
📝 To Do List - React Project
- 리액트_To Do List 관리 사이트
- github : https://innes-k.github.io/todo-project/
- 배포 주소 : 주소 : https://todo-project-wine.vercel.app/
🖥️ 프로젝트 소개
할 일 목록 'To Do List'를 추가 및 관리하는 사이트 입니다.
🕰️ 개발 기간
- 2024.01.19 ~ 2024.01.22 (4일간)
⚙️ 개발 환경
React,HTML5,CSS3- Framework : Bootstrap(5.0.2)
- environment : Visual Studio Code, git, github
✨ 프로젝트 화면 구성 및 기능
-
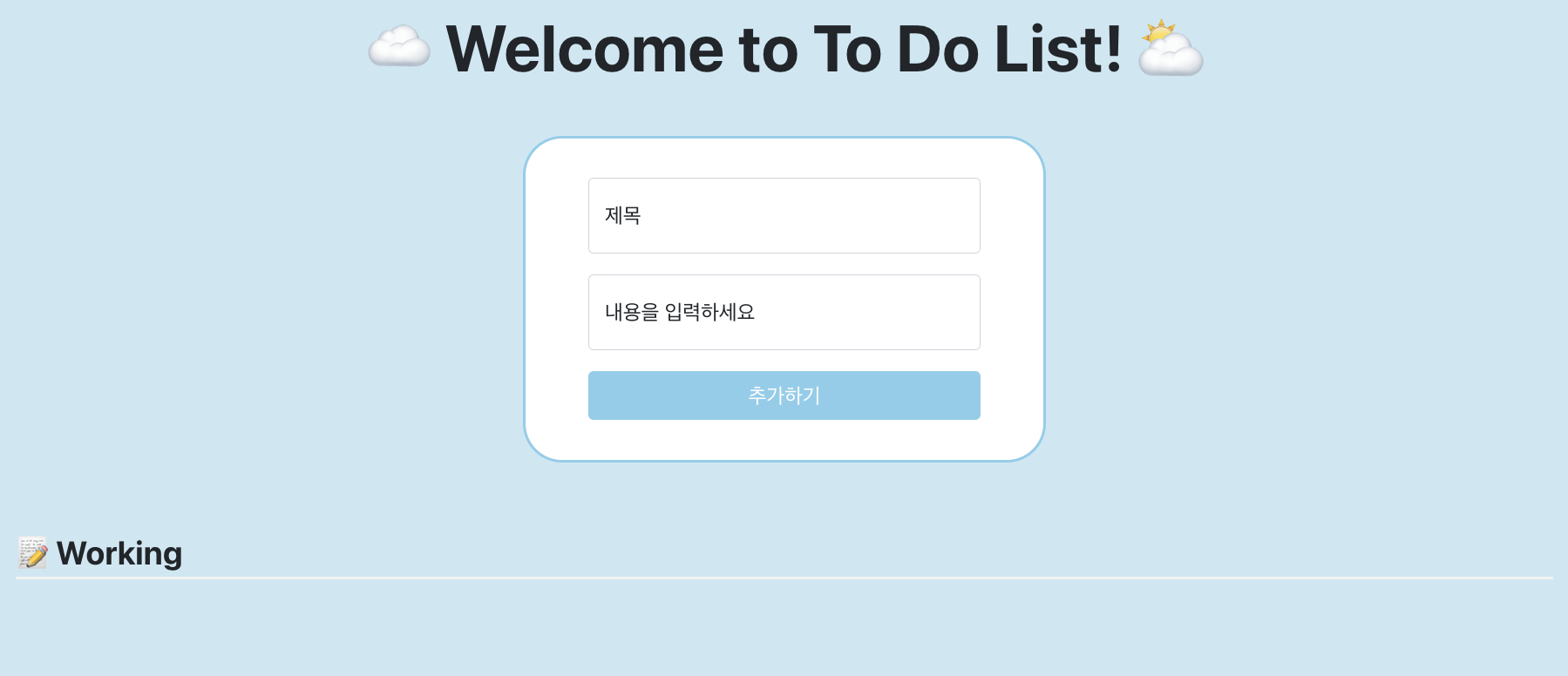
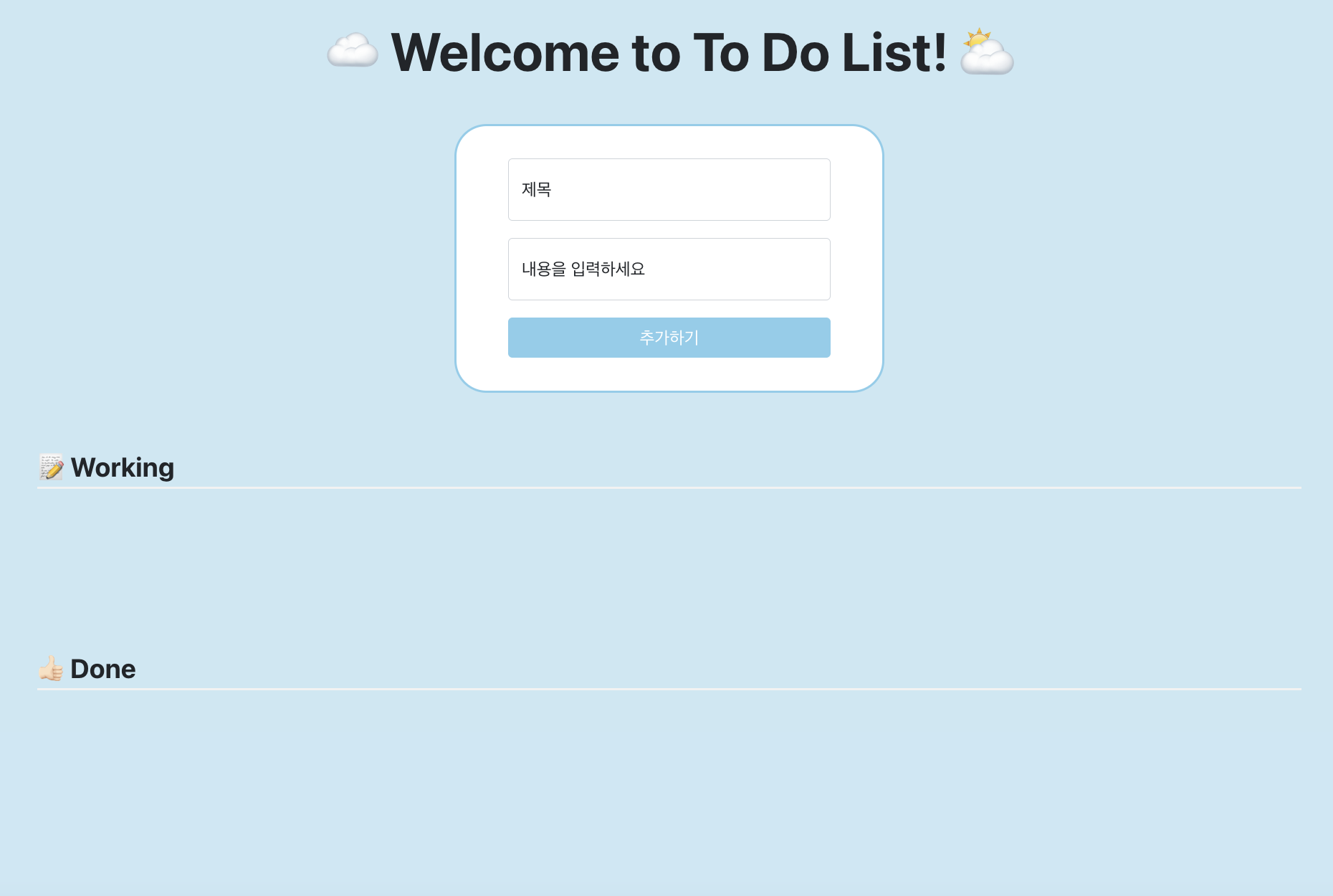
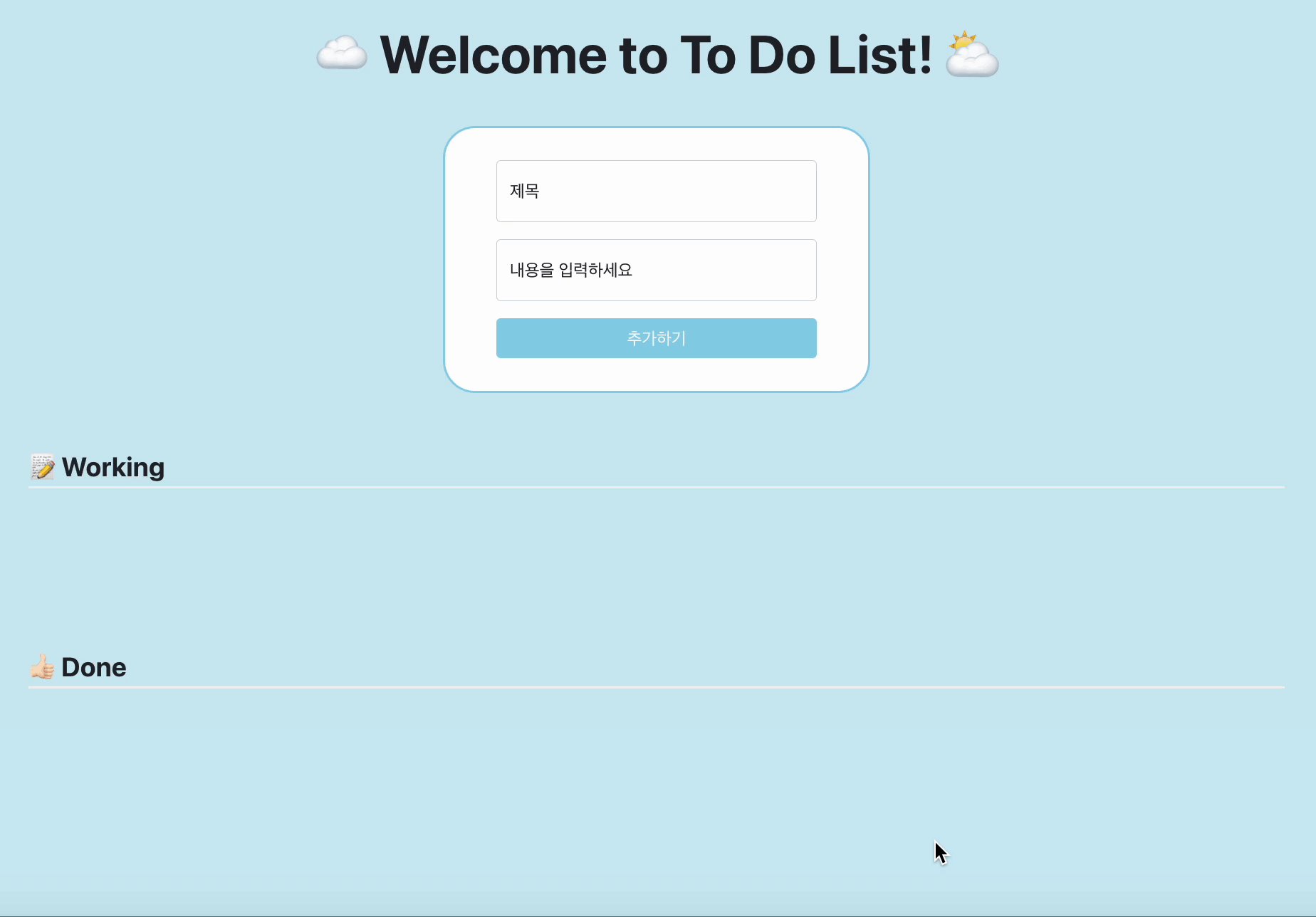
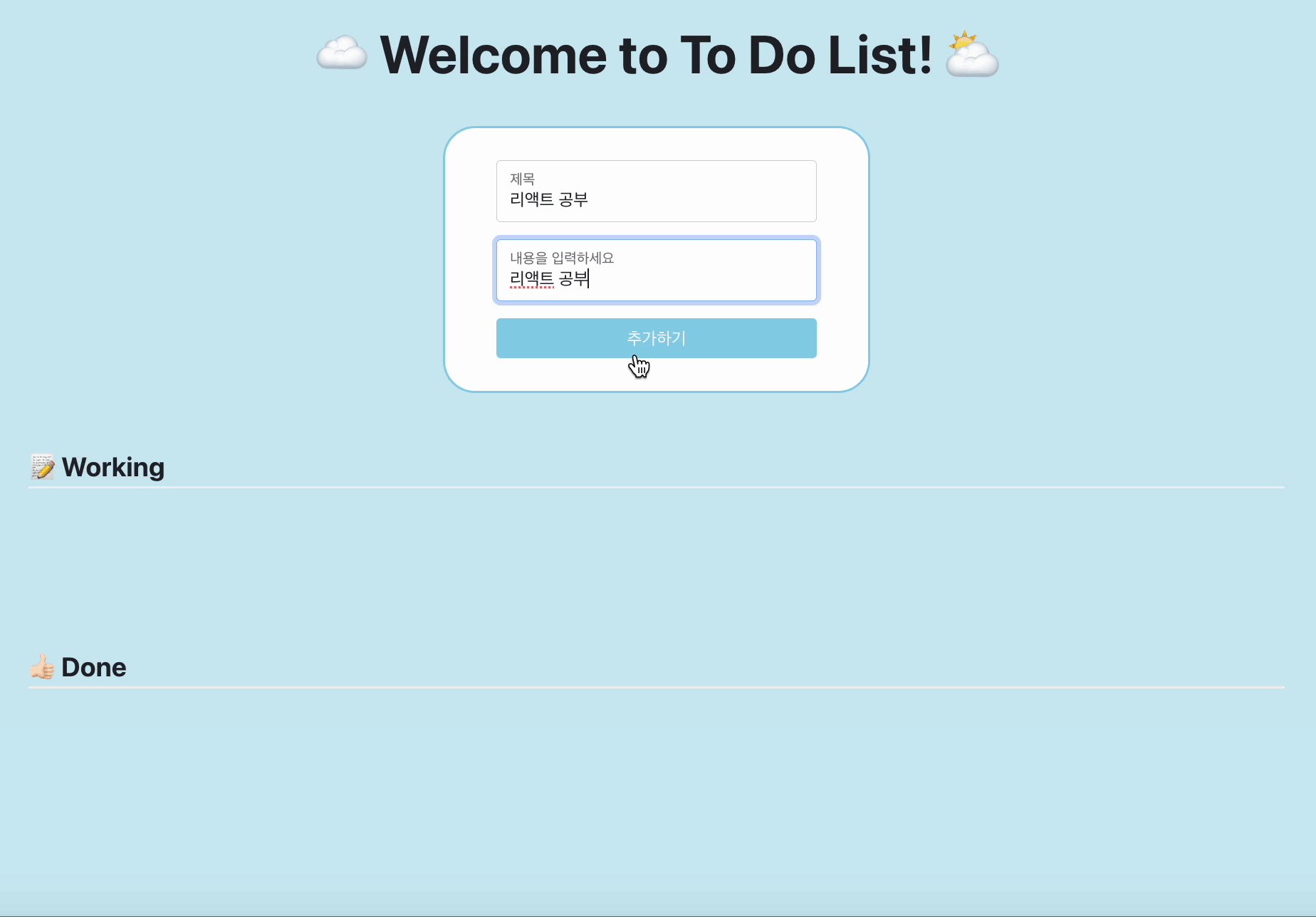
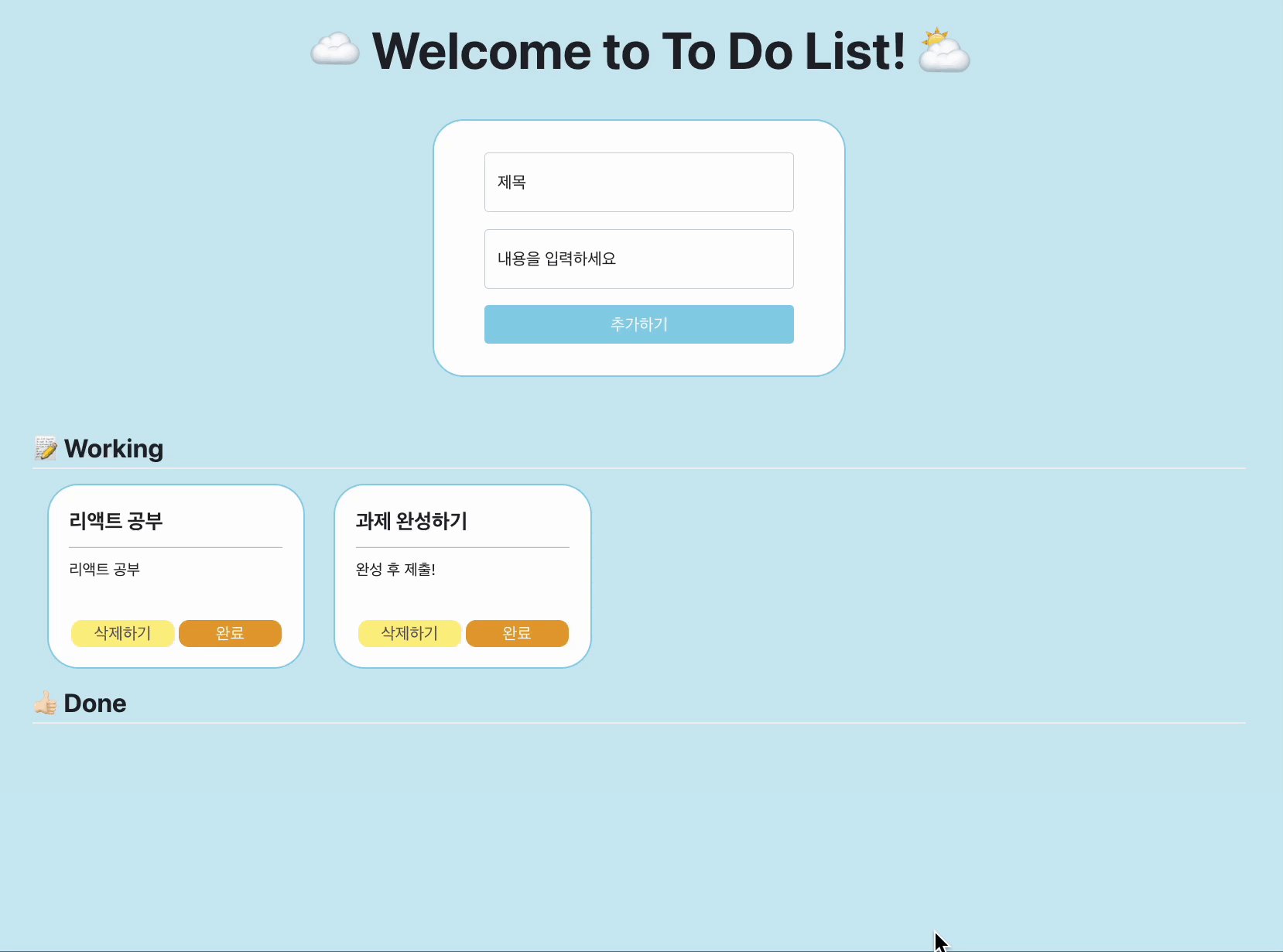
