1. useEffect
- useEffect라는 Hook을 사용
- 컴포넌트가 마운트됐을 때(처음 나타났을 때)
- 언마운트됐을 때(사라질 때)
- 업데이트될 때 (특정 props가 바뀔 때)
마운트/언마운트
- useEffect를 사용할 때
- 첫 번째 파라미터 : 함수
- 두 번째 파라미터 : 의존값이 들어있는 배열(deps)
- deps 배열을 비우면, 컴포넌트가 처음 나타날때에만 useEffect에 등록된 함수가 호출
- useEffect에서는 함수를 반환 = cleanup 함수
- useEffect에 대한 뒷정리를 해줌
- deps가 비어있는 경우) 컴포넌트가 사라질 때 cleanup 함수 호출
UserList.jsx
import { useEffect } from 'react'
function User({ user, onRemove, onToggle }) {
useEffect(() => {
console.log('컴포넌트가 화면에 나타남')
return () => {
console.log('컴포넌트가 화면에서 사라짐')
}
}, [])
return (
<div>
<b style={{ cursor: 'pointer', color: user.active ? 'green' : 'black' }} onClick={() => onToggle(user.id)}>
{user.username}
</b>
<span>({user.email})</span>
<button onClick={() => onRemove(user.id)}>삭제</button>
</div>
)
}
export const UserList = ({ users, onRemove, onToggle }) => {
return (
<div>
{users.map((user) => (
<User user={user} key={user.id} onRemove={onRemove} onToggle={onToggle} />
))}
</div>
)
}
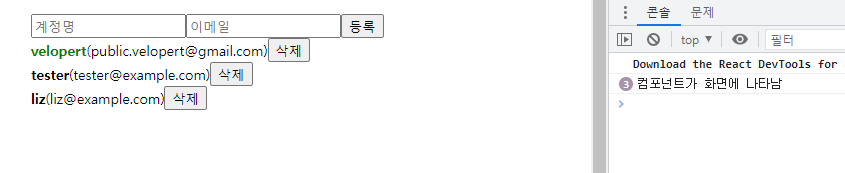
-
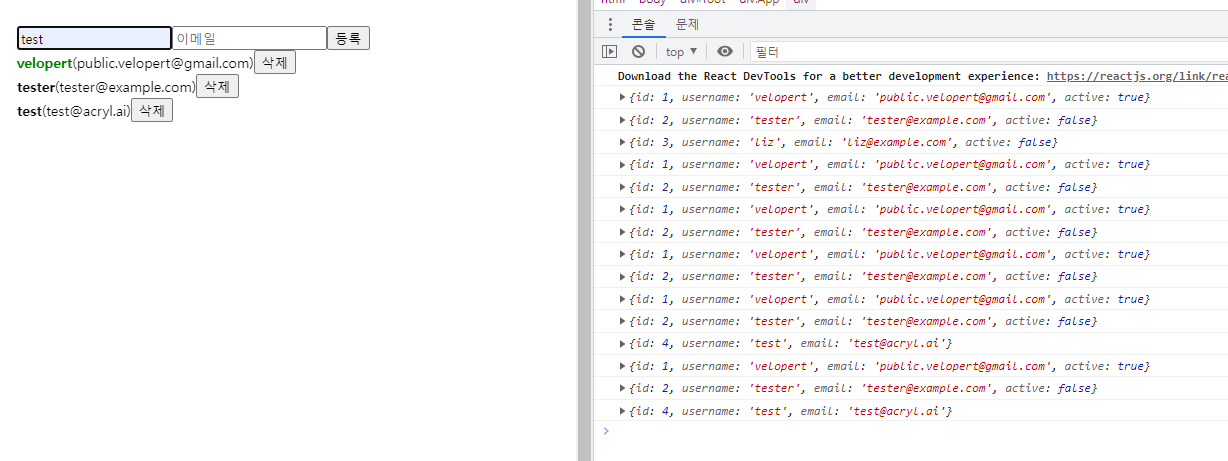
처음 실행하면 마운트됨

