(1) 클래스 문법
- 클래스는 자바에서 다음과 같은 목적으로 사용한다.
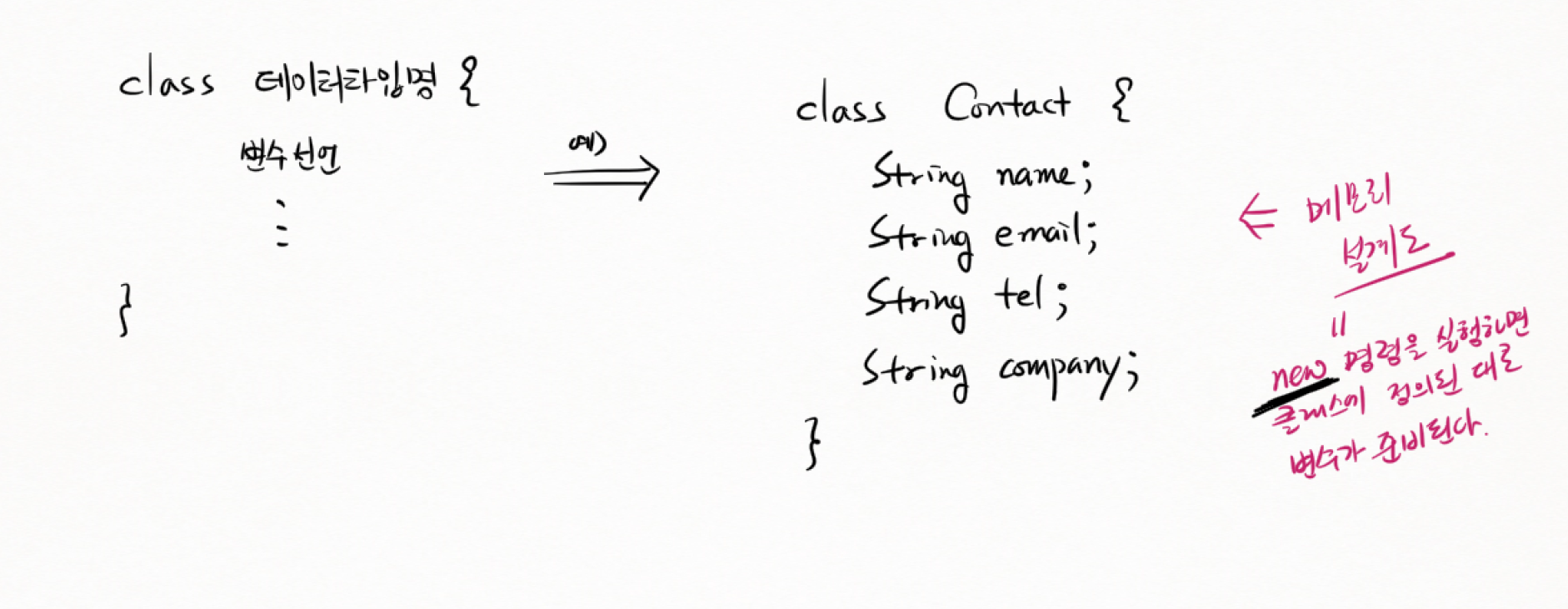
1) 데이터 타입 정의

-
자바에서 제공하지 않는 데이터 타입은 클래스 문법을 이용하여 개발자가 정의 가능하다.
-
회원정보, 영화정보, 주문정보와 같은 복합 데이터(여러 개의 항목으로 구성된 데이터)는 낱개의 변수를 사용하여 다루는 것 보다 별도의 타입을 정의하여 한 단위로 묶어 다루는 것이 더 편하다.