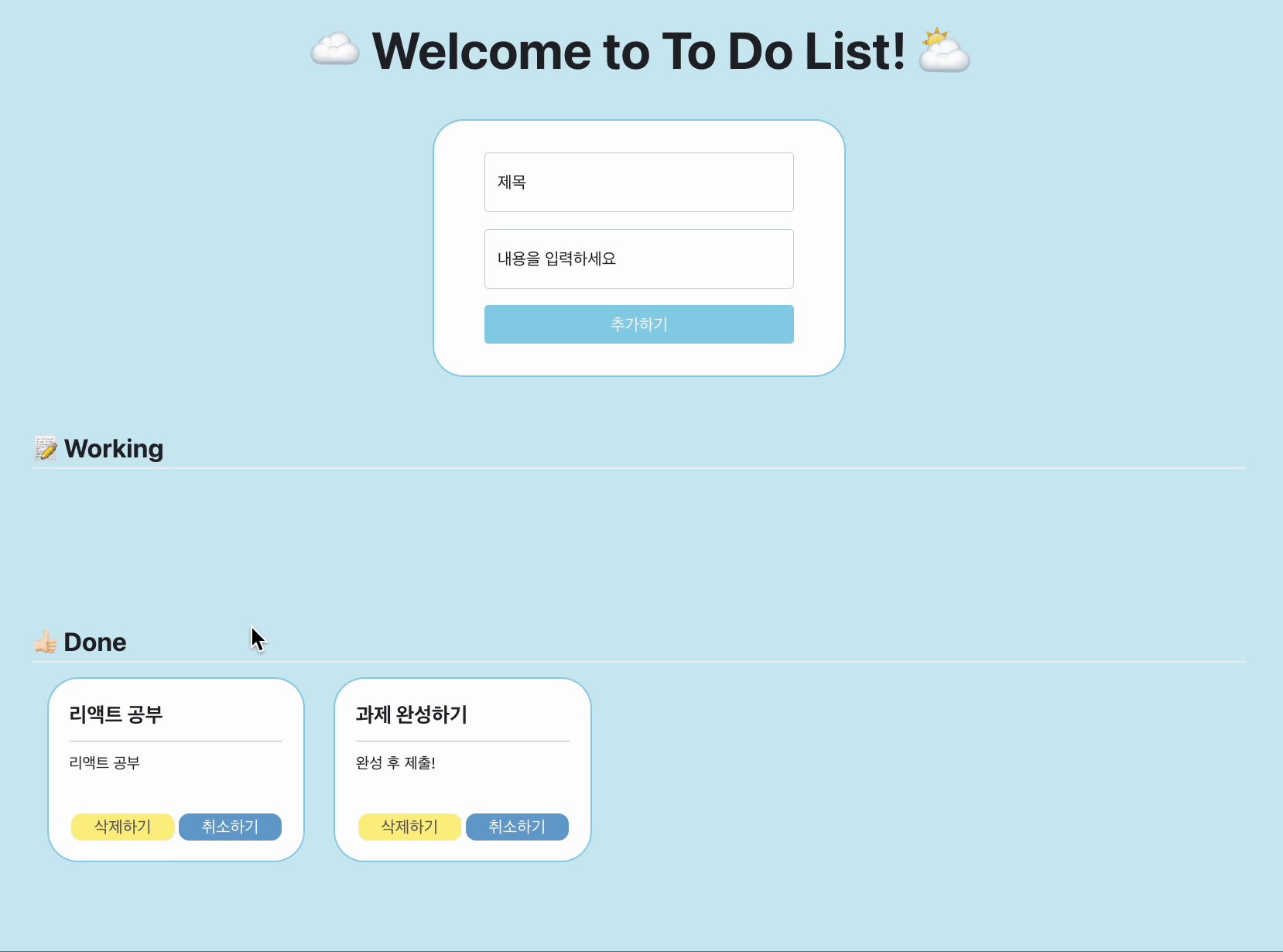
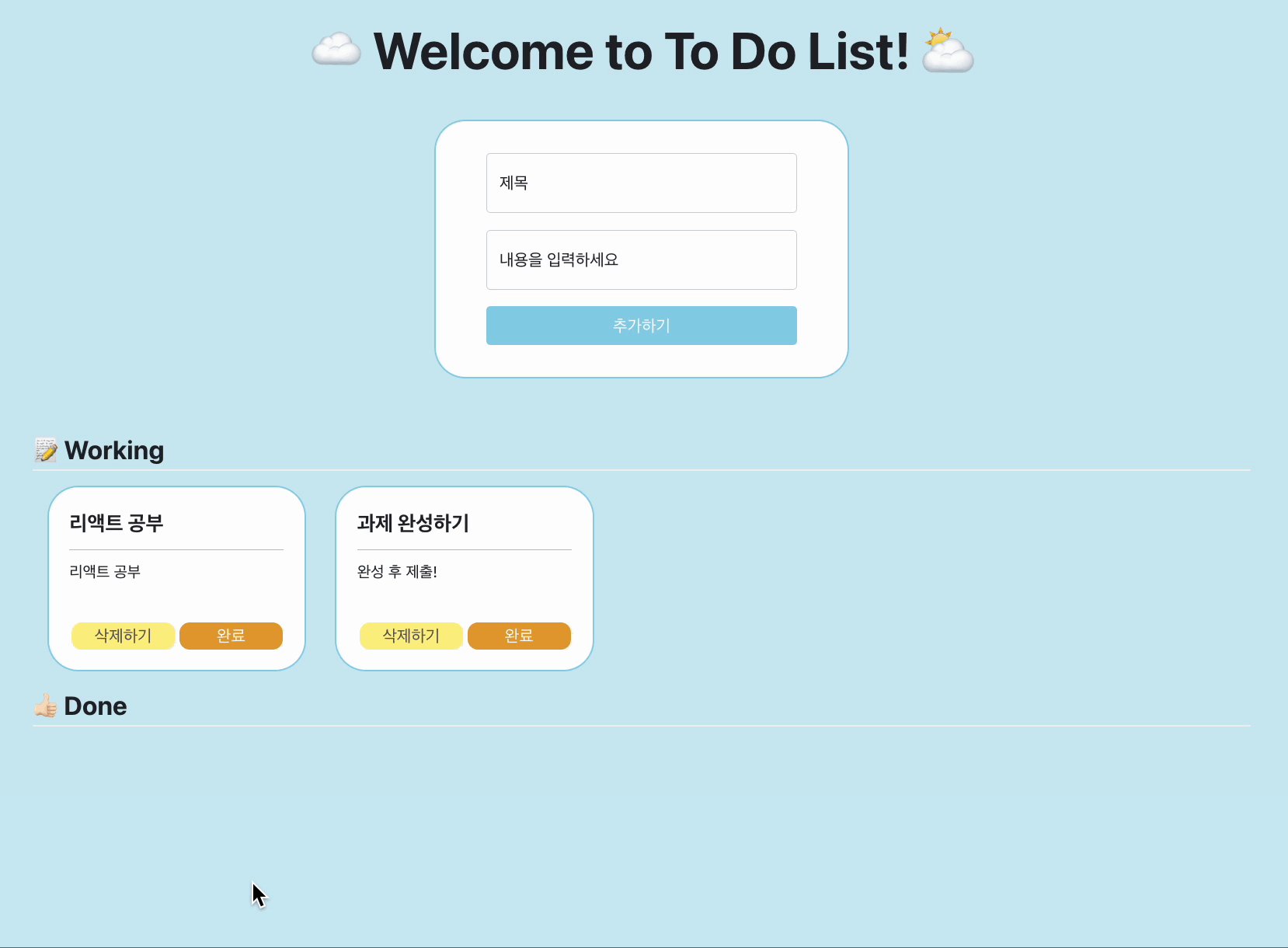
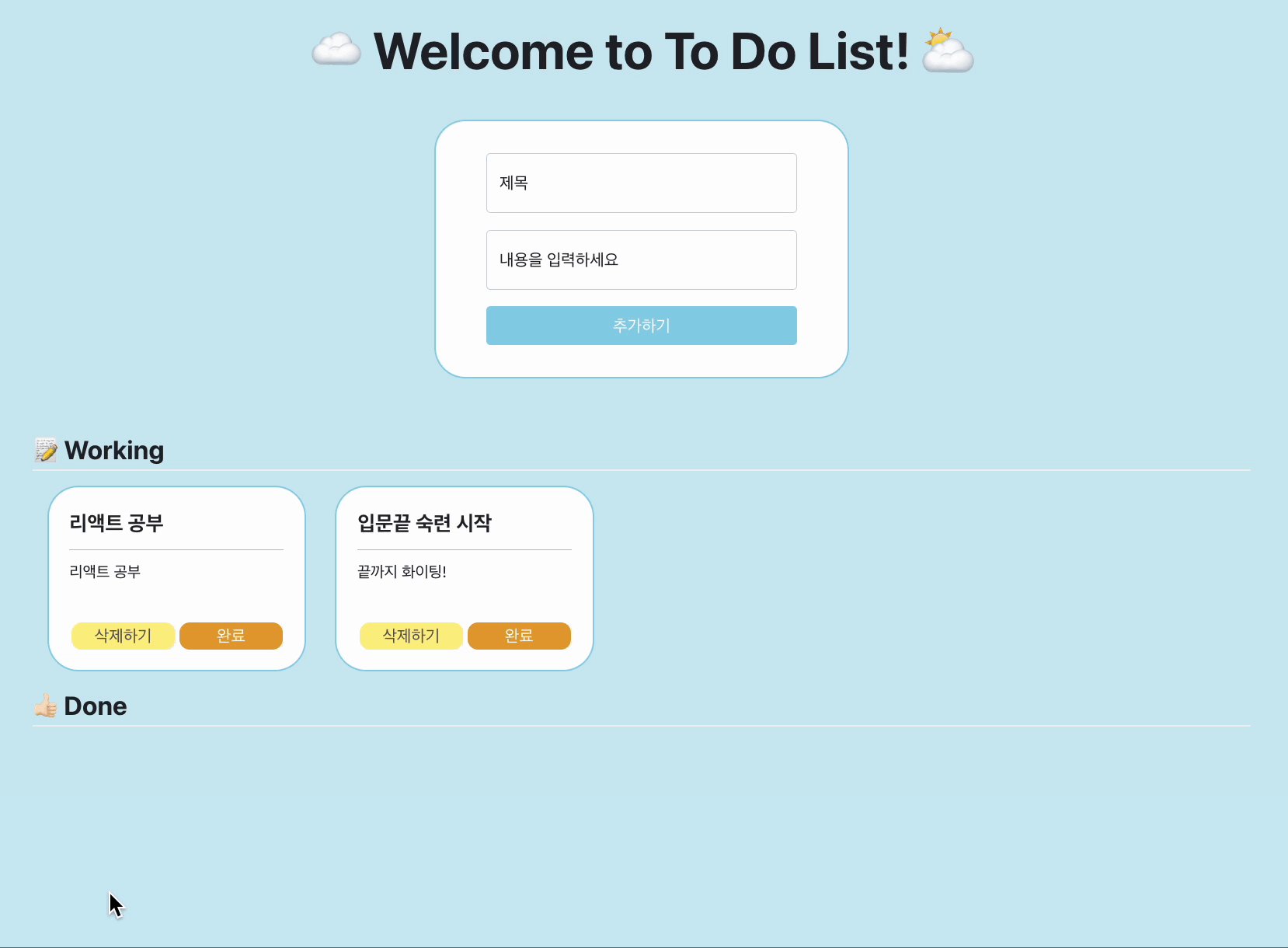
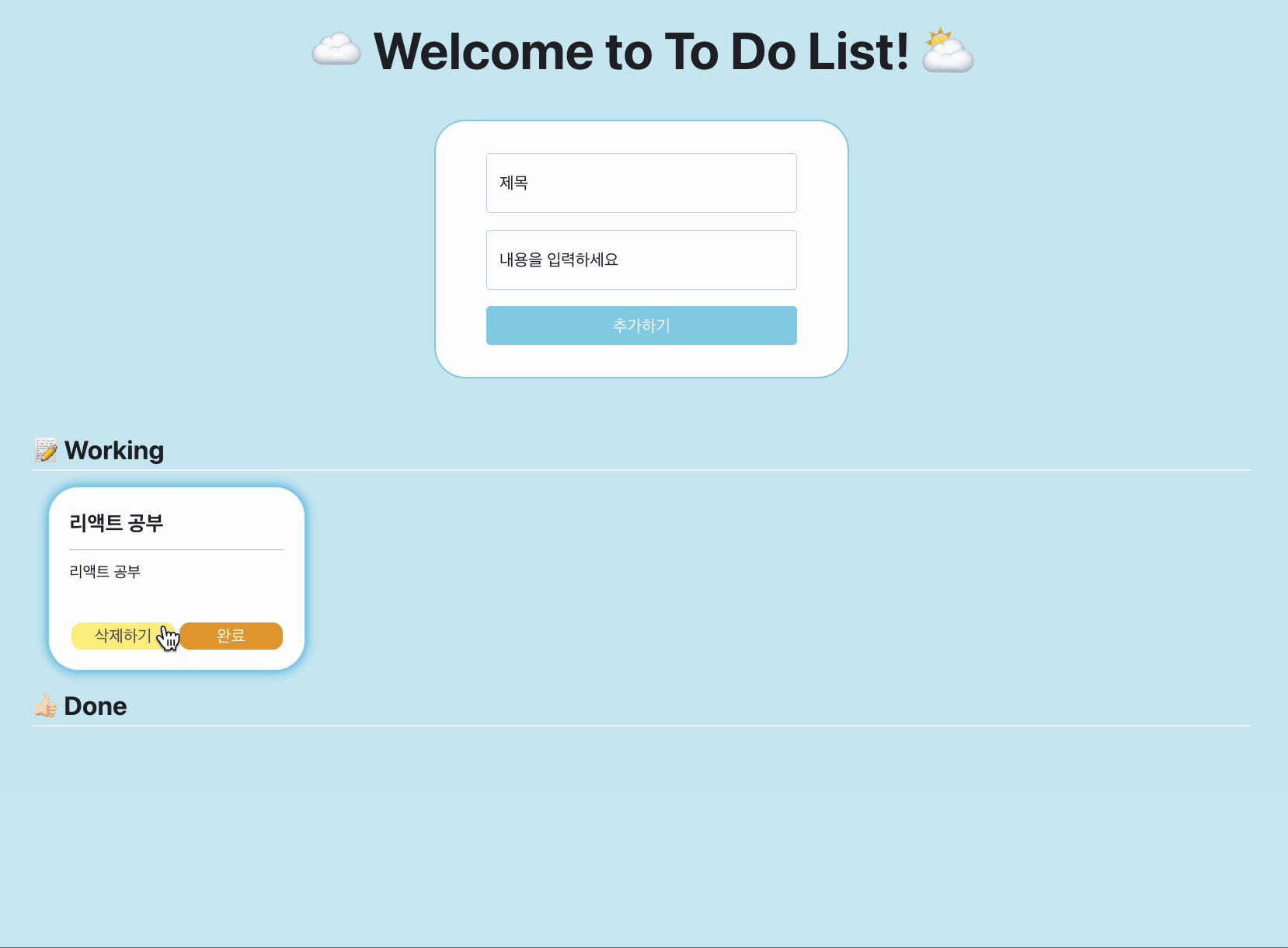
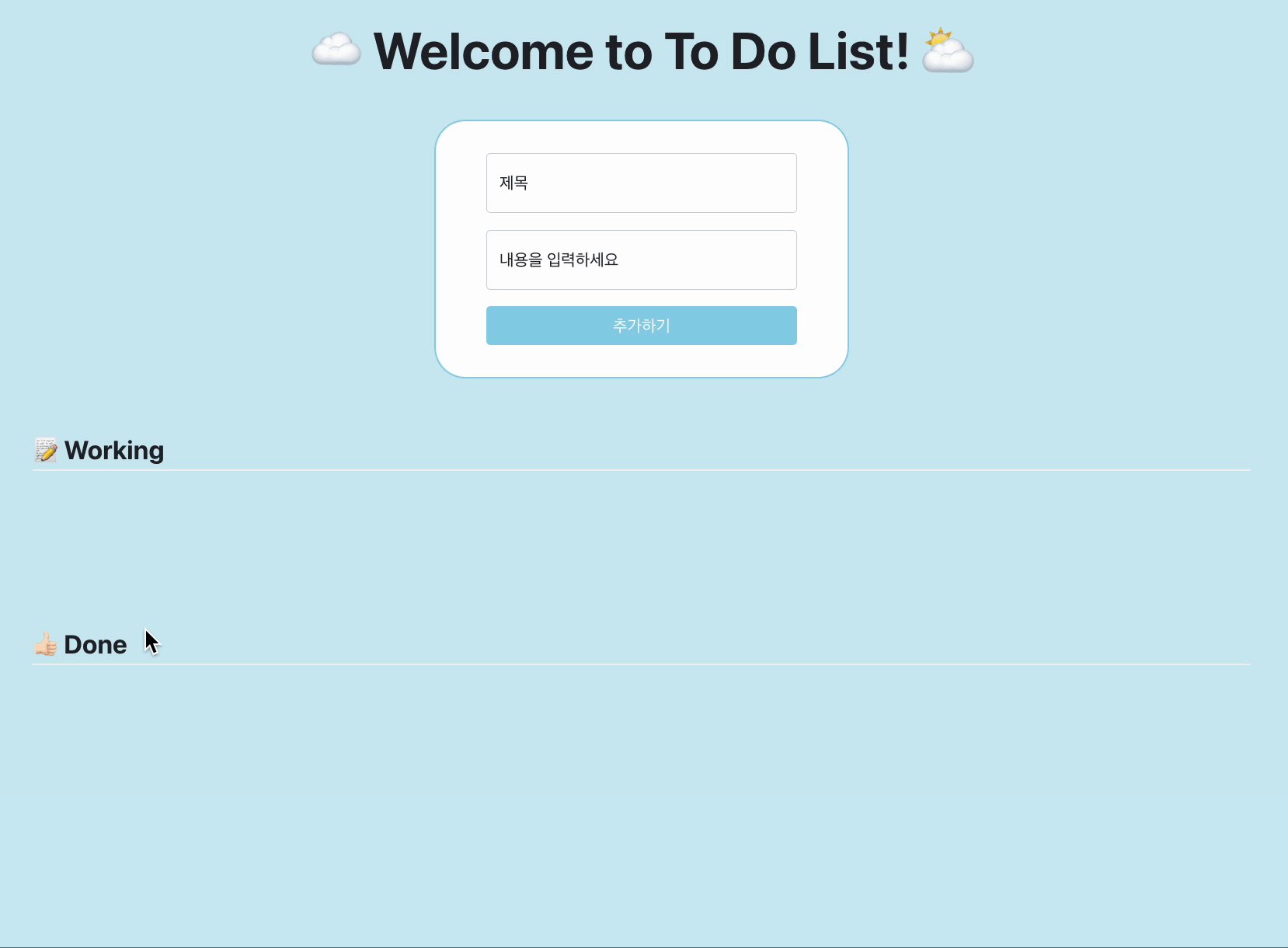
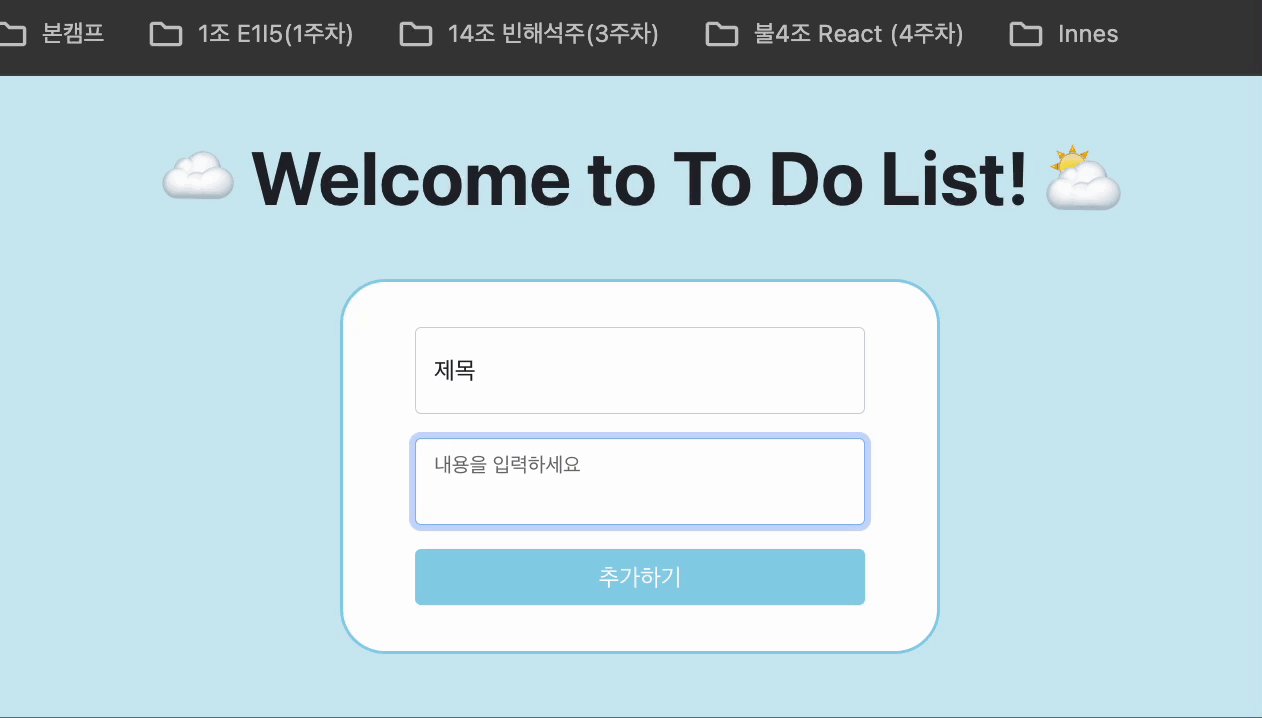
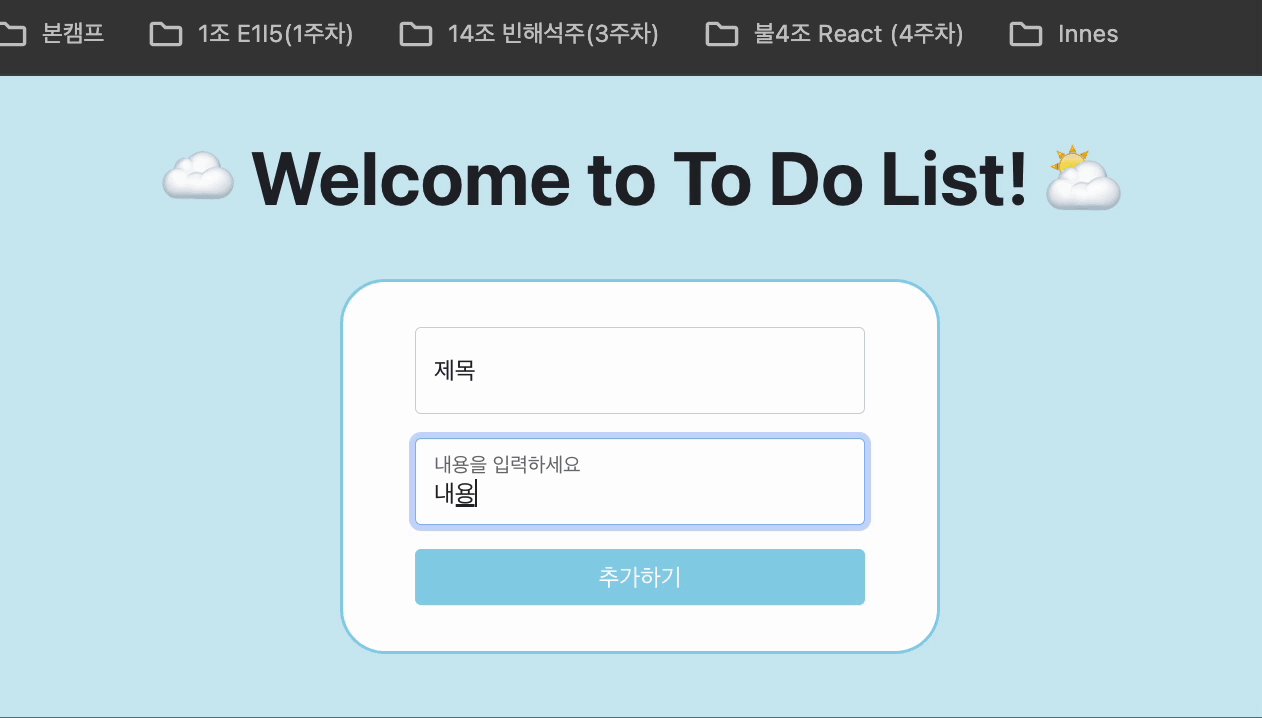
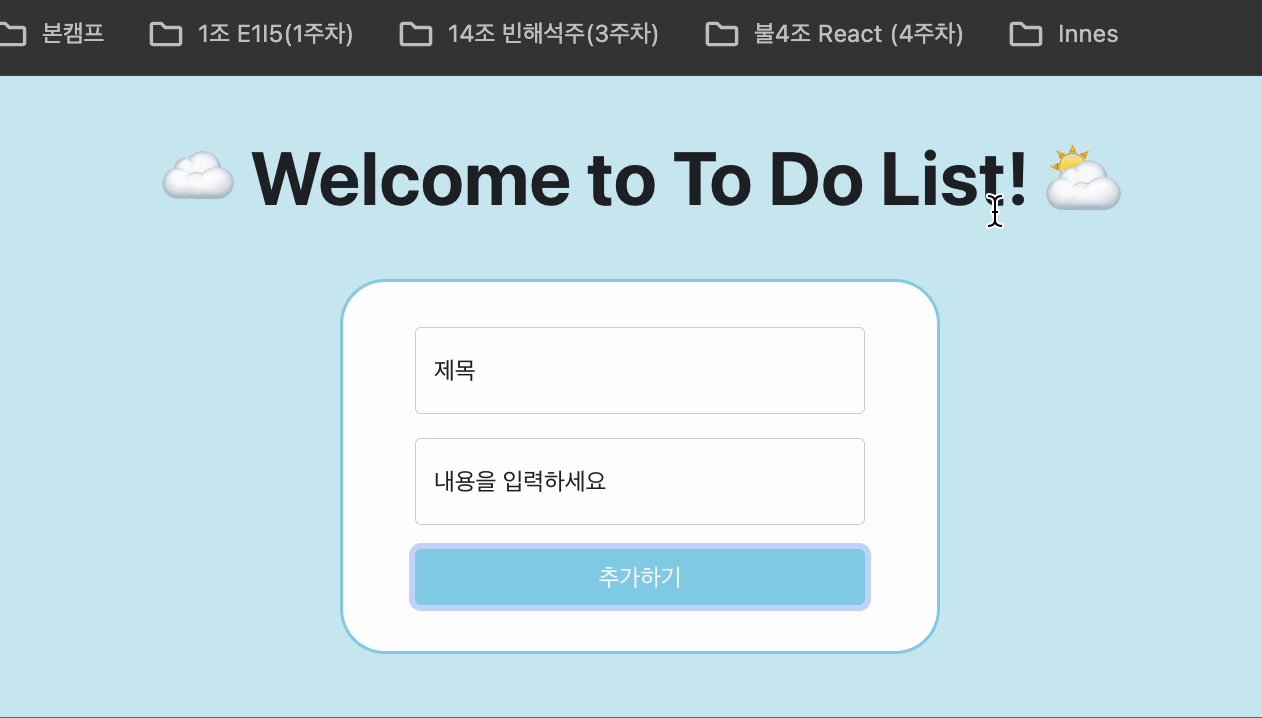
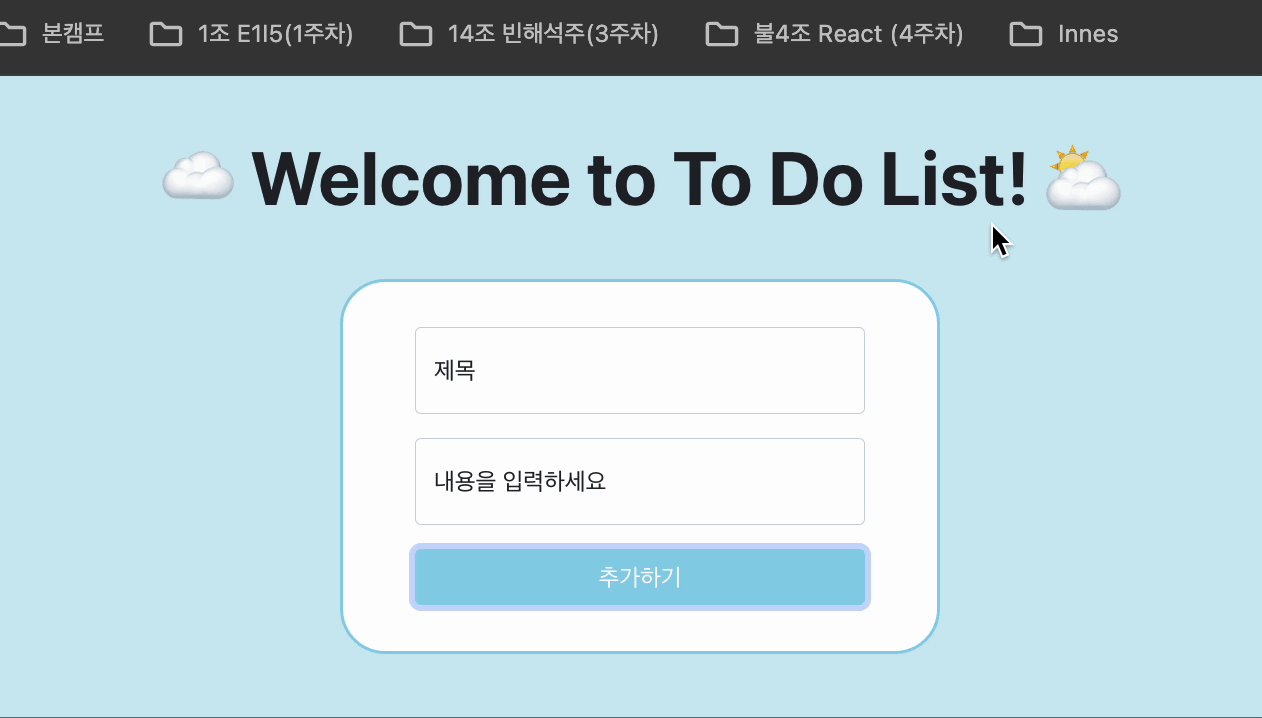
메인 페이지

-
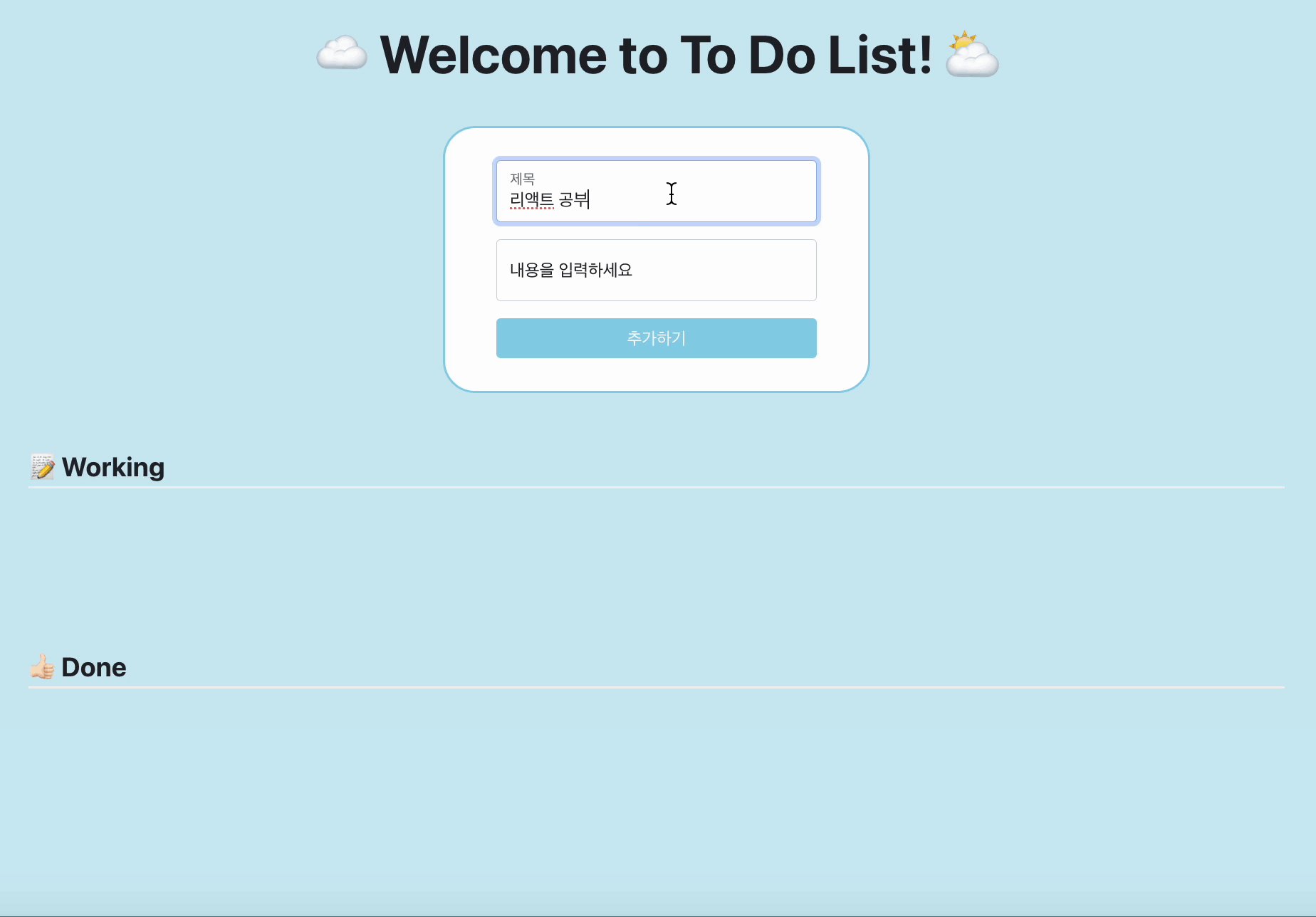
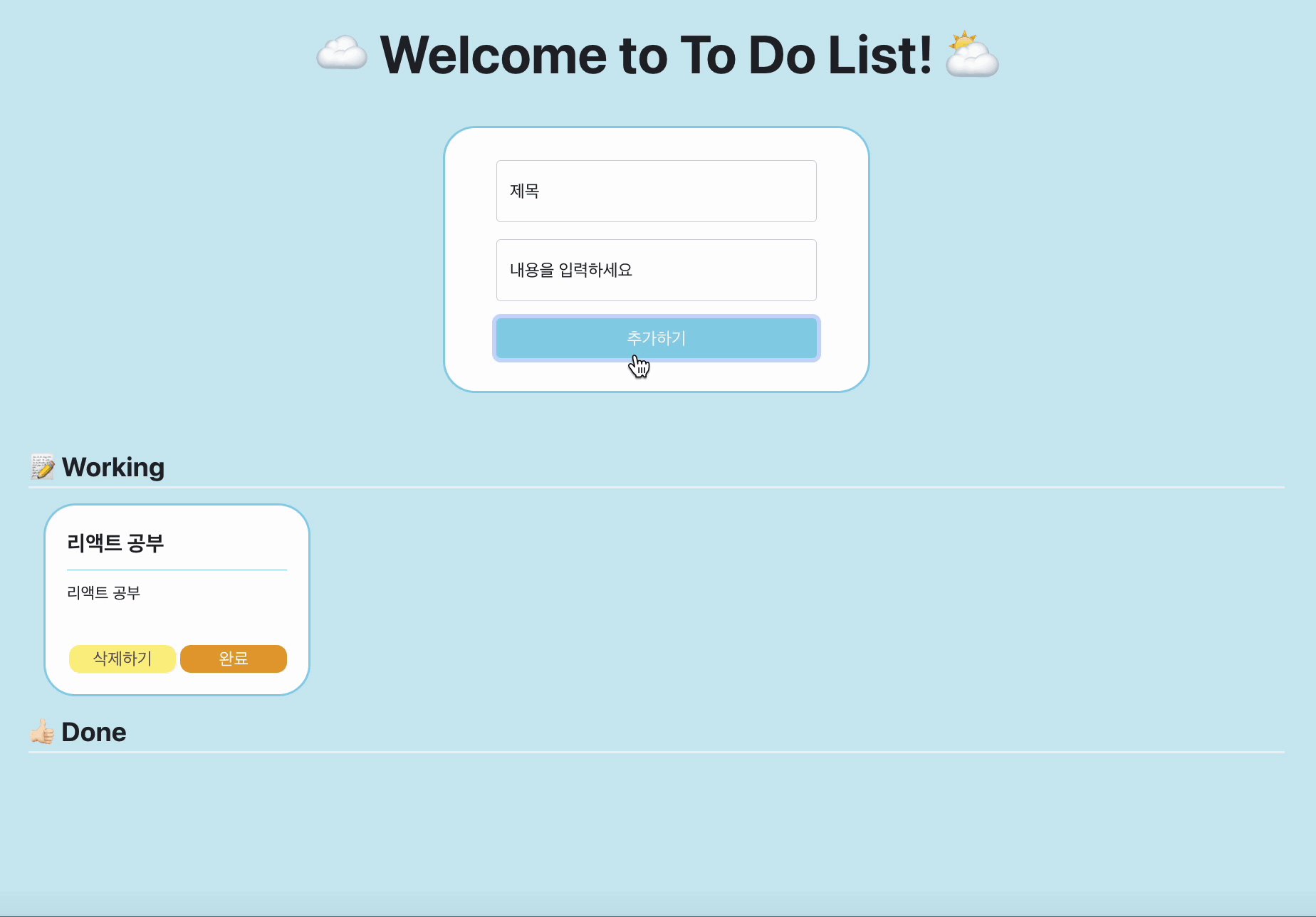
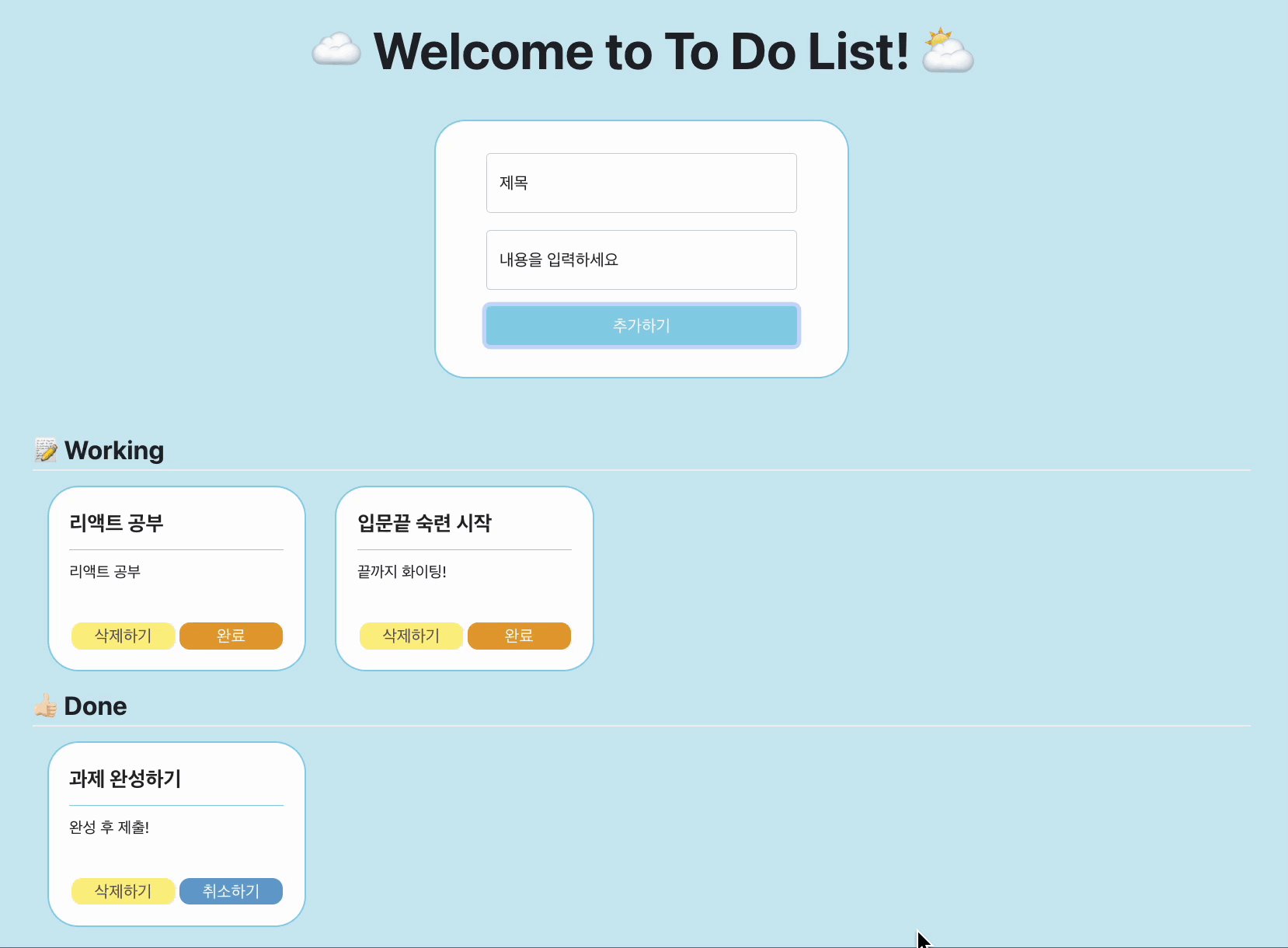
'Working' 에 리스트 추가

-
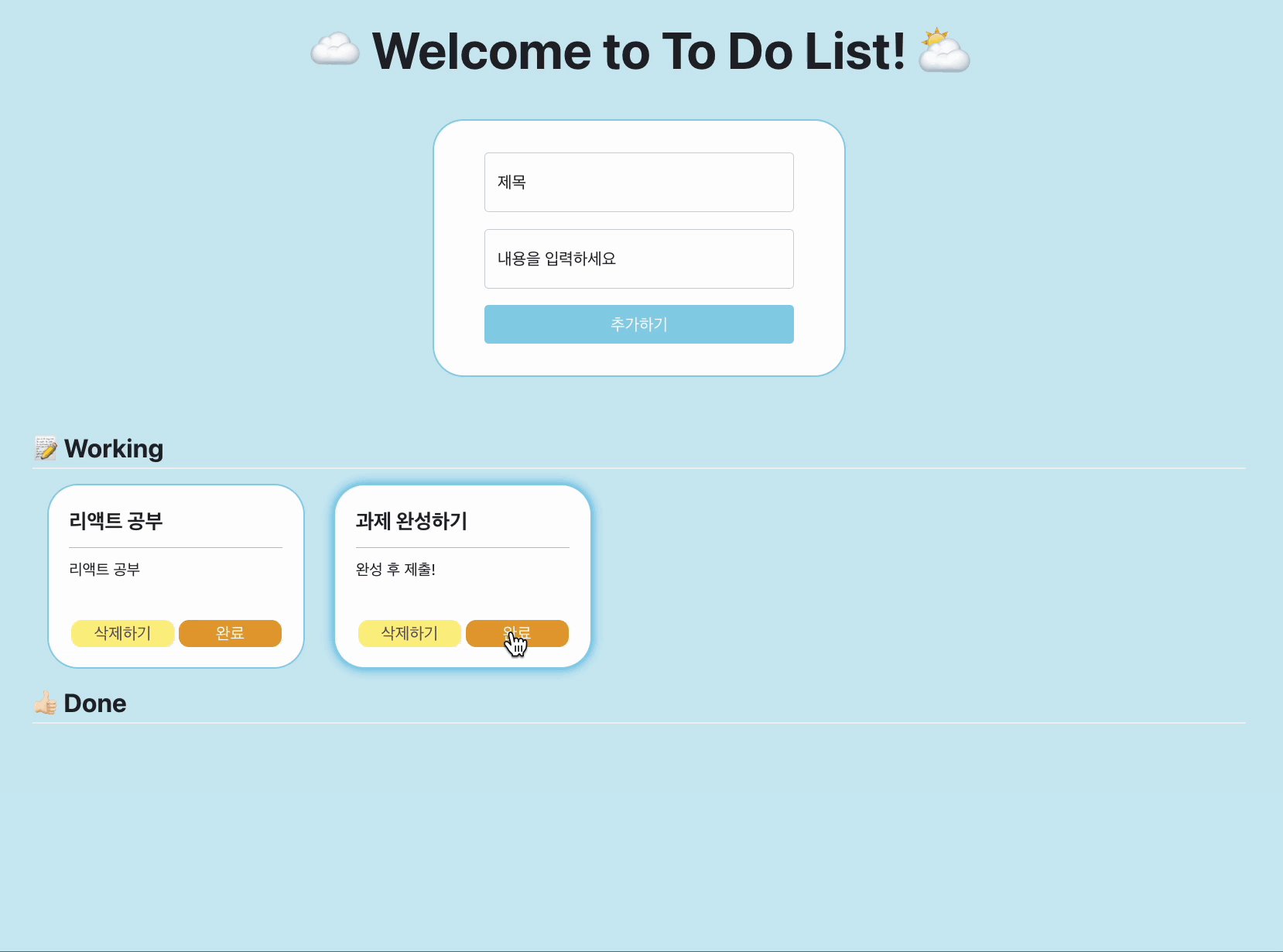
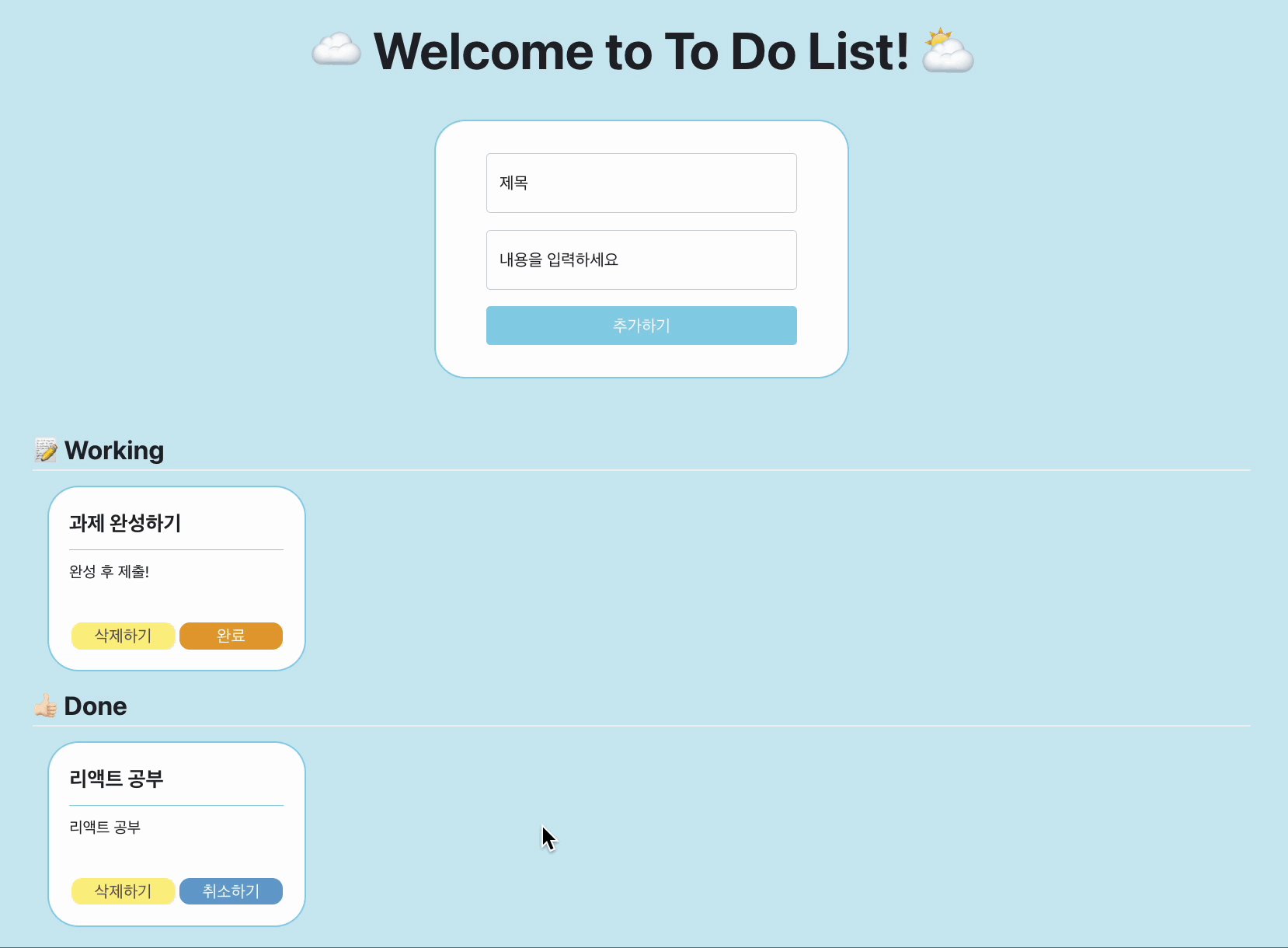
