
31일차부터 기술에서 보안으로 주요 주제를 바꿨다.
인증
애플리케이션에서 인증을 대부분 해야하는데 이 때 node.js 인증 라이브러리로 passport를 사용할 수 있다고한다. 일정 단계를 수행해야한다고 한다.
- "자격 증명" (예: 사용자 이름/암호, JSON 웹 토큰 (JWT) 또는 아이덴티티 제공업체의 아이덴티티 토큰)을 확인하여 사용자를 인증합니다.
- 인증 상태 관리 (JWT와 같은 포터블 토큰 발행 또는 Express 세션 생성)
- 인증된 사용자에 대한 정보를 라우트 핸들러에서 나중에 사용할 수 있도록 Request 객체에 첨부합니다.
passport 설치
npm install --save @nestjs/passport passport passport-local
npm install --save-dev @types/passport-local설치할 모듈들이 4개나 된다.
dev옵션과 save옵션을 잘 구분해서 설치해야한다.
passport 전략 구현
passport에선 전략이라는 개념을 사용해서 전략이라 적었지만 그냥 사용하기 라고 생각하면 편할 것 같다.
우선 이 글에선 vanilla Passport작동 방식을 고려한다고합니다.
@nestjs/passport를 사용하면 PassportStrategy 클래스를 확장하여 Passport 전략을 구성하는데 자세한건 코드를 사용하면서 알아갑시다.
폴더 생성
nest g module auth
nest g service authnest 명령어로 auth module 및 auth service 디렉토리를 만든 후
UsersService를 캡슐화하여 AuthService를 만드는 것이 편하기에 또 만들어줍니다.
nest g module users
nest g service users코드 작성(Users)

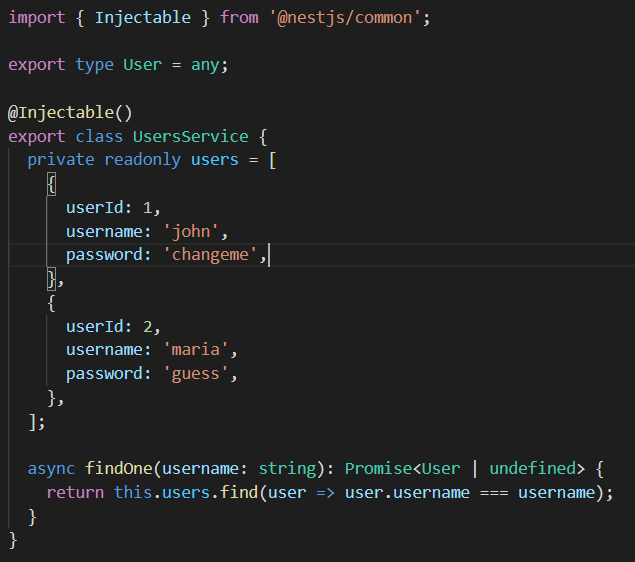
users/users.service.ts파일을 위와같이 수정해주자. 하드코딩된 메모리 내 사용자 목록과 사용자 이름별로 검색하는 findOne메서드를 추가한 내용입니다.

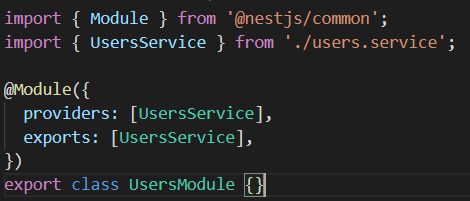
users/users.module.ts부분에서 export부분에 UsersService를 추가시켜주는 코드입니다.
코드 작성(Auth)

