
🎬 MOVIE BOX (Javascript Project)
- 바닐라 자바스크립트_영화 검색 사이트
- 배포 주소 : https://picoloman6.github.io/nbc_TMDB
- git repository : https://github.com/picoloman6/nbc_TMDB.git
🖥️ 프로젝트 소개
TMDB openAPI를 이용하여 만든 영화 검색 사이트입니다.
🕰️ 개발 기간
- 24.01.10 - 24.01.15 (6일간)
🧑🤝🧑 맴버구성
-
팀장
- 메인화면 검색(검색 API 사용)
- 상세정보화면 API 데이터 불러오기 및 렌더링
- localStorage를 활용한 댓글 CRUD
- webpack 및 babel 적용
- github pages 배포
- 검색 및 댓글 유효성 검사 적용(throttle)
-
팀원1 (작성자)
- 메인페이지의 영화 카드 추천순/ 평점순 정렬
- 영화 카드 및 이미지 UI 수정
-
팀원2
- 메인페이지, 상세페이지의 전체적인 틀 작성
- TMDB OpenAPI를 이용한 주요 출연진 표현
-
팀원3
- 헤더 인풋창,검색창, 로고 css 수정
- 푸터 생성
- 메인페이지로 화면이동
⚙️ 개발 환경
Vanilla javascript,HTML5,CSS3- 기술스택 : webpack, babel, dotenv
- Framework : Bootstrap(5.3.2)
- Database : Local Storage
- environment : Visual Studio Code, git, github
- communication : figma, slack, notion, zep
📝 협업 환경 및 와이어 프레임
-
메타버스 플랫폼 ZEP에서의 협업

-
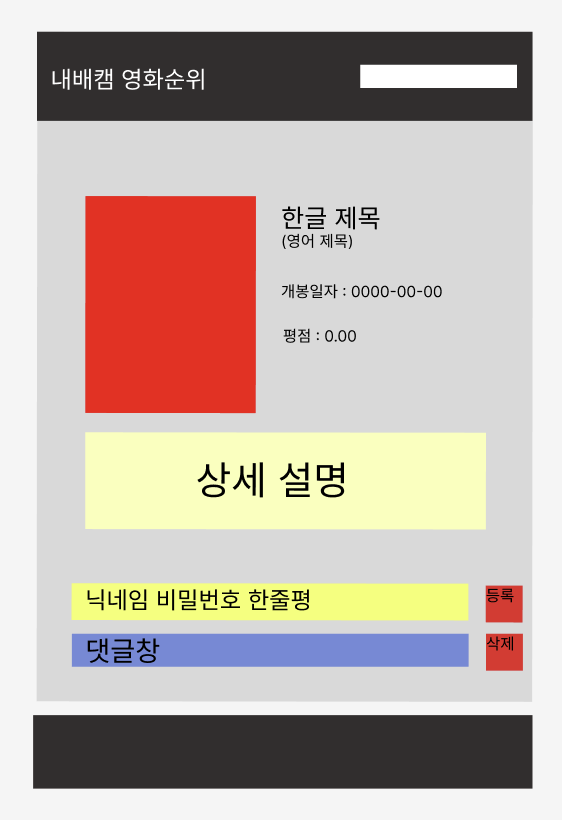
와이어 프레임(with Figma) - 영화카드 상세페이지

🍿 프로젝트 화면 구성 및 기능
-
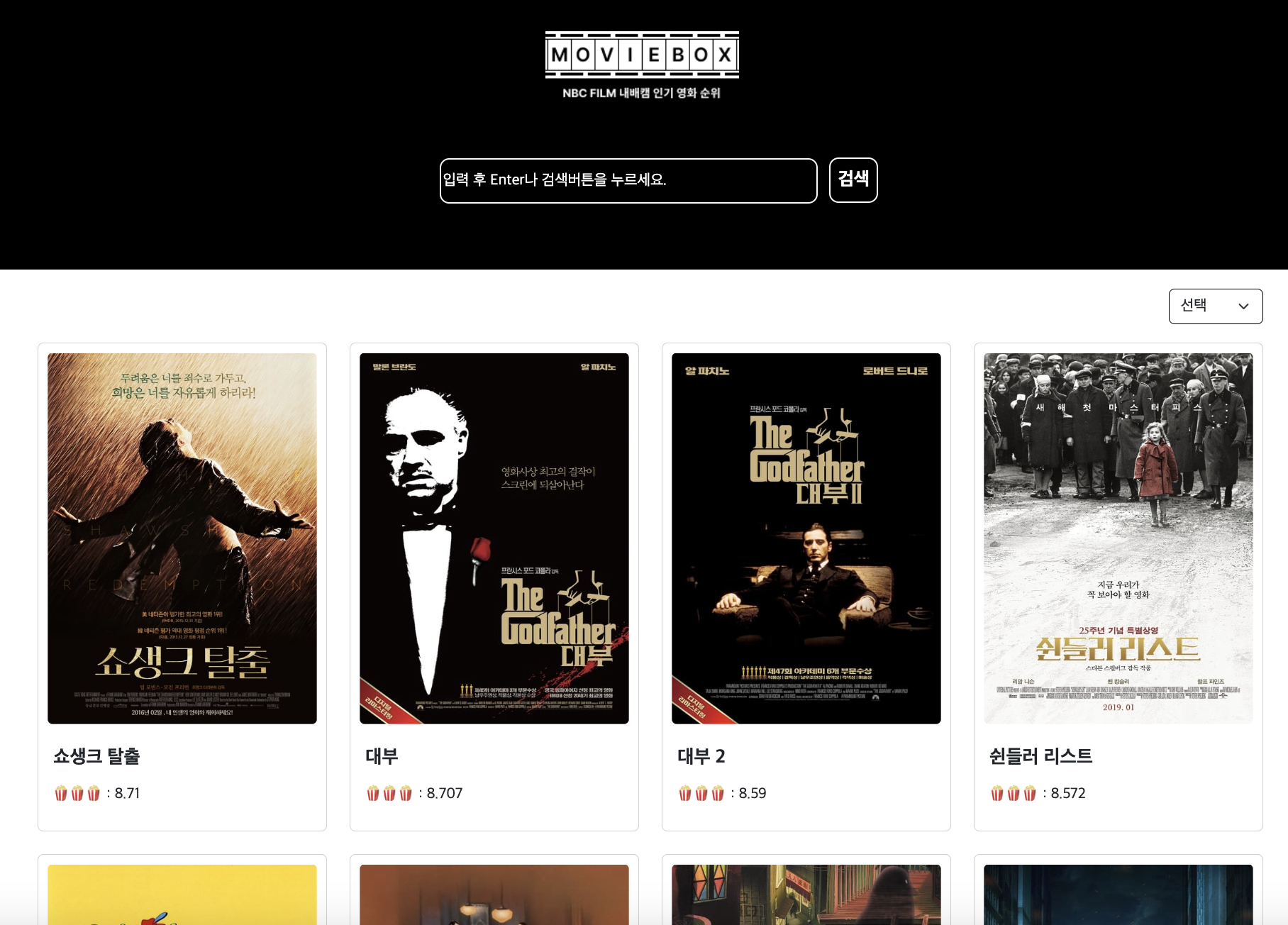
