문제 상황

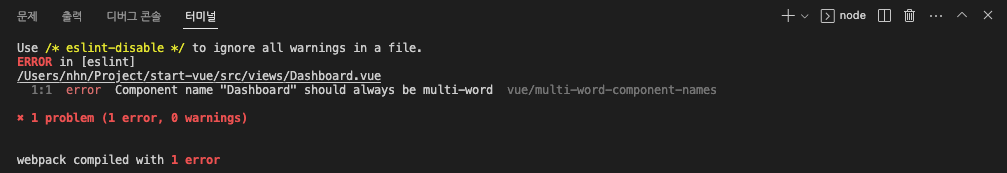
vue에서는 HTML 요소와 혼동될 수 있는 요소를 제거하기 위해 컴포넌트의 이름을 두 개 이상의 단어를 합쳐서 사용하여야 한다고 한다.
이는 ESLint의 설정을 변경하여 해결할 수 있다.
오류 해결
vue.config.js에서 아래와 같이 lintOnSave 속성을 false로 추가해주면 컴포넌트를 단일 이름으로 사용할 수 있다.
module.exports = defineConfig({
...
lintOnSave: false,
...
})결과
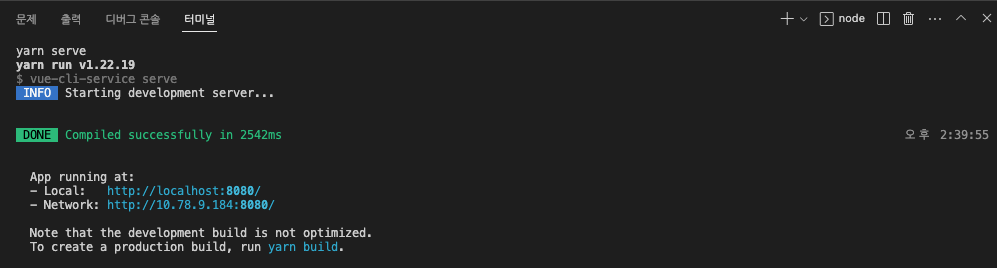
설정이 적용되도록 서버를 껐다 켜주면 잘 실행되는 것을 확인할 수 있다.