(1) 자바스크립트 객체의 프로퍼티의 소속과 사용법
exam14-1.html ~ exam14-4.html 참고
(2) 함수 소속 프로퍼티와 객체소속 프로퍼티

- ex) Document.getElementById()
- 해당 함수는 Document 함수에 소속됬다고 착각할수 있다.
- 그러나 Document.prototype.getElementById()가 더 맞다. 해당 객체에 대해 사용 가능하단 의미이다.
- 사용 전에 어떤 것은 함수에 소속, 또 다른 것은 프로토타입에 소속되었으니 잘 알아보고 사용하여야 한다. (MDN Web Docs. 등에서)
(3) 자바스크립트의 DOM API
1) 태그 찾기
exam01-1.html ~ exam01-6.html 참고
- instance of 함수에서 오른쪽은 생성자, 왼쪽은 객체 주소가 온다.
2) 태그의 콘텐트
exam02-1.html ~ exam02-2.html 참고
- instance of 함수에서 오른쪽은 생성자, 왼쪽은 객체 주소가 온다.
3) 태그의 속성
exam03-1.html ~ exam03-2.html 참고
-
둘 다 속성인데 사용 위치에 따라 명칭이 다르다.
- js 객체 -> property
- html tag -> attribute
-
페이지 소스 보기는 브라우저가 처음 받아온 코드를 보여주므로 변경사항이 적용되지 않는다.
이를 보려면 개발자 도구에서 element를 확인하여야 한다.
4) 태그의 추가와 삭제
exam04-1.html ~ exam04-5.html 참고
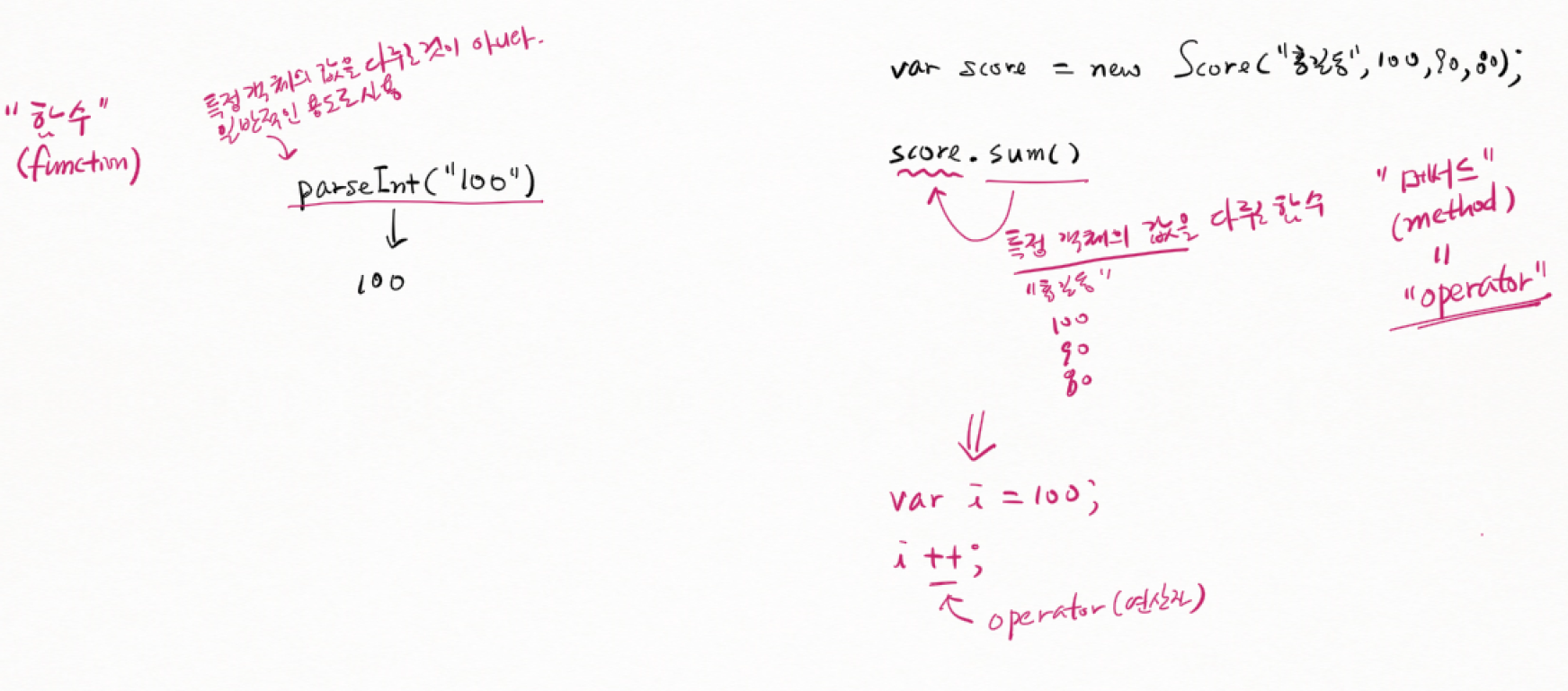
- 함수와 메서드

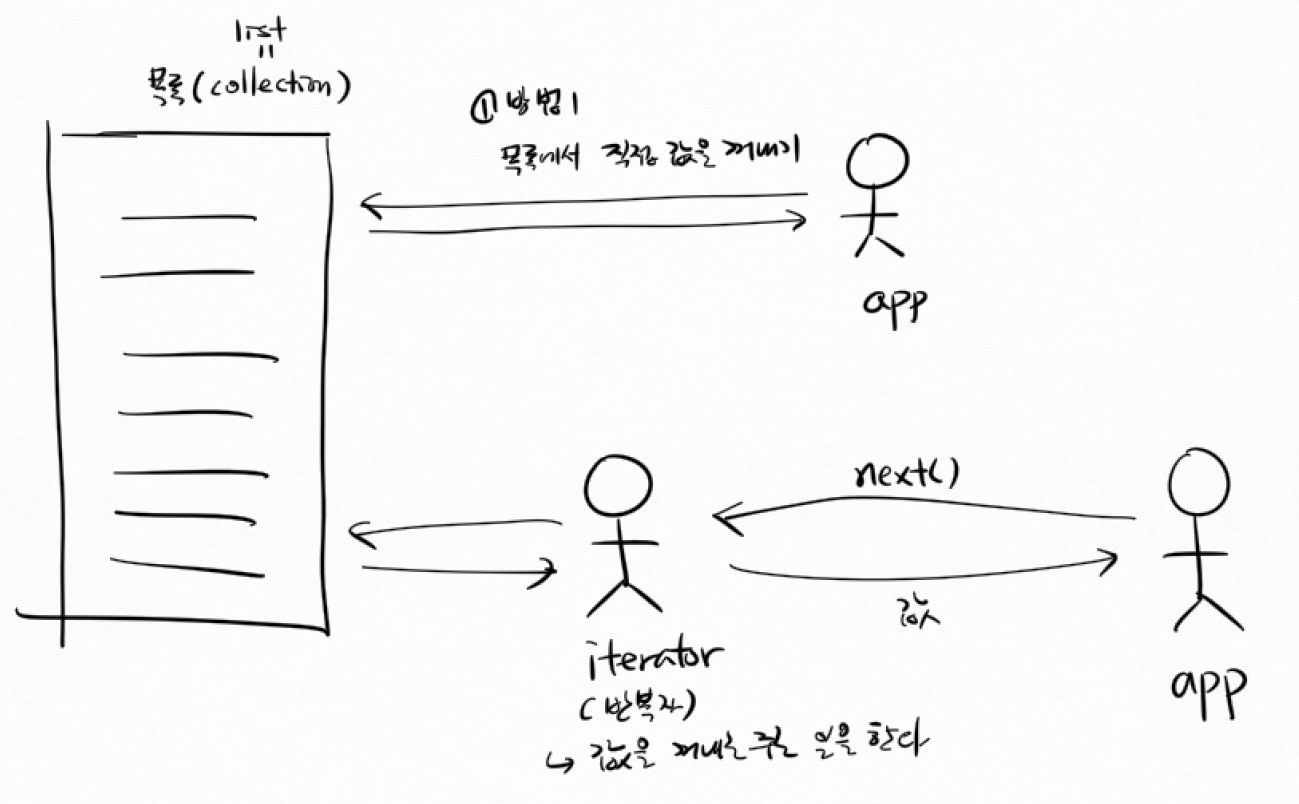
(4) 자바스크립트의 for of 반복문 보충
exam19-4.html ~ exam19-7.html 참고
-
iterable 객체의 for of 반복문은 관련 개념 배운 후에 다시 볼 것.
-
목록(collection)과 반복자 (iterable)