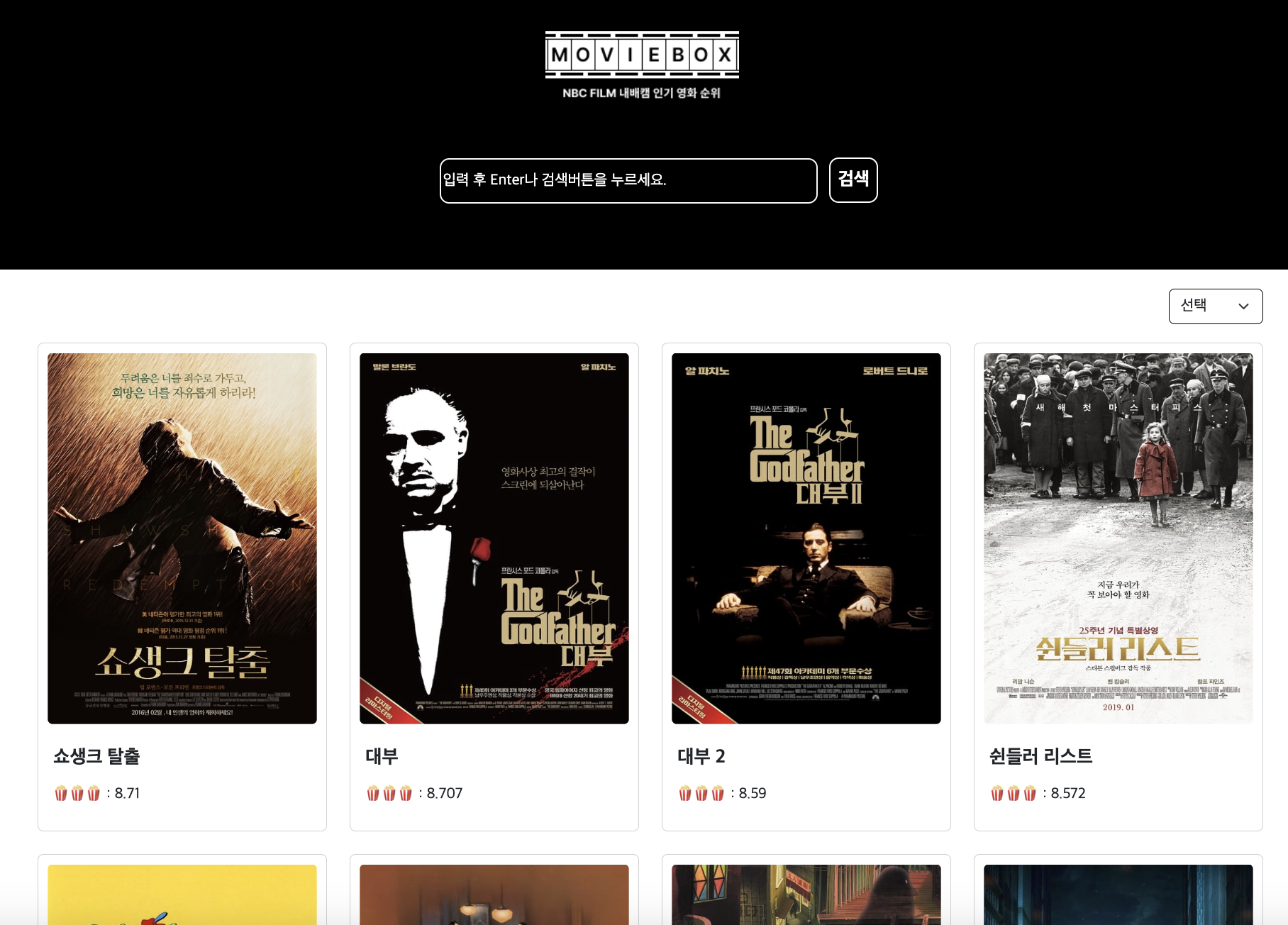
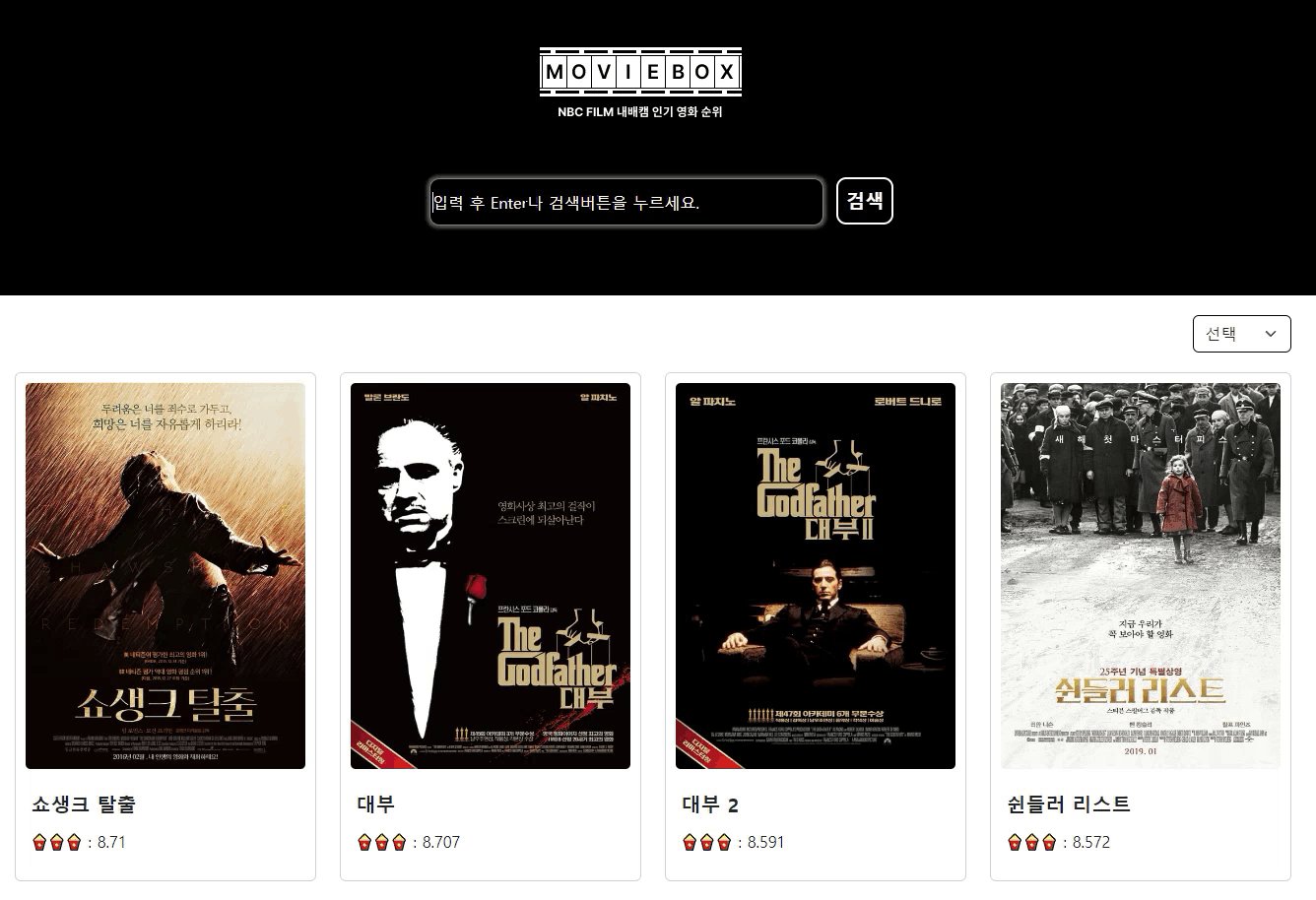
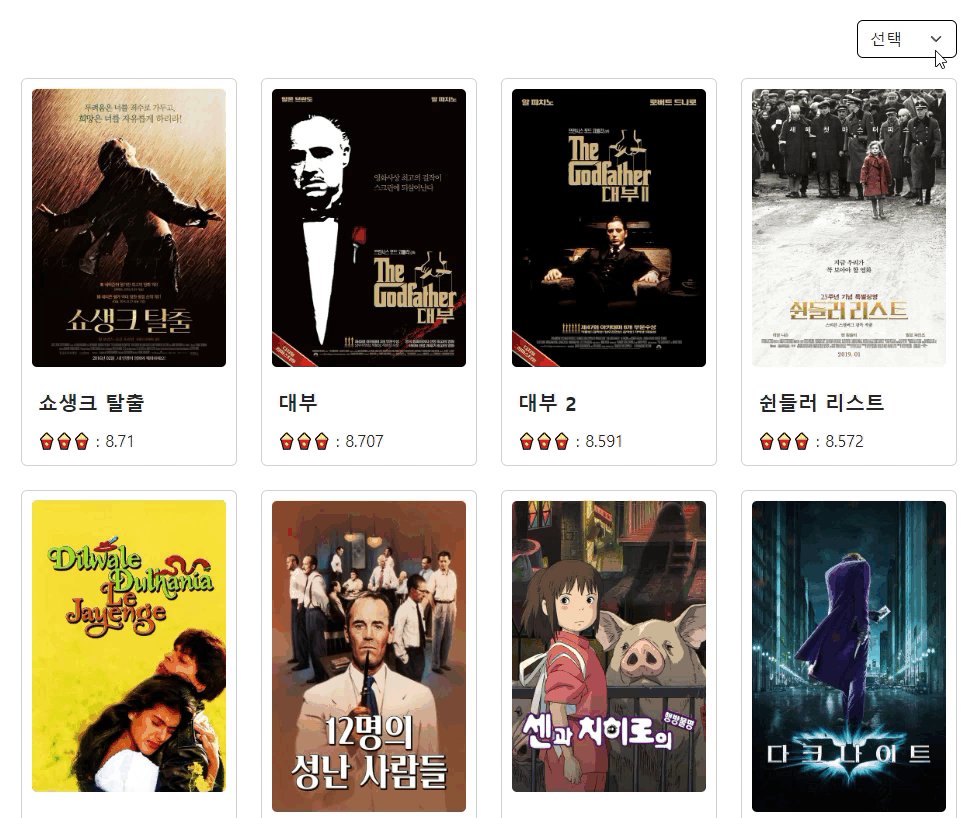
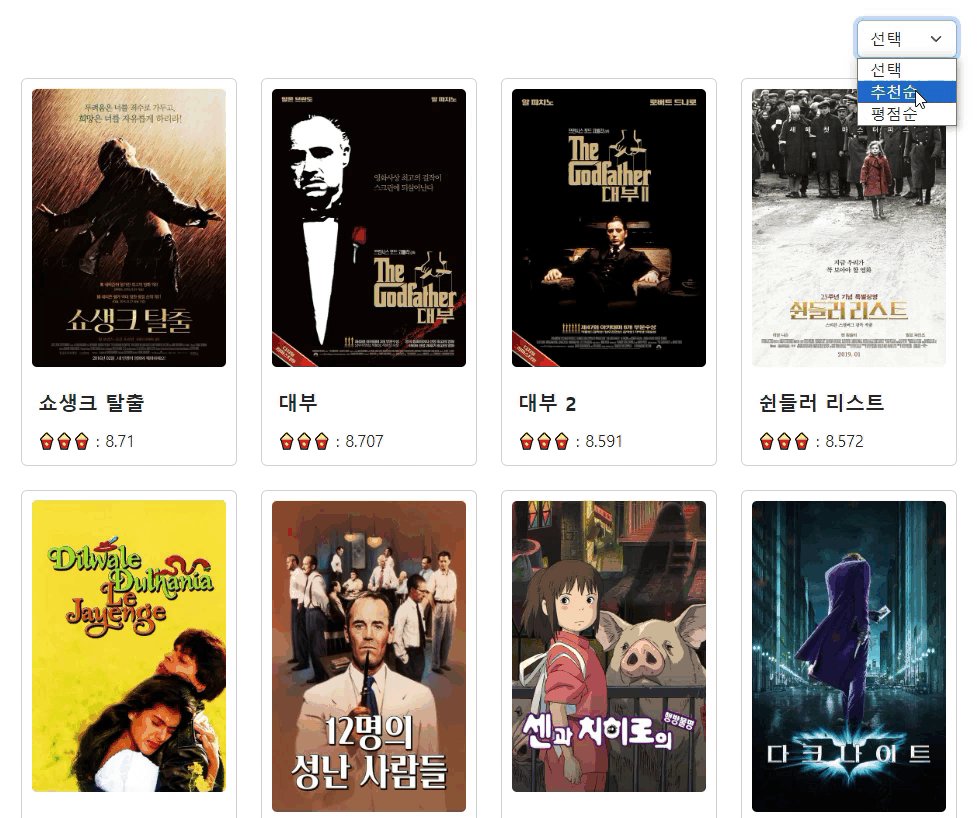
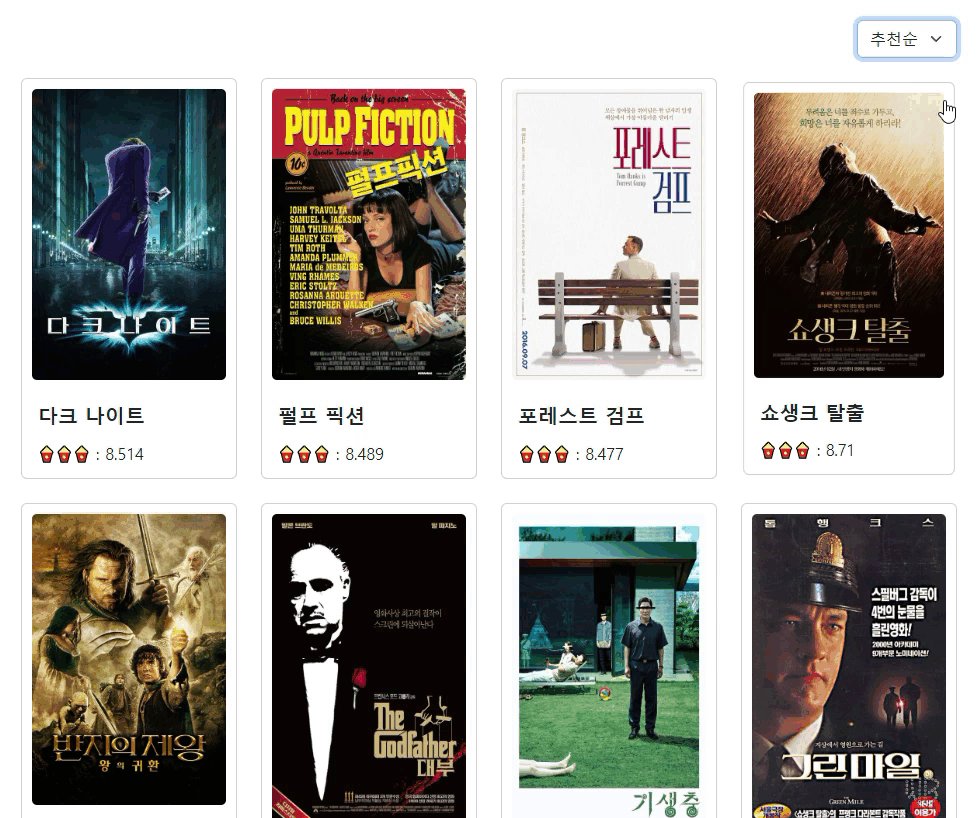
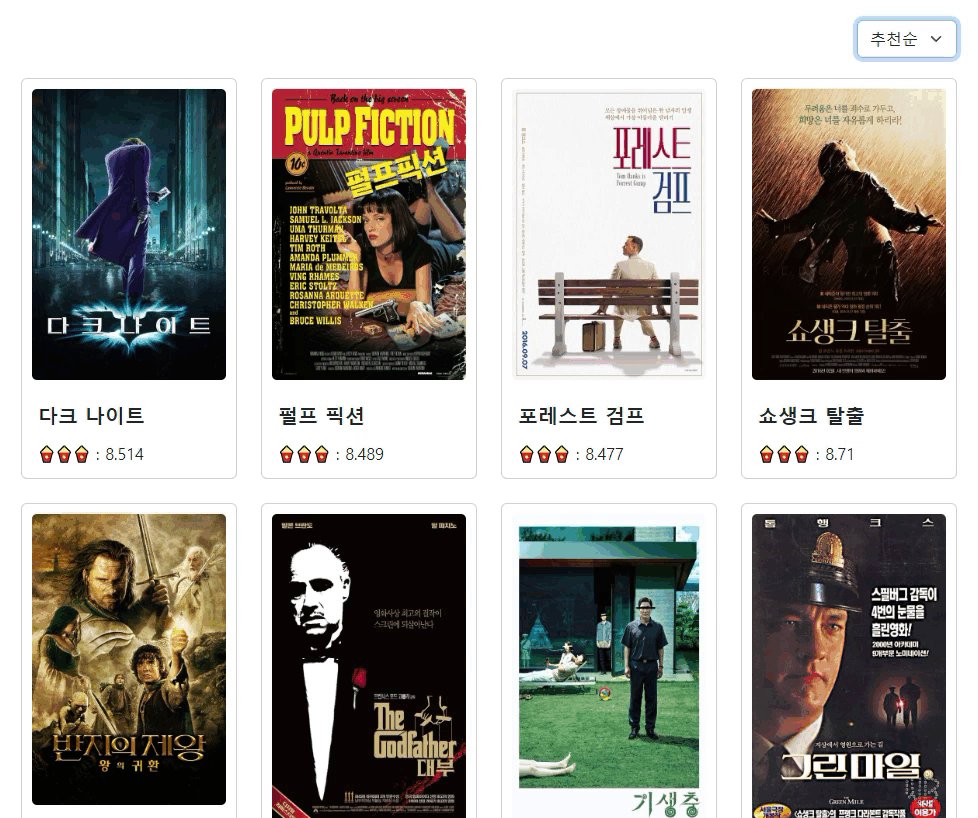
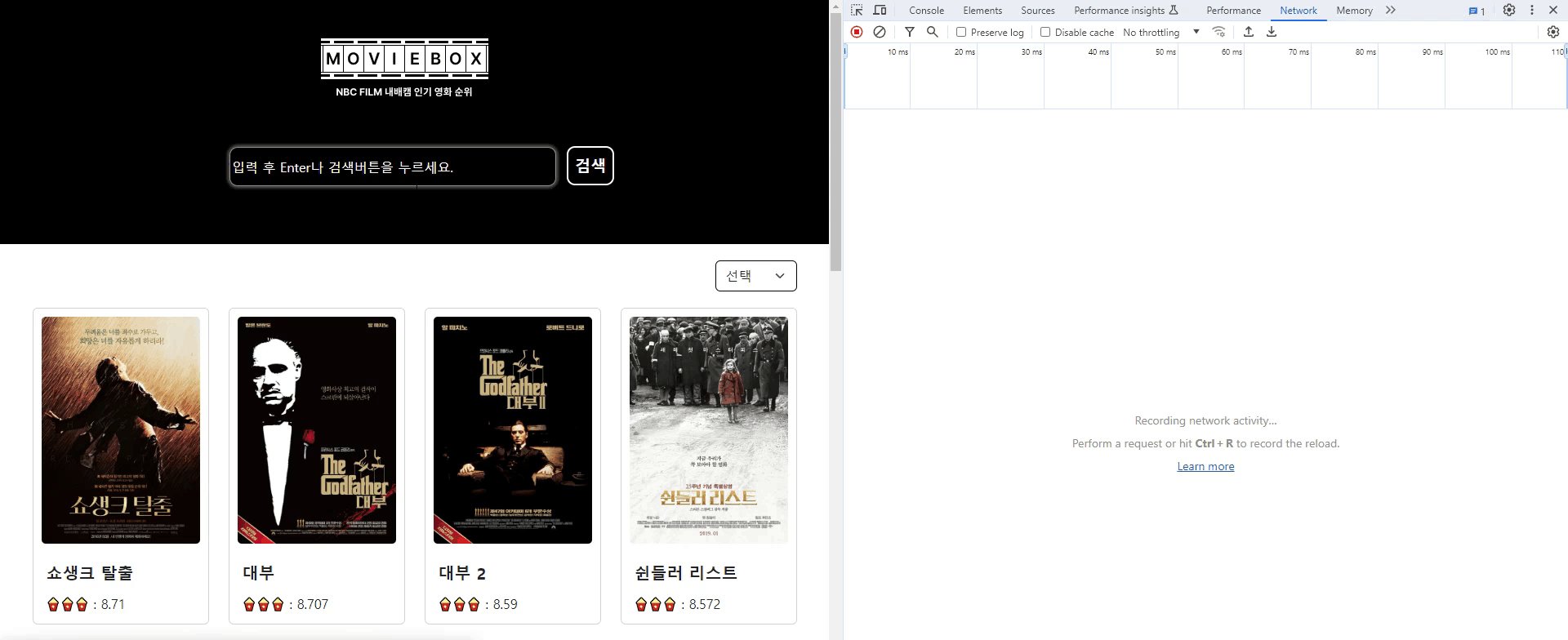
메인 페이지

-
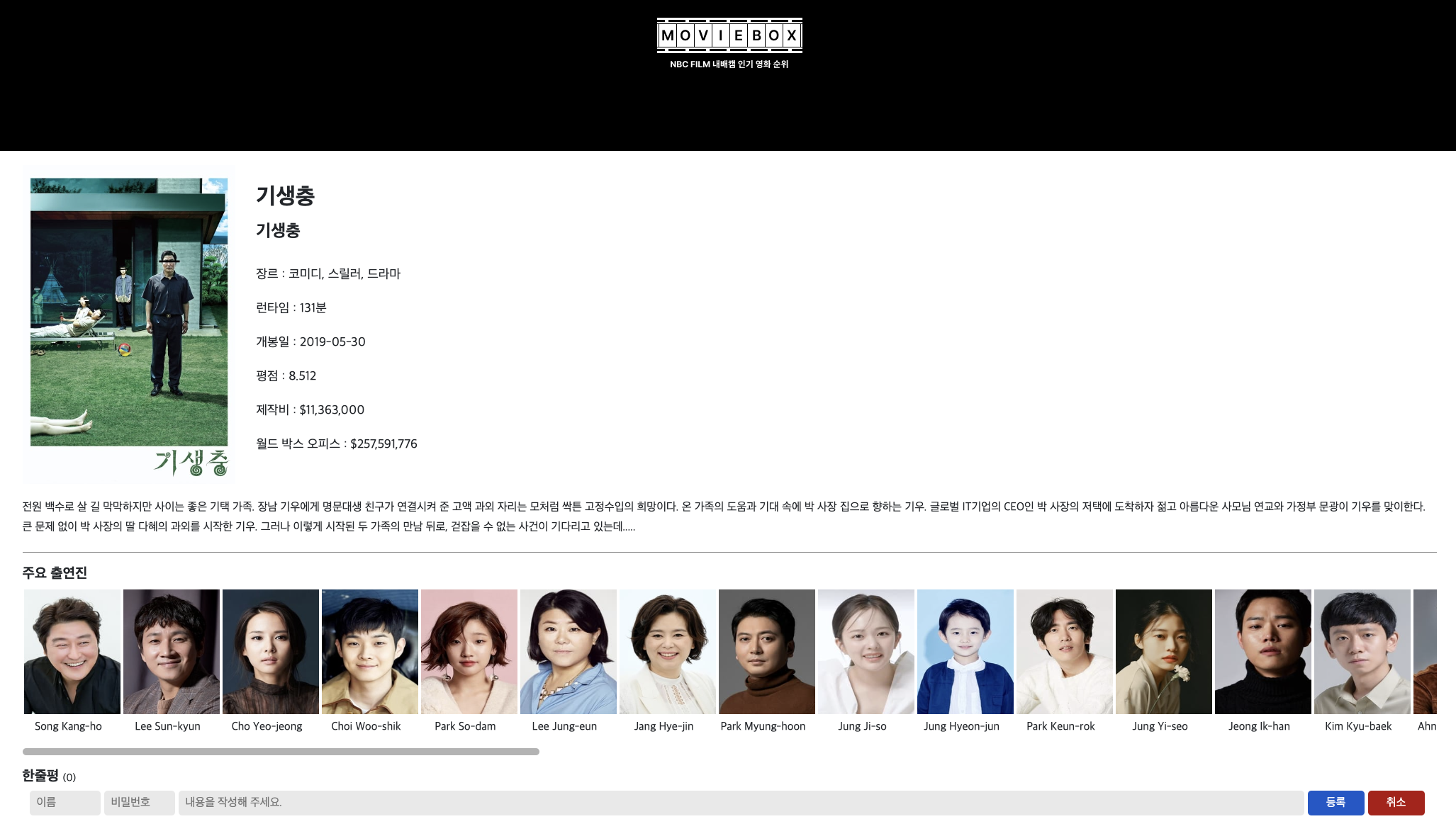
영화 상세 페이지

-
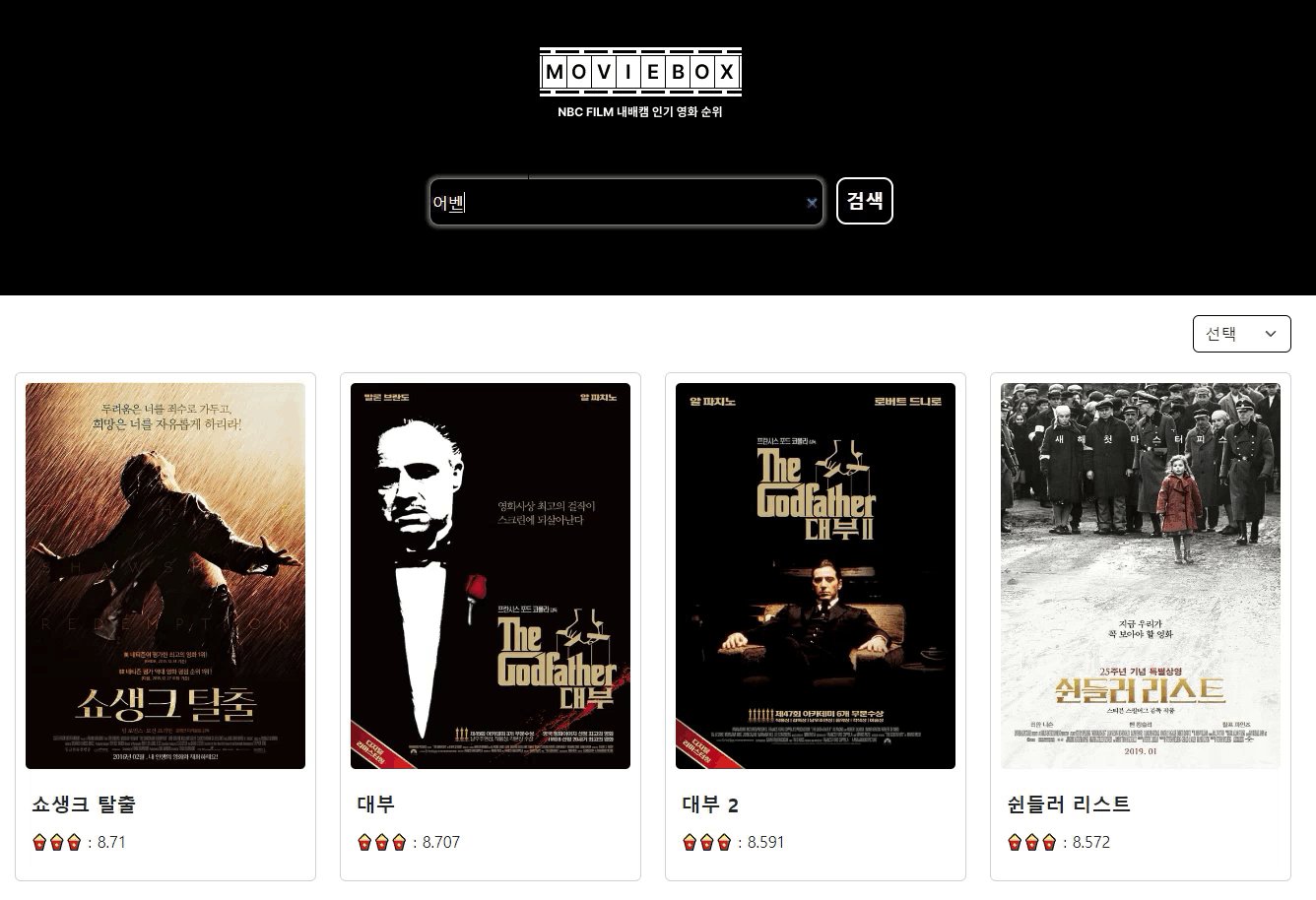
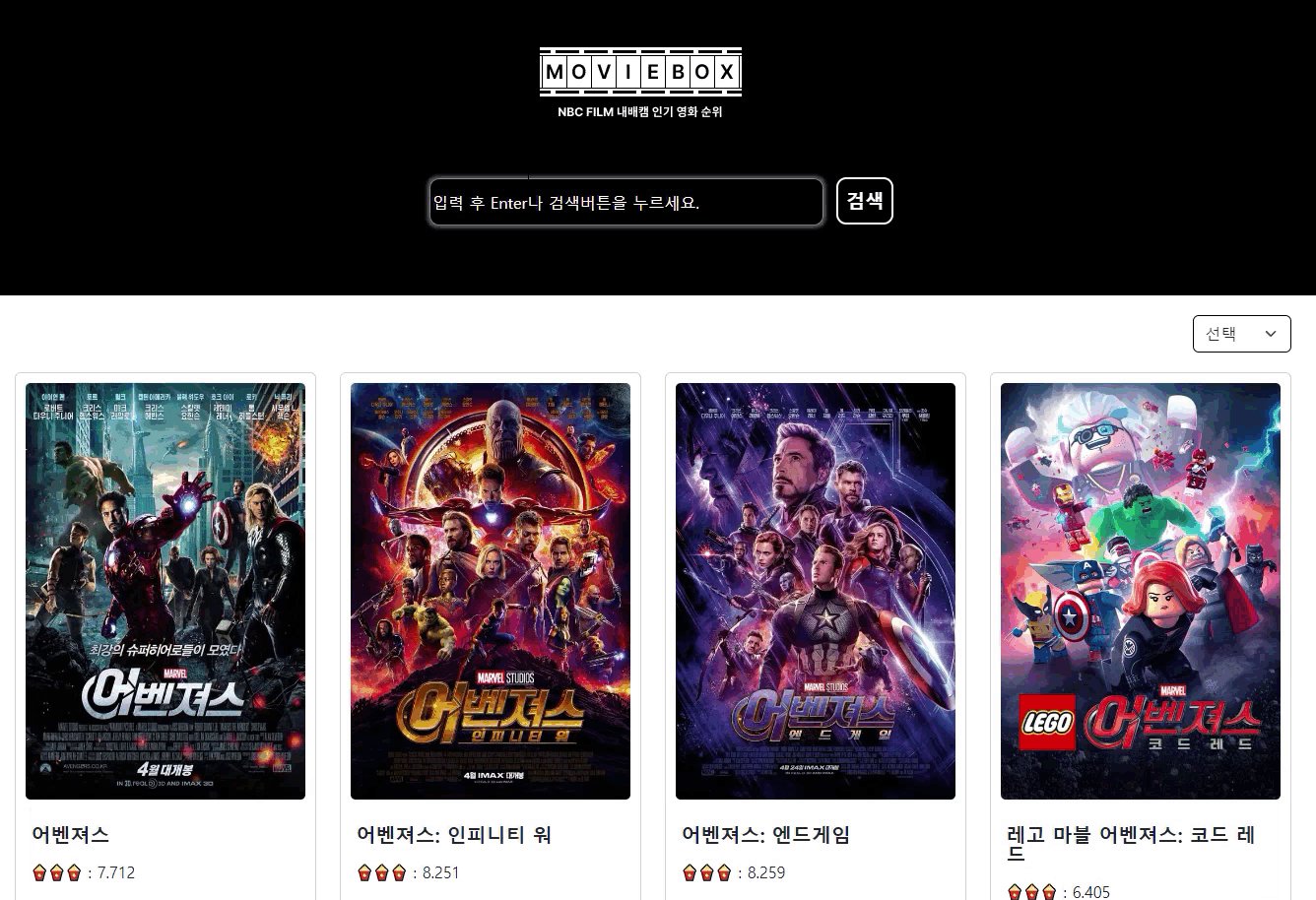
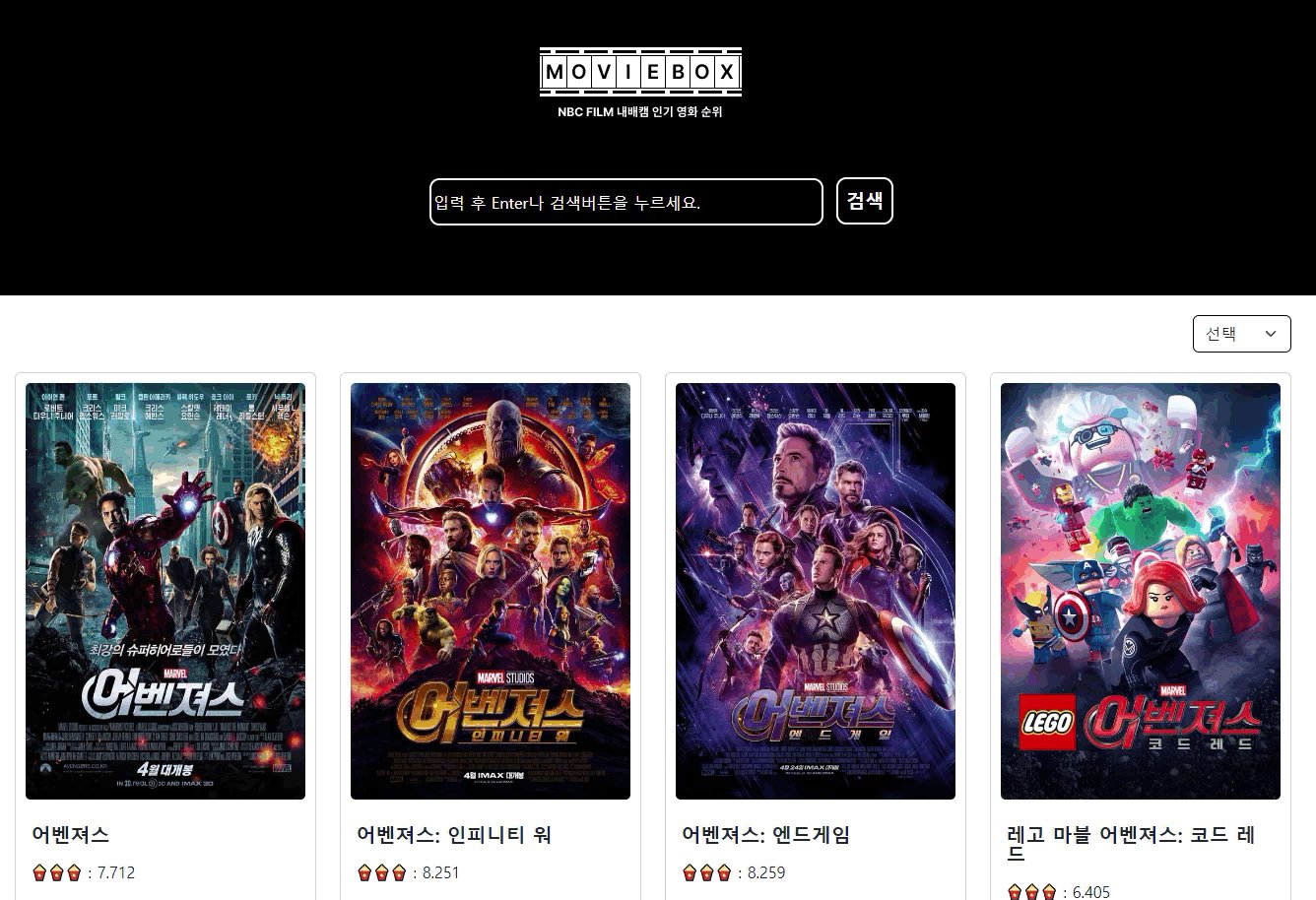
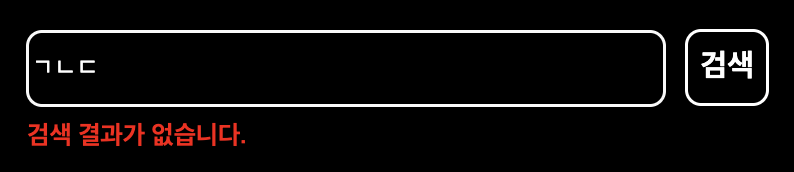
