Vuetify 3 사용법
Vuetify 시작하기
- vue-cli를 사용하여 vuetify 패키지를 vue 프로젝트에 추가
- 생성한 프로젝트로 이동하여
vue add vuetify명령어 입력 - MAC에서 Vue.js 설치하기 + Vuetify 사용하기 참고
- 생성한 프로젝트로 이동하여
Vuetify 사용하기
Vuetify 홈페이지에 접속하여 사용할 컴포넌트 선택
yarn serve를 통해 띄운 페이지에서 Explore Components 클릭- https://vuetifyjs.com/en/components/alerts/
선택한 컴포넌트 추가하기
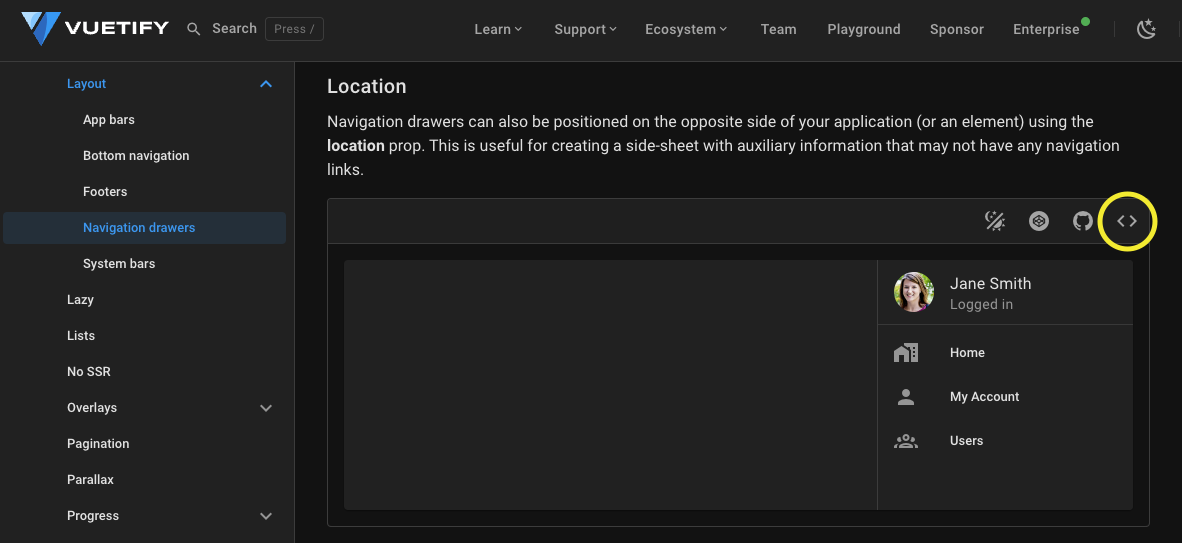
ex) Layout > Navigation drawer 으로 네비게이션 추가하기