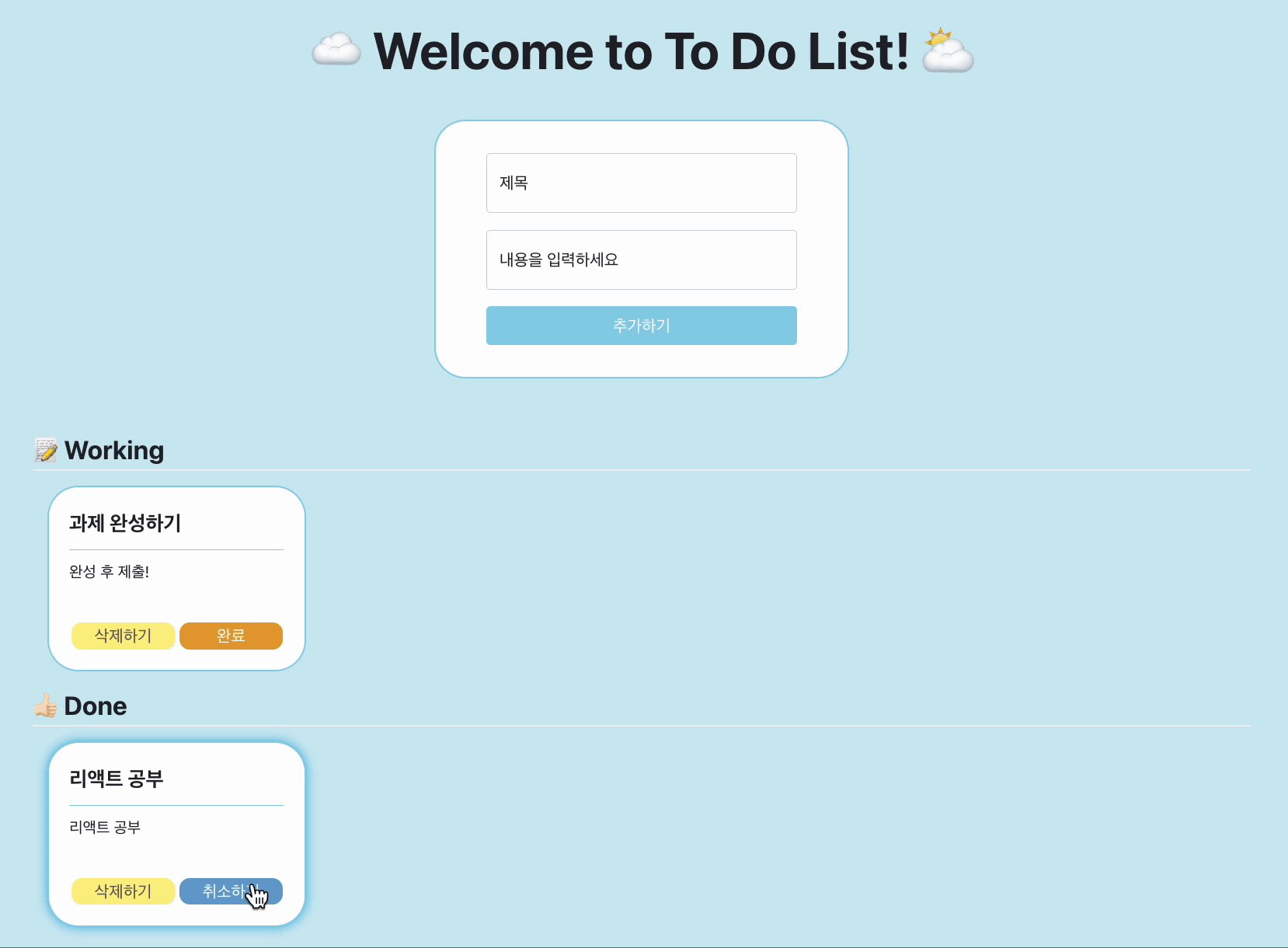
완료 항목 'Done'으로 이동

-
'Done'의 항목을 다시 'Working' 으로 복구

-
리스트 삭제하기

📌 주요 기능
필수 구현사항
-
'Working' 에 새로운 리스트 추가
- 제목, 내용 input은 다시 빈 값으로 초기화
-
리스트의 '완료' 버튼 클릭 시 Done 목록으로 이동
- Done 목록의 상태 버튼은 '취소하기'로 변경
-
항목 삭제하기
- '삭제하기' 버튼 클릭 시 리스트 삭제
-
공통 Layout 적용
- 최대 넓이는 1200px, 최소 넓이는 800px, 가운데 정렬
선택 구현사항
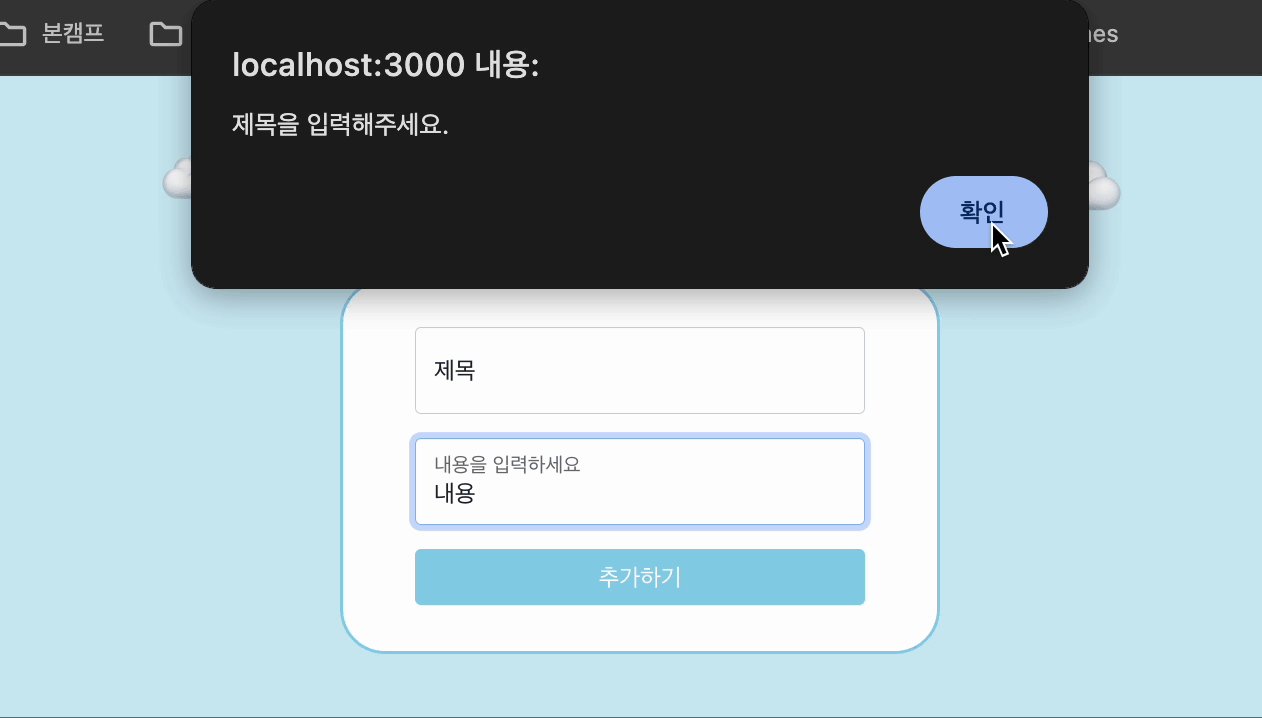
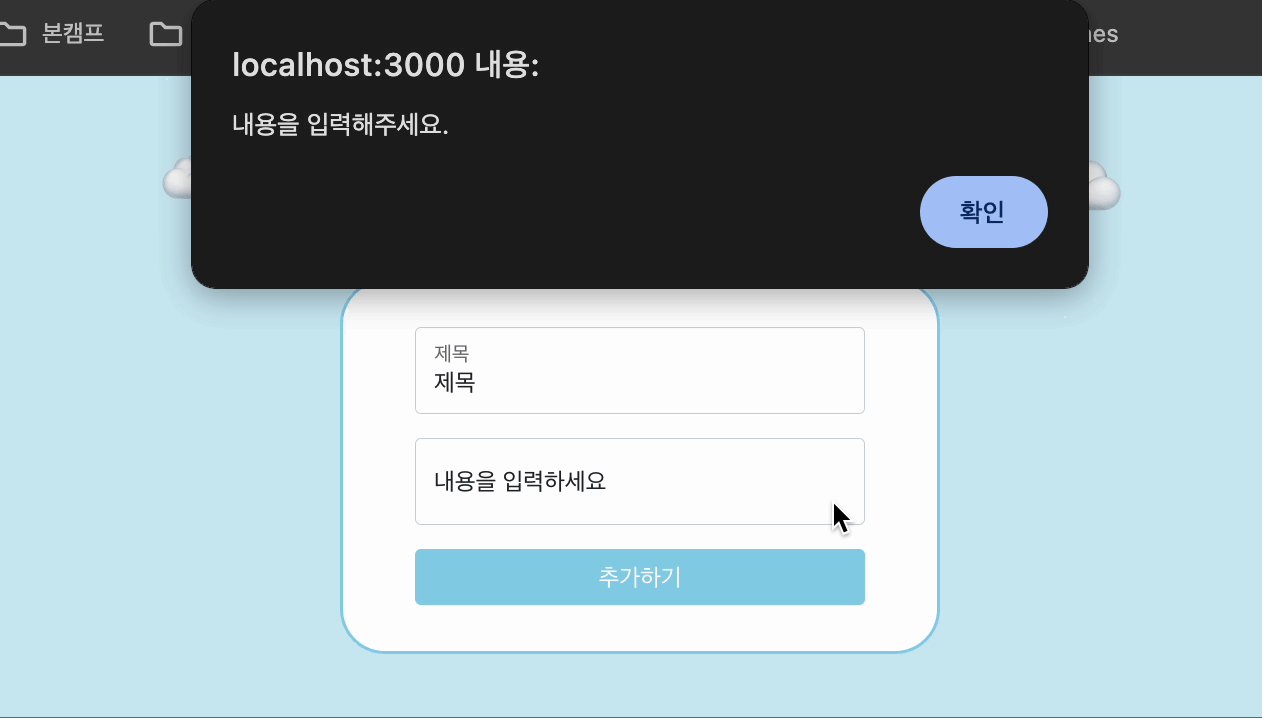
- 유효성 검사
-
제목, 내용 미입력시 alert 생성 후 input 초기화
-
제목 미입력시

-
-
내용 미입력시

- Enter키로 '추가하기' 버튼 대체
- 제목, 내용 입력 후 '추가하기' 버튼 대신 Enter키로 리스트 추가 가능
// js
const onCheckEnter = (e) => {
if (e.key === "Enter") {
