
30일차가 되는 기념으로 개념을 하나씩 배우는 것이 아닌 정상적으로 작동하는 웹 하나를 새로 만들어봅시다
MVC 프로젝트
설치 모듈
npm i -g @nestjs/cli
nest new project위 명령어로 디렉토리를 생성한 후
npm install --save hbs템플릿 엔진도 설치합니다.
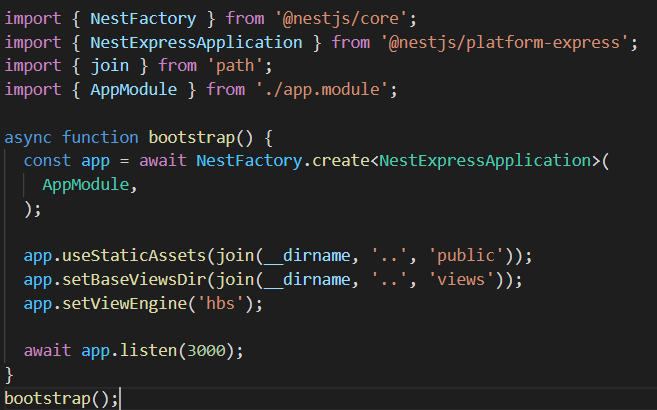
main.ts

main.ts파일을 위와같이 수정합니다.
기본 파일 경로를 수정한 후 hbs를 기본 뷰엔진으로 설정하는 코드를 추가했습니다.
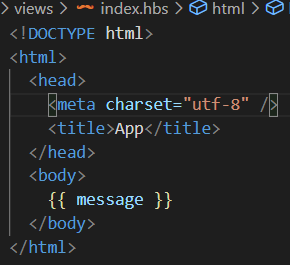
index.hbs
루트 폴더에 views디렉토리를 생성하고 안에 index.hbs파일을 생성합니다.

일반적인 html코드에 message를 출력하는 부분만 추가됐다고 생각하고 controller로 넘어갑니다.
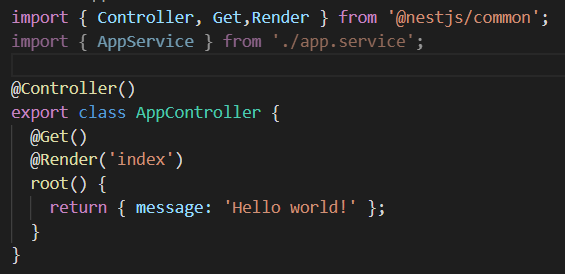
app.controller.ts

root()메서드를 message값을 반환하게 만들면됩니다.
@Render데코레이터 안에 값을 사용할 템플릿을 지정 후 반환값을 설정하는 코드입니다.
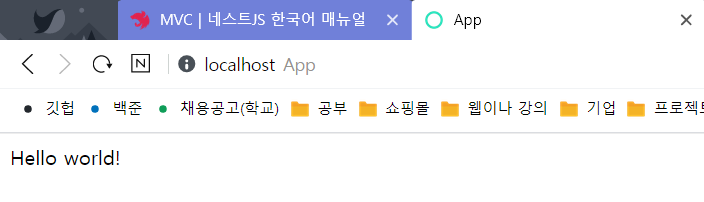
 정상적으로 작동하는 것을 확인할 수 있습니다 ㅎ
정상적으로 작동하는 것을 확인할 수 있습니다 ㅎ