-
예) 회원정보 (번호, 이름, 이메일, 전화, 주소 등), 영화정보(영화명, 설명, 제작사, 주연배우 개봉일 등)
-
즉, 자바에서 제공하지 않는 데이터 타입을 정의할 때 사용하는 문법이 클래스 이다.
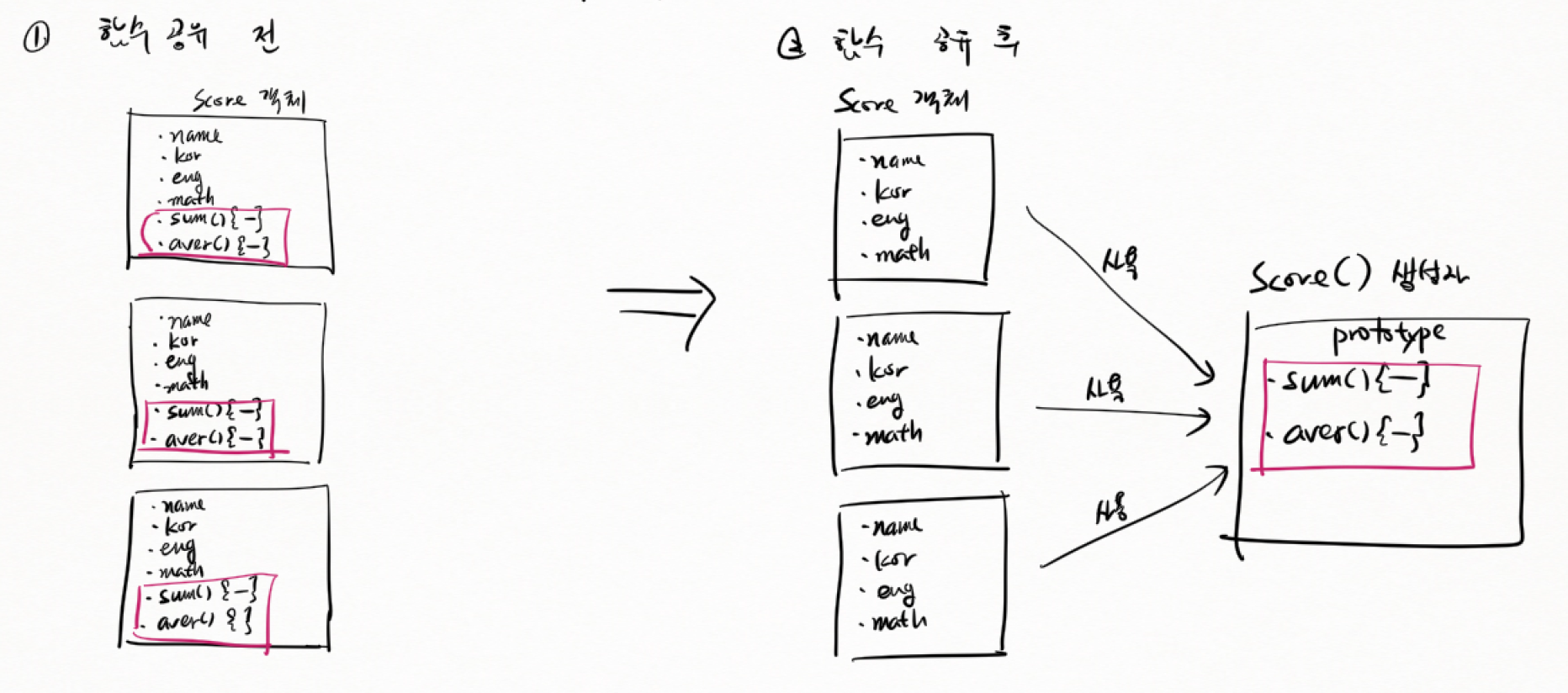
2) 메서드 분류
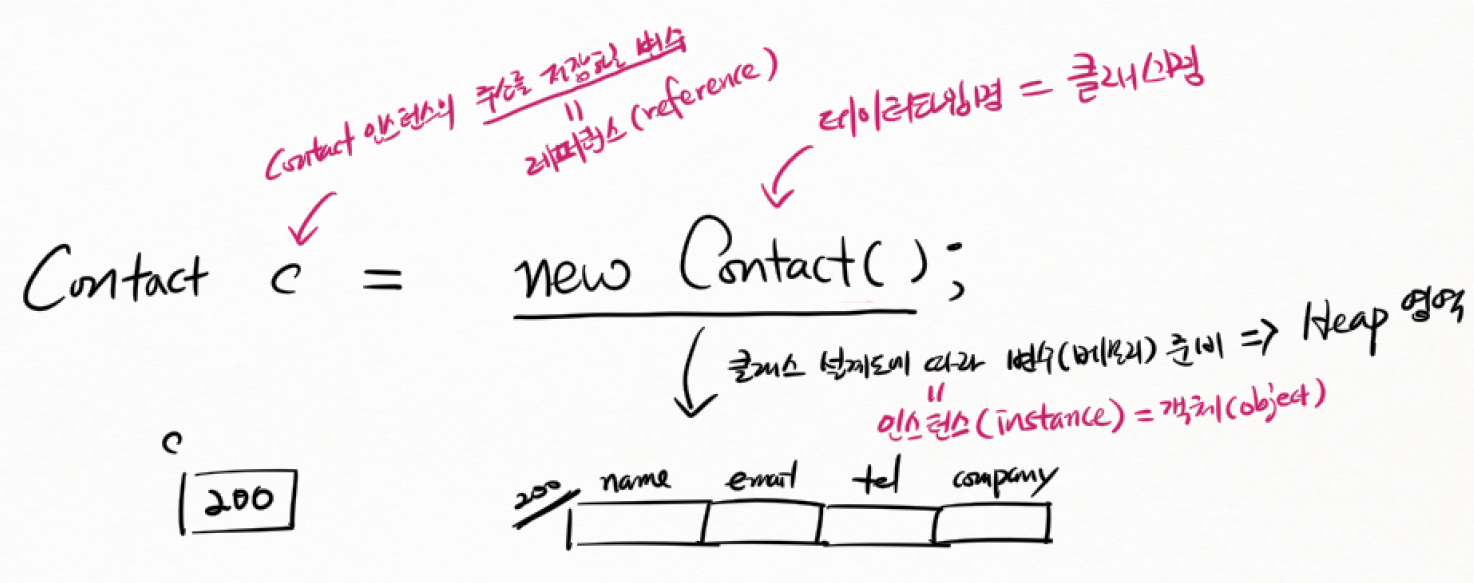
