1. 문제 발생과 인지
프로젝트를 진행하던 도중 내가 적용한 CSS가 적용되지 않는 오류가 생겼다.
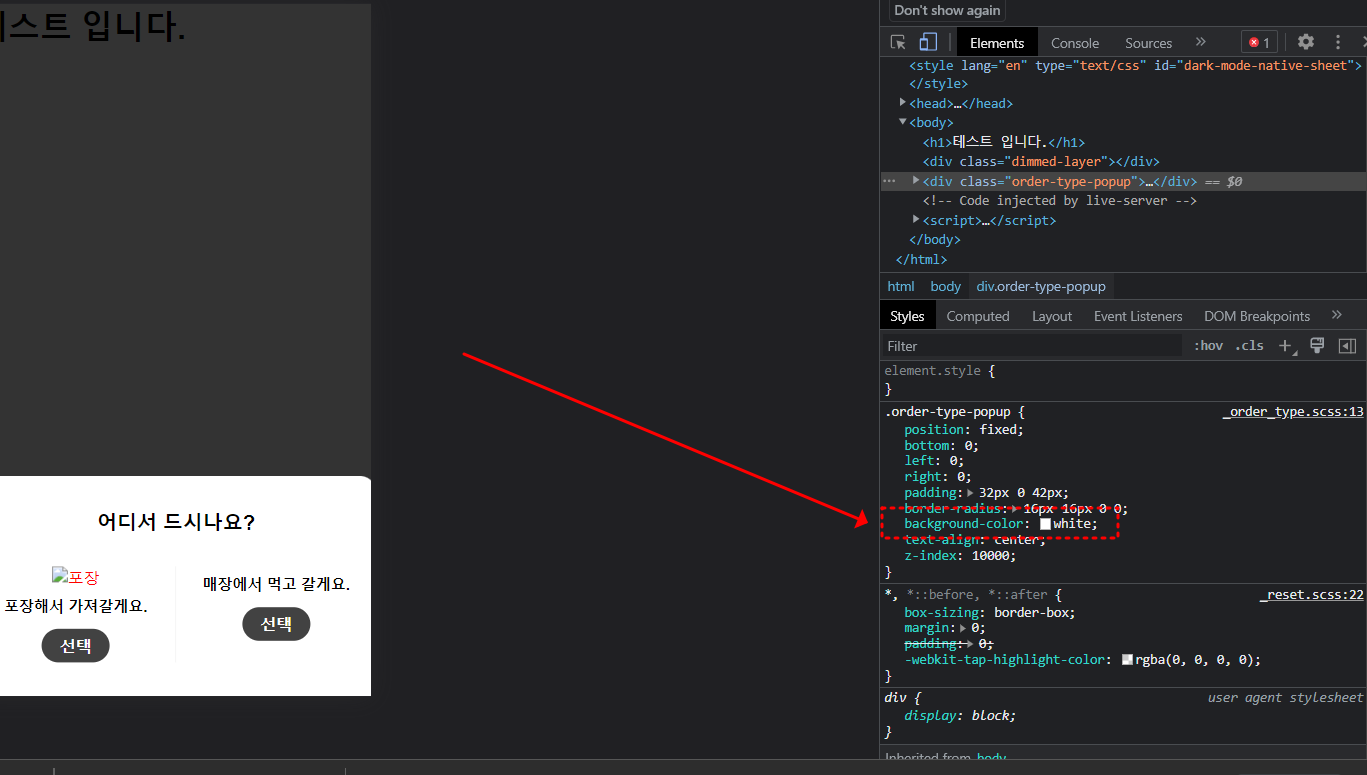
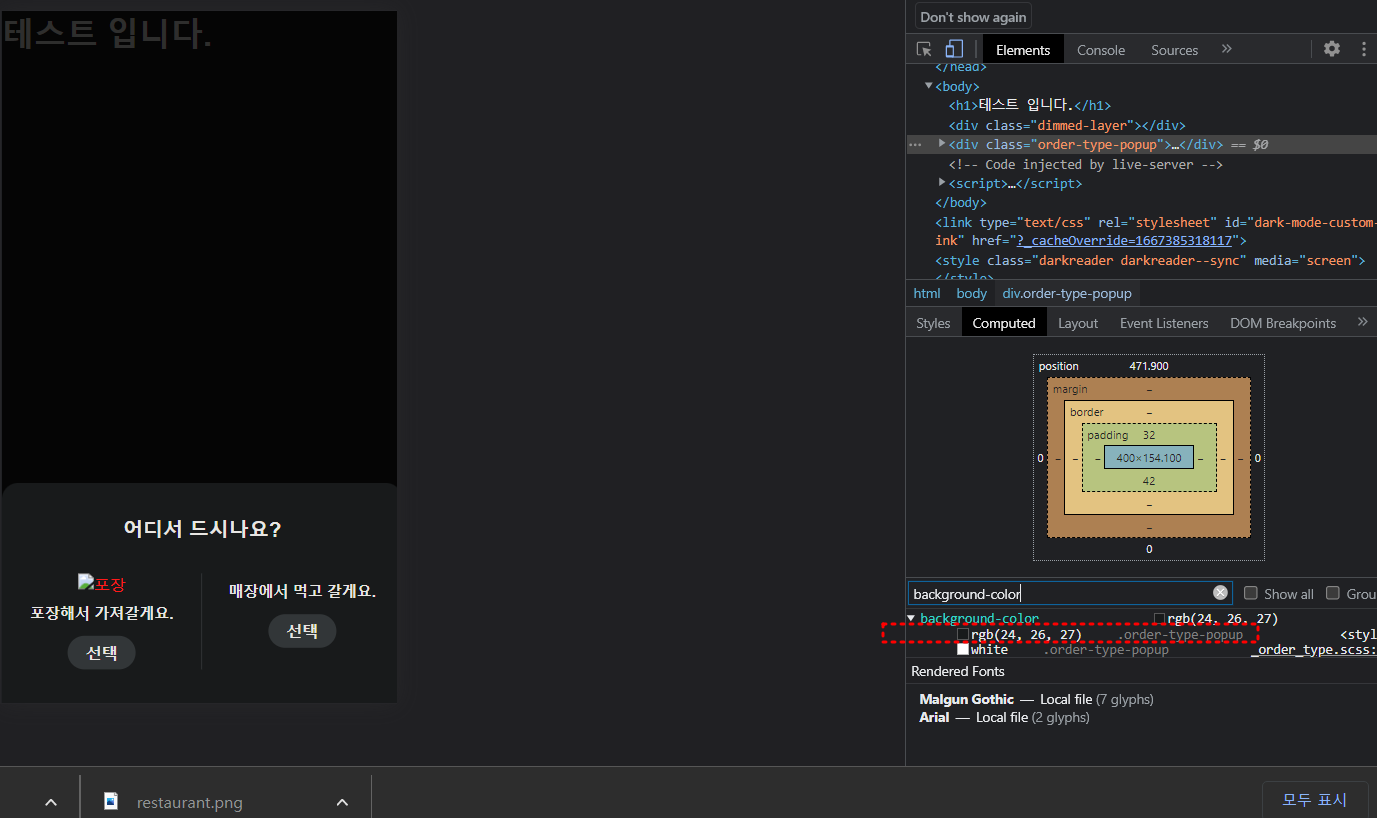
코드를 수정하면서 한참을 뻘짓을 하다 개발자 도구를 확인해보니 사진처럼
background-color 부분에 취소선이 그어져있었다.

2. 해결방법
이 원인을 찾는것은 간단하다.
