
1. Repository 및 README file 생성 하기
Personal Repository 생성
먼저 Personal repository를 만들어야 한다.
우측 상단에 +모양을 클릭해서 github 아이디와 같은 이름의 repository를 만든다.

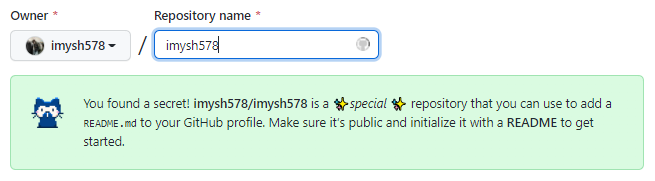
그러면 ✨special✨ repository를 찾았다는 메세지가 나타난다!

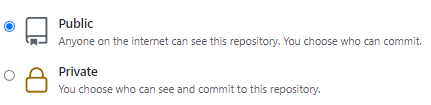
Public 선택

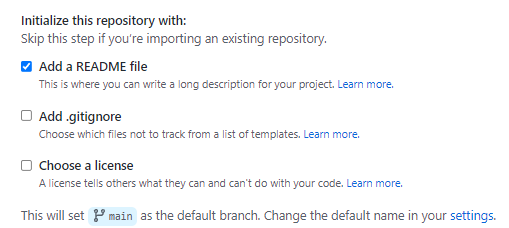
README 파일도 같이 생성

2. README 파일 작성
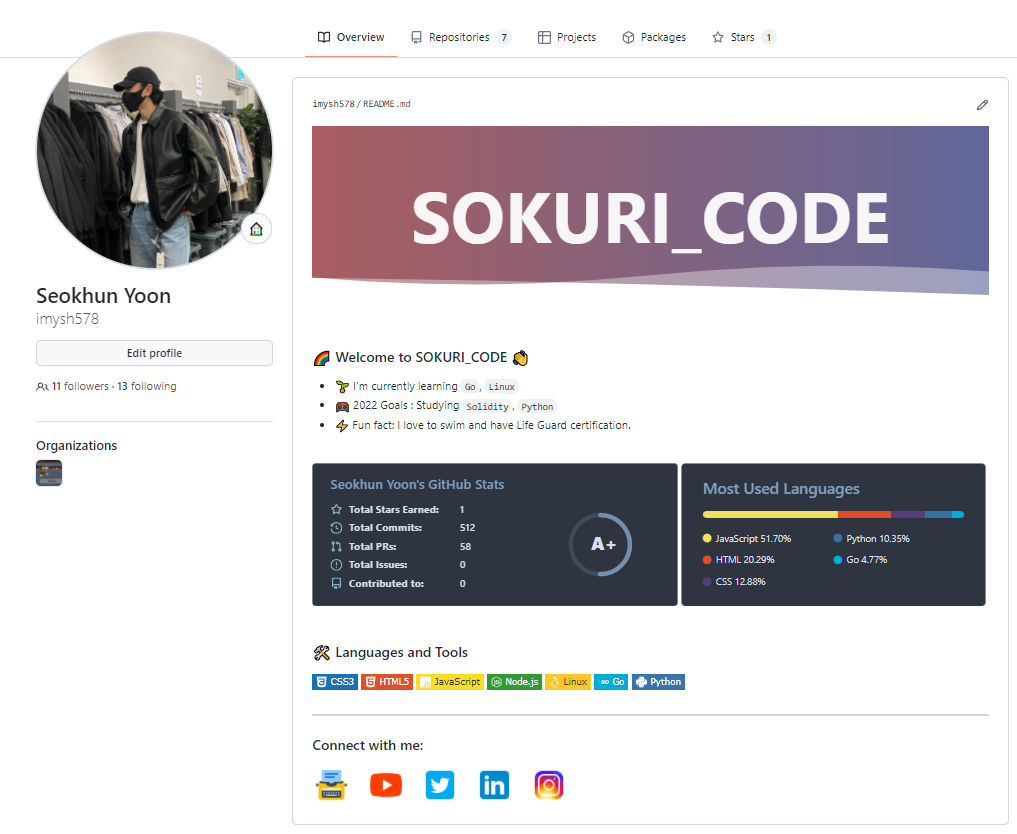
생성한 repository의 README 파일에 작성하면 내 프로필에 그대로 적용이 된다.
차근차근 꾸며보자.
Header
