
💡 '우리 팀을 소개합니다' 웹페이지를 직접 만나볼 수 있어요!
- github 배포 주소 :https://team1-mini-project.github.io/introduceTeam1-project/
- 시연 연상 : https://www.youtube.com/watch?v=j5n5XUmePBw
- github repository : https://github.com/team1-mini-project/introduceTeam1-project
프로젝트 소개
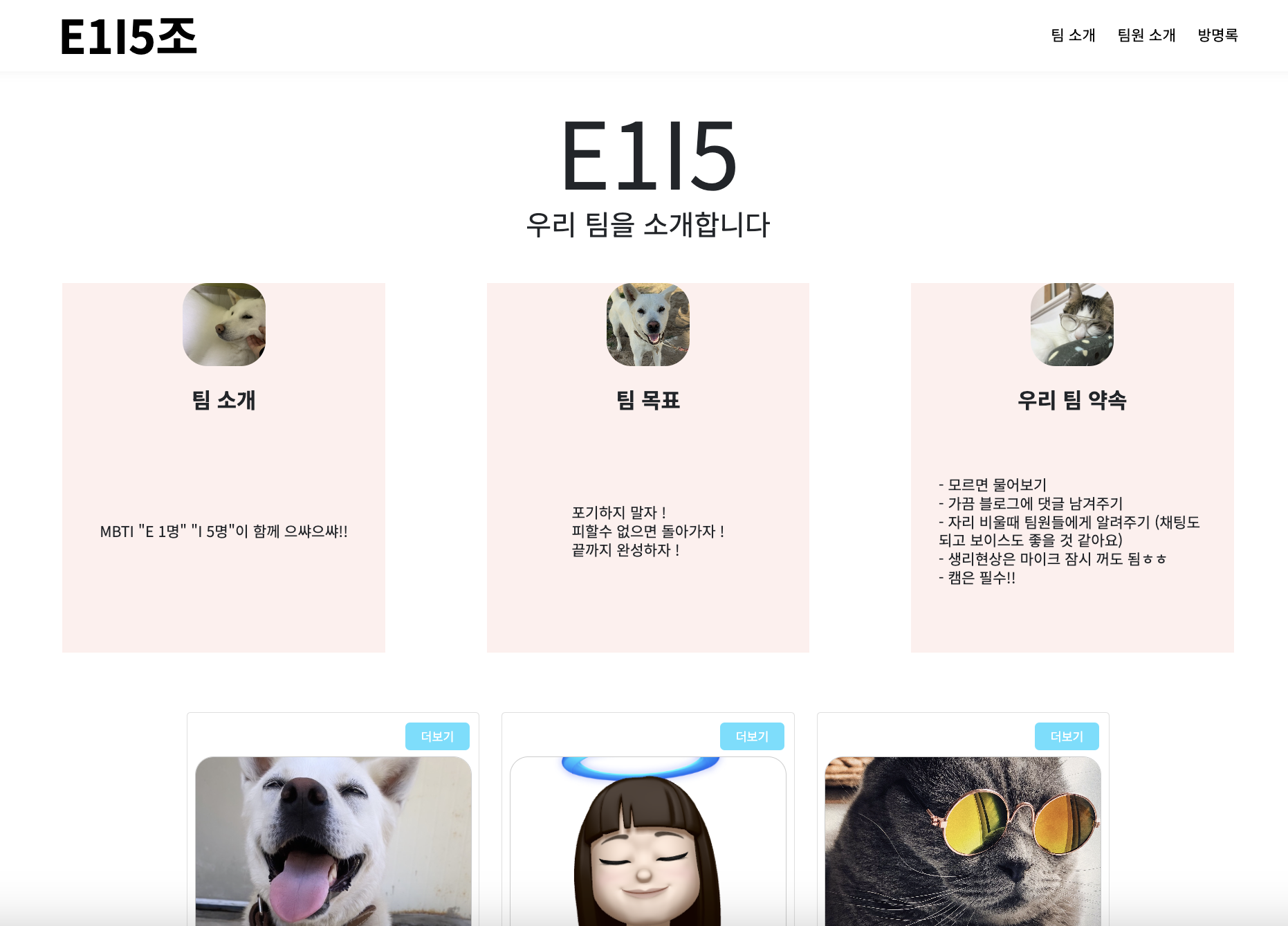
'우리 팀을 소개합니다'
- 프로젝트 명 : 우리 팀을 소개합니다
- 개요 : E1 I5조의 팀원 5명을 소개하는 웹사이트 제작
- 개발 일정 : 12/21 ~ 12/27 (7일 간)
- 개발 환경
- environment : git, github
- development : HTML, CSS3, Javascript, jQuery, bootstrap5.0.2