원인 찾는법 : 개발자 도구에서 검색
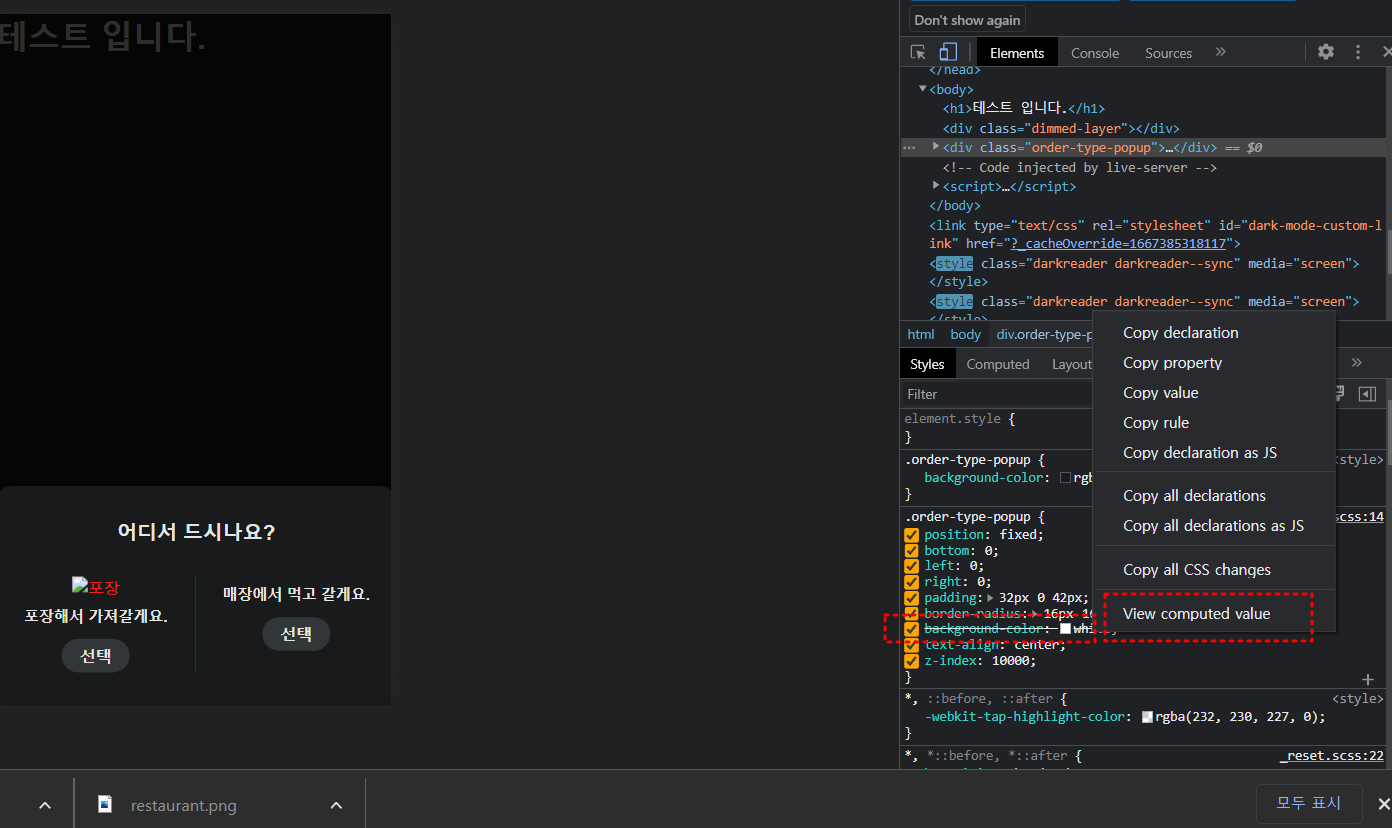
- 취소선이 그어진 부분에서 마우스 오른쪽 클릭으로 View computed value를 누른다.

- 해당 코드가 적용된 부분들이 나온다.
