Github Organization을 생성하고, repository를 생성하고 본격적으로 개발을 시작했다. 드디어 기획 지옥 탈출
이번 '도란쌤' 프로젝트는 front의 역할이 비교적 더 많아서 나랑 은서가 front를 react로 개발하고 승아가 back을 주로 담당하기로 했다.
본격적으로 팀플이 시작되고 리액트 프로젝트 협업을 위해 정해줬던 요소들을 정리해보고자 한다.
1. 폴더 구조
리액트 공식 문서에서 추천하는 방식은 크게
1. 기능 또는 경로 별 그룹화
2. 파일 유형별로 그룹화 (아토믹 디자인)
이렇게 두 가지라고 한다.
사실 폴더 구조에 정답은 없지만, '현업에서 많이 사용되는 방식인가, 기능이 많은 프로젝트에 적합한가, 나와 팀원에게 편한가'를 기준으로 아토믹 디자인을 응용한 파일 유형별로 그룹화의 방식을 선택하기로 했다.
이와 관련하여 참고한 포스트1 , 참고한 포스트2 이다.
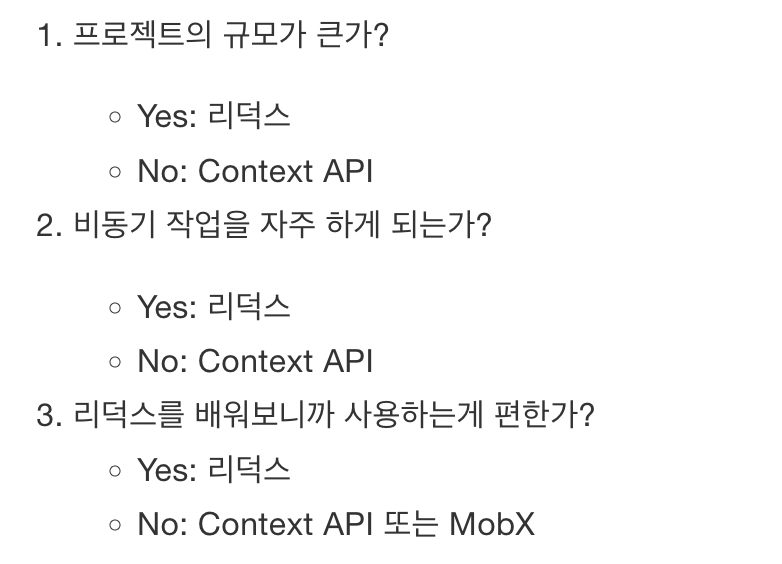
2. Context API vs Redux
상태관리 라이브러리를 정해야한다.
리덕스에 대해 공부한 뒤, velopert 선생님의 추천에 따라

위의 질문에 대한 대답이 모두 Yes였기 때문에 리덕스로 결정하였다.
3. yarn vs npm
Javascript packaging tool을 팀원과 통일해서 사용하길 권장한다고 해서 우리는 yarn으로 정했다.
속도, 보안성 등을 이유로 yarn 이 라이징 스타라길래 yarn으로 정했는데 사실 npm도 버전이 업데이트 되면서 차이가 거의 없어졌다고 하니, 그냥 취향에 따라 결정하면 된다고 한다.
yarn이냐 npm이냐의 선택보다는 한 프로젝트에서 충돌을 방지하기 위해 패키지 매니지 툴을 통일하는 것이 더 중요한 것 같다.
4. 커밋 컨벤션 정하기
커밋 양식은 다음과 같이 정했다.
Feat : 이미지용 버튼 컴포넌트 생성또한 커밋 컨벤션은 다음과 같이 정했다.
Feat - 새로운 기능 추가
Fix - 버그 수정
Design - Design 변경
Style - 코드 포맷 변경, 세미콜론 누락, 디렉토리 구조 변경 등 코드 수정이 없는 경우
Refactor - 코드 리팩토링
Comment - 필요한 주석 추가
Build - 빌드 툴 업데이트, 패키지 매니저 설정 등 (프로덕션 코드 변경 X)
Remove - 파일을 삭제하는 경우5. 브랜치 생성, Issue, PR, 칸반 보드 작성 Rule
1) 브랜치 생성
이름/기능 이 기본적인 생성 Rule이다.
예를 들어 inkyeong/paint 에서는 내가 그림판 관련 작업을 하는 브랜치인 것이다.