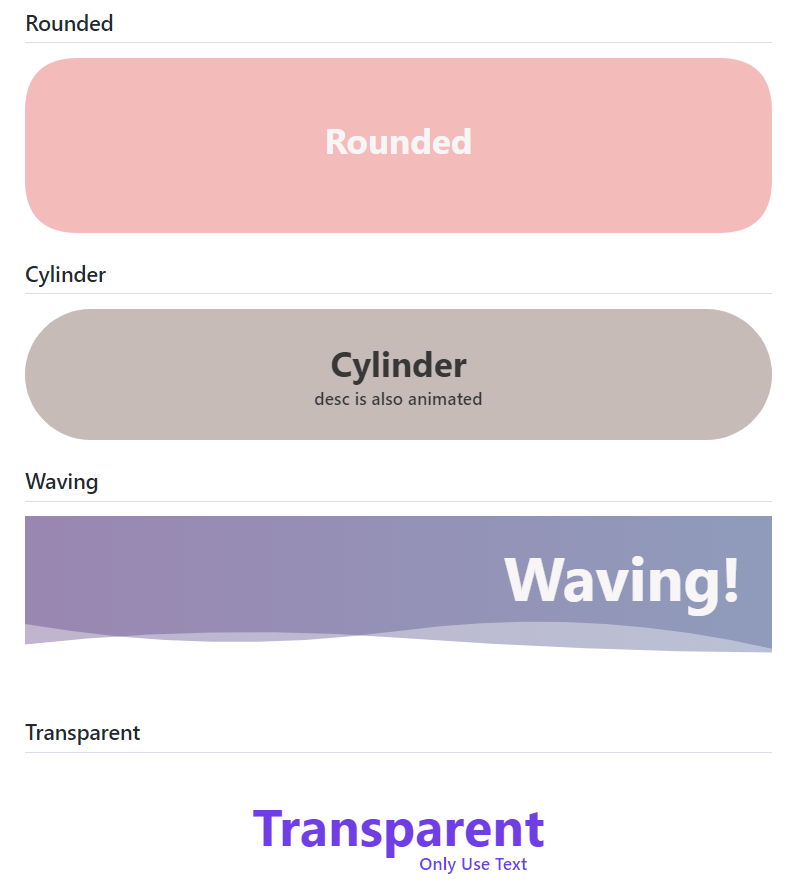
저는 capsule-render를 사용하여 꾸몄습니다.
사이트에 들어가보면 여러가지 타입들이 있는데, 개인적으로 Waving 선택하고 color를 gradient로 설정하는게 제일 이쁜 것 같다.

- 사용법
아래 코드처럼 적어주면 되는데, 커스터마이징을 원하면 ? 뒤에 속성 및 값을 설정하면 된다.
- 적용 화면

Stats Card
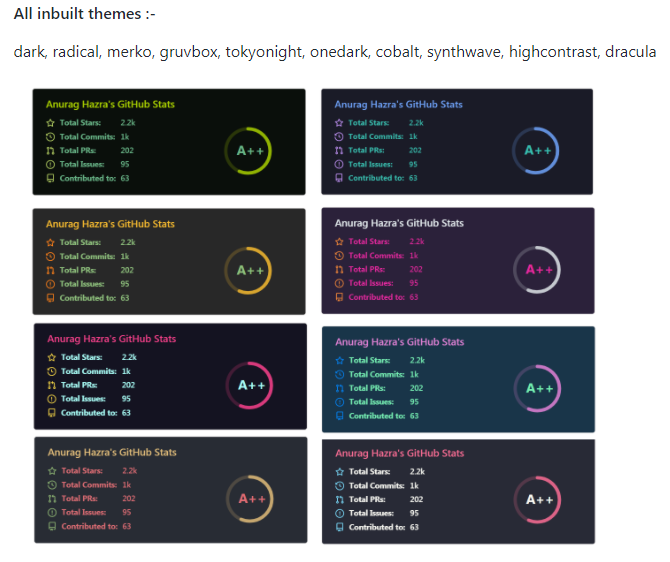
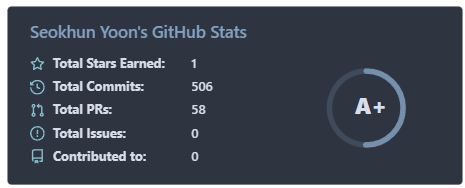
github에 내가 얼마나 commit을 많이 했는지, 기여도 등을 나타내는 카드인데, 대부분 anuraghazra/github-readme-stats 여기서 만든 템플릿을 사용하는 것 같다.
들어가보면 여러가지 색상이나 테마 들이 많은데, 원하는 것을 골라 쓰면 된다.