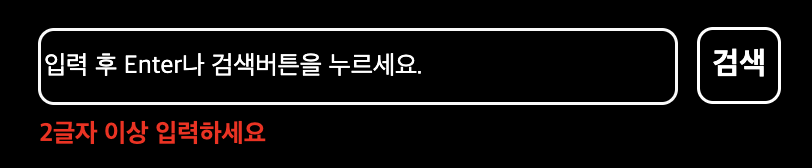
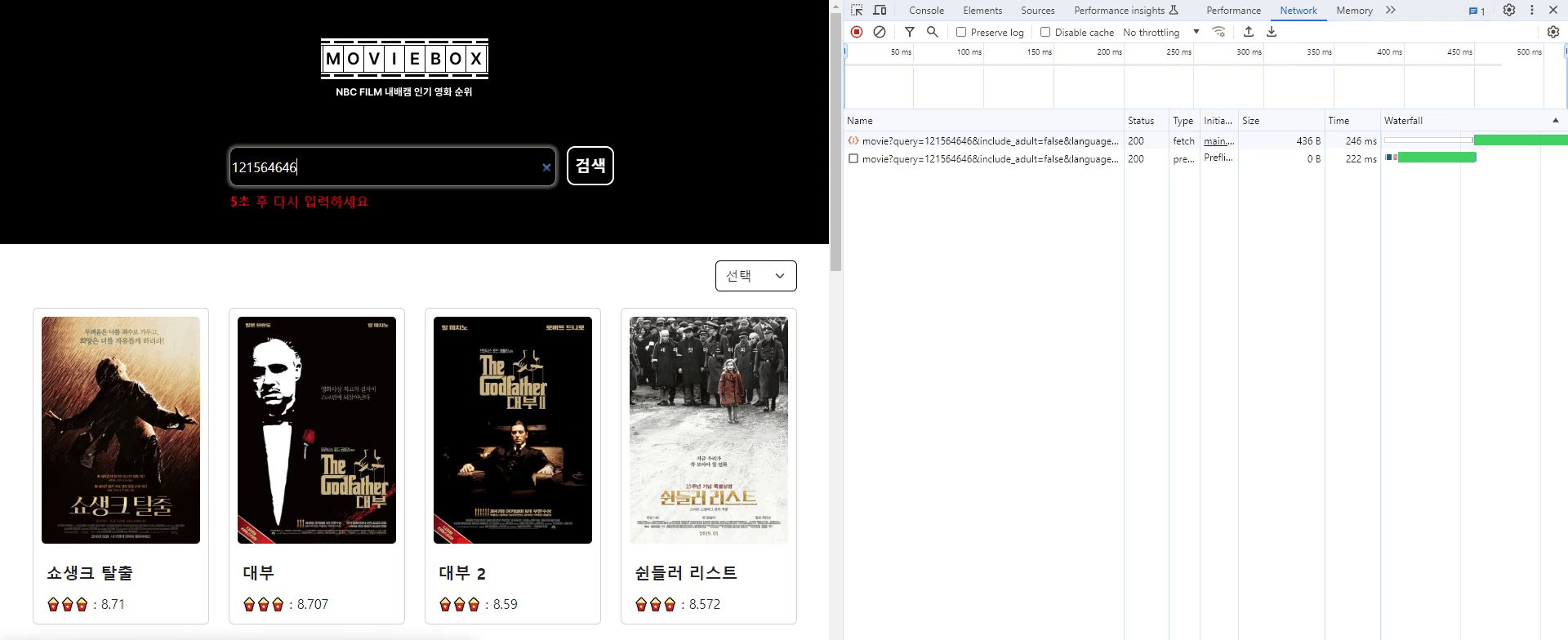
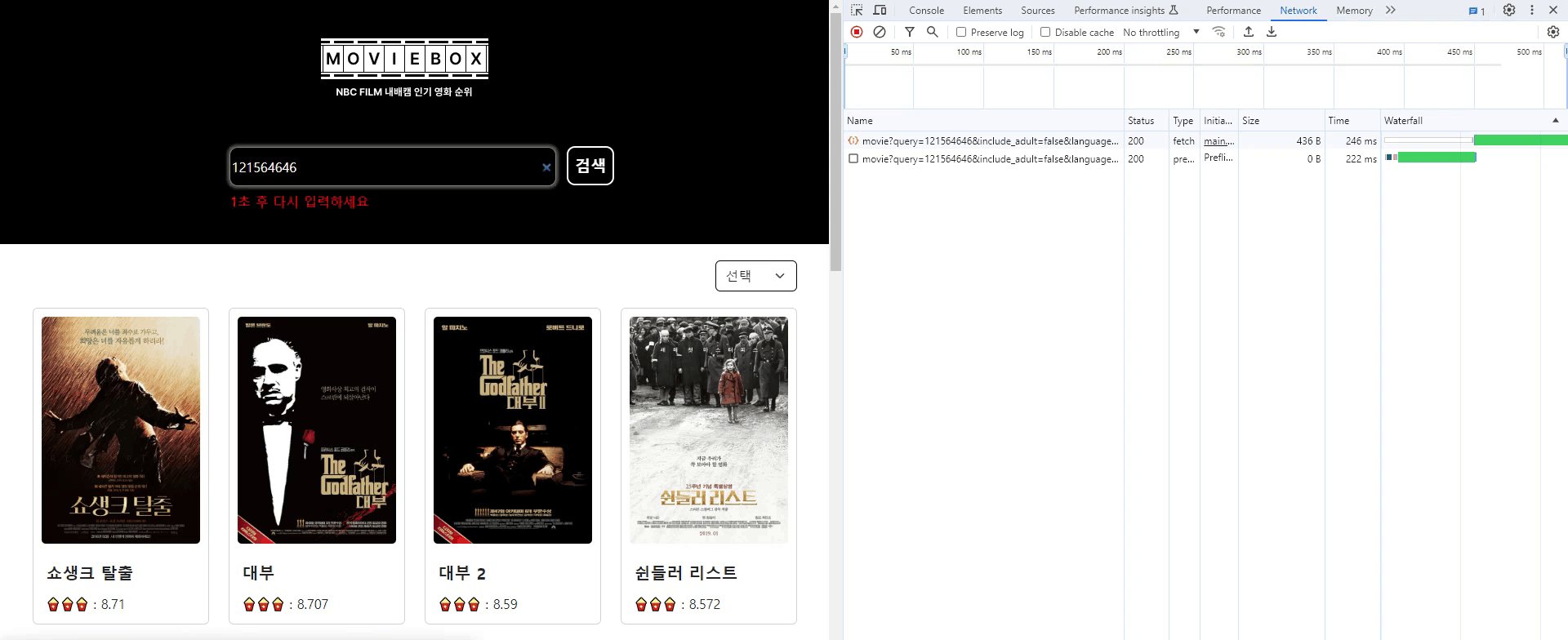
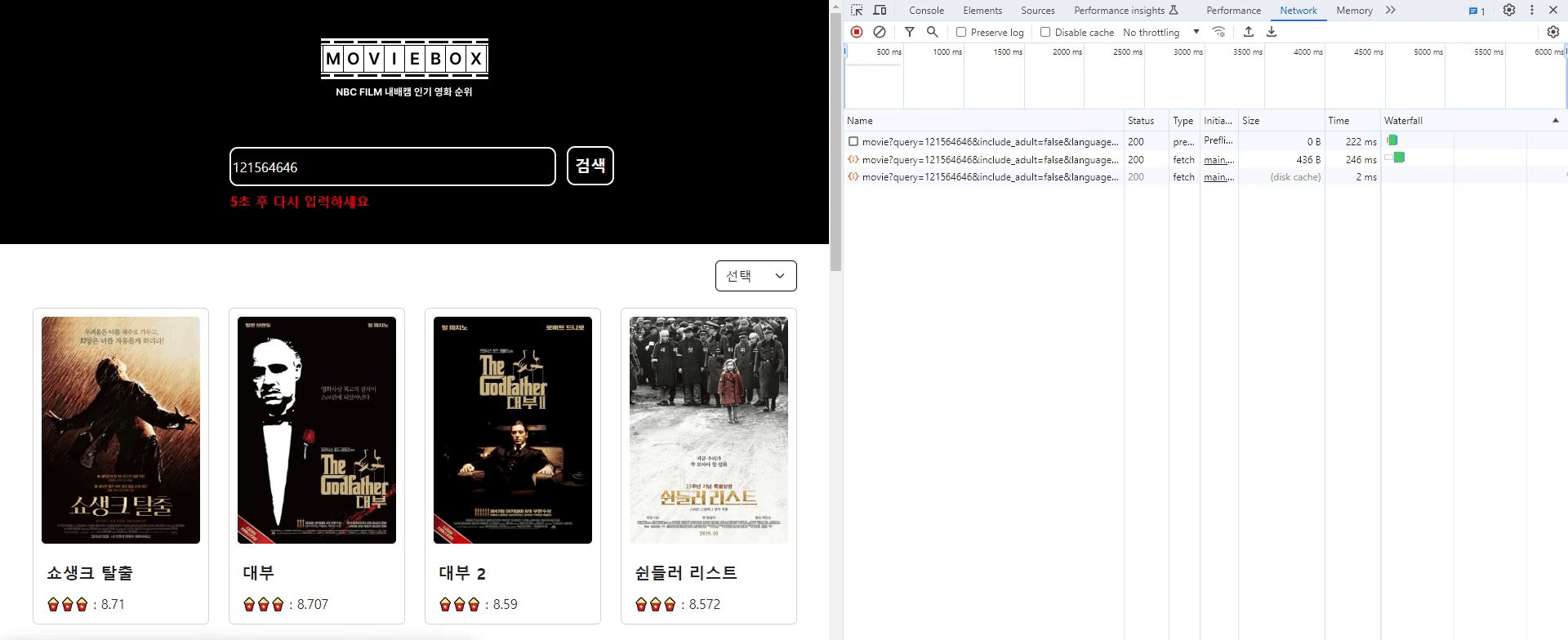
영화 검색

-
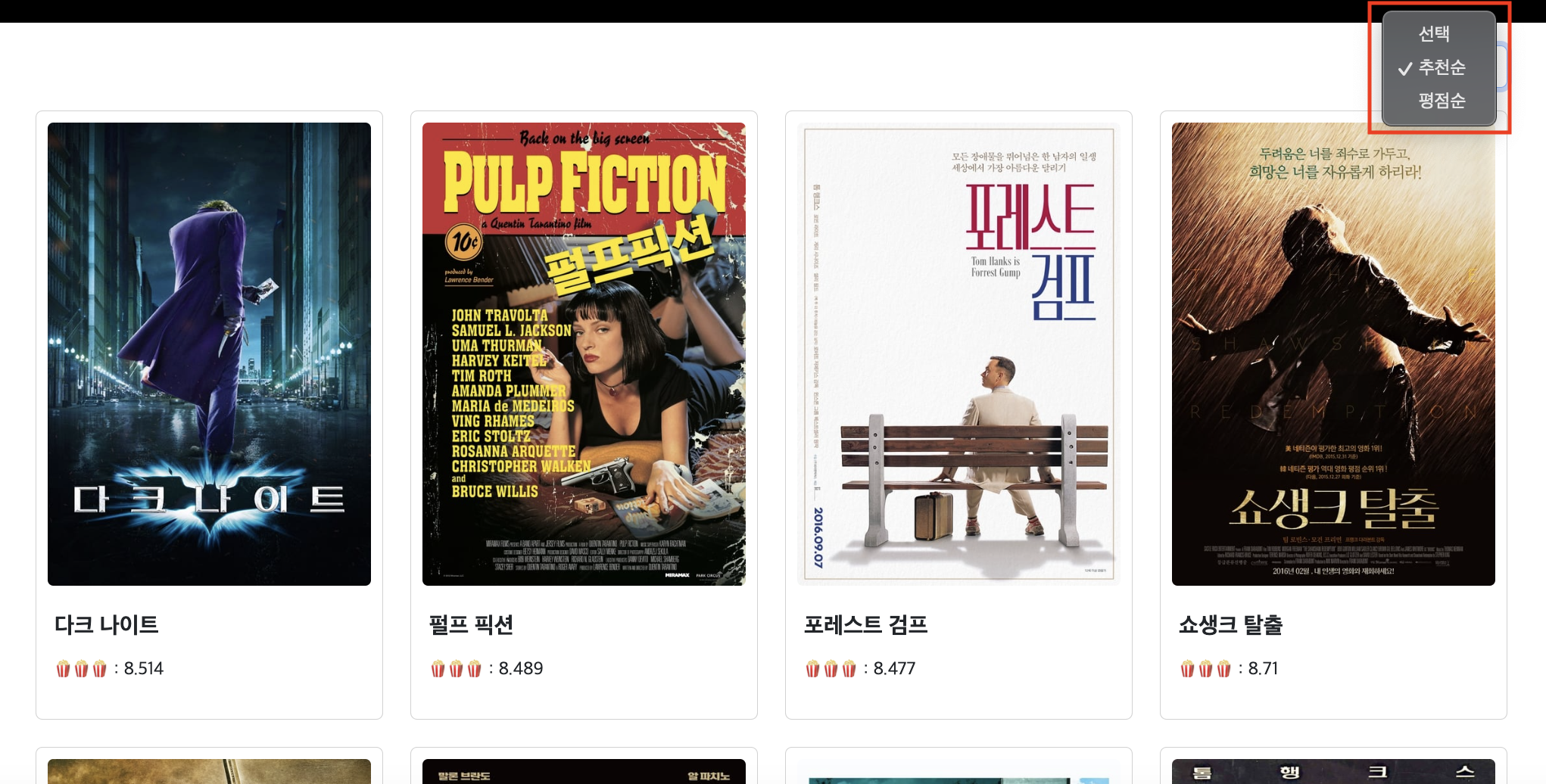
영화 카드 정렬

-
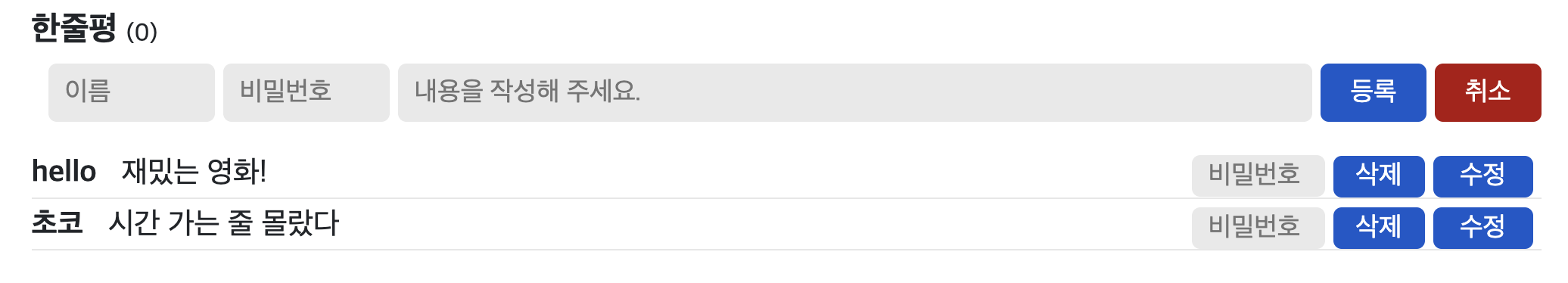
한줄평 CRUD(작성, 수정, 삭제)

-
footer

📌 주요 기능
필수 구현사항
-
TMDB openAPI 이용
- top rated API, Credit API, 제목 검색 API, 영화 상세정보 API
-
영화정보 상세 페이지 구현
- Credit API,영화 상세정보 API로 상세 페이지 콘텐츠 구현
-
영화 리뷰(한줄평) 작성 기능 구현
- Local Storage를 활용한 리뷰 CRUD 구현