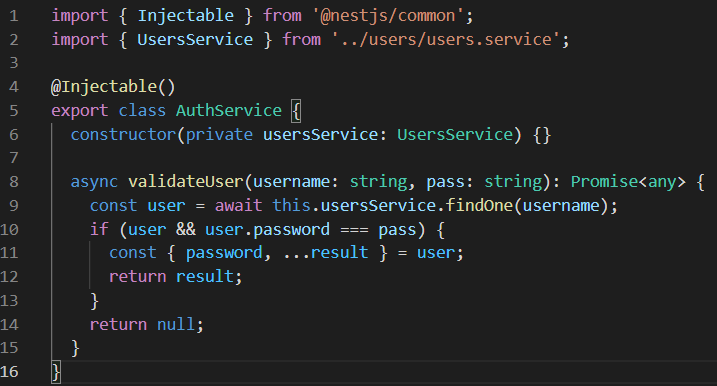
auth/auth.service.ts사용자 검색 및 암호 확인 작업을 담당하는 파일입니다. validateUser메서드를 생성해주는 코드입니다.

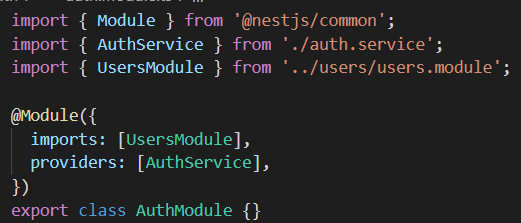
auth.module.ts부분입니다. 그냥 UserModule가져오는 코드를 추가했습니다.
로컬 인증 전략
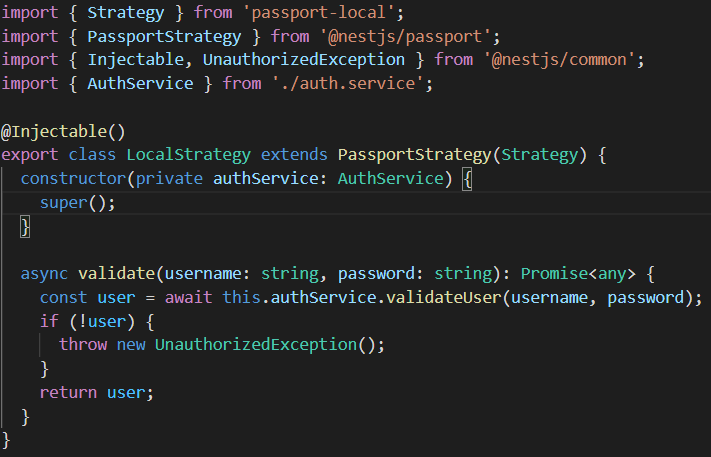
auth에 local.strategy.ts를 만들고 아래 코드를 작성해봅시다.
 구성옵션이 없으므로 그냥 생성자는
구성옵션이 없으므로 그냥 생성자는 super()을 이용하면 됩니다. validate도 구현된 것을 확인할 수 있습니다.
유효성 검사는 AuthService에서 수행되는데 그저 validate()에서 사용자가 발견되고 자격 증명이 유효하다면 Passport가 작업을 완료하는 것이고 찾을 수 없다면 예외를 발생시켜 예외 레이어(Exception Filter)가 처리할 수 있게 만들어줍니다.
각 전략의 validate()메서드는 사용자의 존재 및 유효 결정입니다. 예를 들어 프로젝트에서 주로 진행하는 JWT에선 디코딩된 토큰을 확인하여 DB와 확인 후 일치하는 것을 평가하는 방법도 있는 것처럼 유효성 검사 패턴은 확장 가능합니다.
