
📘 오늘의 공부
- flex box 복습 : 드림코딩-flexbox
(참고 : flexbox froggy )- grid : 드림코딩-grid
(참고 : grid Garden )
1. flex box
1) container 꾸며주는 속성값
-
display: flex box 라고 지정해주는 시작!display: flex;- '넌 이제 flex box야!' 라고 지정해주기
-
flex-direction: 가로/세로 정렬(중심축 정하기)- 기본값은
row(가로정렬 - 열) row-reverse: 오른쪽에서부터 정렬 시작
(item 1이 가장 오른쪽)column: 세로 정렬(행)
(아래부터 시작 :column-reverse)
- 기본값은
-
flex-wrap: 줄바꿈 할지 말지(item 크기 변동에 영향)- 기본값 :
nowrap(줄바꿈 X, 아이템 넘치면 그냥 크기가 줄어듦) wrap: 아이템이 한줄을 넘어가면 크기변동 없이 그냥 줄바꿈을 함wrap-reverse: 맨 아래 오른쪽부터 1번 시작
- 기본값 :
-
flex-flow: flex-direction + flex-wrap- 정렬, 줄바꿈을 한번에 정리
- ex)
flex-flow: row nowrap;
-
justify-content: ⭐️중심축에서⭐️ 아이템들을 어떻게 배치할건지<처음, 끝, 가운데 정렬>
- 기본값 :
start(처음부터 시작) flex-end: 마지막부터 시작
(마지막 item10부터 시작됨 -> row-reverse는 item 1부터 시작)
ex. justify-content: flex-end;
-> 맨 오른쪽부터 item10으로 시작
flex-direction: row-reverse;
-> 맨 오른쪽부터 item1로 시작center: item들이 가운데에 위치함
<여백 주기>
space-around: item들 사이에 여백 주기
(양쪽 맨끝은 조금 작은 여백이 됨 like 모두 같은 값의 margin)space-evenly: item 사이 간격을 모두 같게space-between: 양쪽 정렬
(양 끝에 item을 딱맞게 배치시키고, 가운데 item들에 여백 주기)
- 기본값 :
-
align-items: ⭐️반대축에서⭐️의 정렬center: 수직축에서 가운데 정렬됨baseline: 아이템 크기가 각기 다르더라도, 안의 text가 모두 같은 줄에서 보일 수 있도록 해줌

-
align-content: 반대축에서 item을 어떻게 배치할건지- justify-content 에 쓰일 수 있는 속성들 대부분 쓰일 수 있음
- ex)
space-between: 수직으로 양쪽 정렬(맨위, 맨 아래에 item 붙어있고 나머지는 가운데 배치)
💡 참고 사이트
- css-tricks (flex box의 속성들 확인 가능)
https://css-tricks.com/snippets/css/a-guide-to-flexbox/
2) item 꾸며주는 속성값
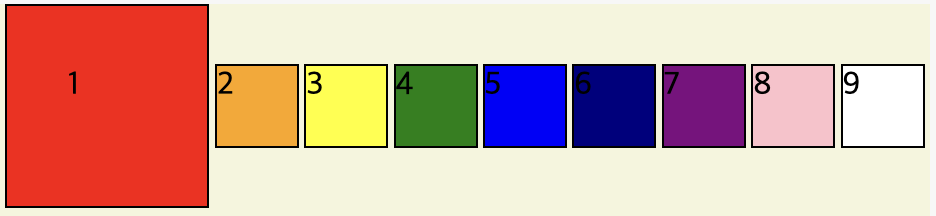
order: 각 item의 순서 정해주기(잘 사용되지 않음)flex-grow:container의 크기가 커질때 item 크기에 변동- 기본값은 0
- flex-grow를 지정한 item은 한 줄을 다 채우기 위해 크기가 변함
flex-shrink: container의 크기가 작아질때 item 크기에 변동- 기본값은 0
- 지정한 숫자만큼 더 작아짐
flex-basis: item이 공간을 얼만큼 차지해야할지 세부적으로 명시- 기본값은 auto
- 커질때와 작아질때 동시에 크기의 비율을 정해놓을 수 있음
ex) item1 60%, item2 30%, item3 10% 지정
align-self: item 하나만 정렬을 다르게 하고싶을때 사용
2. Grid
- grid의 요소 2가지 : grid, grid cell
1) grid에 지정할 수 있는 속성
- 기본 : display: grid;
- grid-template-columns
- grid-template-rows
- grid-template-areas
2) grid cell
📝 오늘의 느낀점
- 스파르타 학원에서 맥북 대여해서 사용한지 이틀차인데, 아직 단축키도 낯설고 익숙해지는데 시간이 좀 걸릴것 같다. 윈도우에서 쓰던 VSC 단축키가 맥북에서는 옵션키, 커맨드키 등으로 바뀌니 헷갈리는게 이만저만이 아니다.ㅠㅜ
- 💡 참고: MAC 사용자를 위한 VSC 단축키 모음집
https://iworldt.tistory.com/37
