Vue.js로 웹을 구현하던 중 사용자가 텍스트 파일을 첨부하면 프론트에서 그 파일 내용을 읽어야할 일이 생겼다.
파일 첨부 기능
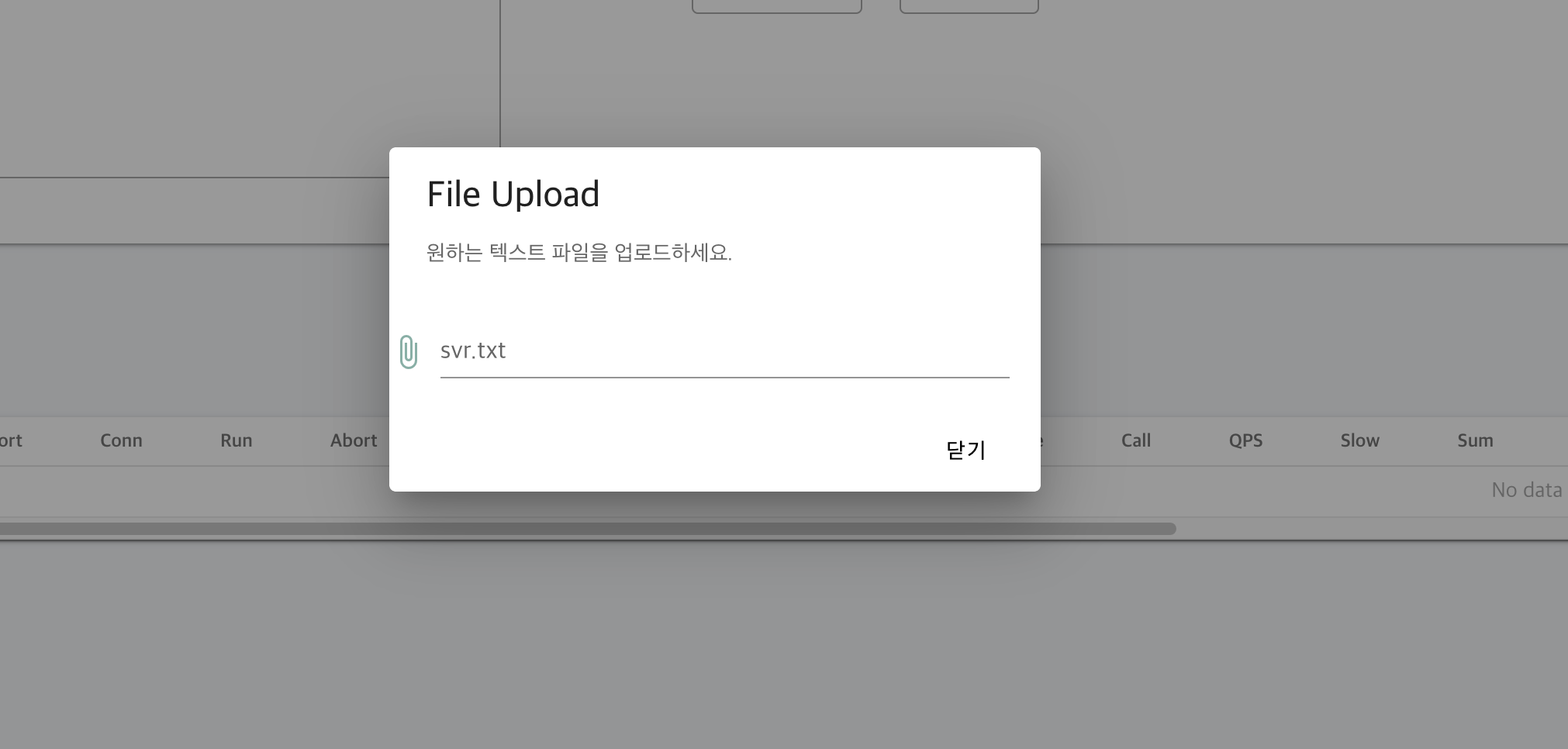
v-dialog와 v-file-input을 사용하여 Dialog 창을 열어 파일을 첨부할 수 있도록 만들었다.
<v-dialog v-model="fileDialog" max-width="420">
<v-card>
<v-card-title class="text-h5"> File Upload </v-card-title>
<v-card-text> 원하는 텍스트 파일을 업로드하세요. </v-card-text>
<v-file-input
ref="fileInput"
v-model="textFile"
@change="event => { getFile(event); }"
label="svr.txt"
style="align-self: center; width:400px"
class="text-sm-right"
></v-file-input>
<v-card-actions>
<v-spacer></v-spacer>
<v-btn color="black darken-1" text @click="fileDialog = false"> 닫기 </v-btn>
</v-card-actions>
</v-card>
</v-dialog>
첨부 파일 읽기
v-file-input을 사용하여 받아온 파일은 FileReader로 내용을 읽을 수 있다.
FileReader 객체는 읽을 파일을 가리키는 File 혹은 Blob 객체를 이용해 파일의 내용을(혹은 raw data버퍼로) 읽고 사용자의 컴퓨터에 저장할 수 있도록 한다.
getFile(event) {
// 업로드한 텍스트 파일이 존재하는 경우
if (this.textFile) {
// 파일 선택 창 닫기
this.fileDialog = false;
// FileReader 인스턴스 생성
const reader = new FileReader();
// 텍스트 파일 형식으로 읽어오기
reader.readAsText(this.textFile);
// 파일 내용을 content에 저장
reader.onload = () => {
this.content = reader.result;
this.textFile = null;
}
} else { // 업로드한 텍스트 파일이 없는 경우
if (this.textFile == null) return; // 파일이 선택되지 않은 경우 중단
else {
// 파일이 선택된 경우
this.textFile = event.target.files[0];
this.getHostPortFromFile(event); // 파일 선택 후 함수 재귀 호출
}
}
}-
생성자
FileReader(): 새로 생성된 FileReader를 반환
-
속성
FileReader.result: 파일의 컨텐츠. 읽기 작업이 완료되고 읽기 작업의 초기화에 사용한 방식으로 결정된 데이터의 포맷이 정해진 후에 유효
-
이벤트 핸들러
FileReader.onload: load 이벤트의 핸들러. 읽기 동작이 성공적으로 완료 되었을 때마다 발생
-
메서드
FileReader.readAsText(): 지정된 Blob의 내용 읽기를 시작하고 완료되면 result 속성에 파일 내용이 텍스트 문자열로 포함됨
* FileReader 참고: https://developer.mozilla.org/ko/docs/Web/API/FileReader