근데 그냥 사용하면 카드를 눌렀을때 아래 처럼 검은 화면으로 넘어간다.

그래서 <a href=""></a>를 감싸줘서 다시 제 프로필로 들어오게끔 해놨습니다.
- 사용법
저는 테마는 nord을 선택했고 뒤에 만들 Top Languages Card와 크기를 맞추기 위해 height를 180px로 설정했다.
<a href="https://github.com/imysh578"><img align="center" style="height:180px" src="https://github-readme-stats.vercel.app/api?username=imysh578&show_icons=true&include_all_commits=true&theme=nord&hide_border=true" alt="SOKURI's github stats" /></a>- 적용 화면

Top Languages Card
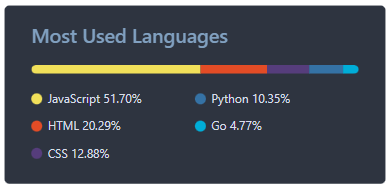
github에 올린 소스 코드들의 언어를 분석해서 내가 가장 많이 사용한 언어들을 보여준다.
- 사용법
여기는 Stats Card와 크기와 테마를 맞춰서 설정해줬다.
<a href="https://github.com/imysh578"><img align="center" style="height:180px" src="https://github-readme-stats.vercel.app/api/top-langs/?username=imysh578&layout=compact&theme=nord&hide_border=true" /></a> - 적용 화면

아이콘 및 배지
용도에 따라 다양한 아이콘이나 배지를 사용하는데, 전 사용한 언어나 기술을 나열할 때 사용했습니다.
- 사용법
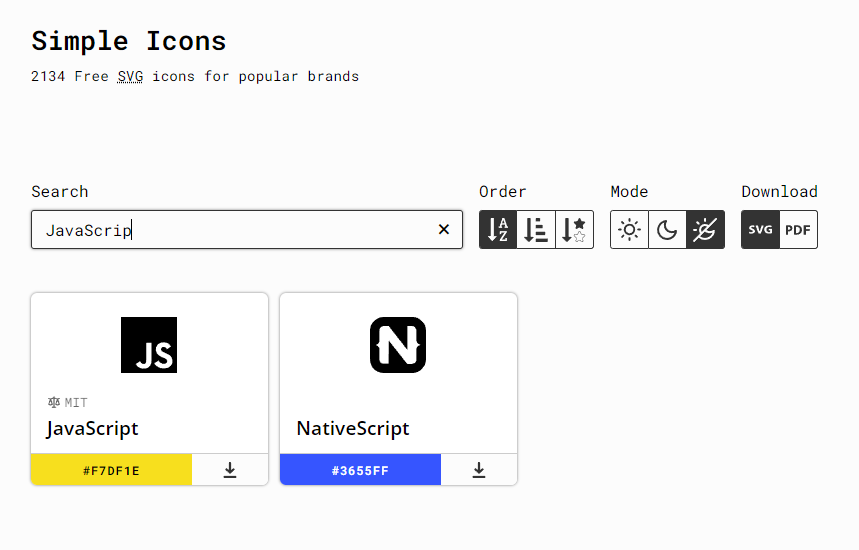
simpleicons 라는 사이트에 들어가서 원하는 언어를 검색하면 해당 언어의 컬러를 알 수 있다.