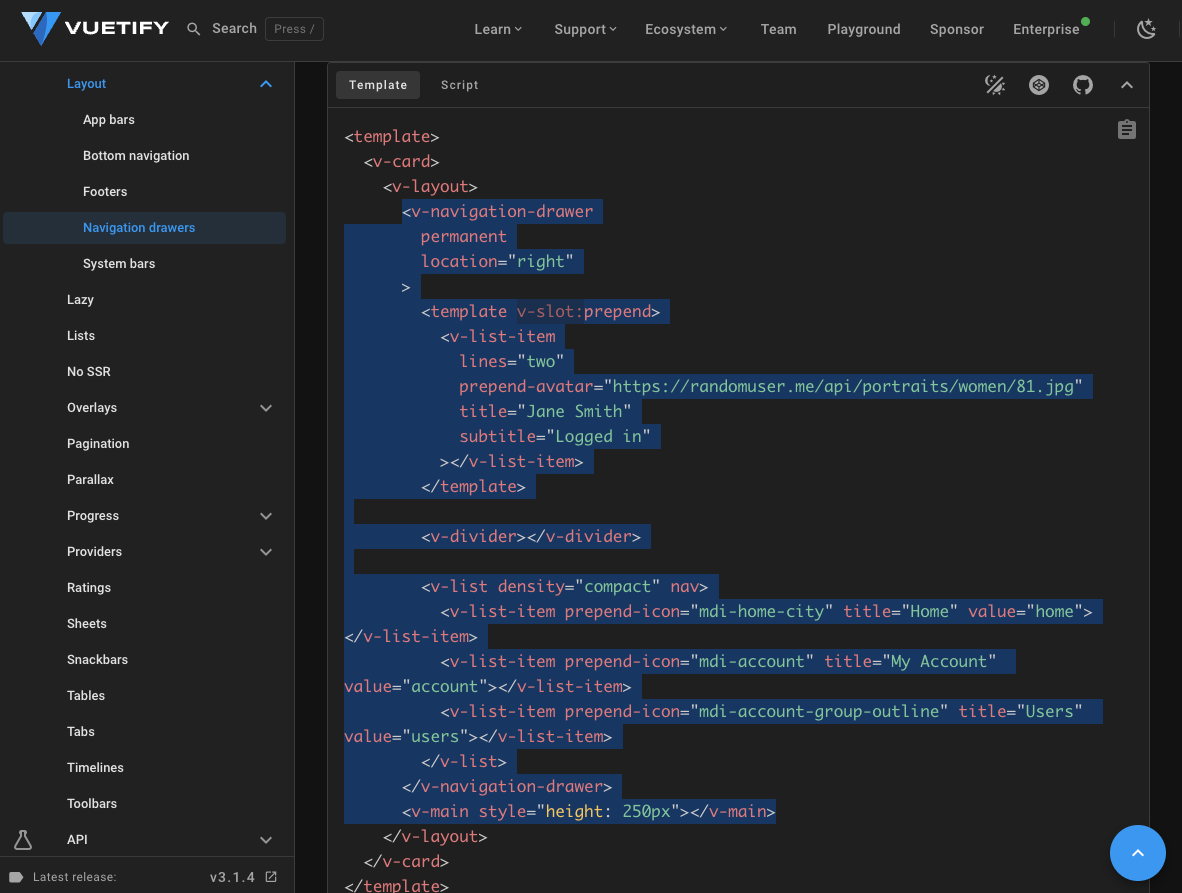
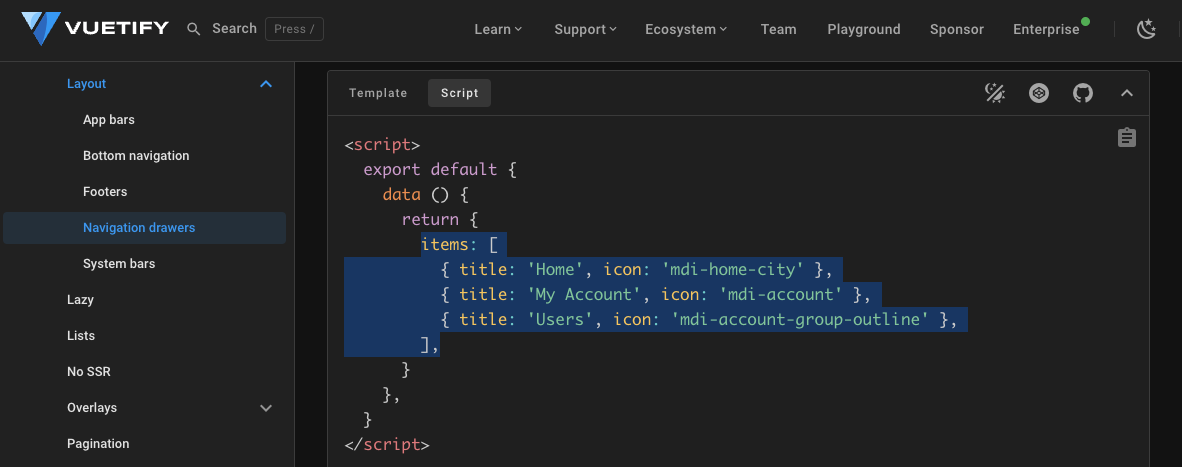
원하는 스타일의 소스코드 보기 클릭하면 Template 코드와 Script 코드를 볼 수 있음
(스타일에 따라 Script 코드가 없는 경우도 있음)

Template의 소스코드를 복사하여서 src>App.vue의<v-app>태그 안에 붙여넣기v-navigation-drawer태그의 속성을 app으로 바꿔주면 기본 속성으로 바뀜

