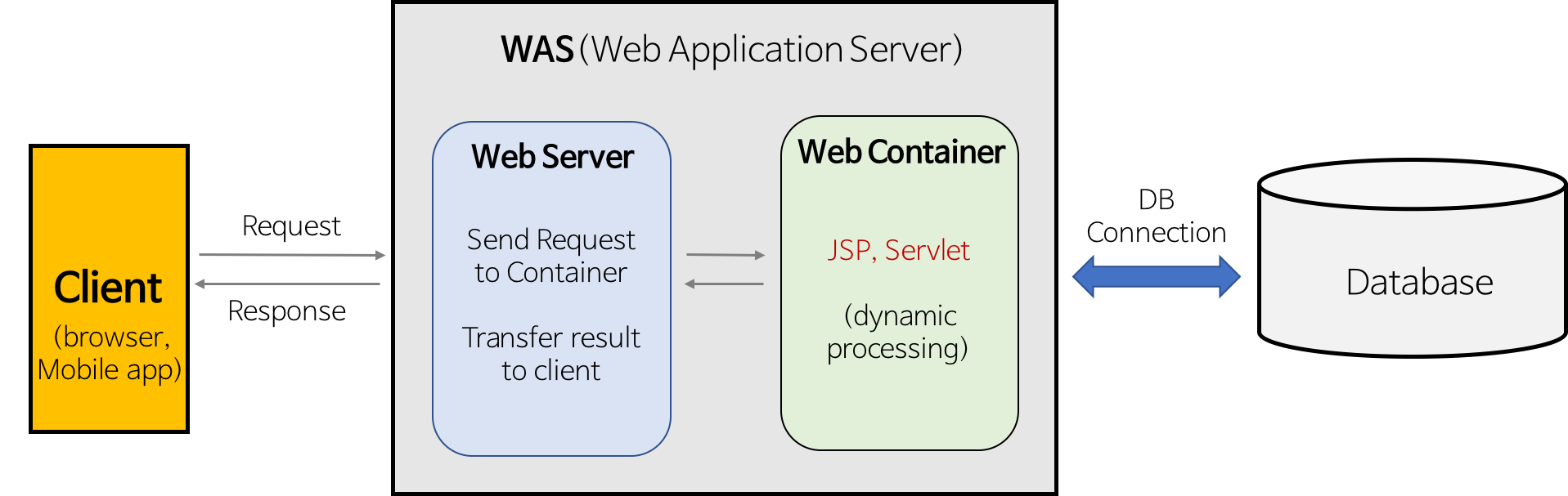
정적 자원과 동적 자원
웹 서버는 웹 브라우저가 요청한 경로를 분석한 뒤, 경로에 해당하는 파일을 읽여와 응답 데이터를 전송한다. 웹 브라우저에 https://www.naver.com/index.html을 입력하면 이 경우 웹 서버는 index.html 파일 내용을 응답 데이터로 웹 브라우저에 전송한다. 같은 URL을 한 번 더 입력해도 동일한 결과가 출력된다. 많은 웹 서버들이 URL 경로와 일치하는 파일을 읽어와 응답으로 전송하기 때문에, 파일이 바뀌기 전까지 웹 서버는 항상 같은 내용을 웹 브라우저에 전송한다. 따라서 웹 브라우저는 늘 같은 응답 데이터를 받아 동일한 화면을 출력한다. 고정된 결과가 출력되어 이런 자원을 정적 페이지 또는 정적 자원이라 표현한다. 이미지 파일, HTML 파일이 대표적이다.
그런데 정적 자원과 달리 파일을 바꾸지 않아도 조건에 따라 응답 데이터를 전송하는 경우가 있다. 인스타그램 메시지를 보여주는 URL을 입력하면 입력 시점에 따라 브라우저는 다른 검색 결과를 출력한다. 이처럼 시간, 특정 조건에 따라 응답 데이터가 달라지는 자원을 동적 페이지 또는 동적 자원이라 부른다. Servlet, JSP, PHP, ASP.net 등이 동적 페이지를 만드는데 사용되는 프로그래밍 기술이다.
웹 프로그래밍
웹 서버가 웹 브라우저에 응답으로 전송할 데이터를 생성해주는 프로그램을 작성하는 것을 웹 프로그래밍이라 부른다.
웹 서버 종류에 따라 웹 프로그래밍 기술이 달라진다. 본 글에서 알아보는 JSP를 이용해 만든 프로그램을 실행하려면 톰캣이 필요하다.
