RESTful
Representational State Transfer
RESTful이란?
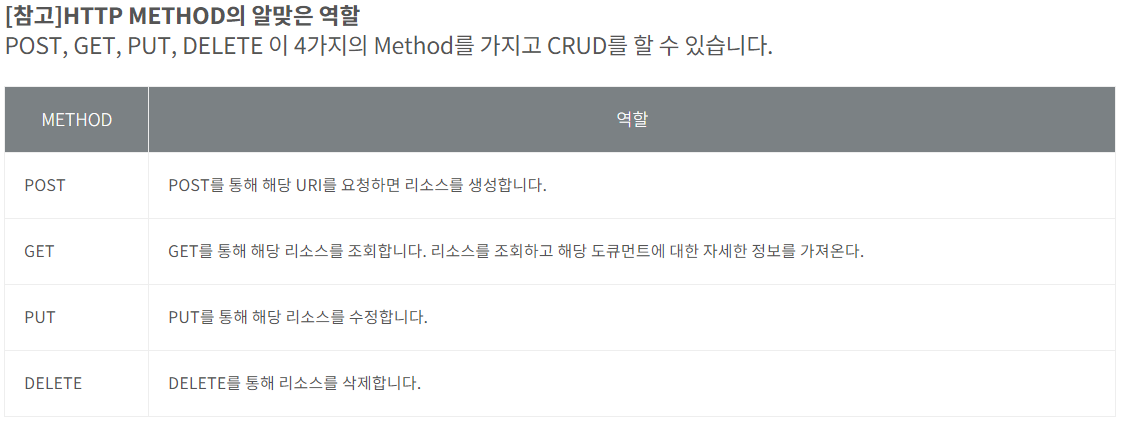
http의 url과 http method(GET, POST, PUT, DELETE)를 사용해서 API 가독성을 높인 구조화된 시스템 아키텍쳐
스마트폰이 등장하며, HTML로 렌더링 하는 웹서버를 넘어 JSON, XML 같은 형식을 통해서 데이터를 다루는 API서버가 필요해지며 등장.
라우팅이나 기존 새로고침을 통해 제공해야 했던 데이터의 변경을 프론트엔드에게 넘겨주고, 백엔드에서는 그저 DB에 접근해 요청에 맞는 데이터를 제공하는 API 서버를 개발
REST(Representational State Transfer) 구성
- 자원(RESOURCE) - URI
- 행위(Verb) - HTTP METHOD
- 표현(Representations)
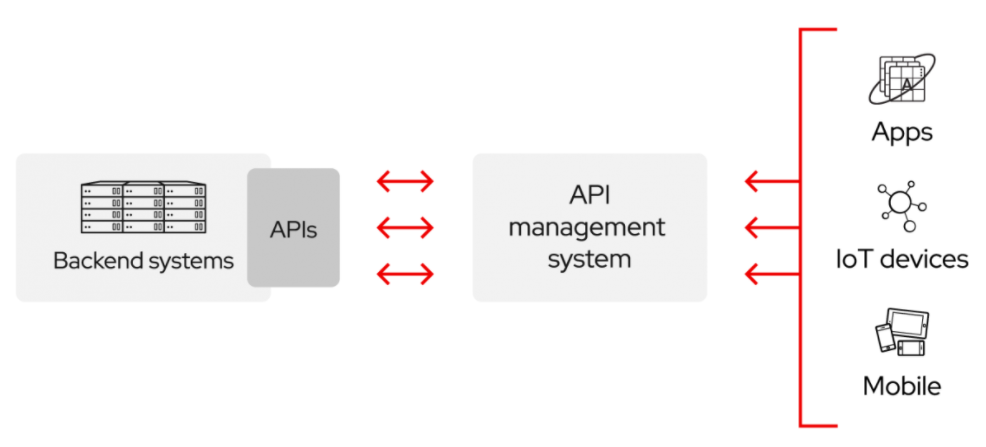
API란?
Application Programming Interface
API를 사용하면 구현 방식을 알지 못해도 제품 또는 서비스가 서로 커뮤니케이션할 수 있으며 애플리케이션 개발을 간소화하여 시간과 비용을 절약할 수 있다.

API 연동이 필요한 이유
우리가 웹 어플리케이션을 만들 때 데이터를 브라우저에서 사용자 본인만 볼 수 있는 게 아니라 다른 사람들도 볼 수 있게 만들기 위해서, API 서버를 만들고 이를 연동해서 데이터를 읽고 써야한다.
REST API 특징
REST API 참고 사이트
REST API : 클라이언트와 서버가 소통하는 방식
1. URI는 정보의 자원을 표현해야 한다.
GET/members/delete/1위와 같은 방식은 REST를 제대로 적용하지 않은 URI임. URI는 자원을 표현하는데 중점을 두어야 합니다. delete와 같은 행위에 대한 표현이 들어가서는 안됨.
2. 자원에 대한 행위는 HTTP Method(GET, POST, PUT, DELETE)로 표현한다.
위의 잘못된 URI는 다음과 같이 수정되어야 함.
DELETE/members/1DRF(Django Rest Framework)란?
Django 안에서 RESTful API 서버를 쉽게 구축할 수 있도록 도와주는 오픈소스 라이브러리
DRF를 사용하는 이유
-
웹 브라우저 API는 범용성이 커서 개발을 쉽게 만들어준다. 웹에서만 적용되는 것이 아니라 앱이나 여러 http 프로토콜로 통신하는 프로젝트에 그대로 적용될 수 있어 활용성이 좋다.
-
인증 정책에 OAuth1, OAuth2 를 위한 추가적인 패키지가 추가되어 있는 경우에 사용한다.
-
시리얼라이즈 기능을 제공해준다. (DB data -> JSON)
Serializer : 직렬화하는 클래스
-
문서화 및 커뮤니티 지원이 잘 되어있다.
Django REST Framework 설치
공식 튜토리얼 문서 바로가기 Click
- 가상환경 설치 후 활성화
python -m venv venv
source venv/Scripts/activate
- django 설치 및 djangorestframework 설치
pip install django
pip install pillow _이미지 관련_
pip install requests
pip install djangorestframework _drf 용도_
pip install django-rest-knox _회원가입 용도_- 프로젝트 및 앱 생성
django-admin startproject config .
python manage.py startapp [app_name]- settings.py -> INSTALLED_APPS에 'rest_framework', 'knox', '[app_name]' 추가