⭐ 인생 첫 토이 프로젝트 ⭐
📖 모바일 청첩장 만들기
📌Github 링크 : https://innes-k.github.io/ToyProjects/
📌 참고 : 잇츠카드 모바일 청첩장
https://www.itscard.co.kr/mobile/new_m/mcard/minifyHTML/MCard29.asp
(위 청첩장과 최대한 비슷하게라도 구현해보자! 할 수 있다!)
(12.03 일)
1. 토이 프로젝트 선정 계기
- 강의 수강 중 '지금까지 배운 기능들 만으로도 모바일 청첩장 예쁘게 만들 수 있습니다'라는 멘트를 들었는데 '오 그럼 이제 나도 해볼 수 있을 것 같은데..?'하는 생각이 들어서 바로 도전!
2. 전체 구성 파악해보기(간략)
💻
<div>영역을 어느 정도로 분리하면 좋을지 파악해보자!
날짜
웨딩 사진
정보(부부 이름, 일자, 웨딩홀 정보)
인사 문구
초대 배너 with 이미지
부부에게 연락하기 with 아이콘
혼주에게 연락하기(제목)
각 부부 측 혼주 연락하기 with 아이콘
달력 - 어떻게 할 것인가
갤러리(제목)
사진모음
확대보기 안내문구
영상보기(제목)
영상
마무리 문구
라이브 웨딩 안내
오시는길(제목)
웨딩홀 정보 with 아이콘
지도정보
교통정보 안내
축의금 계좌 정보
참석 여부 전달
메시지 남기기
공유하기
copyright
3. 시작 전 고민되는 부분
- 한 줄만 폰트 다르게 하기(그 줄만 따로 div를 파야 할지?)
- 달력 이미지... 이런건 어디서 만드는걸까? 내가 할 수 있는 선은 파워포인트일듯...
- 이미지 클릭하면 확대되게 만드는 기능
- 영상 넣는 기능
- 한 문장 세로정렬(display flex row?)
- 아이콘(버튼)에 하이퍼링크 넣는법
- 이미지에 하이퍼링크 넣는법
- 한줄에 셀 두개 넣는 법?
- 방명록 댓글 남기기 - append 문법으로 적용 가능할듯..?!!?
잘하면 firestore에 저장까지 할 수 있을수도..?!?!😅 아무래도 고난이 예상된다...^^ 그래도 끝까지 해보겠어!!!
4. 코드 작성 시작
📍 사전 작업
- bootstrap, jquery CDN 가져오기
- 웹폰트 가져오기
(각기 다른 폰트의 적용은 각 div의 class 안에서 적용해야 할 듯)
1) 날짜
- 10/ 月/ 26/ 日 각 행 구분하여 세로줄 정렬
-> 이 부분에서 벌써 막혀서 google 검색
->table태그로 일단 엇비슷하게 만듦
💻 새롭게 알게 된 사항
- 웹폰트 링크 가져와서 head에 넣는건줄 알았다... 아직 갈길이 정말 멀다 😂
❓ 아직 해결하지 못한 부분
- 10/ 月/ 26/ 日 -> 각 행 구분하여 세로줄 정렬하는 방법
<table>태그로 해결했는데, 다른 효율적인 방법은 없을까?- table태그의 td 4줄로 작성했는데 td의 안쪽 여백을 줄이질 못함
<시도방법>
- table에 직접 class 지정해서 padding 조절
- .div class > table로 해서 padding 조절
- .div class > td 해서 padding 조절
2) 웨딩 이미지
- 🚨 오류 : 이미지 url 넣고 class에 넣었는데 이미지가 안떴다...
.img1 {
background-image: url('https://img.freepik.com/free-vector/illustrated-wedding-couple-theme_23-2148467743.jpg?w=740&t=st=1701569161~exp=1701569761~hmac=80983f2d39ca264618e49abadf31c4b4de70e424048a426825cae84240683b62');
background-position: center;
background-size: cover;
}- 원인 : 해당 코드는 이미지를 background로 넣겠다는 건데 width, height도 없이 배경을 나타내라고 하니 안나올 수 밖에!
