리액트 개발 시작을 위한 작업환경 준비방법
프로젝트를 위해 django와 react를 연결해야 할 일이 생겼는데 react 개발을 해 본 적이 없다보니 초기 셋팅하는 데 개발 블로그에 정의된 것들이 내 작업환경에서는 명령어가 다른 오류들이 나타나 여러 번 삽질하다가 알게 된 사실을 기록해놓고자 한다.
프로그램을 설치할 수 없는 환경이라면?
코드샌드박스라는 서비스를 통해 브라우저에서 사용 가능
codesandbox 사이트에서 Create Sandbox -> Open React를 하면 웹 브라우저 내에서 리액트 환경을 준비할 수 있음
1. Node.js
- Node.js는 브라우저 환경이 아닌 곳에서도 자바스크립트를 실행할 수 있게 해주는 자바스크립트 런타임
- Webpack, Babel 같은 도구들이 Node.js를 기반으로 만들어져서 설치를 해야한다.
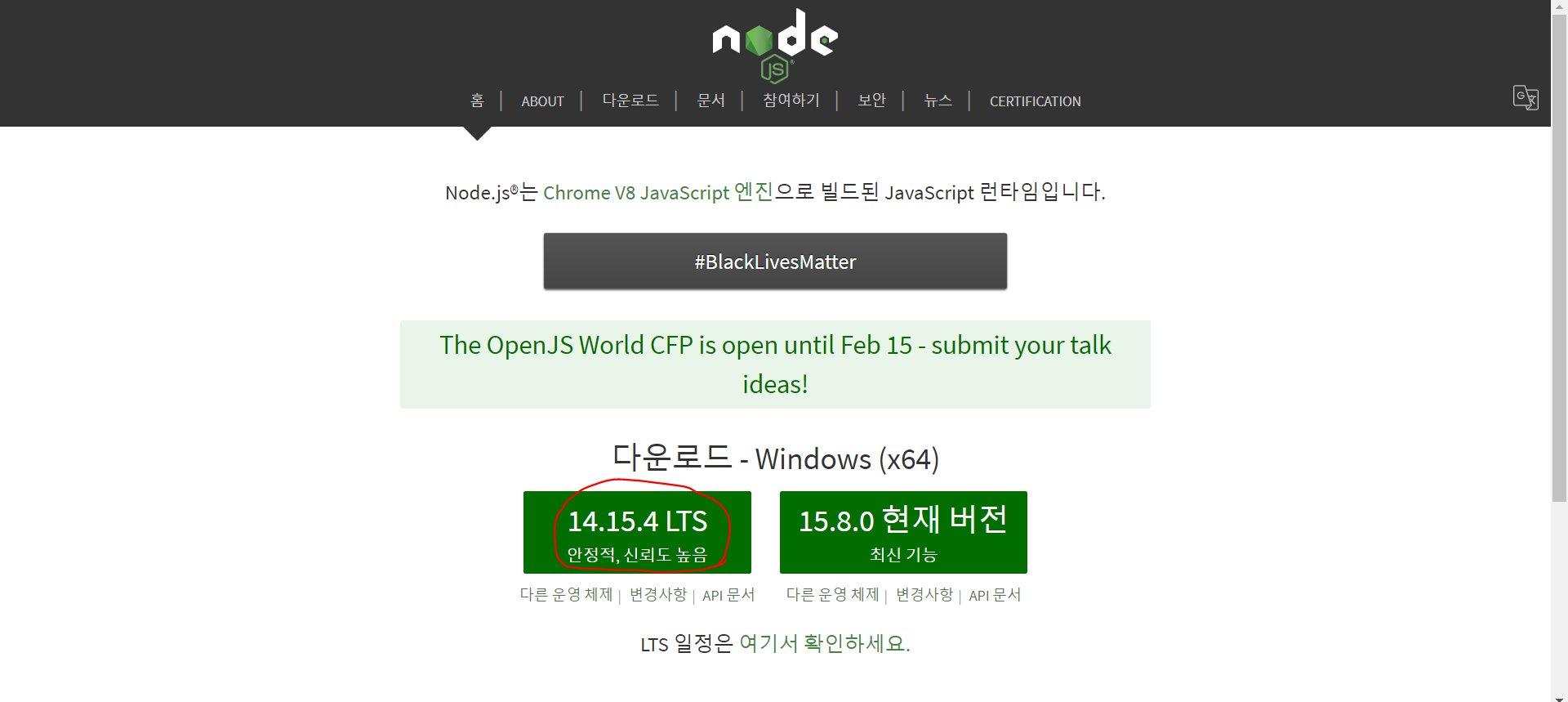
1) Node.js 공식 홈페이지에서 좌측에 나타나는 LTS 버전으로 설치

2. yarn
- 자바스크립트 패키지를 매니징하는 도구
- Node.js의 npm과 비슷한 도구 (npm 보다 빠른 속도)
1) Yarn 공식 홈페이지의 Install Yarn 가이드를 따르면 됨 (2021.02.09 기준)
- Install via npm
npm install --global yarn- Check installation
yarn --version