
📘 오늘의 공부
1. CSS Grid
- CSS Grid의 구성 : grid, grid cell
1) grid에 사용되는 속성
- display: grid;
- grid-template-columns
- repeat 함수 사용가능
ex) grid-template-columns: 20% 20% 20% 20% 20%;
= grid-template-columns: repeat(5, 20%);
- repeat 함수 사용가능
- grid-template-rows
- grid-template-areas
- grid-gap
- grid-column-gap
- grid-row-gap
- grid-template
- grid-template-rows와 grid-template-columns를 조합한 단축 속성
- ex) grid-template: 50% 50% / 200px;
-> 각각 50% 인 두개의 행(row)과 200px 너비의 한개의 열(column)의 그리드를 생성
- grid에서 사용되는 단위 fr(fractional) - '배수, 비율' 정도의 느낌
- ex) 두개의 element들을 1fr과 3fr로 설정시,
첫번째 element는 1/4 크기, 두번째 element는 3/4 크기 차지 - ex) grid-template-columns: 1fr 5fr;
- ex) 두개의 element들을 1fr과 3fr로 설정시,
2) grid cell에 사용되는 속성
- grid-column-start
- grid-column: 1 / span2; (1줄부터 2열 확장!)
- grid-column: 2 / 4; (2줄부터 4줄까지 영역할당)
(숫자는 줄 기준, span은 칸 기준)
- grid-column-end
- grid-row-start
- grid-row-end
-> 맨 처음 시작줄부터 1, 마지막줄부터 하려면 -1 - gird-area
- grid-row-start, grid-column-start, grid-row-end, grid-column-end순으로 입력
- ex) grid-area: 1 / 1 / 3 / 6;
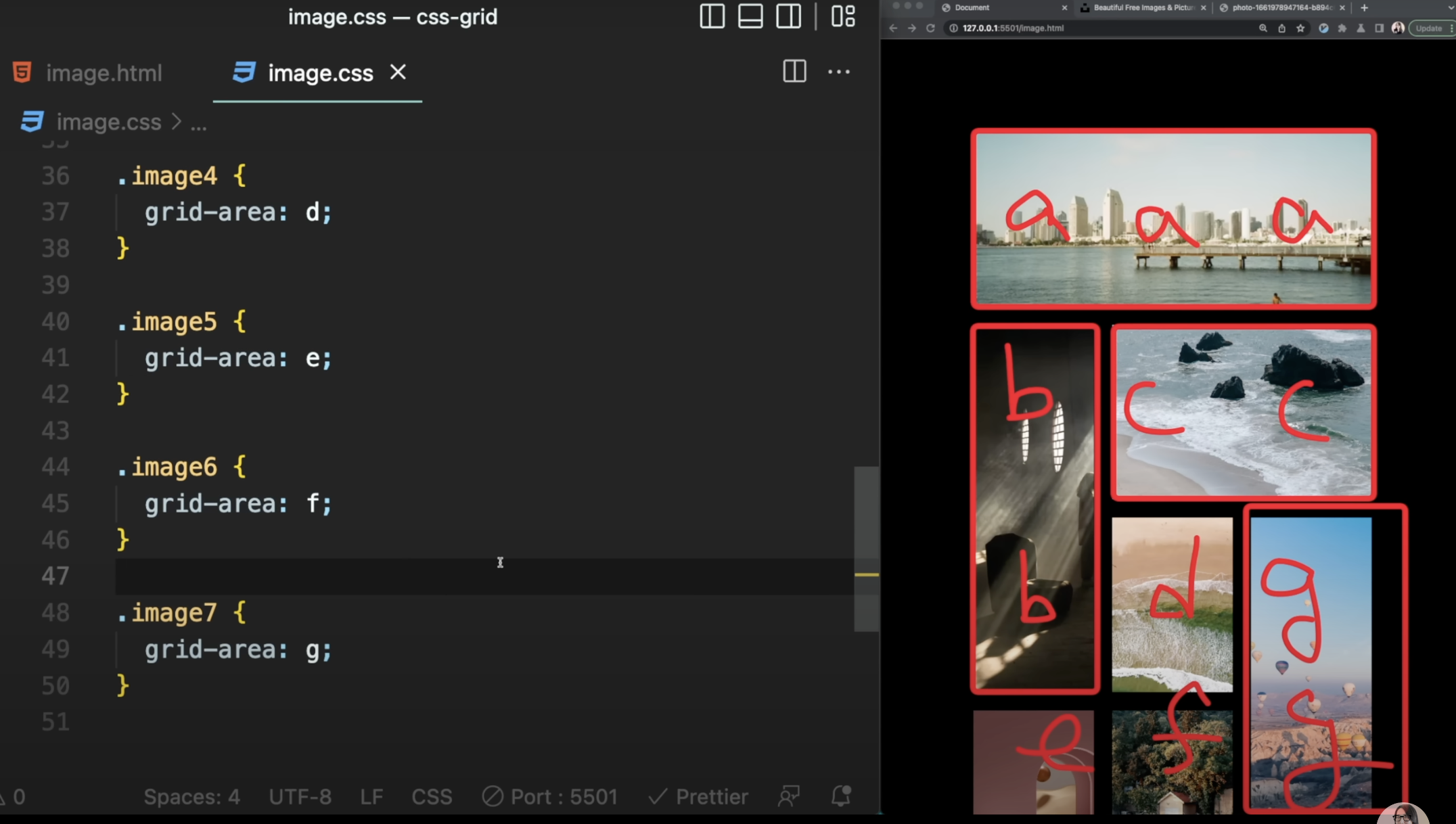
- area 직접 지정 예시

- container class에 작성(예시)