- 해결
- 코드 그대로 두고 width, height 추가해주기
- 코드 그대로 두고 width, height 추가해주기
3) 결혼식 간략 정보
- 한 문장은 글씨크기가 달라서 줄간격에 대한 해결법 모색
- class 적용하여 line-height 조절하기
- 해당 p태그 안에
style="line-height: ;"를 넣어 조정하기
-> 딱 한 줄만 줄간격을 바꾸고 싶었는데, 그건 해결하지 못해 결국 그냥 한줄은<br>로 조절함
💻 새롭게 알게 된 사항
<p>태그의 줄간격(행간) 조정 :{line-height: }- 세 줄 중에 한 줄만 글자크기 다르다고 div를 따로 줄 필요가 없었다!
-> 태그 안에다가<p style="font-size: 10px;">하면 해당 줄에만 css 적용 가능!!
❓ 아직 해결하지 못한 부분
- 특정
<p>태그만 줄간격을 줄이는건 아직 해결하지 못함
4) 청첩장 문구
- 문구와 문구 사이 몇 글자만 글자크기가 달라서
span태그를 이용하여 해당 부분만 글자크기 바꿔줌
💻 새롭게 알게 된 사항
- 연속된 띄어쓰기 반영하기 :
를 공백대신 작성하면 공백 여러칸 출력 가능!
❓ 아직 해결하지 못한 부분
- class안에 속한 태그는
.class > 태그 { }로 적용하면 된다고 알고 있었는데 왜 적용이 안됐는지 아직 모르겠음
-> 그냥 태그 안에 style태그로 넣었음
-> 태그 안에 style로 넣으니 너무 길어지고 깔끔하지 않아서 불만족스러움
5) 초대 배너
- 전체에 적용해놓은 width에서 벗어나는 크기의 이미지 삽입이 필요
-> 우여곡절을 거쳤지만 실패함
❓ 아직 해결하지 못한 부분
- 전체를 감싸는 class에 적용해놓은 style을 특정 div에서만 적용 안받게 하고 싶음
- 서치 내용
해당 코드 알아보았으나 막상 내 코드에 맞게 작성해보면 적용되지 않았다. 해결 실패.class1:not(.class2){ color: black; }- 시도 방법
1).class1:not(.class2){ }사용해보기
2) main class에서 width값을 지우고 display 적용해보기3) img2 class에서``` display: flex; flex-direction: column; align-items: left; justify-content: center; ```max-width에 값을 따로 지정해봄
6) 부부에게 연락하기
- bootstrap에서 버튼 가져온 후 아이콘 가져와서 넣고 테두리 동그랗게 만들면 되겠다!
❣️😮 안배운건데 혼자 힘으로 해냈다!
- bootstrap > icon 아이콘 찾아서 html코드 복사한 후
button태그 사이에 붙여넣어줬더니 버튼 안에 그림처럼 들어갔다! - 동그라미 버튼으로 만들고 싶었는데
border-radious: 100%로 나름 성공했다!
❓ 아직 해결하지 못한 부분
- 전체 글씨체는 정해놓고, 특정 class만 다른 글씨체를 적용하고 싶다!
- bootstrap > icon 아이콘 찾아서 html코드 복사한 후
7) 혼주에게 연락하기 박스
🚨 오류 : 오잉? 클래스 안에 있는 특정 태그에만 클래스를 줄 때
.class > tag { }
이렇게 한다고 배웠는데 안됨
📖 해결 : GPT가 >빼고 적어보라고 해서 그냥 .class tag { } 이렇게 적으니까 적용됨...
- GPT말로는, >를 넣으면 해당 특정 태그(하나만 있을 경우를 말하는 듯)에만 적용되는데,
- > 없이 태그이름만 넣으면 클래스 안에 그 해당 태그들 전부에게 공통으로 적용되게 하는거라고 함
8) 혼주 연락처
table태그로 연락처 정리- 특정 단어만 글자크기, 글자색 다를때
span이용
(12.05 화)
9) 달력 이미지
❓ 아직 해결하지 못한 부분
- 내가 만든 달력 이미지를 넣고 싶었으나, 내 컴퓨터 안에 있는 파일을 vsc에 작성하는 법을 몰라 인터넷에서 찾아서 넣었음
- 시도 : 절대 경로, 상대 경로 검색하여 시도해보았으나 번번이 실패하여 인터넷 상의 달력 이미지로 일단 대체
- 내 컴퓨터에 있는 이미지를 vsc에 넣어 배포해도 다른 컴퓨터에서도 보일까?