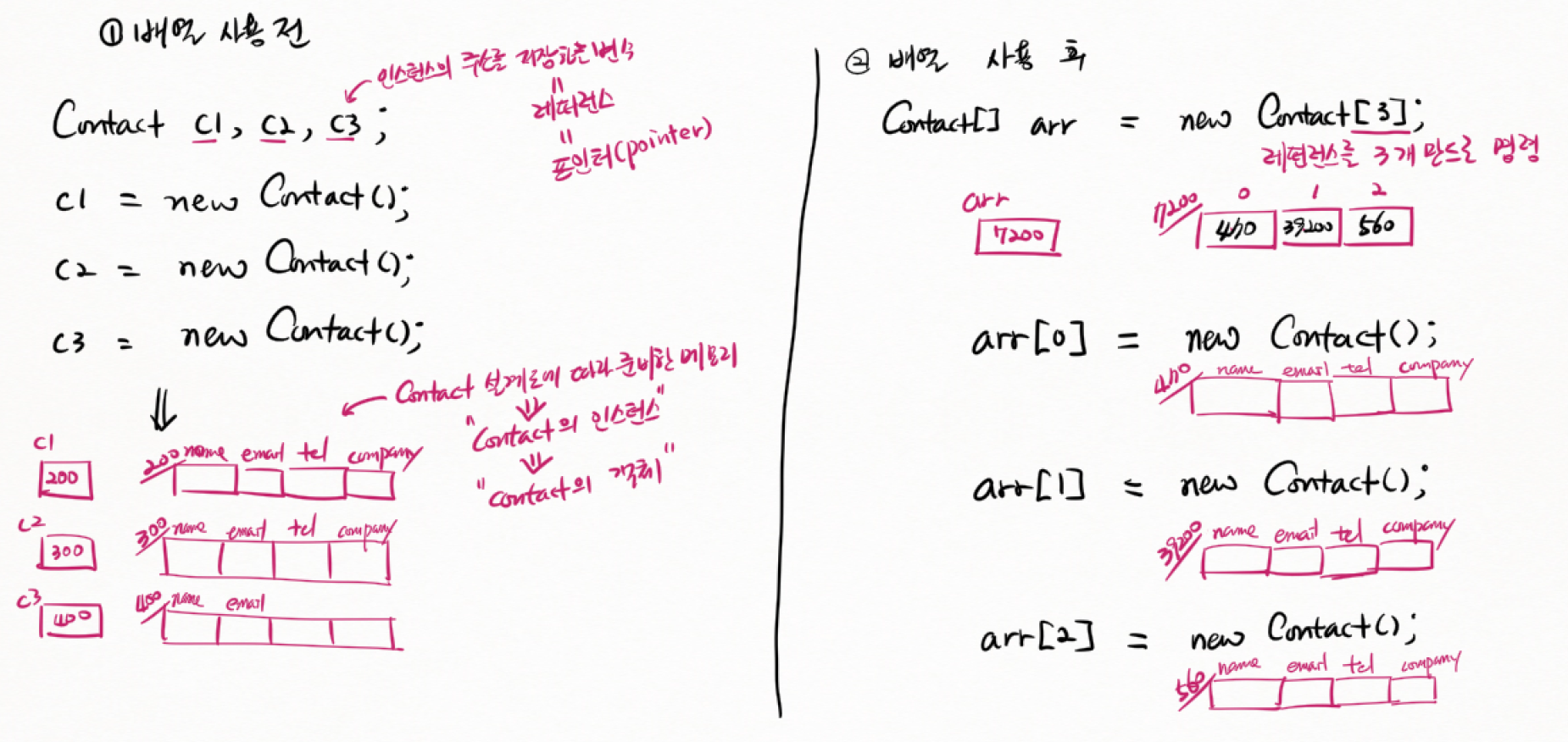
(2) 클래스를 이용하여 새로운 데이터타입의 메모리 만들기

(3) 레퍼런스 배열

※ 인스턴스는 실 예란 뜻으로 실제로도 비슷하게 쓰인다.
-
Contact [ ] arr = new Contact [ 3 ]; -
위의 명령문은 레퍼런스를 만드는 것이지 인스턴스를 만드는 것이 아니다. 자바 문법엔 인스턴스 배열 만드는 문법이 없다.
