
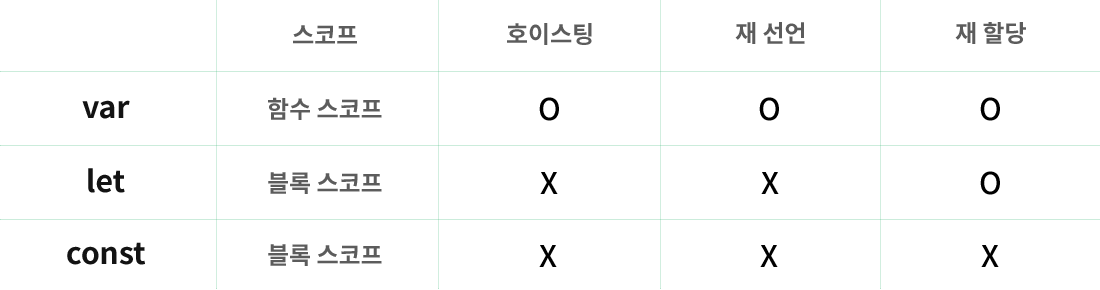
💡 'var', 'let', 'const'의 차이점 + hosting

hosting
var키워드로 선언한 변수는 전역적인 범위로, 이러한 특성은 혼동을 주며 오류의 원인이 되기도 한다. var변수의 선언은 코드가 실행되기 전에 처리되는데, 어느 곳에서 선언을 하던 맨 위에서 선언 하는 것과 같이 '끌어올려' 값을 대입한다.
a = 1; var a; console.log(a); // output 1자바스크립트는 일반적으로 위에서부터 아래로 실행되기 때문에 에러가 날 것 같지만 정상적으로 1이라는 값을 출력한다.
hosting되어var라는 변수를 끌고 올라왔기 때문이다.
var
ES6 이전의 javascript에서는
var키워드가 유일한 변수 선언 방법이였다.
ES6이후엔var, let, const키워드를 사용하며, 배포코드에만var키워드를 사용하는 추세이다.
함수 레벨 스코프 (function-Level Scope)가 적용되며,
var로 선언한 변수는 중복해서 선언(초기화)이 가능하다.
이 경우, 마지막에 할당된 값이 변수에 적용되는데
기존에 선언해둔 변수의 존재를 까먹기 쉽고, 값을 재할당하게 되는 등의 실수가 발생하기 쉽다.var varTest = 25; // (변수 선언) varTest = 18; // (변수 재할당) var varTest = 30; // (변수 재선언) console.log(varTest); // 30if문 예시
var varTest = 18; // (변수 varTest 선언, 값 = 18 할당) console.log(varTest); // 18 if (true) { var varTest = 25; // ('if 블럭 내' 변수 varTest 재선언, 값 = 25 할당) console.log(varTest);// 25 } console.log(varTest); // 25
- if문 안에서 함수 스코프가 적용되는
var의
지역변수 재선언시 if 블럭 내에서 재할당 된 값이 출력된다.
let
블록 레벨 스코프(Block-Level Scope)가 적용되며, 블록 내에 선언한 지역변수는 블록 밖의 전역변수에 영향을 주지 않는다.
let letTest = 25; // (변수 선언) letTest = 18; // (변수 재 할당) let letTest = 30; // (Uncaught SyntaxError: Identifier 'age' has already been declared) console.log(age);if문 예시
let letTest = 10; // (변수 letTest 선언, 값 = 10 할당 ) console.log(letTest); // 10 if(true) { let letTest = 100; // ( 'if 블럭 내' 지역변수 letTest 선언, 값 = 100 할당 ) console.log(letTest); // 100 } console.log(letTest); // 10
- var와 달리 블럭 바깥의
letTest값이 변하지 않았다.
if문 내의let(지역변수)는 바깥의let(전역변수)와 다른 변수이고
if문이 끝나는 시점에서 if문 내let의 유효범위는 끝나게 되는 것이다.
const
const 선언은 Constant(상수) 즉, '항상 같은 수'를 말한다.
블록 레벨 스코프(Block-Level Scope) 적용, 선언과 동시에 값을 대입(초기화)해줘야 한다. 값 재할당, 재선언이 불가하다.let과 같이 재선언시 오류가 발생한다.const constTest = 25; // ( 변수 constTest 선언, 값 = 25 할당 ) contTest = 18; // ( 오류 ) const constTest = 30; // ( Uncaught SyntaxError: Identifier 'constTest' has already been declared ) console.log(constTest);if문 예시
const constTest = 30; // (변수 constTest 선언, 값 = 30 할당 ) console.log(constTest); // 30 if(true) { const constTest = 300; // ( 'if 블럭 내' 지역변수 constTest 선언, 값 = 100 할당 ) console.log(constTest); // 300 } console.log(constTest); // 30
const로 선언 된 변수에 재선언과 재할당은 불가능하지만,
const에 할당 된 객체의 내용(프로퍼티 추가, 삭제, 값의 변화)은 변경할 수 있다.const Object = { name1: "coffee", name2: "and", name3: "frim", name4: "DunkinDonuts" }; Object.name3 = "donuts"; // ( const로 선언 된 Object 변수의 객체 name3의 내용 변경 ) console.log(Object); // ( name1: "coffee", name2: "and", name3: "donuts", name4: "DunkinDonuts" )
템플릿 리터럴(Template Literal)이란?
javascript에서 문자열을 입력하는 방식으로, ES6 이전에는 var str = 'Hello ES6!' 와 같은 방식으로 사용했으나 ES6에서는 백틱(Back-tick)이라는 기호 (`)를 사용하여 정의한다.
ES6 이전의 문자열 선언 방식의 문제점
''를 사용하여 긴 문자열을 선언 시 자동으로 개행이 되지 않아 \n (line breaker)를 중간 중간 추가하여 문장이 길어질 수록 + 와 \n을 계속 추가해줘야 했다.
var a = 20;
var b = 5;
var c = "javascript";
var str = "저는 " + (a + b) + "살이고 " + c + "를 배우는 중입니다.";
console.log(str); //저는 25살이고 javascript를 배우는 중입니다.ES6 이후의 문자열 선언 방식
문자열을 선언할 때에 +와 \n을 추가해줄 필요 없이 백틱으로 묶어주면 된다.
let a = 20;
let b = 5;
let c = "javascript";
let str = `저는 ${a+b}살이고 ${c}를 배우는 중입니다.`;
console.log(str); //저는 25살이고 javascript를 배우는 중입니다.결론
- 더 열심히 공부하자.
const(상수) 최우선적으로 사용하자.let은 변수 값 재활당 시에 사용하자.var쓰는 친구가 있다면 알려주도록 하자.