SetTimeout vs. SetInterval
프론트엔드에서 사용자가 설정한 주기에 따라 특정 함수를 실행하는 것이 필요합니다.
이에 자바스크립트의 타이머를 사용하는 두 내장 함수의 사용을 고려하였습니다.
- SetTimeout
- 지정된 시간이 지난 후 특정 코드를 실행
- SetInterval
- 지정된 주기로 특정 코드를 실행
SetTimeout을 사용한다면 함수를 실행한 후 설정 시간 시간을 대기하였다가 다시 함수를 실행하게 됩니다. 이 과정에서 함수의 실행 시간 만큼 딜레이가 발생하게 됩니다.
하지만 제 상황에서는 딜레이가 발생하지 않는 것이 필요합니다. 이에 SetInterval을 사용한다면 설정 시간마다 한 번씩 함수를 호출할 수 있으므로 SetInterval을 사용하여 개발을 진행하였습니다.
SetInterval 코드에 적용하기
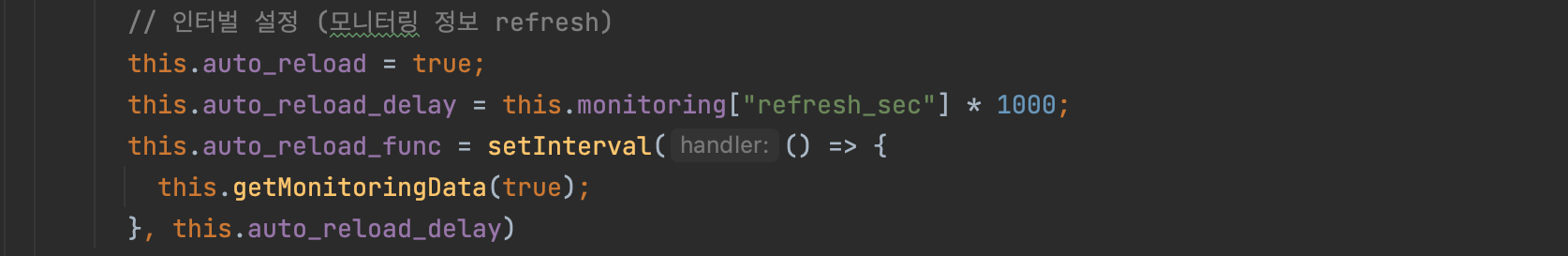
사용자가 설정할 Refresh 주기(monitoring["refresh_sec"])와 함께 시작 요청을 하면 setInterval을 사용하여 함수(getMonitoringData())를 Refresh 주기마다 실행하도록 설정합니다.

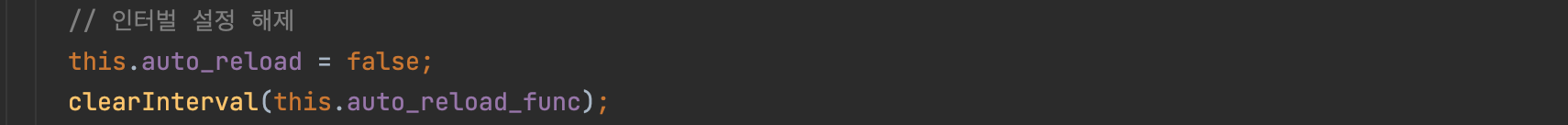
사용자가 모니터링 중단을 요청하면 clearInterval을 사용하여 설정한 반복 실행을 제거합니다.

참고
https://hagohobby.tistory.com/20
https://minu0807.tistory.com/95
