1. useMemo를 사용하여 연산한 값 재사용
- 성능 최적화를 위하여 연산된 값을 useMemo하는 Hook을 사용하여 재사용하는 방법
1-1. 불필요한 자원 낭비 예
countActiveUser 함수 생성
- active 값이 true인 사용자의 수를 세어서 화면에 렌더링
countActiveUsers 함수 생성
const countActiveUsers = (users) => {
console.log('활성 사용자 수를 세는 중...')
return users.filter((user) => user.active).length
}count 변수에 설정
const count = countActiveUsers(users)count 보여주기
<div>활성사용자 수 : {count}</div>Test.jsx - 전체코드
import { useRef, useState } from 'react'
import { CreateUser } from './CreateUser'
import { UserList } from './UserList'
const countActiveUsers = (users) => {
console.log('활성 사용자 수를 세는 중...')
return users.filter((user) => user.active).length
}
export const Test = () => {
const [inputs, setInputs] = useState({
username: '',
email: '',
})
const { username, email } = inputs
const onChange = (e) => {
const { name, value } = e.target
setInputs({
...inputs,
[name]: value,
})
}
const [users, setUsers] = useState([
{
id: 1,
username: 'velopert',
email: 'public.velopert@gmail.com',
active: true,
},
{
id: 2,
username: 'tester',
email: 'tester@example.com',
active: false,
},
{
id: 3,
username: 'liz',
email: 'liz@example.com',
active: false,
},
])
const nextId = useRef(4)
const onCreate = () => {
// input 값을 user에 대입
const user = {
id: nextId.current,
username,
email,
}
// users 배열에 user 추가 - concat 함수
setUsers(users.concat(user))
// input 값 초기화
setInputs({
username: '',
email: '',
})
nextId.current += 1
}
const onRemove = (id) => {
// user.id가 파라미터로 일치하지 않는 원소만 추출해서 새로운 배열을 만듦
// user.id가 id 인 것을 제거
setUsers(users.filter((user) => user.id !== id))
}
const onToggle = (id) => {
setUsers(users.map((user) => (user.id === id ? { ...user, active: !user.active } : user)))
}
const count = countActiveUsers(users)
return (
<>
<CreateUser username={username} email={email} onChange={onChange} onCreate={onCreate} />
<UserList users={users} onRemove={onRemove} onToggle={onToggle} />
<div>활성사용자 수 : {count}</div>
</>
)
}



활성 사용자의 자원 낭비
- 활성 사용자 수를 세는 건, users에 변화가 있을때만 세야 함
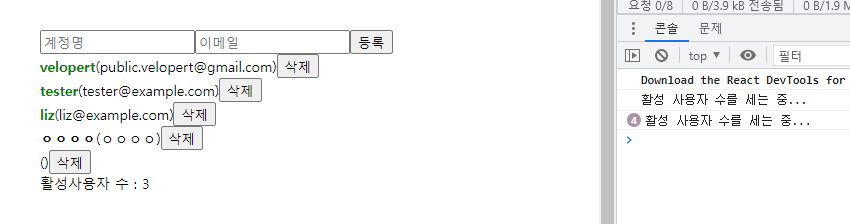
- input 값이 바뀔 때에도 컴포넌트가 리렌더링 됨
- 불필요할때에도 호출 -> 자원 낭비

- 이러한 상황에는 useMemo라는 Hook 함수 사용 -> 성능을 최적화
1-2. useMemo 사용
- Memo : memoized 의미
- 이전에 계산 한 값을 재사용함
const count = useMemo(() => countActiveUsers(users), [users])- useMemo의 첫 번째 파라미터 : 어떻게 연산할지 정의하는 함수
- useMemo의 두 번째 파라미터 : deps 배열
- 이 배열 안에 넣은 내용이 바뀌면, 등록한 함수를 호출해서 값을 연산
- 내용이 바뀌지 않으면, 이전에 연산한 값을 재사용

해당 내용은 다음 자료를 참고했습니다.
https://react.vlpt.us/basic/17-useMemo.html