10) 마무리 인사
- 다시 등장한 텍스트 세로 정렬...
- 해결 시도
- 한 글자씩 세로로 정렬되도록 하는 방법을 구글링 해보았으나, 마땅한 방법을 잘 못찾았음
- 그나마
table태그로도 그렇게 만들 수 있다는 아이디어를 얻었다.(그치만 이건 너무 뻘짓인걸...ㅠㅠ)
- 결국
table태그로 한글자씩 세로 정렬 완료
- 해결 시도
- 세로 정렬 중 '스페이스바' 처럼 보이는 공백
- 해당 글자의
td태그에style=""적용하여paddingtop, bottom 값을 적용
- 해당 글자의
- '예쁘게~' 문구와 'WEDDING~' 문구에
div영역을 다르게 주려다가, 같은 영역에서도 해결 가능할 것 같아 같은 영역으로 넣었는데 완벽하게 구현했다!!- '예쁘게~' 문구 :
table태그 - 'WEDDING~' 문구 :
p태그 - 각 태그는 전체 div class 에 속한 태그로 하여 각각 class 적용할 수 있었음
- '예쁘게~' 문구 :
11) 라이브 웨딩 안내
- 두줄 연달아 있는 줄의 줄바꿈 시
<br>말고 다른 방법은 없을까?
😮 이전에line-height: 0%;작성했던게 생각나서 적용해봤는데 줄간격 조절 성공했다!!!- 버튼 넣어서 사이즈, 각 둥글기 조절은 이제 기본이구만!
12) 오시는 길
❓ 같은 div 박스 안의 문장 3줄 중 1줄과 2줄의 class가 다르면 어떻게 하는게 가장 효율적일까...?
❓ table 1열 3줄은 왼쪽정렬, 2열 3줄은 오른쪽 정렬하려면 어떻게 해야 할까...? 이건 정말 모르겠다ㅠㅠ
<원본>

<작성자> : 버튼만 오른쪽으로 이동하는 방법을 모르겠음

- 줄글은 왼쪽 정렬, 버튼은 오른쪽 정렬
table로 만들려면 버튼 있는 칸은 3줄 셀을 병합해야함
📖 세로 셀 병합하기 (rowspan)
- 병합을 시작하는
td태그 안에 rowspan=' '- ' ' 안에는 병합할 셀의 개수 기입
- 아래의
tr내 병합된td자리에는 작성 생략
⭐️⭐️ (12/17 2차 시도 및 해결) ⭐️⭐️
flexbox로 처리하니 해결됨!
- 왼쪽 줄글, 오른쪽 버튼을 각 div로 지정
- 전체 div에
display: flex;justify-content를space-around하니 딱 알맞게 양쪽 정렬 됨!(between은 너무 양쪽에 딱 붙어서 space-around가 딱 맞았음)
(12/17)
💡 CSS 내용이 너무 많아져서 파일을 따로 분리할 필요성을 느낌
< CSS파일을 만든 후 HTML에 첨부하는 방법>
1. html파일 내<head>태그 안에 아래 내용 넣어주기<link href="css파일경로" rel="stylesheet">
- 참고) 맥에서 파일경로 복사하는 방법
- 복사 : Command + Option + C
- 붙여넣기 : Command + V
- html 내
<style>태그 안에 있는 내용을 .css파일로 옮김
(<style></style>은 html에 그대로 둠)
13) 지도 이미지
❓ 해결 못한 점
특정 이미지만 가로 500px 넘게 만들고 싶은데 그건 아직 모르겠다.ㅠㅠ 전체 다 어쩔 수 없이 강제로 500px가 되어버리는...
14) 지도 버튼
-
늘고 있는게 느껴진다. flexbox를 열심히 공부하고 나니 버튼 4개를 전보다 훨씬 금방, 편하게 스무스하게 정렬할 수 있었다.
-
display: flex; 로 flexbox 지정 후 아이템은 space-around로 정렬!