.container { grid-template-areas: 'a a a' 'b c c' 'b d g' 'e f g' } - image class에 작성(예시)
(출처 : 드림코딩 - grid).image1 { grid-area: a; } .image2 { grid-area: b; } - order : 양수, 음수로 item 순서를 지정할 수 있음(기본값 : 0)
- 음수 : 뒤에 있는 값을 맨처음으로 데려온다고 생각하기
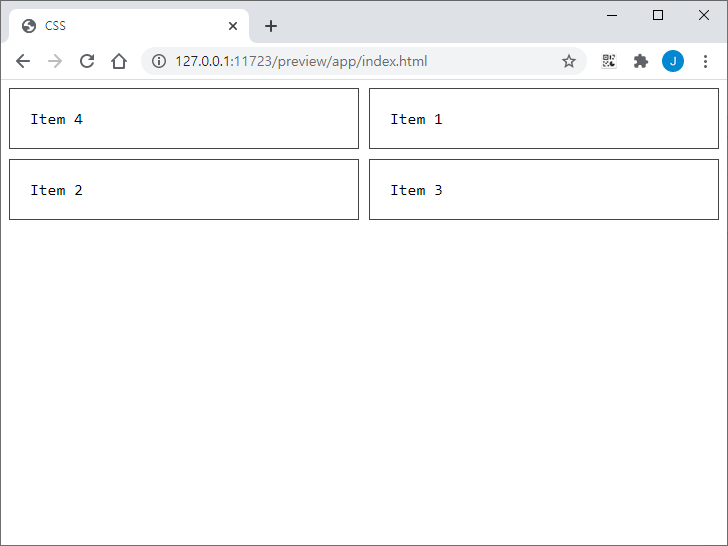
ex)<!doctype html> <html lang="ko"> <head> <meta charset="utf-8"> <title>CSS</title> <style> body { box-sizing: border-box; font-family: Consolas, monospace; } .jb-container { display: grid; grid-template-columns: 1fr 1fr; grid-gap: 10px; } .jb-item { padding: 20px; border: 1px solid #444444; } .jb-item:nth-child(4) { order: -1; } </style> </head> <body> <div class="jb-container"> <div class="jb-item">Item 1</div> <div class="jb-item">Item 2</div> <div class="jb-item">Item 3</div> <div class="jb-item">Item 4</div> </div> </body> </html>
(출처 : CODING FACTORY)
- 음수 : 뒤에 있는 값을 맨처음으로 데려온다고 생각하기
❓ 왜?? flexbox와 grid의 가로/세로는 반대인가
flex box에서는 가로가 row, 세로가 column 이었는데
왜 grid에서는 가로가 column이고 세로가 row 인 것인가?!
- 무한 구글링 결과... 이유는 찾지 못했다.....
'왜?'는 없었다 그냥 암기인 것이다...^^
그냥 둘은 반대다......?
컴퓨터한테 그냥이 어딨지 이유가 있을것 같은데 찾지 못했다ㅠ