addHandler();
}
};
// jsx (자식 컴포넌트 분리)
<input onKeyPress={props.onCheckEnter} ...생략 />- 컴포넌트 분리
- InputBox 컴포넌트 분리
function InputBox(props) {
return (
<div className="container-inputTitle">
<div className="inputTitle">
<div className="form-floating mb-3">
<input
value={props.title}
onChange={props.inputTitle}
type="email"
className="form-control"
id="floatingInput"
placeholder="inputTitle"
/>
<label htmlFor="floatingInput">제목</label>
</div>
<div className="form-floating mb-3">
<input
onKeyPress={props.onCheckEnter}
value={props.body}
onChange={props.inputBody}
type="email"
className="form-control"
id="floatingInput"
placeholder="inputBody"
/>
<label htmlFor="floatingInput">내용을 입력하세요</label>
</div>
<div className="addBtn">
<button
onClick={props.addHandler}
type="button"
className="btn text-white"
>
추가하기
</button>
</div>
</div>
</div>
);
}
function App(){
// ...생략
return
<InputBox
title={title}
inputTitle={inputTitle}
onCheckEnter={onCheckEnter}
body={body}
inputBody={inputBody}
addHandler={addHandler}
/>
// ...생략
}📝 KPT 회고
Keep (유지하고 싶은 좋았던 점)
-
필수 기능을 모두 구현한 후에도 다양한 추가 기능을 고심한 것
-
코드와 사이트를 더 나은 방향으로 발전시키기 위해 수정을 거듭한 것
-
해결되지 않는 부분은 팀원과 튜터님께 공유하여 빠르게 해결한 것
Problem (아쉬웠던 점)