-
오류 : 시험삼아 작성한 아래 '버튼'과 '내비'중 '내비'를 가운데 정렬하고 싶었는데,
<p>태그 텍스트를 가운데 정렬을 어떻게 하더라....?!

-
시도
- align-items: center;, align-content-center;, justify-content: center;
- 가장 상위의 div에 class를 새로 넣어보기
-
해결 : 구글링 내용 - 'p태그 stylte 텍스트 정렬' -> text-align: center;

❓ 해결 못한 부분
- 버튼에 카카오내비, T맵 등 이미지로 넣고싶었는데 설정한 bootstrap 버튼색이 이미지를 가려서 해당 부분 아직 해결하지 못하여 일단 아이콘으로 대체함
15) 대중교통 및 기타 안내
- 여러번 반복되는 구성에 매번 class를 적기엔 비효율적이고, 매번 각 줄마다 div를 주는 것도 번거로운 일인 것 같아 '개발자 도구'를 활용하여 원본에 작성된 코드를 컨닝해보니
<dl>,<dt>,<dd>라는 새로운 태그가 사용된 걸 볼 수 있었다.
<dl>: 용어(term)와 그에 대한 설명(description)을 리스트 형식으로 정의할 때 사용
<dt>: 용어(term)나 이름(name)을 나타냄
<dd>: 요소와 해당 용어에 대한 설명
- ex)
(참고 : https://tcpschool.com/html-tags/dl)<dl> <dt>호박</dt> <dd>- 박과의 한해살이 덩굴성 채소</dd> <dt>상추</dt> <dd>- 국화과의 한해살이 또는 두해살이풀</dd> </dl>
16) 신랑 신부에게 마음 전하기
- div 안에 문구 + 버튼, 문구 + 버튼 구성의 2줄을 flexbox로 정렬하는 방법을 도저히 모르겠어서 한줄만 먼저 flexbox 이용하여 완성한 후에 class이름 다르게 해서 두번째줄도 똑같은 내용으로 붙여넣었다.
❓ 해당 부분을 flexbox로 정렬하는 법을 해결하지 못함

17) 참석여부 전달
- 간단하게 성공!
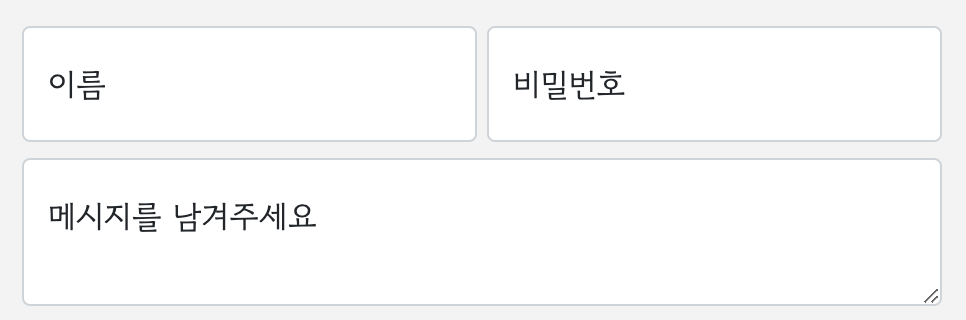
18) 메시지 박스

-
위 박스를 grid box로 만들기 도전해보자!
-
시도
-
1차시도 : 실패
.msginbox { display: grid; } .a { grid-area: 1/1/2/2; } .b { grid-area: 1/2/2/3; } .c { grid-area: 2/1/3/3; }
-
2차시도 : 실패
.msginbox { display: grid; margin-bottom: 50px; grid-template-areas: 'a b' 'c c' } .a { grid-area: a; } .b { grid-area: b; } .c { grid-area: c; }
-
3차시도 : 영역은 알맞게 잘 커졌는데 왜 내용박스는 함께 커지지 않는거지?
