HTML 5 에서는 더 명확한 의미구조를 나타내는 시멘틱 태그들이 등장했다.
- 컴퓨터가 보다 태그의 기능을 인식하기 쉽다.
- 스크린리더 환경에서의 웹 접근성과 사용성을 향상 시킨다.
- 정보의 중요도에 따라 구조를 나열하고, 검색엔진 노출에 중요한 역할을 한다.
+) 비즈니스 적으로 중요한 것은 h1으로 작성하도록 (h1은 1번만 쓰도록 권장)
→ 마케팅적인 사고 필요 (기획자와 상의 하면 good!)
Outline 이란?
사이트의 html 테그를 목차식으로 구조화하는 것으로 정보의 중요도의 척도가 될 수 있다.
(이걸 확인할 수 있는 사이트 및 크롬 확장자 는 클릭!)
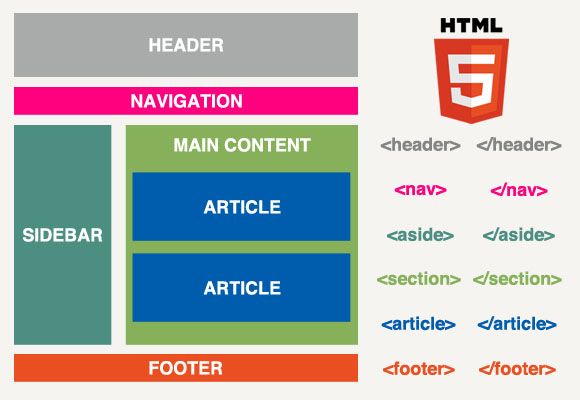
시멘틱 태그 중에서 의미 구조화에 영향을 주는가를 기준으로 나눌 수 있는데,
header,main,footer=> 의미구조에 영향을 주지 않음
section,article,aside,nav=> 섹셔닝 태그로써 의미구조에 영향을 줌

이런 구조를 구상한다고 할 때,
[의미구조 없이 작성] _ html 5 이전
<div>
<h1>네이버 캐스트</h1>
<h2>오픈 캐스트</h2>
<p>이것은 오픈 캐스트의 내용입니다.</p>
<h3>게임 캐스트</h3>
<p>이것은 오픈캐스트의 내용입니다.</p>
<h3>자동차 캐스트</h3>
<p>이것은 자동차캐스트의 내용입니다.</p>
<h3>인테리어 캐스트</h3>
<p>이것은 자동차캐스트의 내용입니다.</p>
</div>[시멘틱 태그를 이용하여 작성] _ html5
<div>
<h1>네이버 캐스트</h1>
<section>
<h2>오픈 캐스트</h2>
<p>이것은 오픈 캐스트의 내용입니다.</p>
<section>
<h3>게임 캐스트</h3>
<p>이것은 오픈캐스트의 내용입니다.</p>
<h3>자동차 캐스트</h3>
<p>이것은 자동차캐스트의 내용입니다.</p>
<h3>인테리어 캐스트</h3>
<p>이것은 자동차캐스트의 내용입니다.</p>
</section>
</div>-
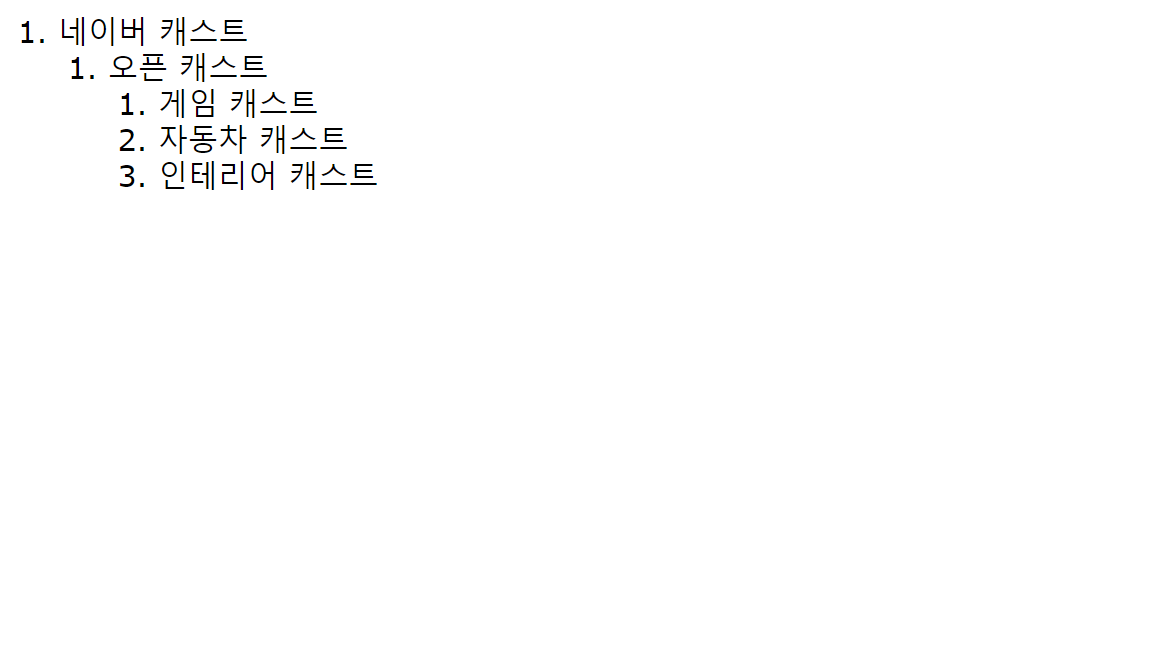
section의 첫 번째 h 태그는 숫자에 상관없이 main title이 된다. (자동 들여쓰기 됨) -
section은 접근성 측면에서 제목을 갖고 있으면 좋다. (untitled section 보다 제목 넣어주기)
⇒ 모든 페이지를 이렇게 구조를 짤 수는 없지만, 중요한 main 페이지는 신경 쓰는 것이 좋다!결과는 같지만, 의미구조를 신경써서 사용하는 것이 바람직할 것이다.
각 태그가 하는 기능을 명확히 보여주고, 내가 구현하는 페이지에서 비즈니스 상 가장 중요한 부분을 강조할 수 있으며, 구조화가 가능하기 때문이다.
추가로 수업을 들으며 알게된 내용
header,footer는 여러 번 쓸 수 있음 (하나의 섹션의 header로도 쓸 수 있음)main은 한 번만 쓸 수 있다.section은 다른 태그들 (article,aside...) 비해 의미 구조가 명확하지않다.
그러므로 page story적인 면에서 서로 연관도 없고, 다른 역할을 할 때, 도구적인 부분에서 섹션을 나눌 때 쓰는 게 좋다
예) 피크마 사이드 툴 섹션