-
메모리상엔 heap 영역에 만들어진다. heap 영역에는 오로지 new라는 명령어로 만든 것만 존재한다.
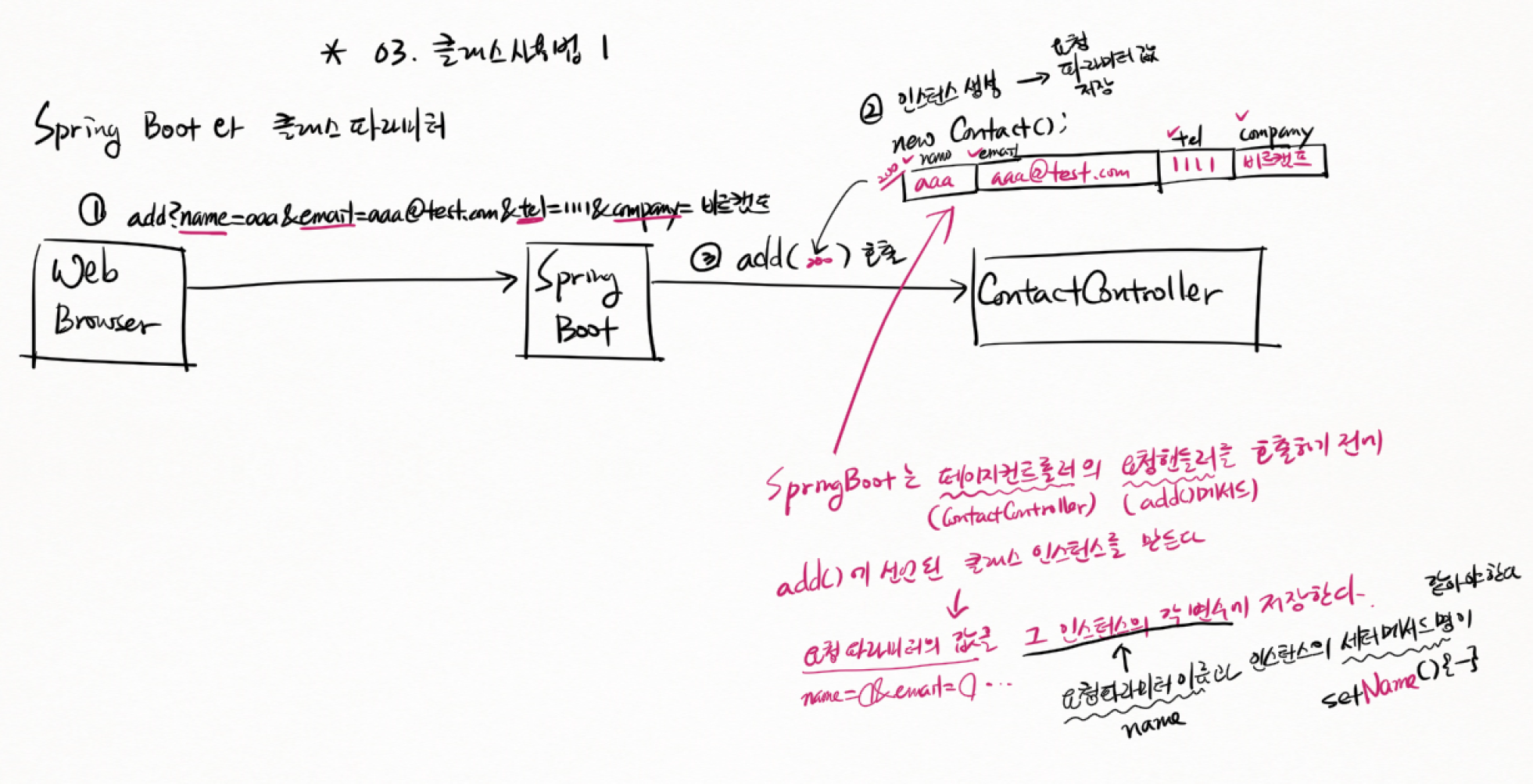
(4) 클래스 사용법

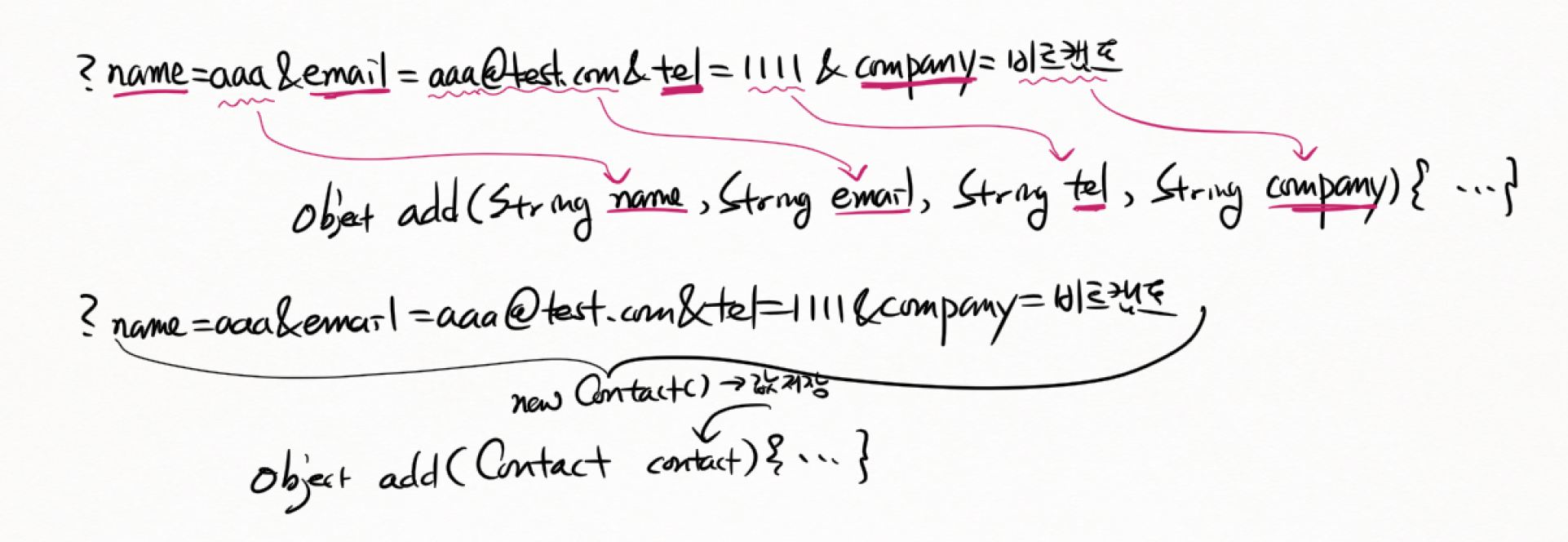
(5) 쿼리스트링과 요청 핸들러의 파라미터

- 위의 명령문을 클래스를 사용하면 아래의 명령문처럼 간결하게 사용 가능하다.