-
github PR(=Pull Request) 사용한 협업
- 총 39회 PR
- main - DEV - feature 브랜치 사용
-
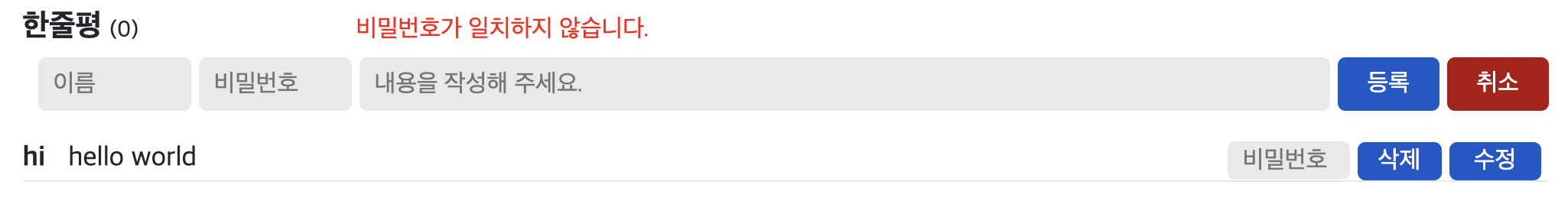
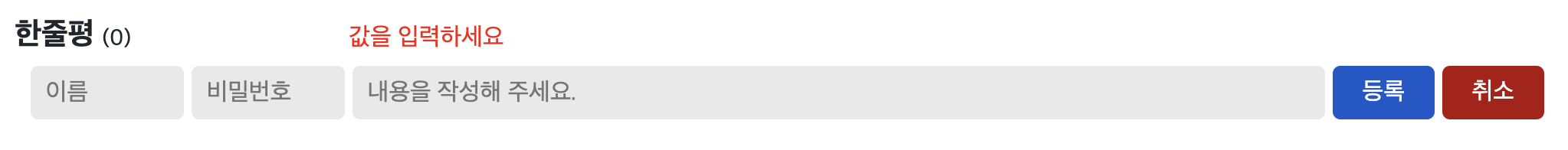
유효성 검사
- 한줄평 작성 시
- 메인화면 영화 검색 시
-
순수
vanilla javascript사용
선택 구현사항
-
CSS
- flex, 반응형 구현
-
상세페이지 한줄평 수정 및 삭제
- Local Storage를 활용한 리뷰 CRUD 구현
-
유효성 검사 - alert이 아닌 input칸 상단/하단에 표시
-
한줄평 수정, 삭제 시


-
메인화면 영화 검색


-
-
메인화면 영화 카드 리스트 정렬
-
추천순, 평점순

-
-
TMDB openAPI 이용하여 상세 페이지 추가사항 가져오기
-
출연진, 장르, 런타임, 개봉일, 제작비, 월드 박스 오피스

-
-
throttle