-
추가하고 싶었던 기능들을 모두 구현하지는 못한 점
-
코드를 간결하게 작성하지 못한 점
-
마주했던 다양한 트러블 슈팅 과정들을 다수 기록하지 못한 점
Try (Problem 해결 방법, 앞으로의 다짐 등)
-
기한 내에 구현하지 못했던 선택 사항들을 리팩토링 해보기
-
트러블 슈팅을 블로그에 보다 상세하게 작성하기
🏹 트러블 슈팅
- 리스트를 working -> done으로 이동시키려는데 2개씩 이동되는 버그 발생
-
원인 : 중복되는 id값 생성
- 처음에는
id: box.length + 1로 했는데, 리스트를 삭제하면 length도 함께 변하므로 length에 단순히 1을 더하면 같은 id를 가진 리스트가 생성되기 쉬움
- 처음에는
-
해결 :
newId = box[box.length - 1].id + 1;- box.length -1 : box의 마지막 요소 index
- box[box.length -1] : box의 마지막 요소('id' key를 가진 객체)
- box[box.length - 1].id : box 마지막 요소(객체)의 id에 접근
- 마지막 객체의 다음에 새로운 객체를 추가하는거니까 마지막 id에 +1 하면 됨
- 기존 객체배열에 새로운 객체 요소를 추가하는 법?!
객체배열에 요소를 추가하는 방법을 몰라서 헤맸는데, '얕은 복사, 깊은 복사'를 이때를 위해 배웠던 것이다!
- Tip :
spread operator의 활용 - 방법
const obj = [{key1: value1}, {key2: value2}];
// 여기에 새로운 객체를 더해보자
const newArr = {key3: value3};
const newObj = [...obj, newArr];- filtering 한 값으로 map을 돌리고 싶은데 방법을 모름
메서드 체이닝활용- 메서드 체이닝 : 배열에 대해 연속적으로 여러 메소드를 호출하는 패턴
- ex)
배열.filter().map() - box state에서 false, true값으로 filtering 한 후 그 값으로 map을 돌려서 할일 목록 리스트를 붙임
- 아쉬운 점 : 기준을 'idDone === false', 'idDone === true'로 잡는 바람에 map을 양쪽에서 두번 돌리느라 코드가 길어졌는데, '!isDone'을 활용하면 map을 한번만 쓰고도 목록을 분리해서 호출할 수 있을 것 같다. 이 점을 아직 코드에 반영하지 못했다.
