
for문이란?
반복처리를 효율적으로 수행하기 위한 제어문이다.
똑같은 실행문을 반복적으로 실행해야 하는 경우가 많이 발생하는데, 1부터 100까지의 합을 구한다고 할 때 100개의 실행문을 작성해야 하지만, for문을 사용하면 코드 길이와 단순 반복작업을 줄일 수 있다.
ex1)
let str = '';
for(let i = 0; i < 20; i++) {
str = str + i;
}
console.log(str);
// output : "012345678910111213141516171819"ex2)
const cafeSpot = ['Starbucks', 'Vienna', 'Tomntoms', 'Ediya'];
for (let i=0; i<cafeSpot.length; i++){
console.log("The cafes I love" + cafeSpot[i]);
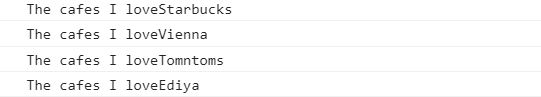
} ex2) 실행 결과

break
ex)
for (let i = 0;; i++){
console.log(i);
if (i > 3) break;
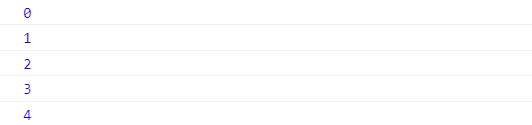
}ex 실행 결과

while문이란?
주어진 어떤 조건이 성립하는 동안만 루프를 실행하는 제어문이다.
While문과 같은 반복 제어문에서 조건이 항상 성립하도록 지정시 조건처리를 무한히 하게 되는데, 이 경우를 '무한루프'라고 한다.
무한루프 예시
let a = 0;
while(a < 5){
console.log(a)
} // a = a + 1과 같이 a의 값을 증가시키는 조건이 없으므로 무한루프한다.while 반복문
n = 0;
x = 0;
while (n < 3) {
n++;
x + = n;
} // n이 3보다 작은 한, 계속 반복된다.do ~ while문
while문과 같이 루프를 수행하는 제어문, while문은 루프 처리에 앞서 조건을 평가하여 루프하는 반면, do while문은 조건문을 아래에 쓰기 때문에 무조건 최소 1번은 루프를 실행한다.
let i = 1;
do {
const text = i +"번 실행";
console.log(i);
i++;
}
while (i < 1)
// output - 1번 실행
// 조건문의 결과와 상관없이 무조건 do 블록의 코드가 적어도 1번 실행된다.