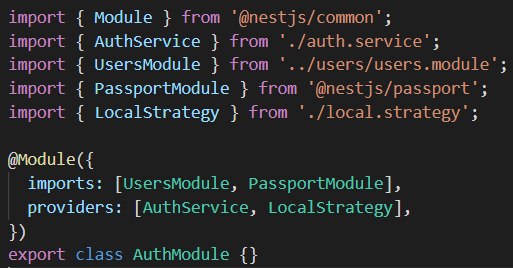
어쨌든 방금 만든 코드는 AuthModule에 구성을 해야 사용할 수 있으니 다시 바꿔줍시다.
 이렇게 한번에 수정할 수 있는걸 따로 나눈 이유는 local기능을 빼거나 넣을 수 있으니 한번 더 수정한 것입니다.
이렇게 한번에 수정할 수 있는걸 따로 나눈 이유는 local기능을 빼거나 넣을 수 있으니 한번 더 수정한 것입니다.
로그인 라우터 구현
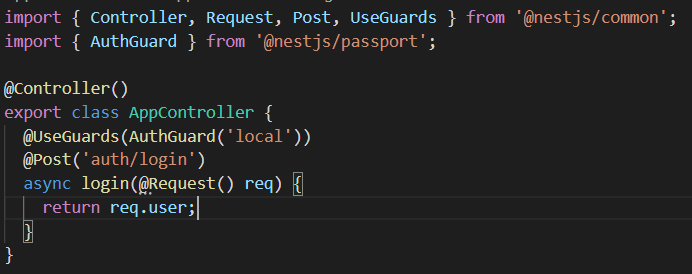
이렇게 전략들을 구현했다면 app.controller.ts에서 로그인 부분을 만들어서 인증 부분을 확인해봅시다.
app.controller.ts를 아래처럼 수정합시다.
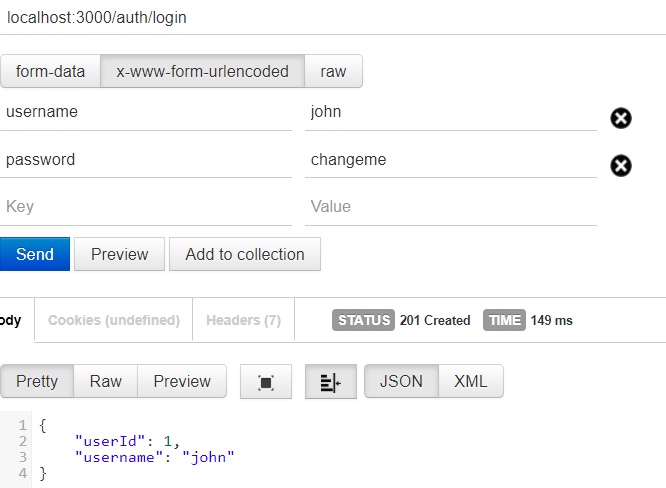
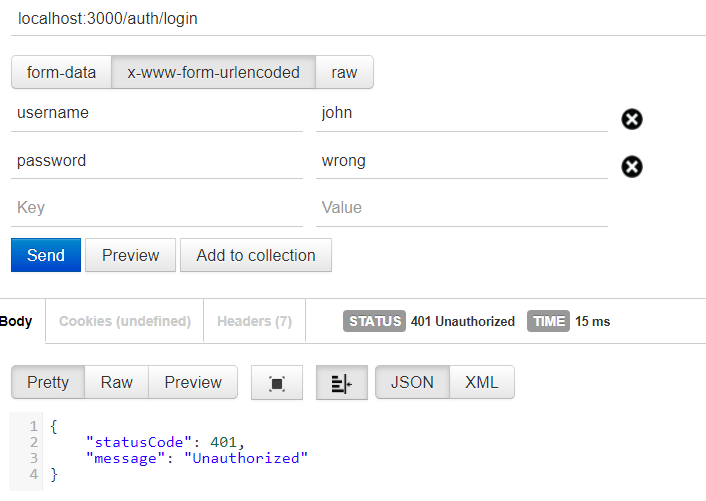
 확인은 할 수 없고 맥을 사용하지 못하니 curl이 아닌 postman으로 확인해봅시다.
확인은 할 수 없고 맥을 사용하지 못하니 curl이 아닌 postman으로 확인해봅시다.

 정상적으로 작동하는 것을 확인할 수 있습니다 ㅎㅎ
정상적으로 작동하는 것을 확인할 수 있습니다 ㅎㅎ