- DB : Firebase
- communication : figma, slack, notion, zep
프로젝트 기능 구현 목표
- 기능 필수 사항(Plan A)
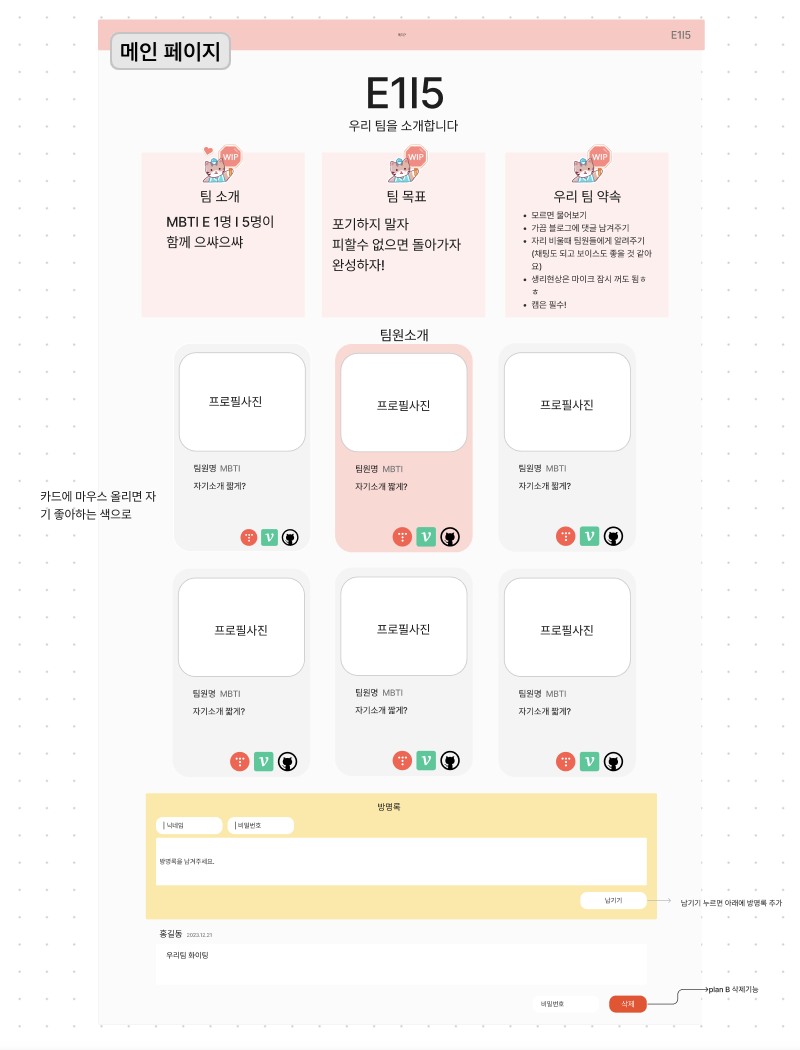
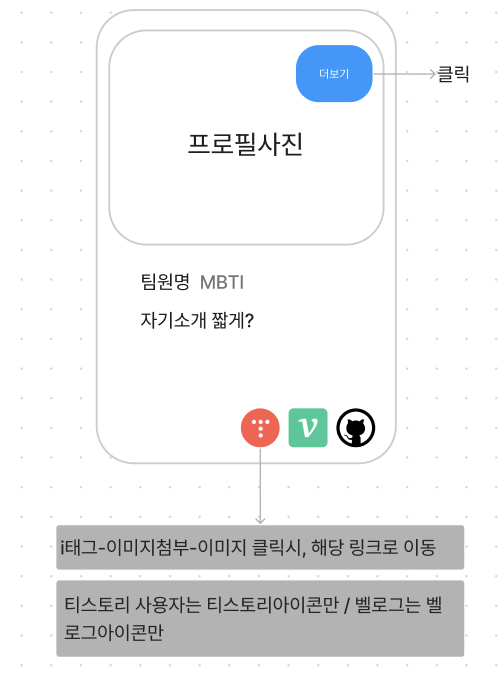
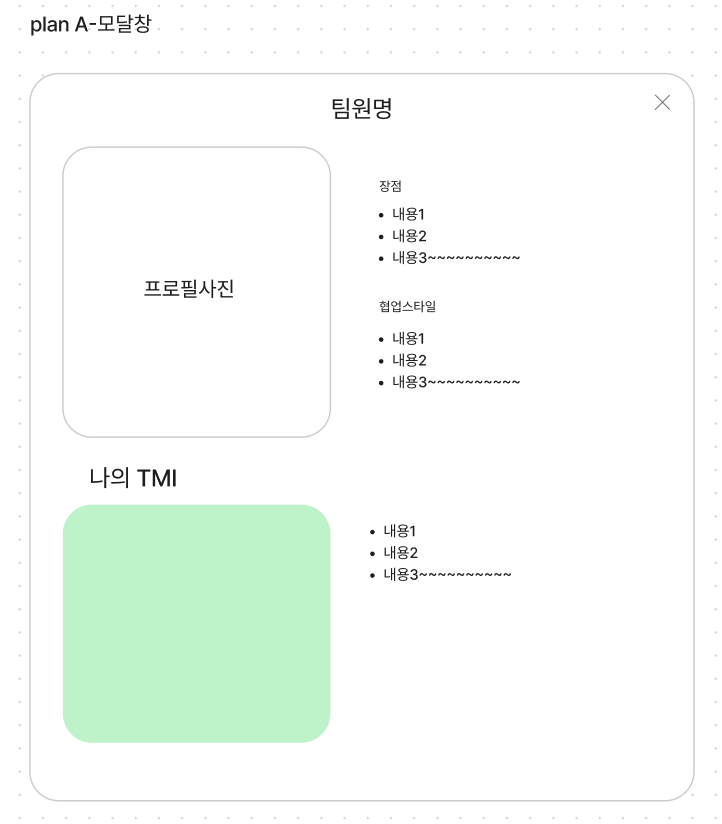
- 메인 틀, 헤더, 팀 소개, 팀원 프로필 카드, 팀원 상세 설명 모달, 방명록 조회&쓰기
- 기능 선택 사항(Plan B)
- 방명록 삭제, 수정, 이미지 업로드
(선택사항이었지만 삭제, 수정 기능까지 완성해서 CRUD필수 기능을 완성)
역할 분담
| 기능 | 담당자 |
|---|---|
| 메인 큰 틀, 헤더 메뉴, 방명록 수정 | 강지수 |
| 팀 소개란, 방명록 삭제 | 김지민 |
| 팀원 프로필 카드, 헤더 상단 고정 | 곽인해 |
| 모달창 | 남해리 |
| 방명록 쓰기, 조회 | 서지원 |
진행 과정
-
온라인 협업 환경 zep에서 회의

-
와이어 프레임 작성
(Figma를 활용하여 팀원들과 함께 아이디어 회의)



-
웹사이트 제작 완료

핵심 기능
- 헤더 스크롤 : 메뉴 클릭 시 해당 영역으로 이동
- 모달창
- 방명록 수정&삭제 : 유효성 검사 포함
새롭게 배운 것
- git을 통한 협업 방법 - 명령어와 협업 방식 익히기
- firebase 문서 id의 활용
- modal창 생성 및 기능 추가
- Plan A와 Plan B를 구별하여 코드 작성에 우선순위를 두는 방식
- 다양한 협업툴 사용법 - Notion, Figma, Google Docs, Slack
- OBS 프로그램 사용법 - 시연 영상 촬영
- global css
(reset.css로 전체적인 레이아웃을 잡아주고 어느 웹에서든 똑같이 보일 수 있도록 함)
코드 리뷰

- 전체 조별 발표를 마치고, 조원들과 함께 각자 맡은 부분의 코드를 설명하고 질의 응답하는 시간을 가졌습니다.