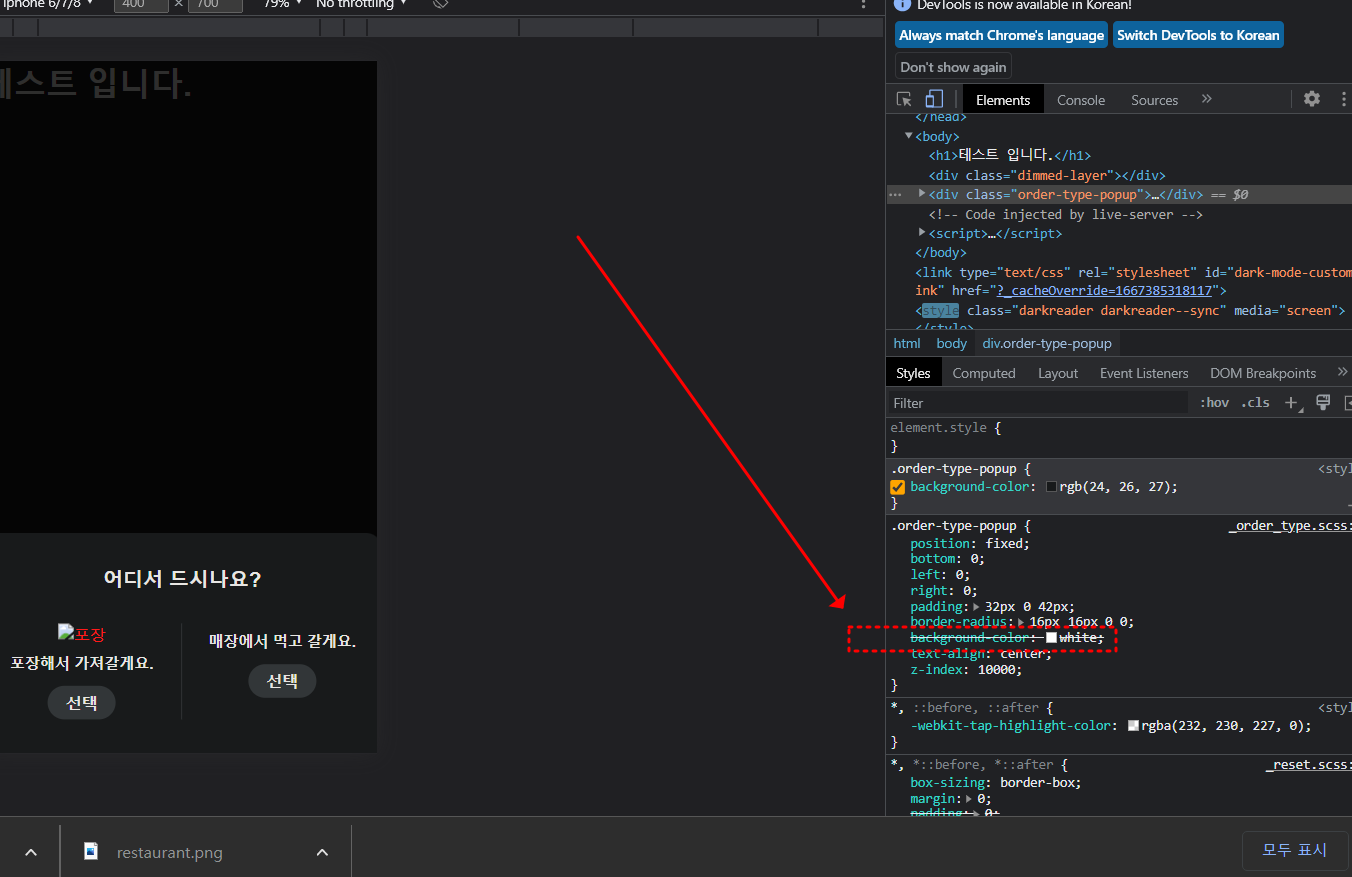
나같은 경우에는 아래 white 컬러를 적용했는데 검정색이 나오는 에러였다.