📝 개인과제 후기
-
코드는 직접 구현하면서 크게 성장한다는 말이 맞는 것 같다. 강의만 들을 때보다 직접 내가 원하는 기능을 구현하기 위해 고군분투하는 과정에서 급격하게 실력이 느는것 같다.
-
아는게 점점 더 많아질 수록 과제를 끝냈을때 아쉬움도 더 커지는 것 같다. '이런 기능 구현하고 싶었는데... 코드를 더 깔끔하게 만들고 싶었는데... 이 부분은 수정하고 싶었는데...' 이런 생각이 꼬리에 꼬리를 물어 아쉬움이 배가 된다. 다음 과업을 향해 또 달려야 하기에 코드를 리팩토링할 시간이 있을까 싶지만... 과제 제출 이후에도 내가 원했던 기능을 구현해보는 리팩토링 시간을 가져보면 좋을 것 같다.
-
계속 앞만 보고 달리느라 내가 얼만큼 발전했고 어디에 와있는지 돌아보지 못할 때가 있다. 과제도 기한 내에 끝내는 것만 집중했는데 막상 코드를 마무리하고 나니 내가 이걸 작성한게 맞나 신기하기도 하고, 캠프를 시작할 때에 비해서 내가 이만큼이나 성장했다고? 싶은 생각도 들었다.
-
과제하는 매 순간이 트러블 슈팅이라 제대로 오류 해결과정을 제대로 정리하지 못했는데, 해결하는 순간마다 간략하게라도 정리해놓는 습관을 들이는게 중요할 것 같다.
