
지난 Controller에 이어 계속해서 시작하도록하겠습니다.
서버 통신
Header
종종 서버에서 클라이언트로 데이터를 json이 아닌 header로 보내야할 때가 있다.
그럴 경우, res.header()를 Nest에선 @Header을 사용하면 된다.
@Post()
@Header('Cache-Control', 'none')
create() {
return 'This action adds a new cat';
}이런 방법으로 사용하면 된다.
경로 매개변수
API 만들 경우, 동적 경로를 이용해야할 때가 있다.
그럴 경우엔
@Get(':id')
findOne(@Param() params): string {
console.log(params.id);
return `This action returns a #${params.id} cat`;
}괄호 안에 :id를 적는 건 똑같지만, findOne에 @param을 이용하여
데이터를 받아오고 params안의 id를 찾을 수 있다.
만약 id만 받아온다면
@Get(':id')
findOne(@Param('id') id: string): string {
return `This action returns a #${id} cat`;
}아래와 같은 방법으로도 사용이 가능하다.
Provider
이번엔 Service를 만들어보겠습니다.
명령어를 이용하여 생성할 땐
nest g service cats
을 이용하면
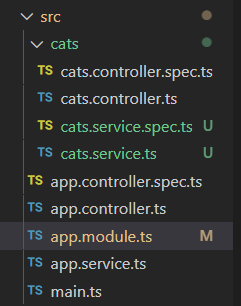
 기존에 있던
기존에 있던 cats안에 파일이 생성되고 module에 service가 추가된다.
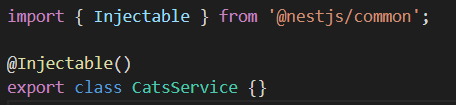
생성된 코드를 확인해보면

Injectable데코레이터가 있는데, 이 데코레이터는 클래스 시작한다 느낌으로,
다른 곳에서 호출까지 할 수 있게해주는 데코레이터다.
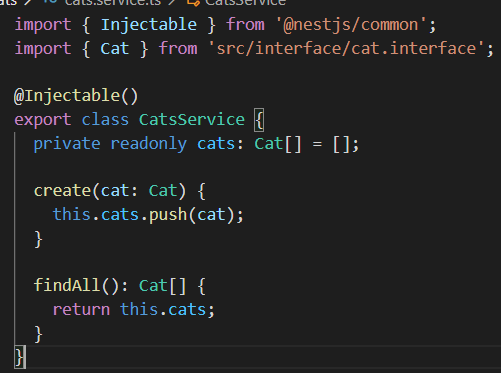
service는 클래스만 만드는 곳이기에, 따로 interface를 만들어줘야한다.
src안에 interface라는 폴더를 만들고,
export interface Cat {
name: string;
age: number;
breed: string;
} 아래의 코드를 적고 service를 수정하자.
 그리고 이렇게 service를 정의하고 controller를 수정해주자.
그리고 이렇게 service를 정의하고 controller를 수정해주자.
 비동기처리를 해주고 service를 사용했다.
비동기처리를 해주고 service를 사용했다.