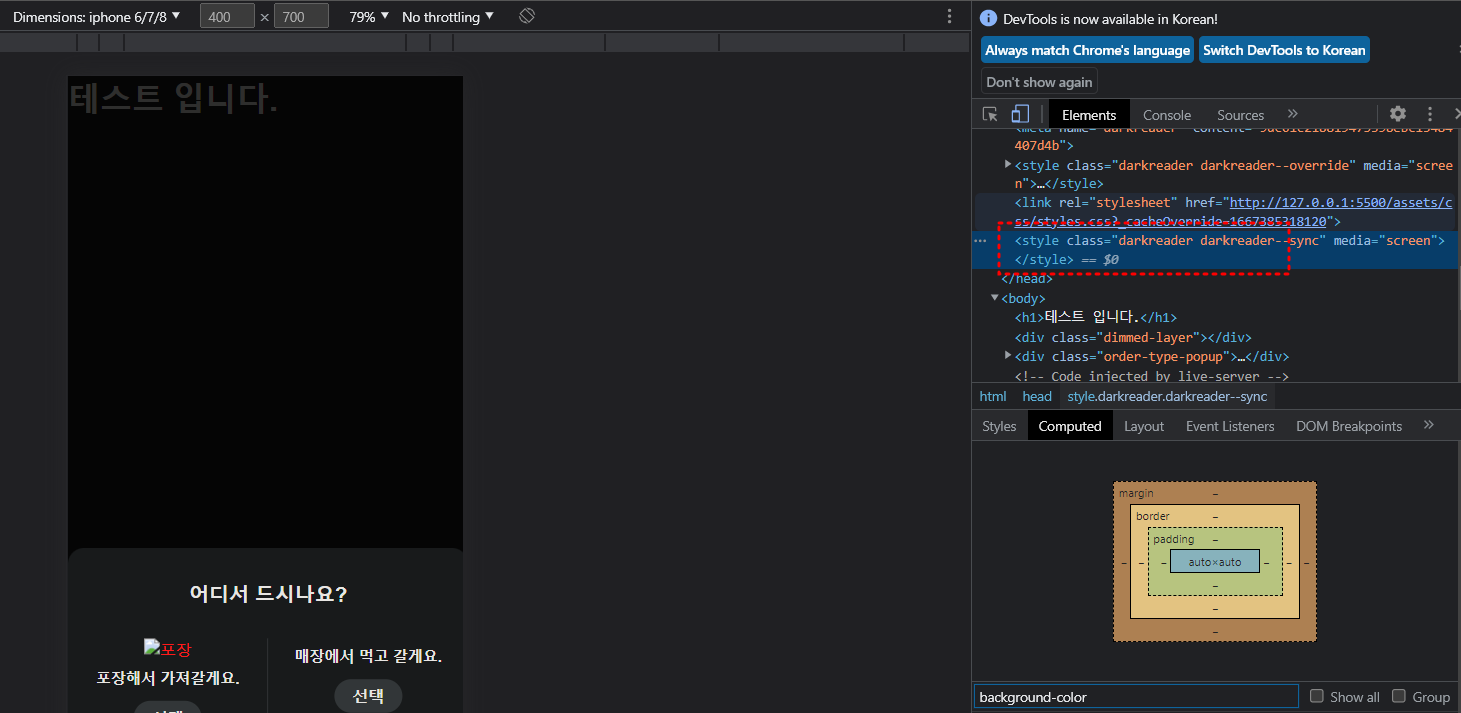
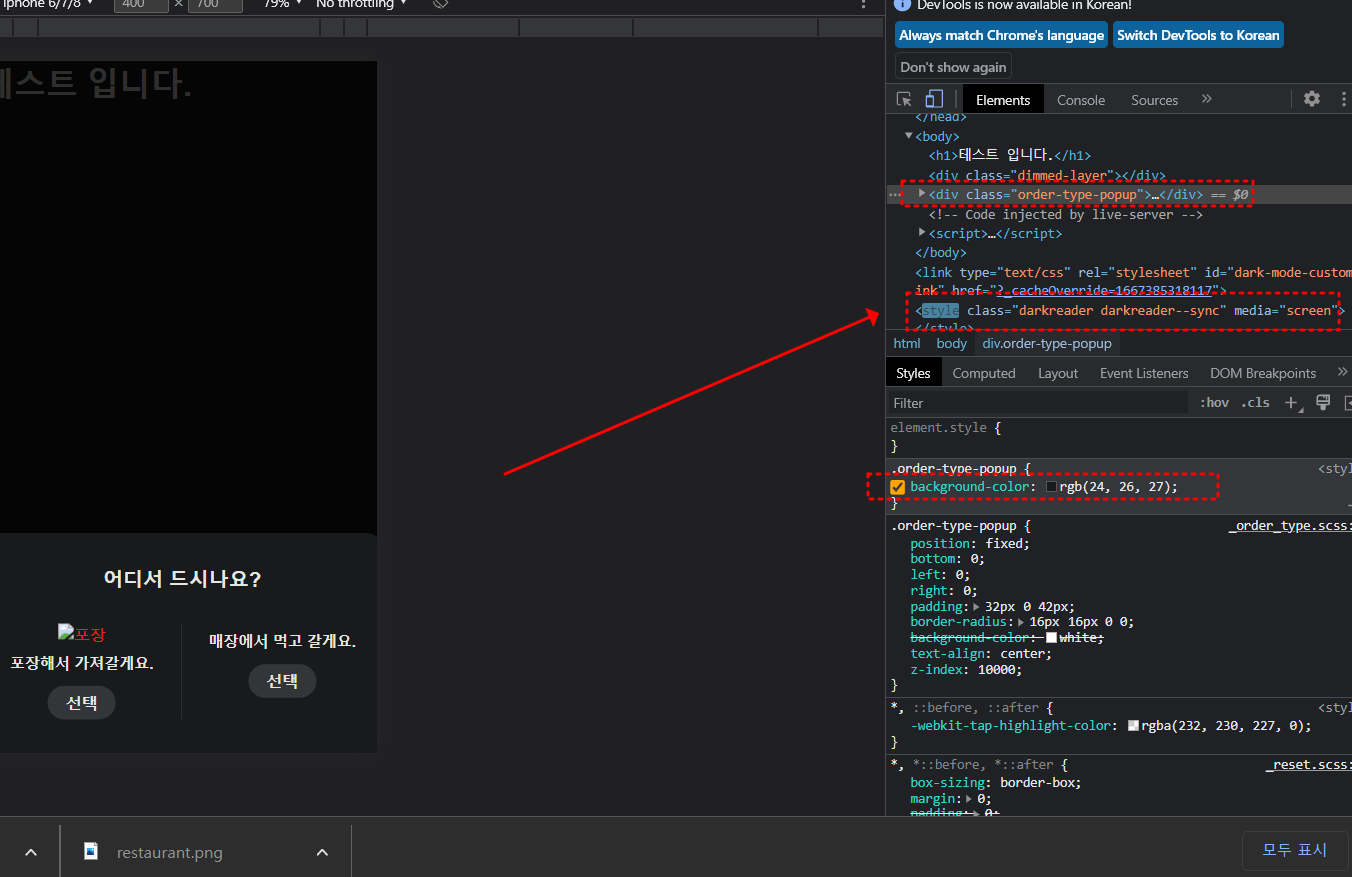
표시된 부분을 더블클릭한다.

- 해당 부분을 더블 클릭하면 해당 코드가 적용된 부분이 나온다.
크롬 확장 프로그램인 다크리더가 설치되어 있었다.


- 다크리더 확장 프로그램 삭제 후 원하는 컬러가 정상적으로 확인할 수 있다.