파일 종류
✔ Jar : 하나의 어플리케이션 기능이 가능하도록 java 파일 등을 압축하고 지원한다. Path 등의 경로를 유지하므로 배포된 jar 파일을 사용하는 사용자들은 각 파일들에 대한 path로 인한 문제를 방지할 수 있다고 함✔ War : jar와는 다르게 웹 어플리케
telnet
✔ 특정 사용자가 네트워크를 통해 다른 컴퓨터에 연결하여 해당 컴퓨터에서 제공하는 서비스를 받을 수 있도록 하는 인터넷 표준 프로토콜ssh (secure shell)다른 사용자가 세션을 엿듣지 못하도록 세션을 감싸주는 텔넷 응용프로그램그렇다면 둘의 차이는?사용자 입장에
깊이 넓이 우선 탐색
아카이브 관련 개념들
교육을 받다가 공부해오라는 개념이 있어서 정리하려한다.😺 tiles그동안의 프로젝트에서는 header, footer jsp 파일을 따로 만들어서 jsp include를 통해 한 화면을 구현했지만, 이것은 일관된 레이아웃 적용에 대한 보장이 없었다.tiles는 웹 화면
패스워드의 암호화와 저장
해시 salt - 여러번 돌리더라도 몇 번 돌렸는지 횟수만 알면 상징성 있는 대표 문자열들을 추려서 대입해보면 공격자는 비번을 찾는 시간을 줄이게 된다. 또한, 같은 비밀번호를 사용하는 사용자들이 있다면 하나의 결과를 갖고도 다수 사용자의 비번을 알아내는 것이나 마찬가
리액트 공부
props라는 것을 들었다.react라는 것도 엄청 심오한 것 같다.App()이 부모인데 자손인 Food()에게 구현해달라고 props(여기서는 fav)를 argument로 food에게 보내준다.동적으로 작동하는 방법 중에 하나라고 한다.
최소값 구하기
학원 다닐 때부터 어딘가 이해 덜하고 찝찝하게 넘어간거 같더니역시 문제를 풀어보니 막혔다.min을 배열에서 아무거나 잡으면 된다.(편의상 첫번째 자리로 만듦...)for를 돌면서 배열에 모든 자리를 한번씩 훑게 되는데,이 과정에서 먼저 아무거나 제시한 min과 비교를
이상한 출석번호 호출 코드업 1093