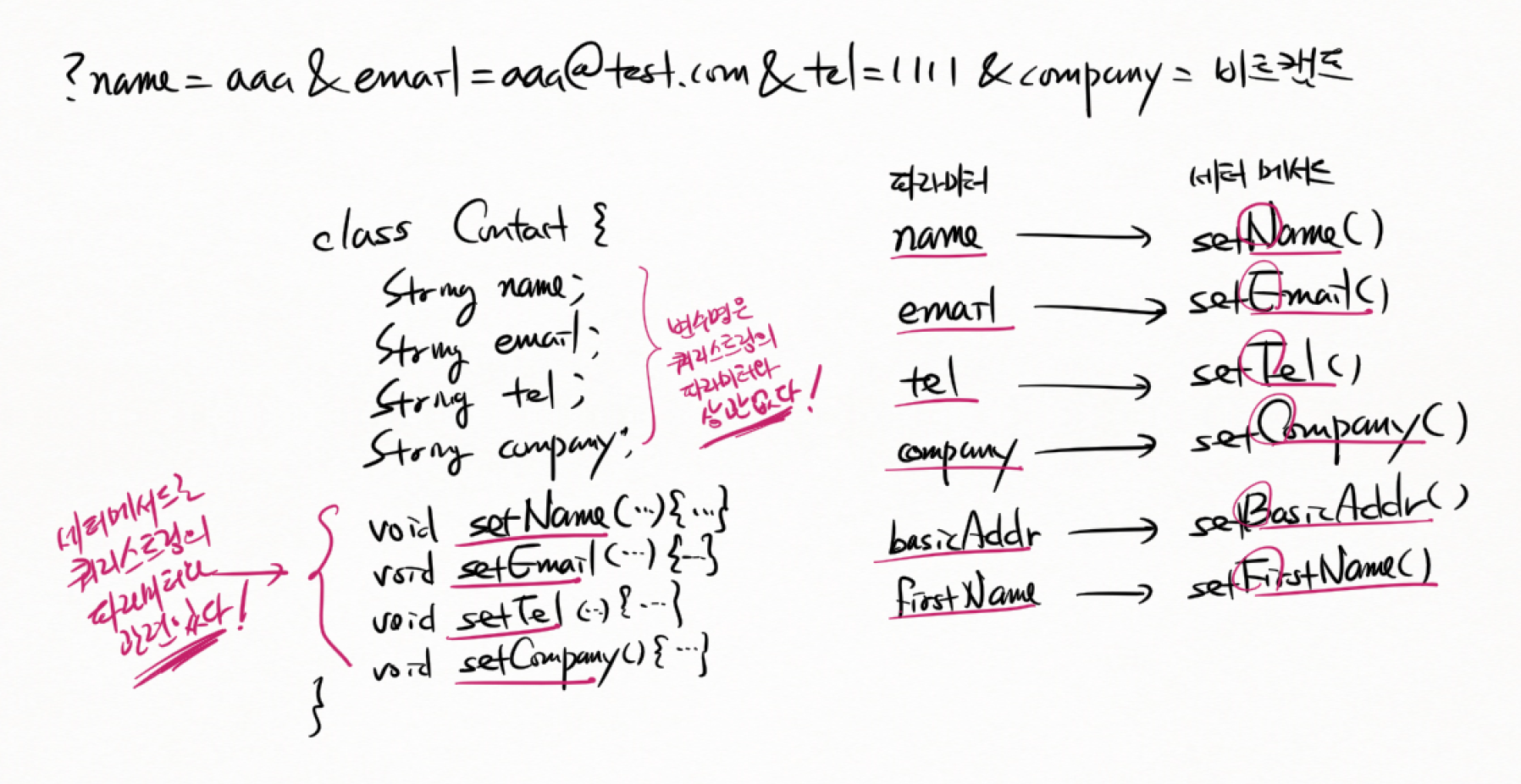
(6) 쿼리스트링의 파라미터 이름과 세터 메서드 이름의 관계

- 그림처럼 세터메서드의 이름은 아무렇게나 설정하면 안된다. 무조건 쿼리스트링의 파라미터 이름 첫 글자에 대문자를 붙혀서 만든다.
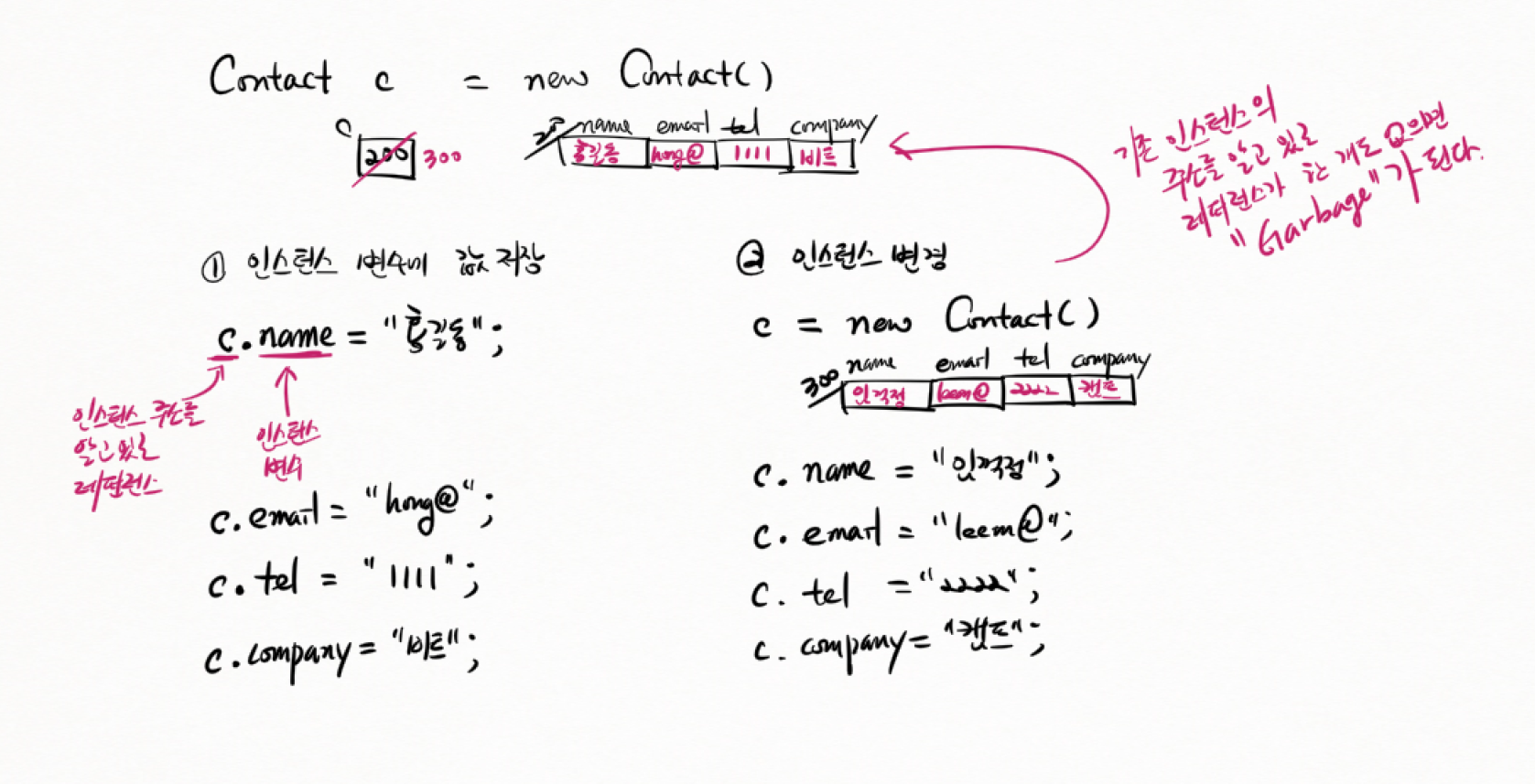