Servlet과 JSP
Servlet
JSP 표준이 나오기 전에 만들어진 표준으로 자바로 웹 어플리케이션을 개발할 수 있도록 만들어졌다. 웹 기반 요청에 대한 동적인 처리가 가능한 Server Side에서 돌아가는 Java Program으로 Java Code, 즉 하나의 클래스 안에 HTML 코드를 작성한다.
JavaServer Pages(JSP)
JSP는 동적 페이지를 작성하는데 사용되는 자바 표준 기술로서 HTML, XML, JSON, 바이너리 파일 등의 응답을 생성하는데 필요한 기능을 제공한다. Java 언어를 기반으로 하는 Server Side 스크립트 언어이다. HTML 코드 안에 Java 코드를 작성하며 Servlet을 보완하고 기술을 확장한 스크립트 방식이다.
Servlet과 JSP 모두 동적 페이지를 작성하는 기술이다. 그렇다면 무슨 차이가 있을까?
Servlet
- Java 코드 안에 HTML 코드가 있다.
- data processing(Controller)
- DB와의 통신, Business Logic 호출, 데이터 읽고 확인하는 작업에 좋다.
- Servlet이 수정되었다면 Java 코드를 컴파일 한 뒤에 동적인 페이지를 처리하기 때문에 전체 코드를 업데이트하고 다시 컴파일한 후 재배포하는 작업이 필요하다. 이는 개발 생산성 저하로 이어진다.
JSP
- HTML 코드 안에 Java 코드가 있다.
- presentaion(View)
- 요청 결과를 나타내는 HTML을 작성하는데 유용하다.
- JSP가 수정된 경우 재배포할 필요가 없이 WAS가 알아서 처리한다. 이는 쉬운 배포로 이어진다.
Servlet과 JSP 코드
Servlet
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.Date;
public class NowServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.setContentType("text/html; charset=utf-8");
PrintWriter out = resp.getWriter();
out.println("<html>");
out.println("<head><title>현재시간</title></head>");
out.println("<body>");
out.println("현재 시간은");
out.println(new Date());
out.println("입니다.");
out.println("</body></html>");
}
}JSP
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<html>
<head>
<meta charset=UTF-8">
<title>현재 시간</title>
</head>
<body>
현재 시간은 <%= new java.util.Date() %> 입니다.
</body>
</html>Servlet과 JSP 관계
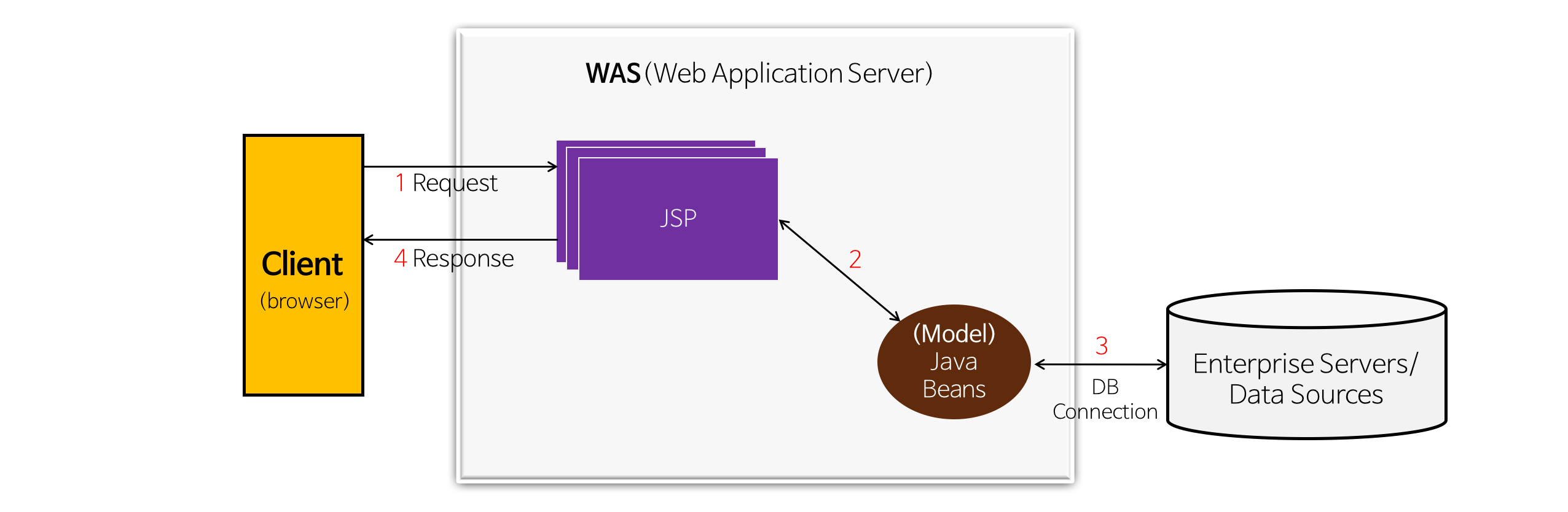
JSP만 이용하는 모델

그림에서 보듯이 웹 브라우저 요청을 JSP가 직접 처리한다. 웹 브라우저 요청을 받은 JSP는 자바빈이나 서비스 클래스를 사용해 웹 브라우저 요청 작업을 처리해 동적인 페이지를 생성한다. 그 결과를 클라이언트에 출력한다.