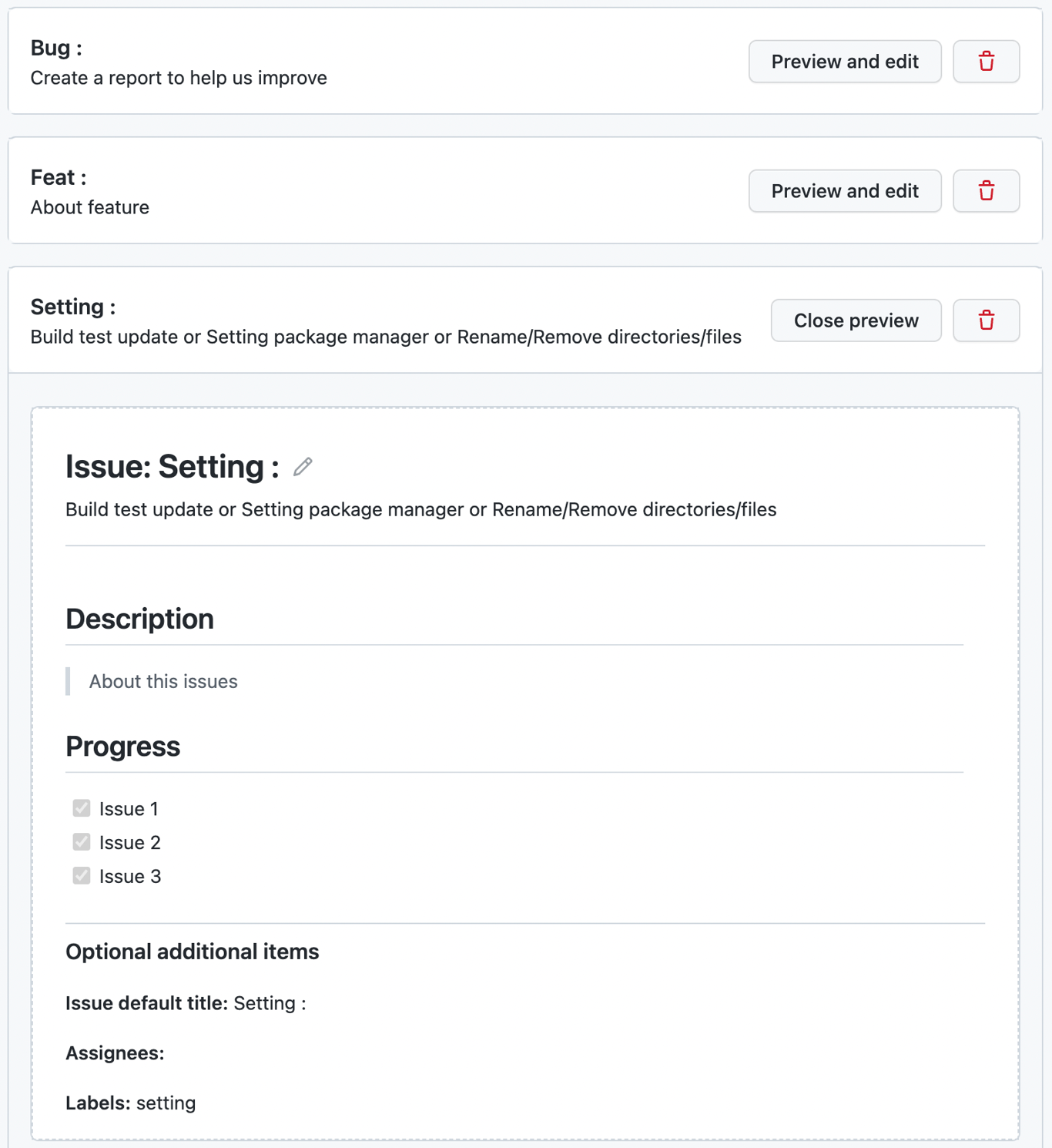
2) Issue
깃헙에서 다음과 같이 내가 이슈 템플릿을 생성해 놓았다.

이슈 템플릿을 활용하여 이슈를 생성하고, 할 일(기능)은 최대한 세세하게 나누어서 작성하는 것을 원칙으로 정하였다. 이슈 템플릿은 Backend repository에서도 동일하게 사용하기로 했다.
3) PR
A가 풀리퀘스트를 날리면 B가 내용을 확인하고 main에 머지하는 것을 원칙으로 정하였다. 이렇게 함으로써 서로 협업할 때 프로젝트와 관련해서 코드 충돌을 줄이고 상대의 작업 내용을 점검할 예정이다.
4) 칸반보드
칸반보드를 Github의 Projects에서 작성할 것인가 기존에 사용하던 팀노션에서 작성할 것인가를 고민했는데, 우리는 Github의 Projects를 이용하기로 결정했다.
노션에서는 프로젝트의 기획 관련 된 부분들 및 팀 일정, 문서 관련한 작업들에 대해서 공유하고 코드 작업와 관련된 작업들은 모두 깃헙에 모으는 것이 좋을 것 같다는 판단을 했다. 또한 깃헙의 Projects에서 칸반 보드를 작성하면 Issue와 연결시키기도 편하다는 장점이 있다.