그리고 글만 있으면 심심하니까 shileds.io를 통해 언어의 로고를 같이 넣어줬다.
### 🛠 Languages and Tools
<img src="https://img.shields.io/badge/CSS3-1572B6?style=flat-square&logo=CSS3&logoColor=white"/> </t>
<img src="https://img.shields.io/badge/HTML5-E34F26?style=flat-square&logo=HTML5&logoColor=white"/>
<img src="https://img.shields.io/badge/JavaScript-F7DF1E?style=flat-square&logo=JavaScript&logoColor=white"/>
<img src="https://img.shields.io/badge/Node.js-339933?style=flat-square&logo=Node.js&logoColor=white"/>
<img src="https://img.shields.io/badge/Linux-FCC624?style=flat-square&logo=Linux&logoColor=white"/>
<img src="https://img.shields.io/badge/Go-00ADD8?style=flat-square&logo=Go&logoColor=white"/>
<img src="https://img.shields.io/badge/Python-3776AB?style=flat-square&logo=Python&logoColor=white"/>- 적용 화면

Footer
마지막엔 내 velog 주소와 인스타그램 등으로 연결되는 아이콘들을 넣었다.
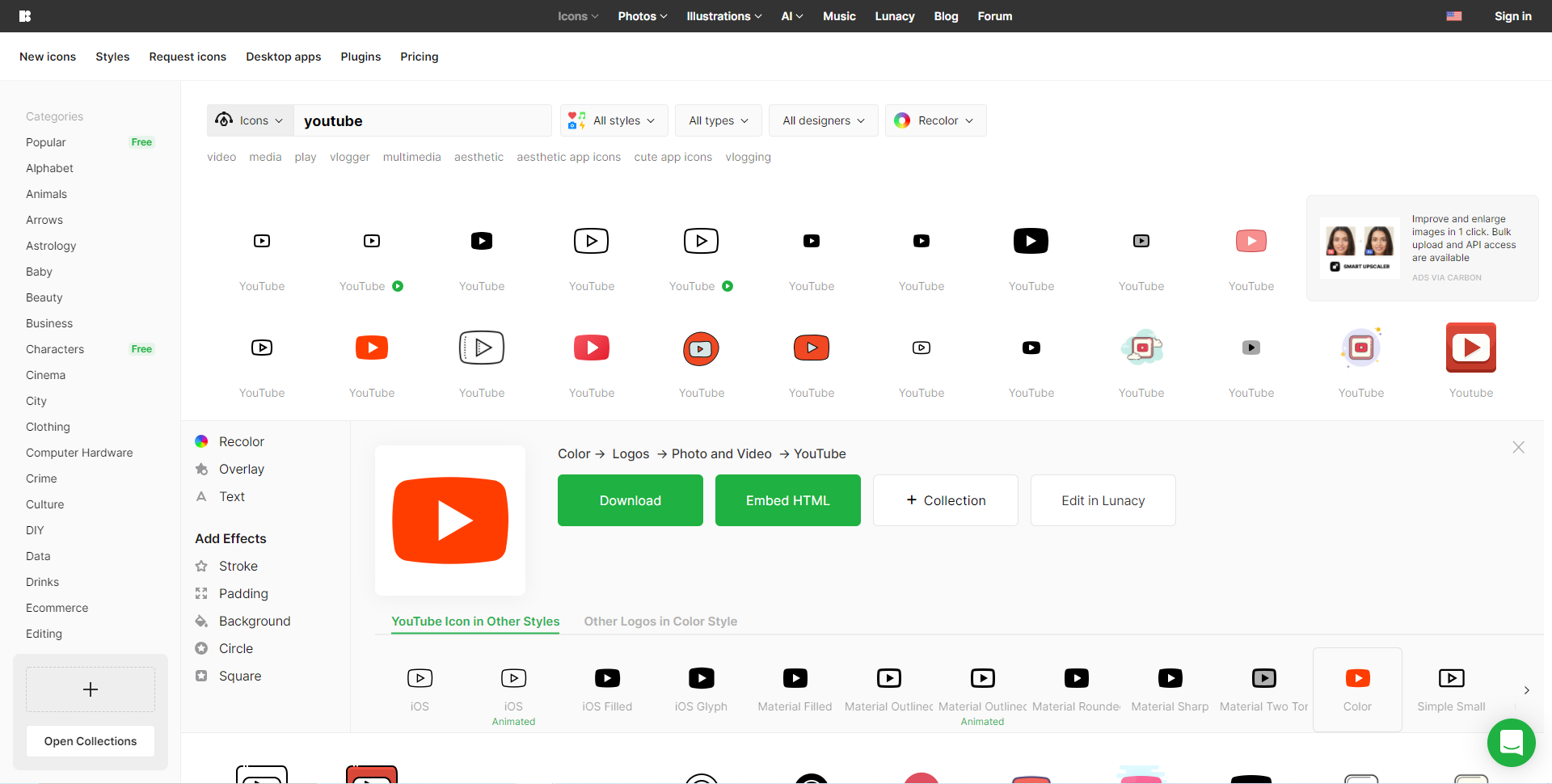
컬러 아이콘은 icon8 사이트에서 검색하여 사용하면 된다.