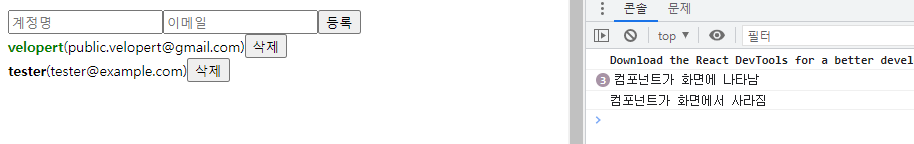
-
컴포넌트 삭제하면 언마운트됨

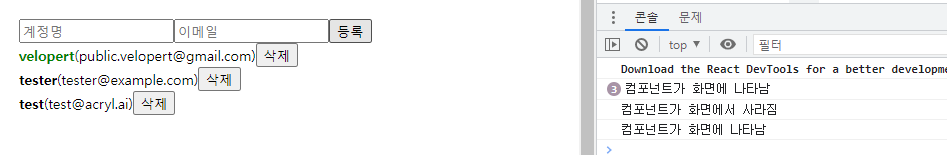
-
컴포넌트 등록하면 마운트됨

마운트 시에 하는 작업
- props로 받은 값을 컴포넌트의 로컬 상태로 설정
- 외부 API 요청(REST API 등)
- 라이브러리 사용(D3, Video.js 등)
- setInterval을 통한 반복작업 혹은 setTimeout을 통한 작업 예약
언마운트 시에 하는 작업
- setInterval, setTimeout을 사용하여 등록한 작업들 clear하기(clearInterval, clearTimeout)
- 라이브러리 인스턴스 제거
2. Deps에 특정 값 넣기
- deps에 특정 값을 넣게 되면
- 컴포넌트가 처음 마운트 될 때에도 호출
- 지정한 값이 바뀔 때에도 호출
- 언마운트시에도 호출
- 값이 바뀌기 직전에도 호출
- useEffect 안에서 사용하는 상태나 props가 있다면
- useEffect의 deps에 넣어주어야 함
- 만약 useEffect 안에서 사용하는 상태나 props를 deps에 넣지 않으면
- useEffect에 등록한 함수가 실행 될 때 최신 props/상태를 가르키지 않게 됨
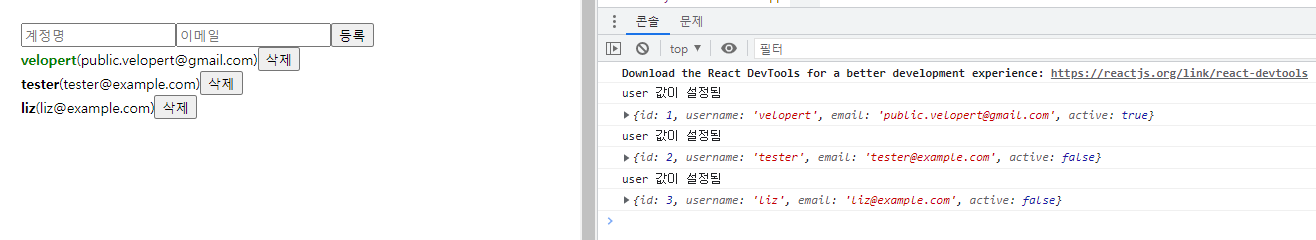
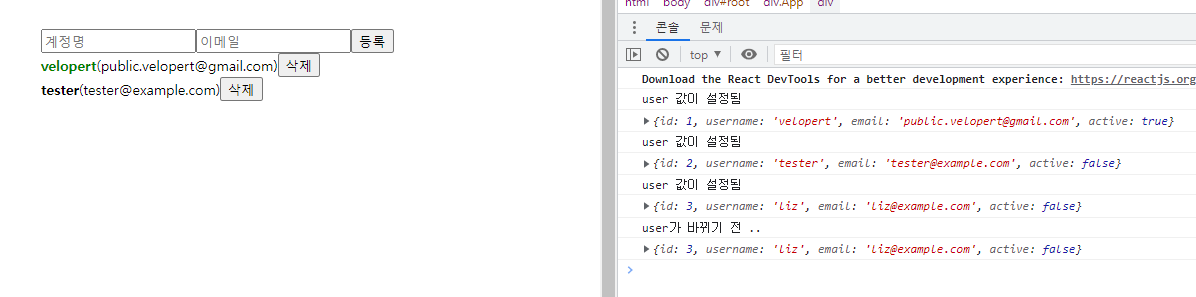
useEffect(() => {
console.log('user 값이 설정됨')
console.log(user)
return () => {
console.log('user가 바뀌기 전 ..')
console.log(user)
}
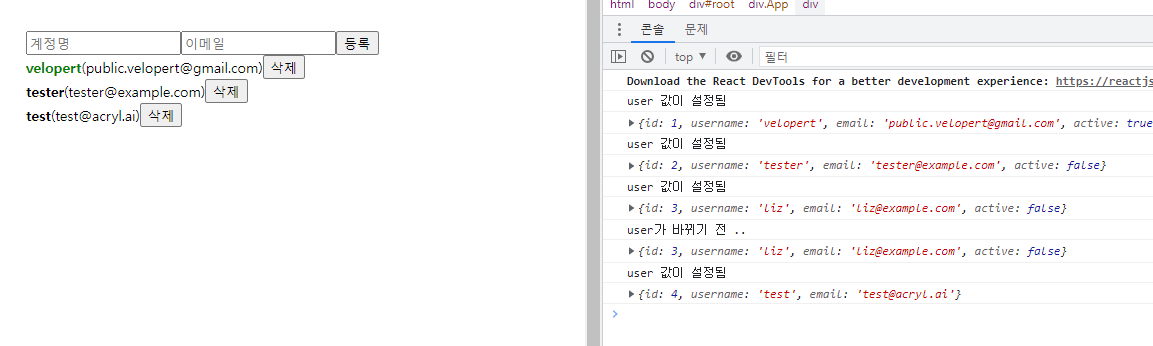
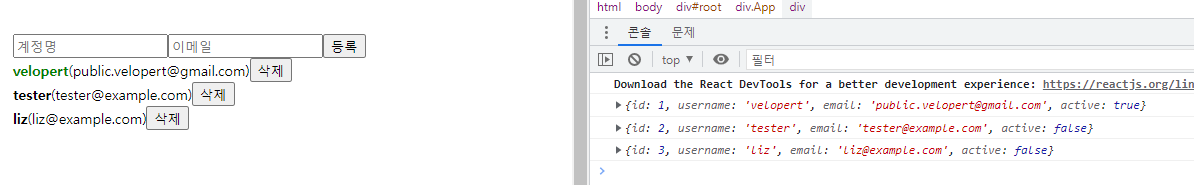
}, [user])첫 마운트