수정사항
🐻전역 footer에 지도 링크 footer 글자크기 작게, 세로 크기 줄이기 메인화면 해상도에 맞춰서 크기 조정 - javascript 로딩 돌리는 속도 더 빨리 조정 or 없애기 head에 링크 걸려있는 부분 body 맨아래 쪽에 위치 or 링크 걸지 말고 로컬로
n번째 수 구하기(코드업 1091)
재귀함수 비숫한걸 풀었다.(그냥 반복문 이지만) 처음에는 long[] result 배열을 하나 만들었는데 계속 loosy하다고 나와서 이유를 알 수 없었다.(아직까지도 모르겠다... 배열 크기를 n으로 줘서 그런건가...) 하단의 for문 에서는 i < n으로 줬어

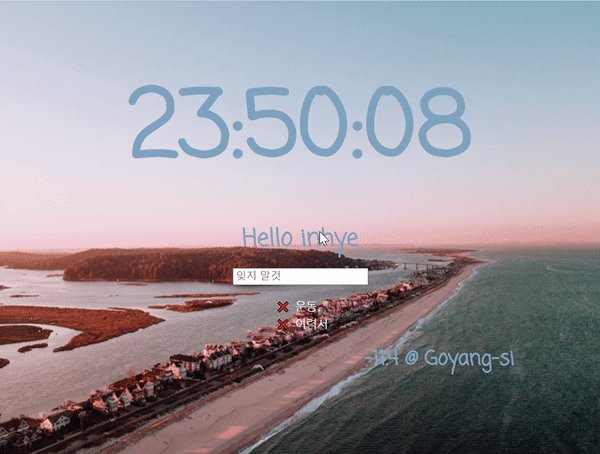
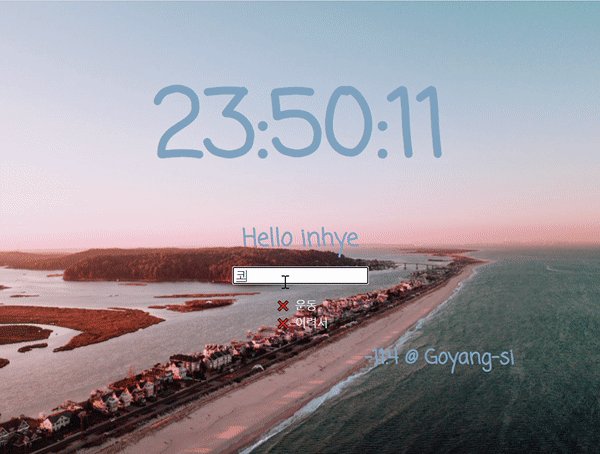
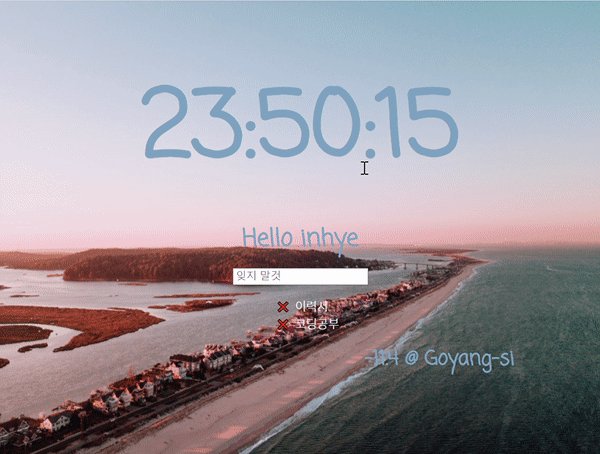
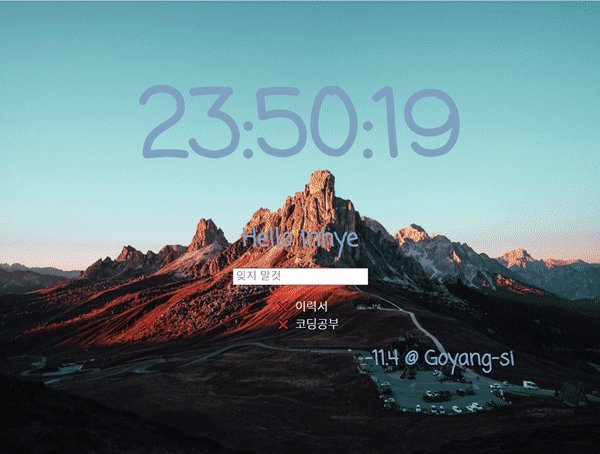
20201229~30
바닐라 자바 스크립트를 공부 해볼겸 해서 노마드코더 강의를 들으면서 만들었다.팀 프로젝트를 할 때는 기한 내에 만들어야 하니까 자바스크립트를 제대로 공부를 안했어서 너무 아쉬웠다. 그래도 결과물이 나오니까 너무 재밌당~!❌ 클릭하면 메모 내역이 사라지고 새로고침 해도
오늘의 수확
자산관리 웹페이지 프로젝트를 하면서 한가지 아쉬웠던 것이 화면 로딩 시간이 길었던것...오늘 노마드 코더의 바닐라 js를 듣다가 우연하게자바스크립트의 promis라는 객체가 있다는 것을 알았다.then이 뭔지 몰라서 찾던 중에 뜻밖의 수확...역시 지속적으로 공부해야
JSON.stringify
localStorage는 자바스크립트 객체를 string으로 저장하려한다.따라서 배열을 그냥 저장하려 하면 application에서는 그냥 object로 띄워버리기 때문에 JSON.stringify를 써서 string으로 변환할 수 있도록 하면된다.