- 연속 검색 제한으로 API 요청 감소

- 연속 검색 제한으로 API 요청 감소
📝 KPT 회고
Keep (유지하고 싶은 좋았던 점)
-
한빈
- 프로젝트를 완성하고 배포까지 완료
- API 통신에 대한 비동기 코드 깔끔하게 작성
- 유효성 검사를 깔끔한 UI로 작성
-
인해
- 팀원들 간 소통이 원활했던 점이 가장 좋았습니다. 예를 들면, 현재 진행 상황을 자주 공유해서 최대한 conflict가 안나도록 노력했고, 개인적으로 해결이 어려운 부분은 팀의 이슈로 공유하여 다 함께 해결하고자 했습니다. 각자 맡은 부분의 코드를 함께 리뷰하며 다른 팀원이 맡은 부분의 로직을 이해하는 시간도 가졌습니다. 개발자가 가져야 할 자세 중 중요한 부분이 '소통'과 '공유'라고 많이 들었는데, 원활한 협업을 위해 왜 소통과 공유가 중요한지 몸소 깨달을 수 있는 시간이었습니다.
-
현주
- 팀원들간의 소통이 좋았습니다 리뷰도 많이 해주시고 정보공유도 활발해서 함께 프로젝트를 만들어가는 과정이 좋았습니다. (못해도 잘한다고 해주고 해결방법도 같이찾아주셔서 좋았음)
