transform(트랜스폼) ?
웹요소를 움직이는 함수
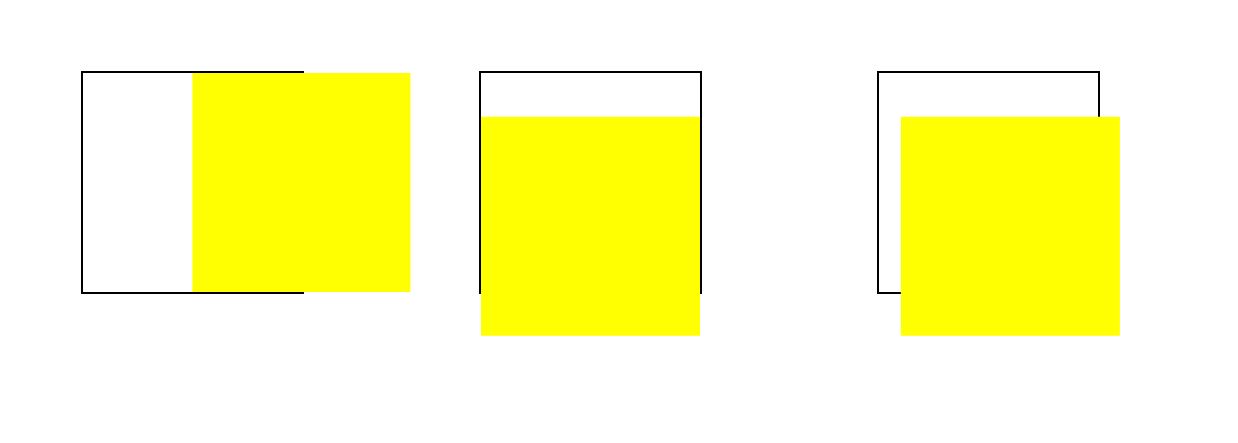
translate( )란?
웹요소를 x축으로 50px,y축으로 100px 이동하는 클래스 선택자 .photo를 정의하려면 다음과 같이 사용합니다.
.photo { transform: translate(50px,100px):}정의하면
transform: translate(tx,ty) : x축으로tx만큼 y축으로 ty만큼 이동
transform: translate3d(tx,ty,tz) : x축으로tx만큼 y축으로 ty z축으로 tz만큼 이동
transform: translateX(tx) : x축으로 tx만큼 이동
transform: translateY(ty) : y축으로 ty만큼 이동
transform: translateZ(tz) : z축으로 tz만큼 이동
예시)
#movex {
transform: translateX(50px);
}
#movey {
transform: translateY(20px);
}
#movexy {
transform: translate(10px, 20px);
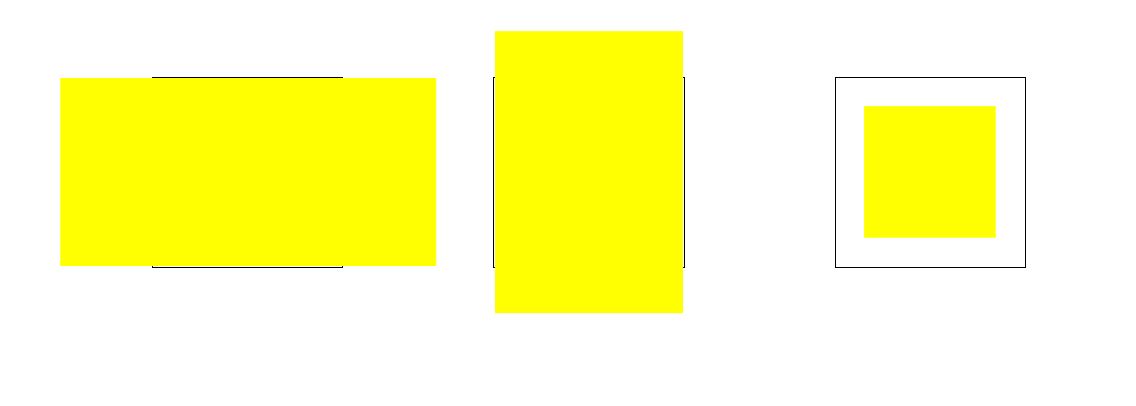
} scale( )란?
