
Module
Module 기본 설명
모듈은 @Module데코레이터를 사용하며 Nest가 앱의 구조를 조직할 수 있게 메타데이터를 제공해줍니다.
모든 앱은 최소 하나의 모듈을 가지고있습니다.
Module 인자
-
providers: Nest의 injector에 의해 인스턴스화되고, 인스턴스들은 이 모듈 안에서 최소한으로 공유된다.
-
controllers: 해당 모듈에서 정의된, 인스턴스화 되어야 하는 컨트롤러의 모음이다.
-
imports: 임포트된 모듈들의 리스트이다. 이 리스트의 모듈들은 데코레이터에 사용 중인 모듈에서 필요한 providers를 export 하고 있어야 한다.
-
exports: providers의 하위 집합으로, 데코레이터를 사용 중인 모듈이 제공받은 Provider의 일부를 내보낼 수 있다. 이는 다른 모듈에서 import 할 때 사용된다.
Module의 종류
Feature Module
특정 단위의 모듈이라고도 해석되며, feature module은 간단하게 특정한 특징들과 연관된 코드를 함께 조직화한다. 그래서 코드가 조직적이며, 명확한 경계를 세움으로써 복잡성을 줄인다.
import { Module } from '@nestjs/common';
import { CatsController } from './cats.controller';
import { CatsService } from './cats.service';
@Module({
controllers: [CatsController],
providers: [CatsService],
})
export class CatsModule {}위 코드를 작성하기 위해선 terminal에 nest g module cats를 작성하면 된다.

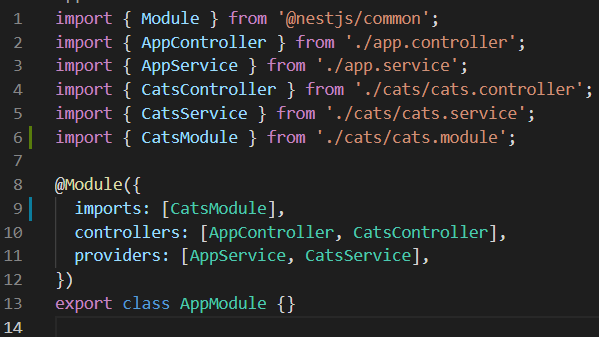
app.module인데, import를 시켜서 해당 모듈을 사용할 수 있게 바꿔준다.
Shared Module
공유 모듈이라고 해석되며, 해당 모듈 하나만 있기 때문에 어느 Provider의 인스턴스나 여러 모듈에서 공유할 수 있다.
import {Module} from "@nestjs/common";
import {CatsController} from "./cats.controller";
import {CatsService} from "./cats.service";
@Module({
controllers: [CatsController],
providers: [CatsService],
exports: [CatsService]
})
export class CatsModule {}말 그대로 공유가 목적이기에, 이 모듈을 공유하면 어디든지 CatsService를 사용할 수 있게 해준다.
Global Module
글로벌 모듈은 @Global데코레이터를 사용하여 정의된다면 어디든지 사용할 수 있게해주는 것이다.
import { Module, Global } from '@nestjs/common';
import { CatsController } from './cats.controller';
import { CatsService } from './cats.service';
@Global()
@Module({
controllers: [CatsController],
providers: [CatsService],
exports: [CatsService],
})
export class CatsModule {}이렇게 하여 CatsModule을 사용한다면 어느곳이든지 CatsService를 사용할 수 있다.
Dynamic Module
동적 모듈은 커스텀이 가능한 모듈을 만들어주는데, 이 모듈은 providers를 동적으로 설정하고 등록할 수 있게 할 수 있다.
import {Module, DynamicModule} from "@nestjs/common";
import {createDatabaseProviders} from "./database.providers";
import {Connection} from "./connection.provider";
@Module({
providers: [Connection]
})
export class DatabaseModule {
static forRoot(entities = [], options?): DynamicModule {
const providers = createDatabaseProviders(options, entities);
return {
module: DatabaseModule,
providers,
exports: providers
}
}
}위 코드를 보면 이렇게 값을 동적으로 수정할 수 있다. 하지만 이 때, 값들이 override가 아닌 extend. 즉, 값들이 추가되는 것이다.
모듈 추가 기능들
Module re-exporting
@Module({
imports: [CommonModule],
exports: [CommonModule],
})
export class CoreModule {}위 예제처럼 모듈을 가져온 후, 다시 내보낼 수 있다.
종속성 주입
import { Module } from '@nestjs/common';
import { CatsController } from './cats.controller';
import { CatsService } from './cats.service';
@Module({
controllers: [CatsController],
providers: [CatsService],
})
export class CatsModule {
constructor(private catsService: CatsService) {}
}생성자를 만들 수 있다.