(7) 레퍼런스와 인스턴스 변수

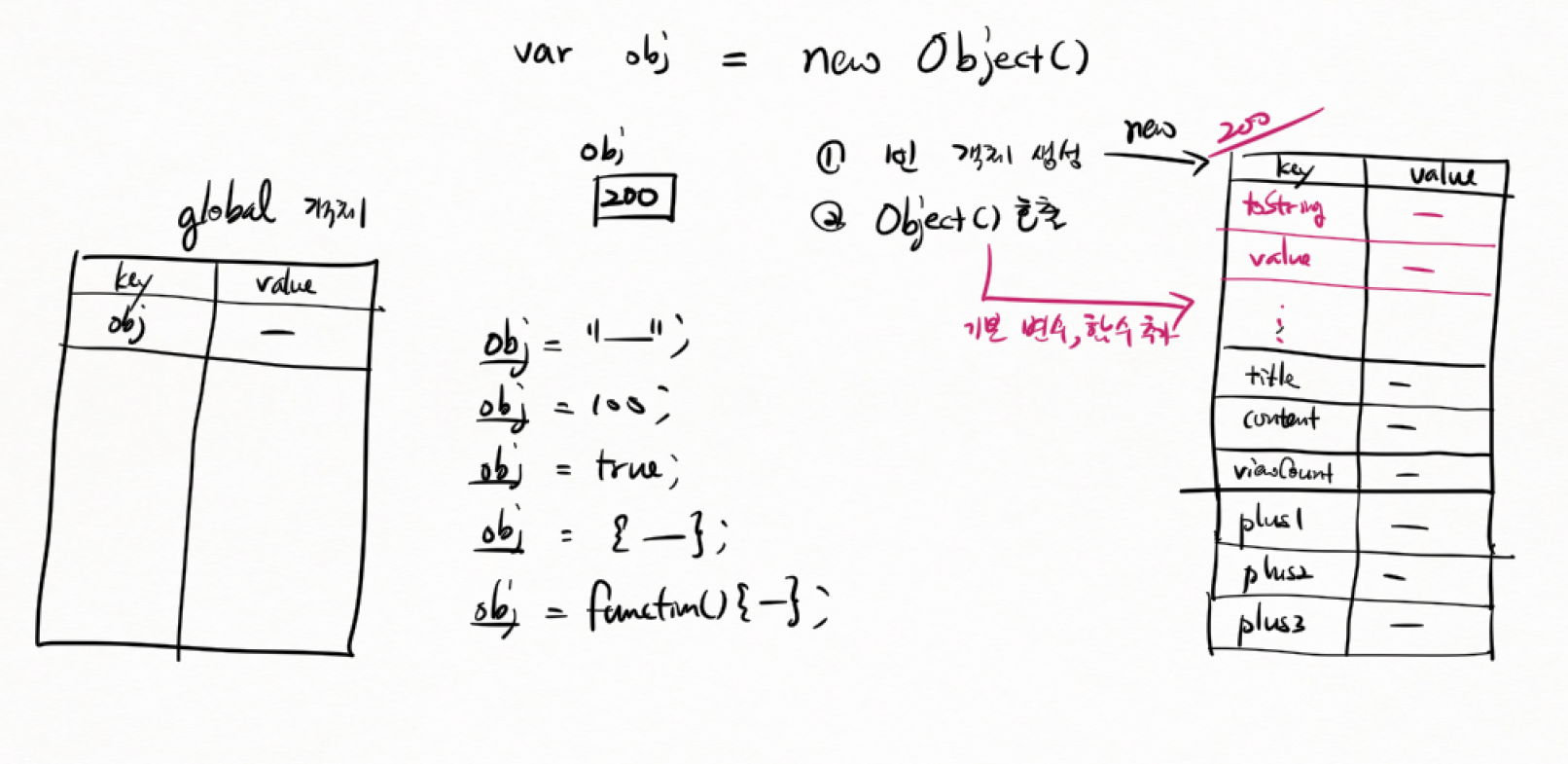
(8) 자바스크립트의 객체
1) 정의
exam01.html 참조
※ Object.prototype.toString()
- 해당 객체가 어떤 클래스 타입인지 감지해서 알려주는 함수이다.