.msginbox { margin-bottom: 70px; display: grid; grid-template-columns: repeat(2, 1fr); grid-template-rows: repeat(3, 50%); grid-area: 'a b' 'c c' 'c c' } .a { grid-area: a; } .b { grid-area: b; } .c { grid-area: c; }
-
4차시도
.msginbox { margin-bottom: 50px; display: grid; grid-template-columns: repeat(2, 1fr); grid-template-rows: repeat(3, 50%); } .a { grid-row: 1 / span 1; grid-column: 1 / span 1; } .b { grid-row: 1 / span 1; grid-column: 2 / span 1; } .c { grid-row: 2 / span 3; grid-column: 1 / span 3; }
grid 내용 참고 : https://velog.io/@forest0501/CSS-Grid-Grid-Template-Areas%EC%99%80-Grid-Row-Grid-Column
-
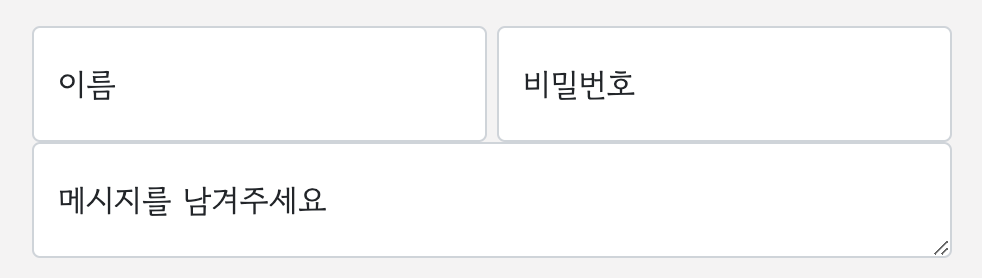
5차시도 - 완벽하진 않지만 나쁘지 않은 그림으로까지 성공!
-
해결
- 부트스트랩으로 가져온 floating box 안에 기존에 있던 클래스들이 너무 많아서 class 중복 문제 해결
-기존)
-변경)<div class="form-floating" class="b">
-결과)<div class="form-floating b">

- 안에 있는 박스 '메시지를 남겨주세요'의 명칭이 textarea였고, 그 높이를 auto로 설정하니 높이가 얼추 맞음
코드)<textarea style="height: auto;" class="form-control" placeholder="" id="floatingTextarea"></textarea>
- 부트스트랩으로 가져온 floating box 안에 기존에 있던 클래스들이 너무 많아서 class 중복 문제 해결
-
19) 공유하기
- div 2개짜리로 만듦(display flex)
20) copyright
- 드디어 마무리다...!
근데 사실 css와 bootstrap 범벅으로 흉내만 내놓은거라 마무리했다는 기분이 안든다. 이제 버튼 클릭하면 창 띄우는거나, 서버에 댓글내용 저장하기 등 구현하고싶은 기능이 아직 여럿 남아있어서 끝났다는 생각이 안든다. - 그럼에도 여기까지 흉내라도 낸 것에 나 자신을 칭찬해주자..!!
html, css, bootstrap 등 프론트엔드 기초 입문지식들을 배운지 이제 한달정도 됐는데 이정도 모양을 만들었다는 사실에 칭찬해줄만도 하다!
처음부터 너무 욕심내서 흥미를 잃지 말자. - 그래도 지금까지 작성한 것 중에도 아직 해결 못한 문제들도 많이 남아있어서 영...ㅠㅠ 공부하면서 점점 발전하는게 느껴지긴 하지만, 아직 갈길이 구만리라는게 느껴지면서 아득해지기도 한다.
❓ 근데 배포할때 왜 css 적용이 안되지..ㅠㅠ
- css파일 따로 분리했더니
html파일, css폴더(.css파일 1개 들어있는) 이렇게 두개 업로드했는데 css가 반영이 안된다ㅠㅠ
시도하고 시도했는데 결국 실패.....ㅜㅡㅜ
💡 github 배포 문제 해결!!- css파일 첨부 경로를 repository 이름으로 하면 되는거였음!!
- 변경 전) 내 컴퓨터 상의 경로를 그대로 올림
<link href="/Users/innes/Desktop/Innes/사전캠프/WeddingInvitation/css/index.css" rel="stylesheet" type="text/css">- 변경 후) /repository명/폴더명/파일이름.css
<link href="/ToyProjects/css/index.css" rel="stylesheet" type="text/css">- 참고: https://poison-dog-do-everything.tistory.com/5
⭐️ 주의할 점 : 파일명, 폴더명에 _(언더바) 들어있으면 안됨, 공백도 안됨