컴포넌트 삭제 시

컴포넌트 추가

3. deps 파라미터를 생략
- deps 파라미터를 생략
- 컴포넌트가 리렌더링될 때마다 호출
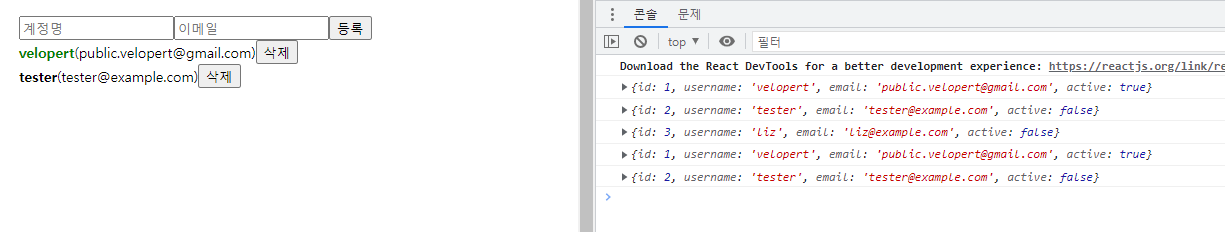
useEffect(() => {
console.log(user)
})처음 실행

컴포넌트 삭제 시 리렌더링

어떤 수행을 해도 리렌더링

해당 내용은 다음 자료를 참고했습니다.
https://react.vlpt.us/basic/16-useEffect.html