- [object 타입]의 형태로 리턴된다.
2) 프로퍼티 추가
exam02.html ~ exam03.html 참조
- 객체 생성


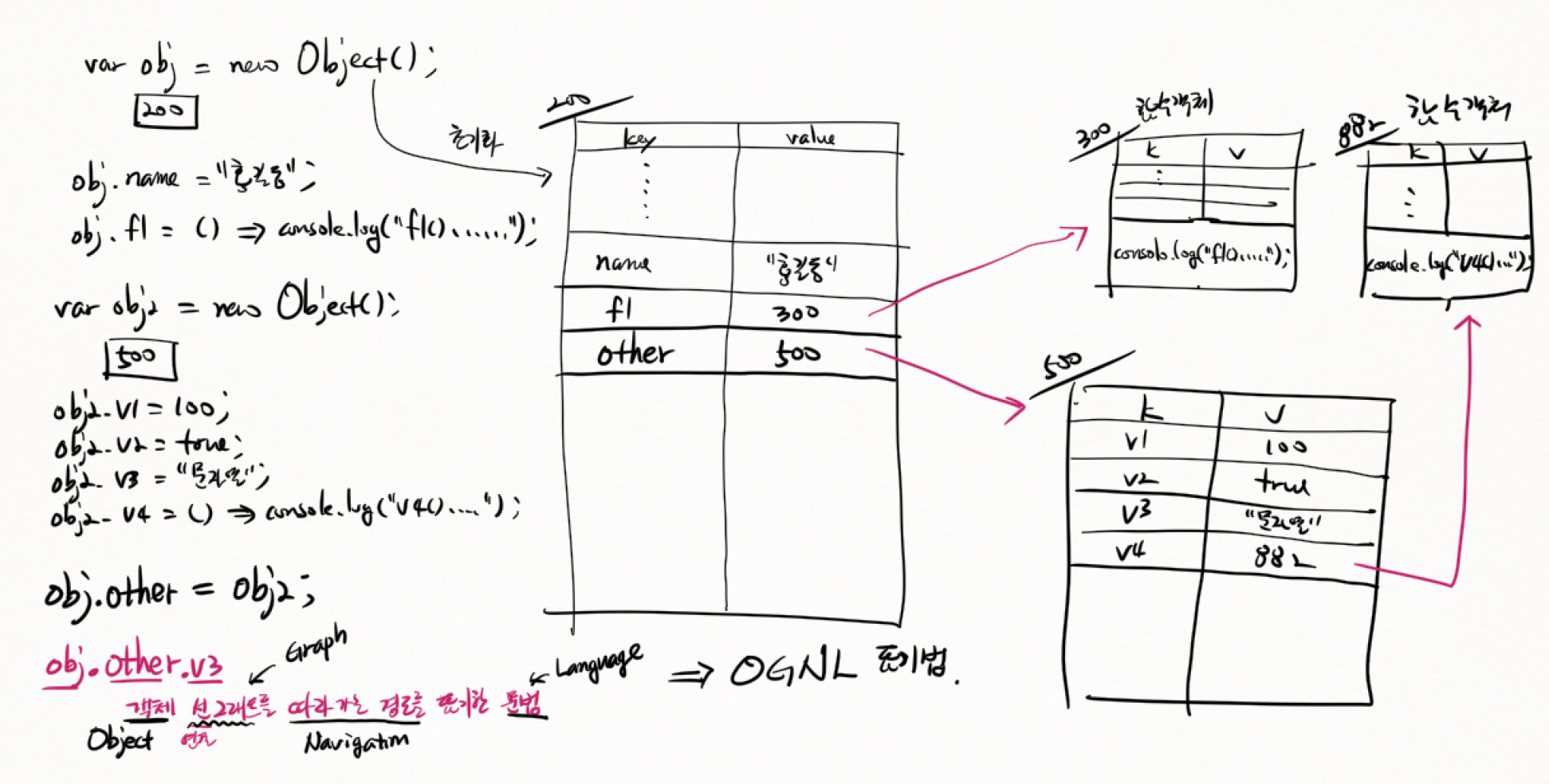
- 객체에 객체 혹은 함수를 저장 시 주소를 갖고 있는 것이다. 실제로 그 객체, 함수가 안에 들어가는 것이 아니다.
※ Object.prototype.valueOf()
- 해당 객체의 원시 값을 리턴한다.
