선택자 정리

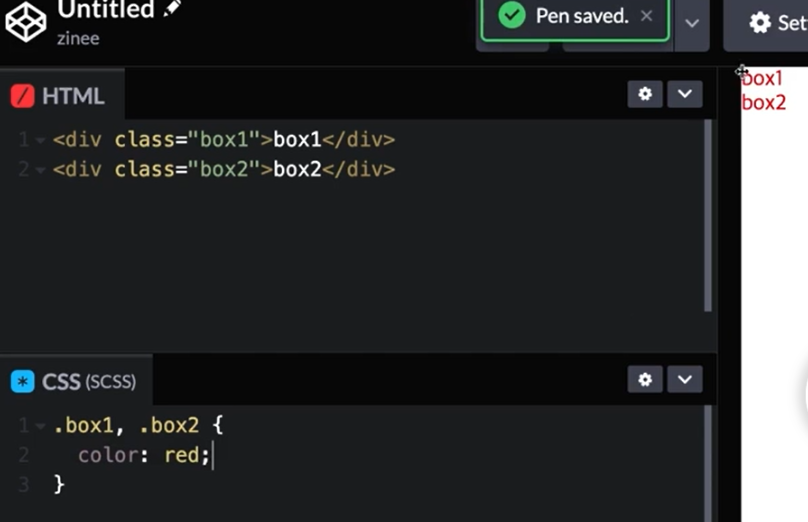
1. 여러 클래스 동시 선택 (, )
: 콤마 후 띄어쓰기로

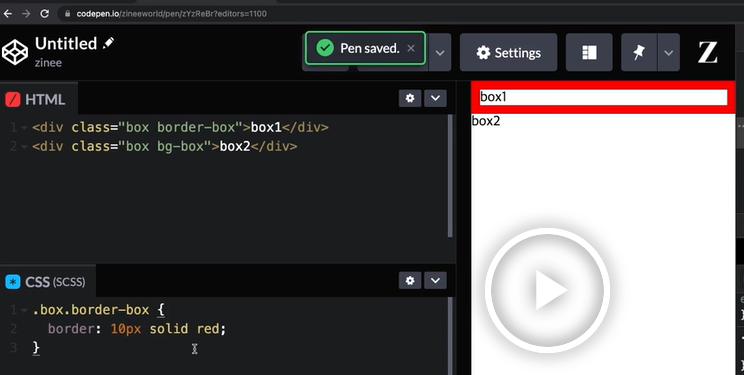
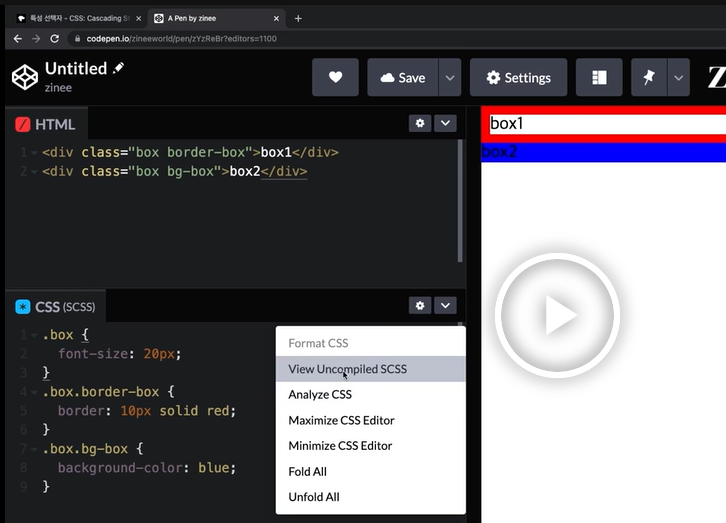
2. 다중 클래스 선택 ( .)
:한칸만 띄우고 클래스 선택자 그대로 작성