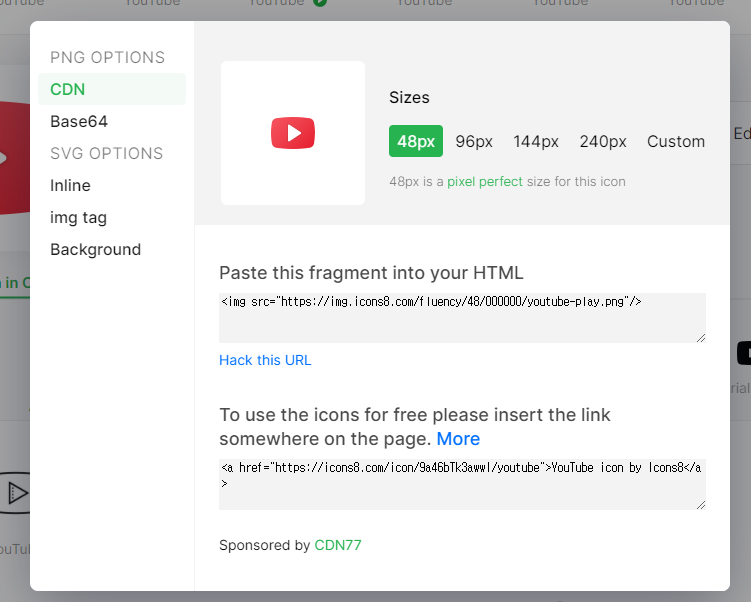
맘에 드는 아이콘이 있으면Embed HTML을 클릭해서 img 태그를 생성하면 된다.

- 사용법
### Connect with me:
[<img align="left" alt="SOKURI_CODE | velog" width="48px" src="https://img.icons8.com/color/48/000000/blog.png" />][website]
[<img align="left" alt="SOKURI_CODE | YouTube" width="48px" src="https://img.icons8.com/color/48/000000/youtube-play.png" />][youtube]
[<img align="left" alt="SOKURI_CODE | Twitter" width="48px" src="https://img.icons8.com/color/48/000000/twitter-squared.png" />][twitter]
[<img align="left" alt="SOKURI_CODE | LinkedIn" width="48px" src="https://img.icons8.com/color/48/000000/linkedin.png" />][linkedin]
[<img align="left" alt="SOKURI_CODE | Instagram" width="48px" src="https://img.icons8.com/color/48/000000/instagram-new--v2.png" />][instagram]
[website]: https://velog.io/@imysh578
[twitter]: https://twitter.com/
[youtube]: https://youtube.com/
[linkedin]: https://linkedin.com/in/
[instagram]: https://instagram.com/_sokuri- 적용 화면