-
준석
- 팀내에서 코드리뷰 진행시 사소한 기능에도 쏟아지는 칭찬에 기쁜마음으로 조금이라도 더 높은 완성도의 기능을 만들수 있었습니다.
Problem (아쉬웠던 점)
-
한빈
- 라이브러리 import 후 번들 파일 크기 줄이지 못한 것
- 파일 하나에 많은 코드를 작성한 것
-
인해
- 선택 사항으로 구현하고자 했던 기능 중 구현해내지 못한 부분들이 있어 아쉬움으로 남습니다. 카드를 정렬할 수 있는 종류를 좀 더 늘리고 싶었고(이름순, 장르별 등), 메인페이지에서 페이지네이션도 구현하고 싶었는데 매번 아쉽게 실패해서 결국 완성하지 못해 큰 아쉬움으로 남습니다.
-
현주
- 구현하고싶은 마음과 기능들은 많았지만 자바스크립트 뭄법지식이 부족하여 팀원들의 리뷰를 들으면서 그런기능이 있는지 알게되었습니다. 다음프로젝트때 배운것을 활용해보고싶습니다.
-
준석
- 프로젝트 진행에 있어 기술적으로 부족한점을 확인 할수 있었습니다. 특히 if문을 작성하는데에 있어 많은 어려움이 있었습니다.
Try (Problem 해결 방법, 앞으로의 다짐 등)
-
한빈
- 남은 기간 동안 번들 파일 크기 최적화 배우기
- trottle, debounce 등 최적화 기술 더 많이 사용하기
-
인해
- 구현해내지 못했던 기능들은 아직 javascript 문법 지식 부족으로 인한 것으로 생각되어 앞으로 기초를 더 탄탄히 하고 다른사람들의 코드도 리뷰해가며 열심히 공부하는 시간을 보내면 자연스레 해결될 것이라 생각합니다.
-
현주
- 다시 자바스크립트 기초문법을 공부해야되겠다는 생각만들었습니다. 혼자했을때는 문법들이 어떻게 실행되는지 몰랐지만 이제 실행되는 흐름은 읽을수있게되어서 좋았습니다.
-
준석
- 아직 기술 지식이 많이 모자르다고 판단해서 몰아서 하기보다는 틈틈히 공부를 하면서 복습을 해야겠다고 생각했습니다. 앞으로도 다음 프로젝트에서 적극적으로 팀원분들과 소통하며 즐겁게 프로젝트를 진행 하고 싶습니다.