- 다른 팀원분들이 작성한 코드를 혼자 리뷰할 땐 잘 이해하지 못했던 부분들을 자유롭게 질문하고 답변하며 코드의 전체적인 흐름을 이해할 수 있어서 좋은 시간이었습니다.
- 아직 지식이 부족하다보니 팀원분들께서 설명해주시는 내용들이 거의 전부 다 새롭게 알게되는 내용이어서 100% 모든 내용을 내 것으로 만들었다고 확신은 못하겠지만, 적어도 저런 기능은 저렇게 쓰는거구나, 저런 명령어도 있구나, 저런 함수도 있구나 라고 접할 수 있었던 시간이라 유의미했다고 생각합니다.
📝 소감
- 처음 해보는 팀 프로젝트였는데, 혼자 했다면 생각하지 못할 아이디어들을 나누고 도움을 주고 받는 일도 조금씩 배워가는 새로운 경험이었습니다.
- 강의를 듣는 것만 공부라고 생각했는데, 팀원들의 코드도 리뷰해보고, 팀원들과 함께 문제를 해결하면서 새로운 지식들을 주고 받는 과정도 강의 못지않게 공부가 된다는 사실을 배웠습니다.
- 그리고 팀 프로젝트 시 자신의 현 상황을 꾸준히 공유하는게 중요하다는 것, 다른 사람이 맡은 부분에서 수정하고 싶은게 있다면 먼저 함부로 손대지 않고 조심스럽게 이야기하여 함께 맞춰나가는 것, git pull push 등 git을 사용할 때도 누가 pull을 먼저 받는지 공유하는 등 협업 과정에 있어서 소통하는 법도 많이 배운 것 같아 발전적인 시간이었습니다.
- 팀프로젝트 시작 전 튜터님들께서 다른사람들과 비교하지 말 것을 강조하셨는데, 막상 함께 협업하다보니 내 부족한점도 많이 느껴지고 스스로 작아지는 기분이 들기도 했습니다.
프로젝트 시작 전에는 모르는걸 공유하는게 왜 어렵다는건지 이해를 못했는데, 막상 직접 해보려니 너무 쉬운걸 모르는건가 싶어 공유하기 창피한 기분이 들기도 했습니다.- 하지만 이를 원동력 삼아야겠다고 마음을 다잡고 더 열심히 트러블 슈팅에 매진하기도 하고, 모르는 부분은 팀원들에게 공유하여 배우기도 하는 등 주어진 환경에서 할 수 있는 최선을 다하려 노력하는 시간을 보냈고, 지금 돌이켜보니 한 걸음 더 성장할 수 있었던 것 같습니다.
KPT 회고 ⭐️
Keep - 좋았던 점(잘 해와서 유지하고 싶은 것)
- 팀원들과 최대한 많이 소통하려고 노력하기
- 자신의 현 진행상황에 대해 자주 공유하기
- 모르는건 솔직하게 터놓고 공유하여 도움 받기
- 새롭게 알게된 지식은 내 것으로 만들려는 노력(블로그에 내용 작성, 실습)
Problem - 어려움을 느껴서 개선하고 싶은 것
- 팀원들과는 모르는 부분을 자주 공유했지만, 튜터님과는 많이 이야기를 안했던 것 같아서 다음 프로젝트부터는 막히는 부분 해결에 좀 더 적극적으로 임할 것
- js 지식적인 부분이 아직 많이 부족하다고 느껴짐, 캠프 과정에서 js, react 열심히 공부할 것
- 구글링 실력이 아직 부족한 것 같음, 다른 팀원들은 문제를 만나면 어떻게 해결하는지 해결 방식을 배워도 좋을 것 같음
Try - Problem에 대한 해결책, 당장 실행 가능한 것
- 팀프로젝트 전체 코드 리뷰하고, 모르는 기능은 해당 기능을 구현한 팀원에게 물어보기
- 해결 못한 부분을 직접 튜터님께 여쭤보기
- 다른 개발자들은 구글링을 어떻게 하는지 팁 서치