웹요소를 지정한 크기만큼 확대하거나 축소합니다.
(괄호안의 sx, sy, sz가 1보다 크면 확대, 작으면 축소)
transform: scale(sx,sy) : x축으로 sx만큼,y축으로 sy만큼 확대 (값이 하나뿐일 경우 x.y는 같은 값에 적용합니다.
transform: scale3d(sx, sy, sz) : x축으로 sx만큼, y축으로 sy만큼, z축으로 sz만큼 확대
transform: scaleX(sx) : x축으로 sx만큼 확대
transform: scaleY(sy) : y축으로 sy만큼 확대
transform: scaleZ(sz) : z축으로 sz만큼 확대
예시)
#scalex { transform: scaleX(2);}
#scaley {transform: scaleY(1.5);}
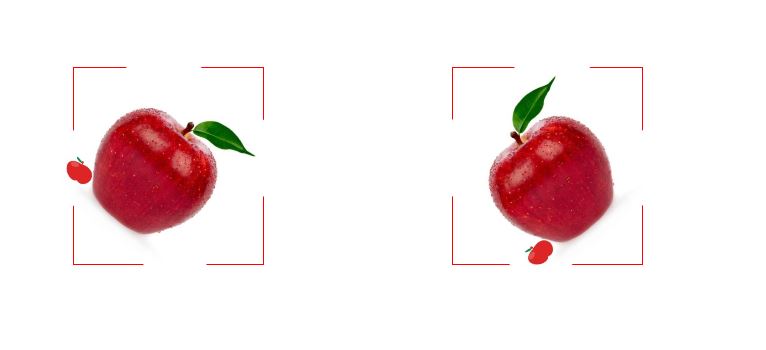
#scalexy {transform: scale(0.7);}rotate()란?
요소를 회전시키는 함수입니다. 2차원, 3차원 회전에서 모두 사용할 수 있습니다.
기본형
transform: rotate(각도)rotate()함수를 사용해 2차원 회전하기
#rotate1 {transform: rotate(40deg);}
#rotate2 { transform: rotate(-40deg);}
rotate()함수를 사용해서 3차원 회전하기
transform: rotate(rx, ry, 각도)
transform: rotate3d(rx, ry, rz, 각도)
transform: rotateX(각도)
transform: rotateY(각도)
transform: rotateZ(각도)#rotatex {transform: rotateX(55deg);}
#rotateZ { transform: rotateY(55deg);}
#rotatez {transform: rotateZ(55deg); }
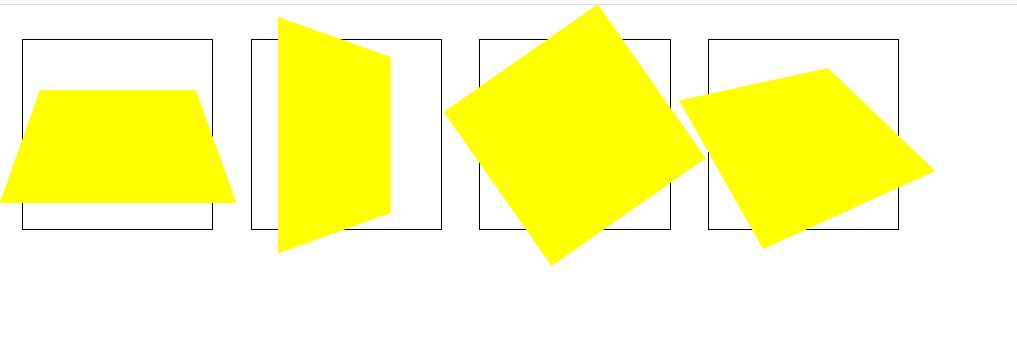
#rotatexyz{transform: rotate3d(2.5, 1.2, -1.5, 55deg);}skew()란?
지정한 각도만큼 요소를 비틀어 왜곡합니다.
이때 양쪽 방향으로 비틀거나 한쪽 방향으로만 비틀 수도 있습니다.
기본형
transform: skew(x각도, y각도)
transform: skewX(x각도)
transform: skewY(y각도)skew()함수 이용해서 도형 비틀기
#skewx {transform: skewX(30deg);}
#skewy {transform: skewY(15deg);}
#skewxy {transform: skew(-25deg, -15deg);}