3. 다중 클래스 선택이지만 공통적인 부분 뺴고 싶을떄
: &로 묶은 후 클래스 선택자로 똑같이 작성

이 아래 사진과 같은 코드

4. 자식 요소에 접근 하는 법()
: 다음 단에서 클래스 선택자로 접근

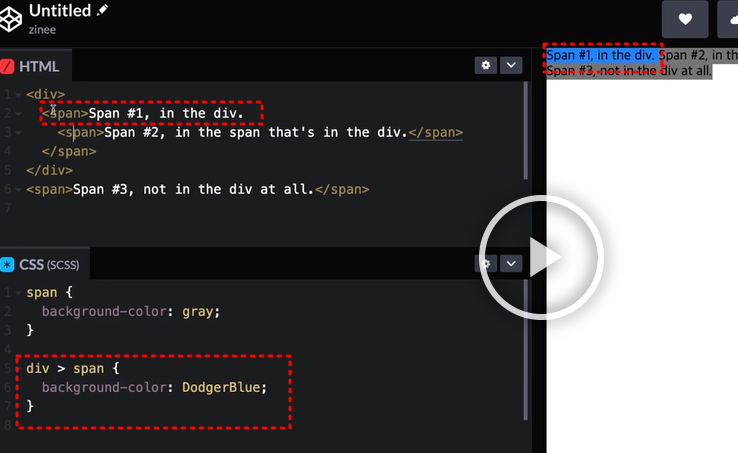
5. 바로 뒤 자식 요소에 접근 (>)
: div 바로 다음에 위치한 span만 접근가능함.

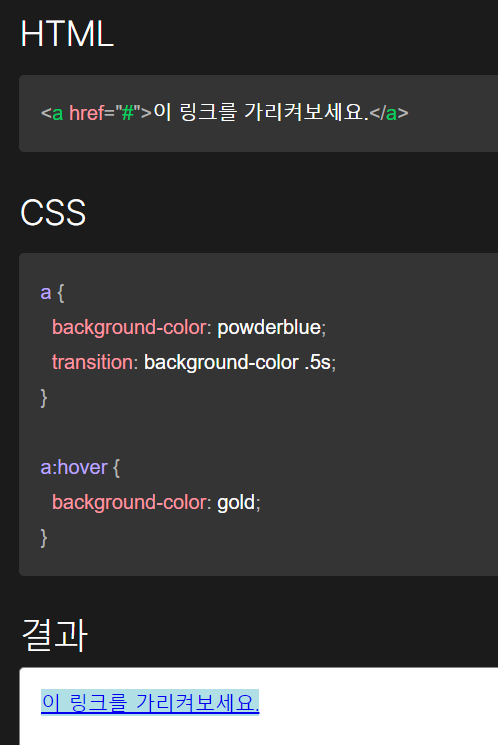
6-1. 가상 클래스 (:)
: 실제로 존재하는 요소에 특정 이벤트나 환경에 맞춰 가상으로 클래스를줘 css를 제어하는것.
ex) 링크에 마우스 포인터를 대는 순간 골드색으로 변함.

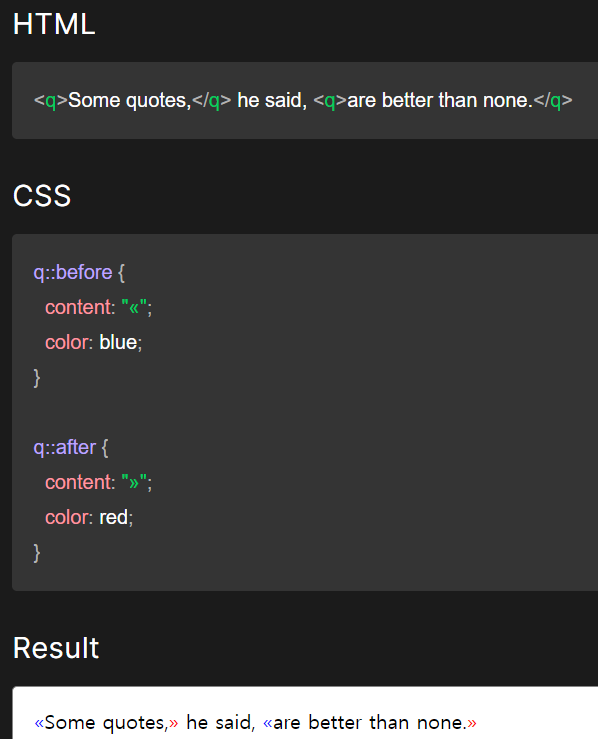
6-2. 가상요소 (::)
: 존재하지 않는 가상의 요소를 만들어 스타일을 주는 것
ex) q태그 앞 뒤로 각각 << , >> 스타일 추가