Script의 소스코드를 복사하여 src>App.vue의data안에 붙여넣기- item 목록을 원하는 목록으로 수정해주기
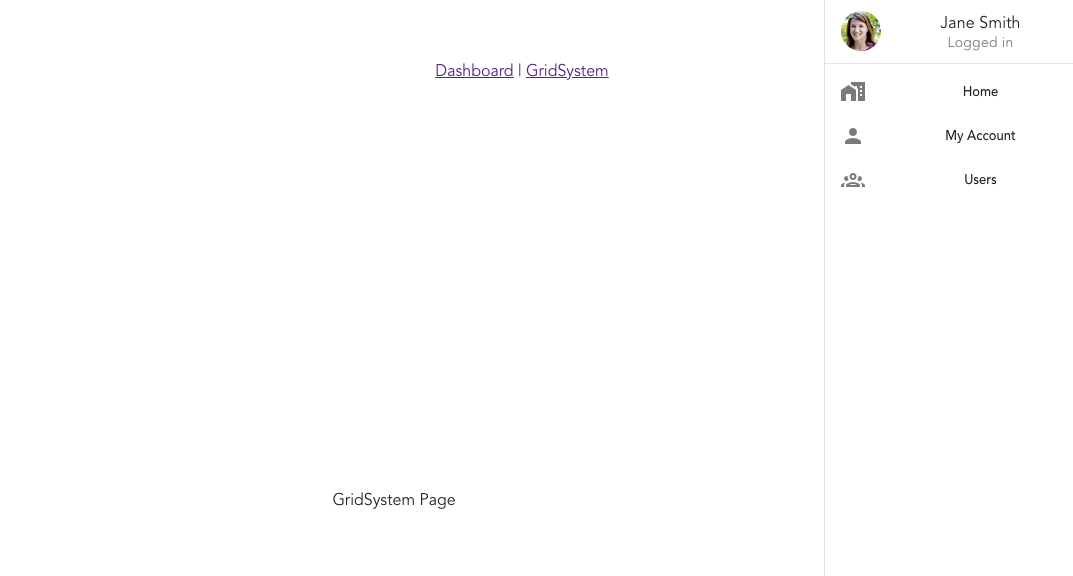
저장해주면 적용된 화면 확인 가능

컴포넌트 커스텀
- 예시 스타일 외에도 커스텀하여 사용 가능
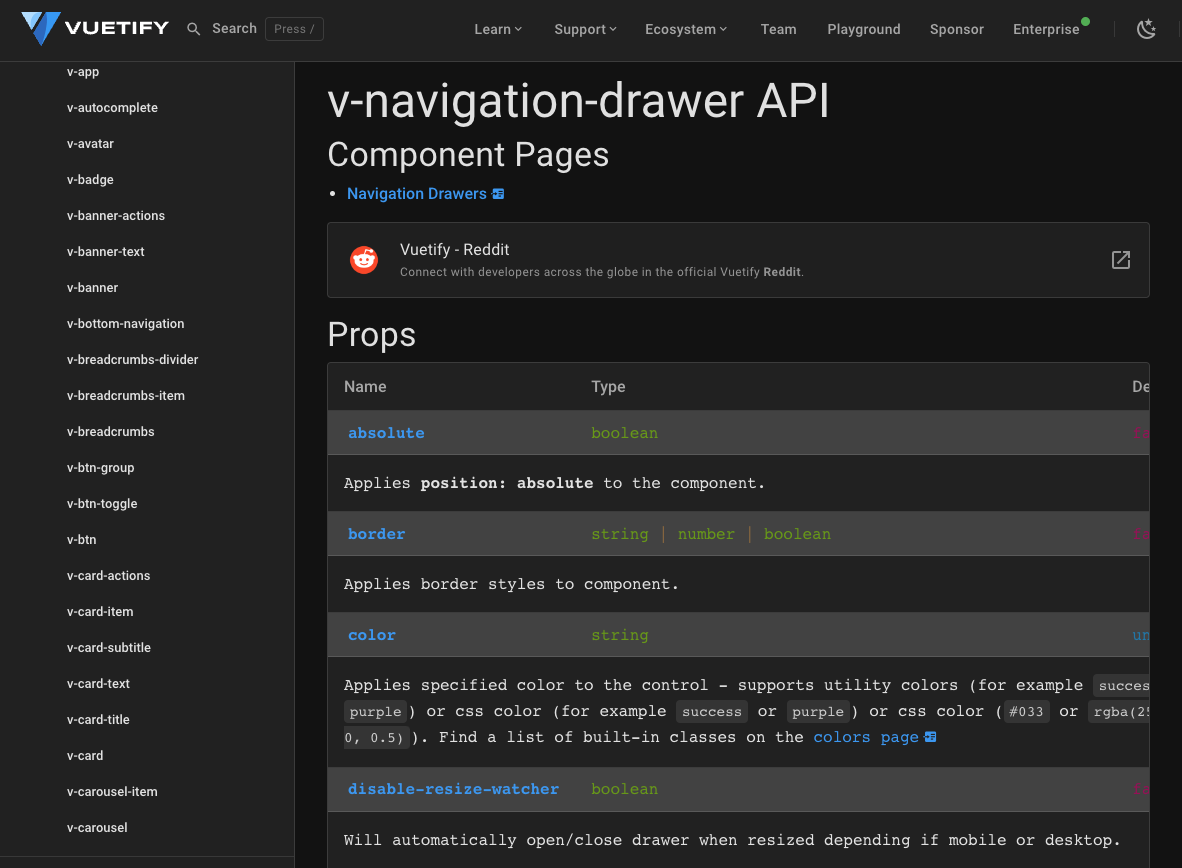
- API 부분에서 해당 링크를 클릭하면 변경 가능한 속성을 확인할 수 있음


- 참고