이는 단점이 명확한 방식이다. JSP 페이지에서 웹 브라우저가 요청한 것들을 처리한다는 것은 JSP 페이지에 비스니스 로직을 처리하기 위한 코드와 웹 브라우저에 결과를 출력하는 코드가 섞인다는 것을 의미한다.
동작 과정
-
JSP로 작성된 프로그램은 내부적으로 WAS에서 Servlet파일로 변환한다.
-
JSP 태그를 분해하고 추출해 다시 순수한 HTML 웹 페이지로 변환한다.
-
동적 페이지를 생성해 클라이언트에 응답한다.
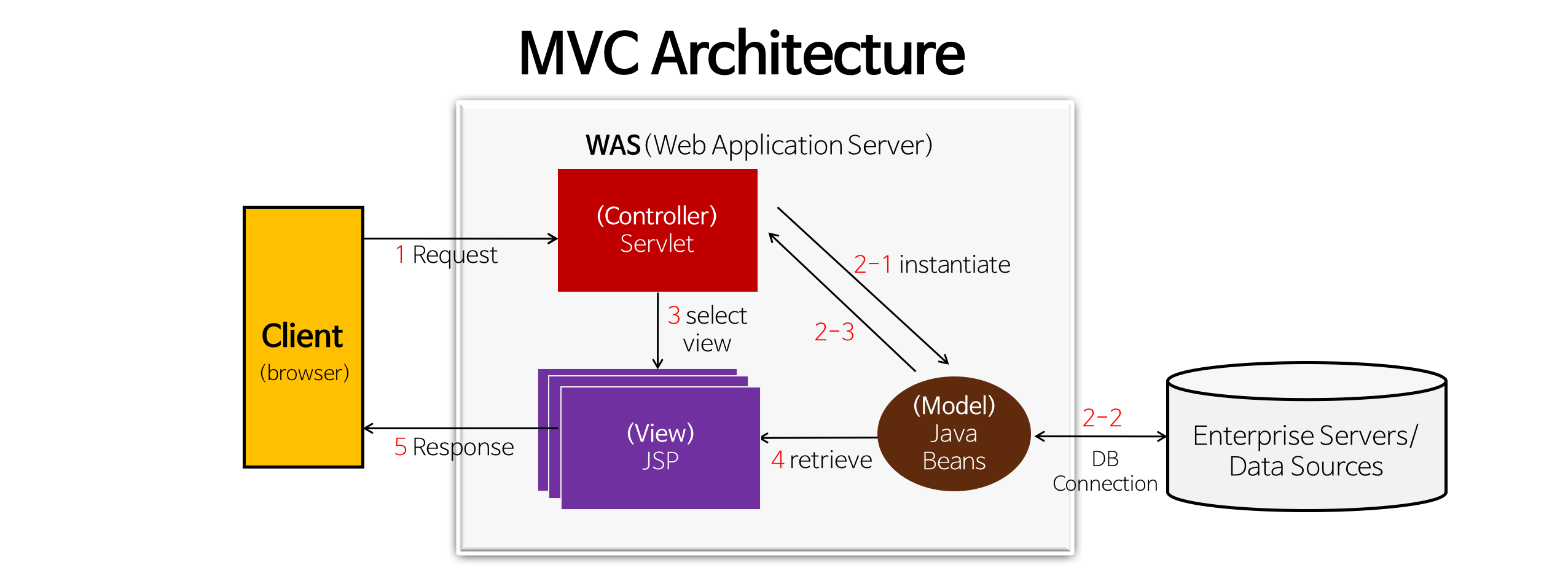
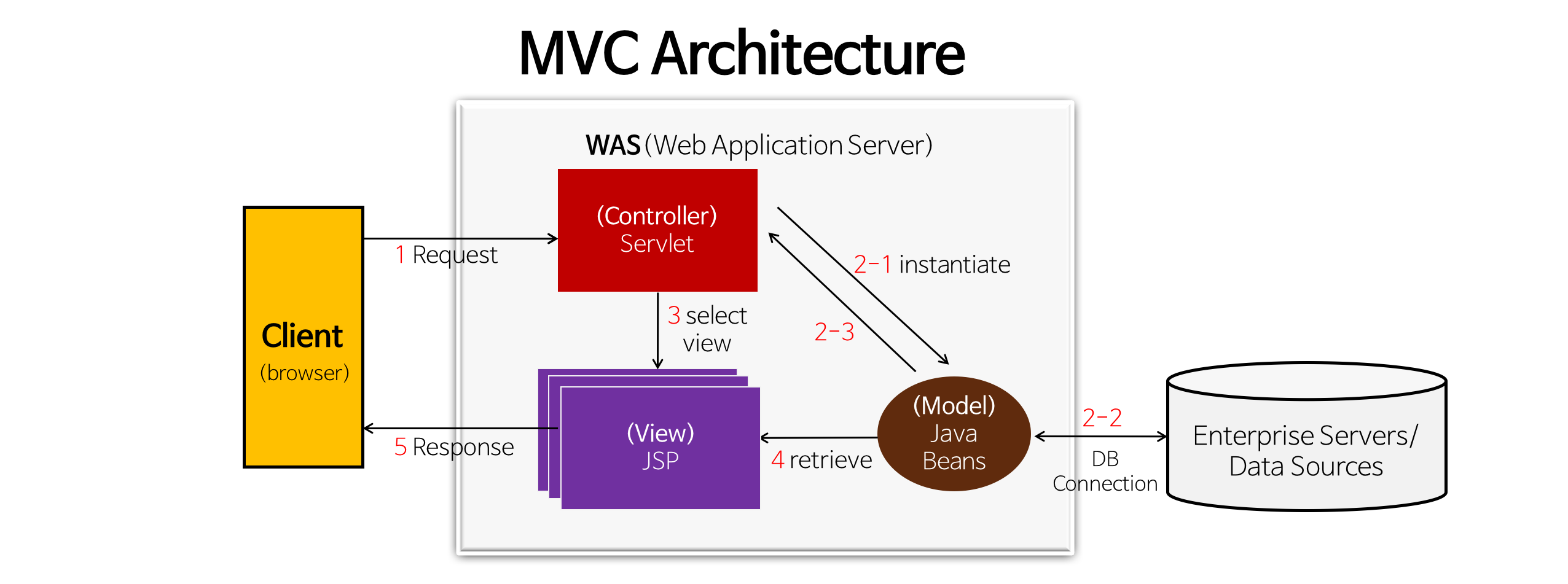
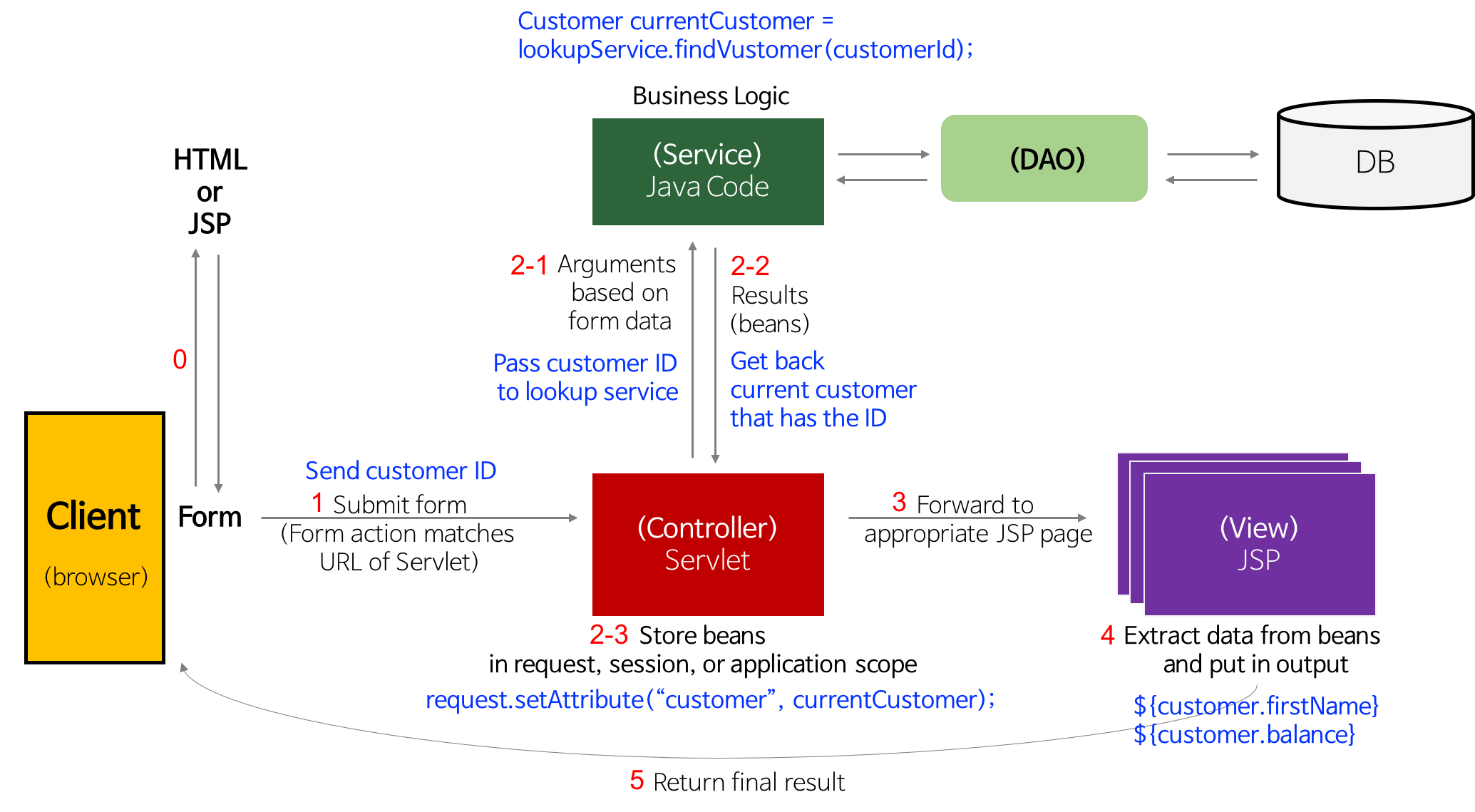
JSP와 Servlet을 모두 이용하는 모델 (MVC Architecture)

그림에서 보듯이 웹 브라우저 요청을 하나의 서블릿이 받는다. 서블릿은 웹 브라우저 요청을 처리 후 그 결과를 보여줄 JSP로 포워딩한다. 포워딩을 통해 요청 흐름을 받은 JSP 페이지는 결과 화면을 클라이언트에 전송한다. 이 과정에서 서블릿은 로직을 처리한다.