결론
가상 클래스 : a, p 태그처럼 실제로 존재하는 요소에 스타일 적용
가상 요소 : 실제로 존재하지 않는 요소에 스타일 적용
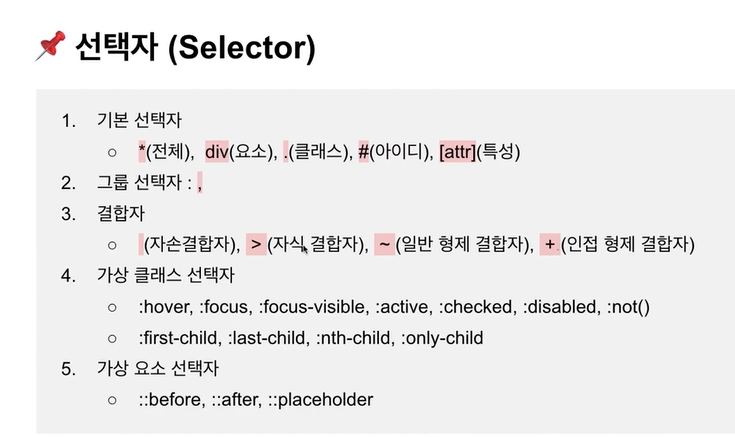
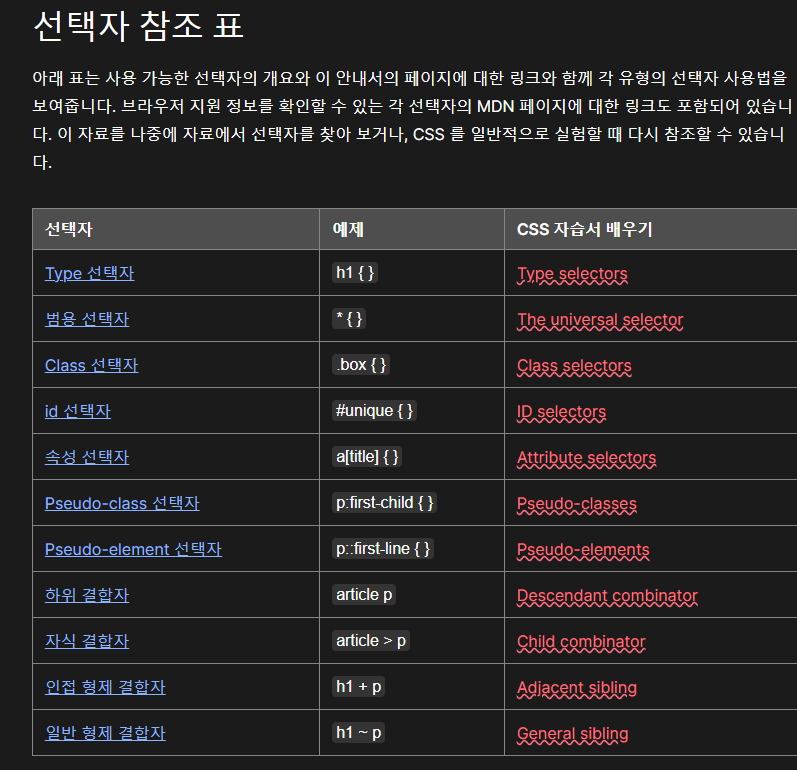
9. Selector(선택자) 정리표

...
..