3) 객체에 소속된 함수가, 같은 객체에 소속된 멤버를 사용하기
exam04.html 참조
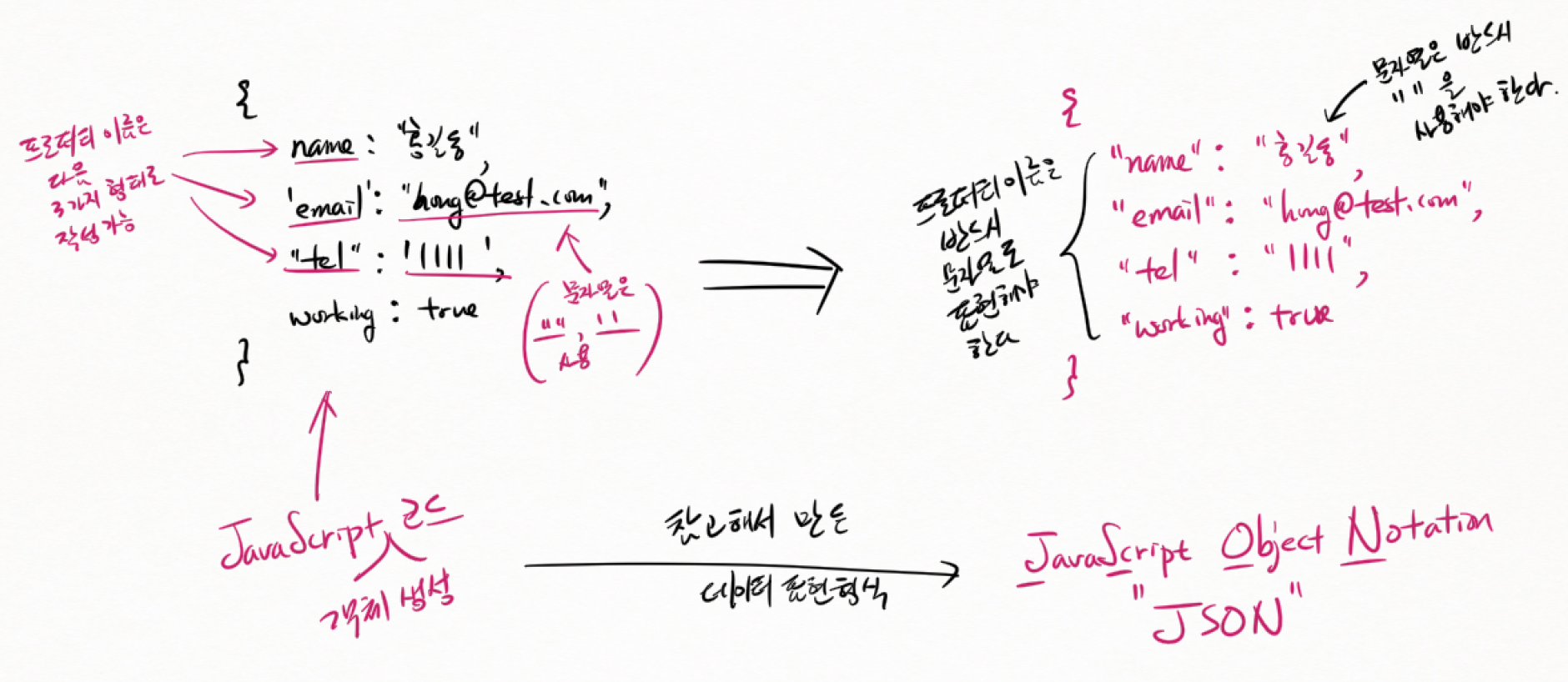
4) {} 문법
exam05.html ~ exam09.html 참조
- object 생성코드와 JSON

5) 객체 생성과 초기화
exam10-1.html ~ exam10-8.html 참조
-
Java, JavaScript 에서는 객체를 주고 받을 순 없다. 실질적으론 객체의 주소를 주고 받는 것이다. 하지만 표현할 땐 그냥 객체를 주고 객체를 받는다는 표현을 쓴다.
-
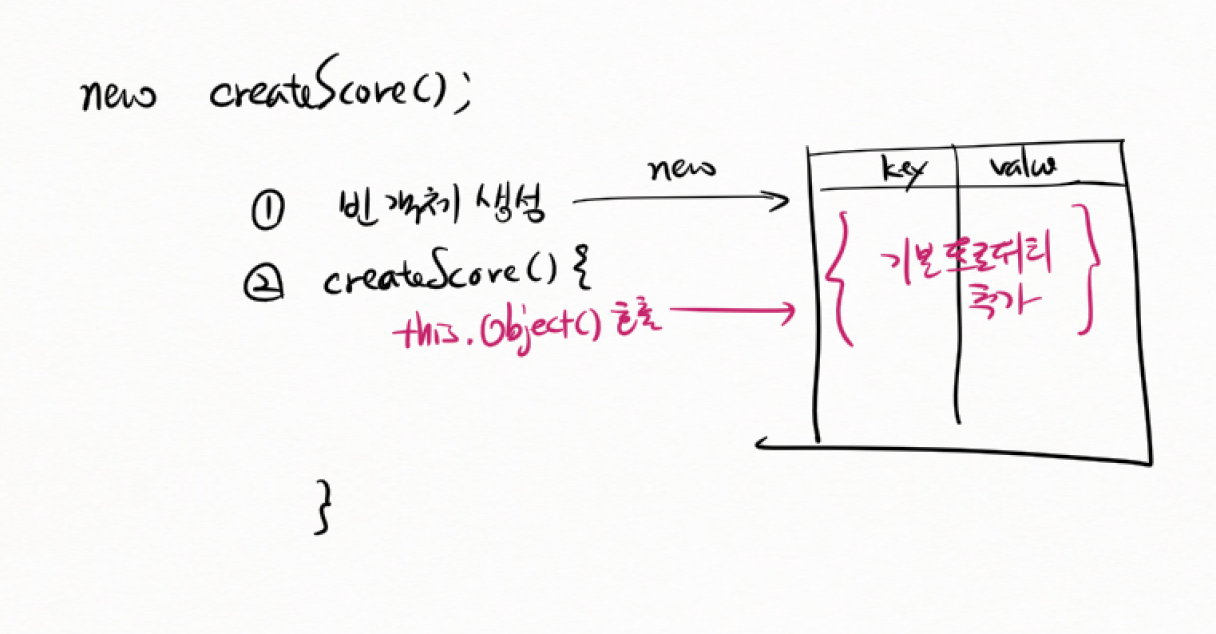
10-6 에서와 같은 방식을 쓰면, this는 기본객체가 된다. 즉, 생성자로 초기화되는 객체를 가리킨다.
-
10-7 : 생성자 호출 과정과 객체 초기화

- 10-8 :생성자의 prototype 보관소