MVC Architecture
MVC Architecture는 모델, 뷰, 컨트롤러 세 부분으로 구성되며 각 요소는 다음과 같은 역할을 담당한다.

- Model
- 비즈니스 영역 로직을 처리한다.
- 애플리케이션 상태(data)를 나타낸다.
- Java Beans, DAO로 DB에 접근
- View
- 비즈니스 영역에 대한 프레젠테이션 뷰로서 사용자가 보게 될 결과 화면이다.
- HTML이 중심이 되는 JSP 사용
- Controller
- View와 Model 사이 인터페이스 역할
- 사용자 입력 처리와 흐름 제어를 담당한다.
- Java 코드가 중심이 되는 Servlet을 사용해 다른 자바 클래스에 데이터를 넘겨준다.
동작과정

-
사용자가 원하는 기능을 처리하기 위한 HTTP 요청을 @WebServlet 또는 web.xml의 url-pattern에 해당하는 컨트롤러(Servlet)에 보낸다.
-
컨트롤러는 웹 브라우저가 어떤 기능을 요청했는지 분석한다. 게시판 목록을 요청했는지, 글쓰기를 요청했는지 알아낸다.
-
모델을 사용해 요청 기능을 수행한다.
-
컨트롤러는 모델로부터 전달받은 결과물을 알맞게 가공한 후, request나 session의 setAttribute() 메서드를 사용해 결과값을 속성에 저장한다.
-
웹 브라우저에 결과를 전송할 JSP 선택 후 해당 JSP로 결과값을 전달한다.
-
JSP Action Tag 또는 JSP EL을 사용해 동적인 페이지를 만든다.
-
동적인 페이지 결과를 클라이언트(웹 브라우저)에 전달한다.
출처
최범균의 JSP 2.3 웹 프로그래밍 기초부터 중급까지
https://gmlwjd9405.github.io/2018/11/04/servlet-vs-jsp.html
https://gmlwjd9405.github.io/2018/11/05/mvc-architecture.html
https://m.blog.naver.com/start3535/30190419350