
💡 CSS 내용이 너무 많아져서 파일을 따로 분리할 필요성을 느낌
< CSS파일을 만든 후 HTML에 첨부하는 방법>
1. html파일 내<head>태그 안에 아래 내용 넣어주기<link href="css파일경로" rel="stylesheet">
- 참고) 맥에서 파일경로 복사하는 방법
- 복사 : Command + Option + C
- 붙여넣기 : Command + V
- html 내
<style>태그 안에 있는 내용을 .css파일로 옮김
(<style></style>은 html에 그대로 둠)
13) 지도 이미지
❓ 해결 못한 점
특정 이미지만 가로 500px 넘게 만들고 싶은데 그건 아직 모르겠다.ㅠㅠ 전체 다 어쩔 수 없이 강제로 500px가 되어버리는...
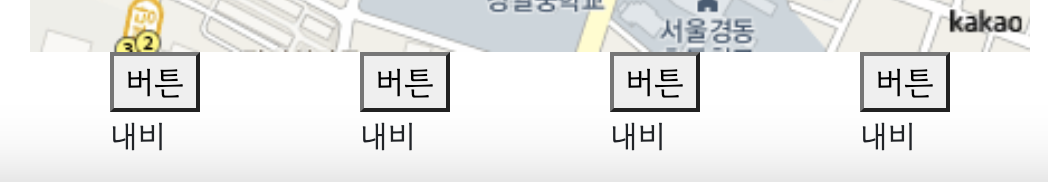
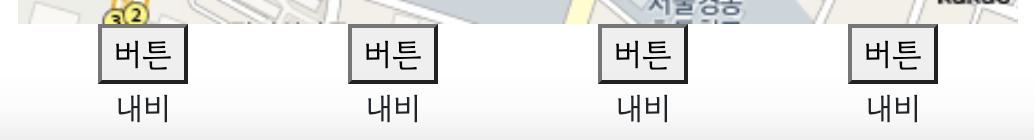
14) 지도 버튼
-
늘고 있는게 느껴진다. flexbox를 열심히 공부하고 나니 버튼 4개를 전보다 훨씬 금방, 편하게 스무스하게 정렬할 수 있었다.
-
display: flex; 로 flexbox 지정 후 아이템은 space-around로 정렬!
-
오류 : 시험삼아 작성한 아래 '버튼'과 '내비'중 '내비'를 가운데 정렬하고 싶었는데,
<p>태그 텍스트를 가운데 정렬을 어떻게 하더라....?!

-
시도
- align-items: center;, align-content-center;, justify-content: center;
- 가장 상위의 div에 class를 새로 넣어보기
-
해결 : 구글링 내용 - 'p태그 stylte 텍스트 정렬' -> text-align: center;

❓ 해결 못한 부분
- 버튼에 카카오내비, T맵 등 이미지로 넣고싶었는데 설정한 bootstrap 버튼색이 이미지를 가려서 해당 부분 아직 해결하지 못하여 일단 아이콘으로 대체함
15) 대중교통 및 기타 안내
- 여러번 반복되는 구성에 매번 class를 적기엔 비효율적이고, 매번 각 줄마다 div를 주는 것도 번거로운 일인 것 같아 '개발자 도구'를 활용하여 원본에 작성된 코드를 컨닝해보니
<dl>,<dt>,<dd>라는 새로운 태그가 사용된 걸 볼 수 있었다.
<dl>: 용어(term)와 그에 대한 설명(description)을 리스트 형식으로 정의할 때 사용
<dt>: 용어(term)나 이름(name)을 나타냄
<dd>: 요소와 해당 용어에 대한 설명
- ex)
(참고 : https://tcpschool.com/html-tags/dl)<dl> <dt>호박</dt> <dd>- 박과의 한해살이 덩굴성 채소</dd> <dt>상추</dt> <dd>- 국화과의 한해살이 또는 두해살이풀</dd> </dl>
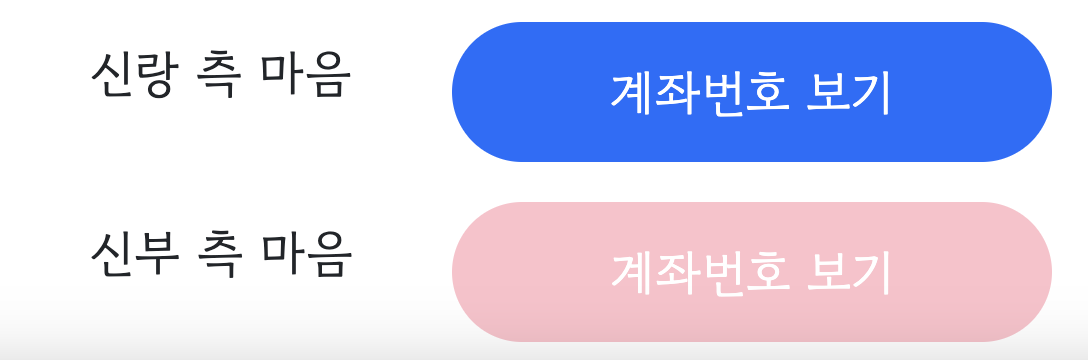
16) 신랑 신부에게 마음 전하기
- div 안에 문구 + 버튼, 문구 + 버튼 구성의 2줄을 flexbox로 정렬하는 방법을 도저히 모르겠어서 한줄만 먼저 flexbox 이용하여 완성한 후에 class이름 다르게 해서 두번째줄도 똑같은 내용으로 붙여넣었다.
❓ 해당 부분을 flexbox로 정렬하는 법을 해결하지 못함

17) 참석여부 전달
- 간단하게 성공!
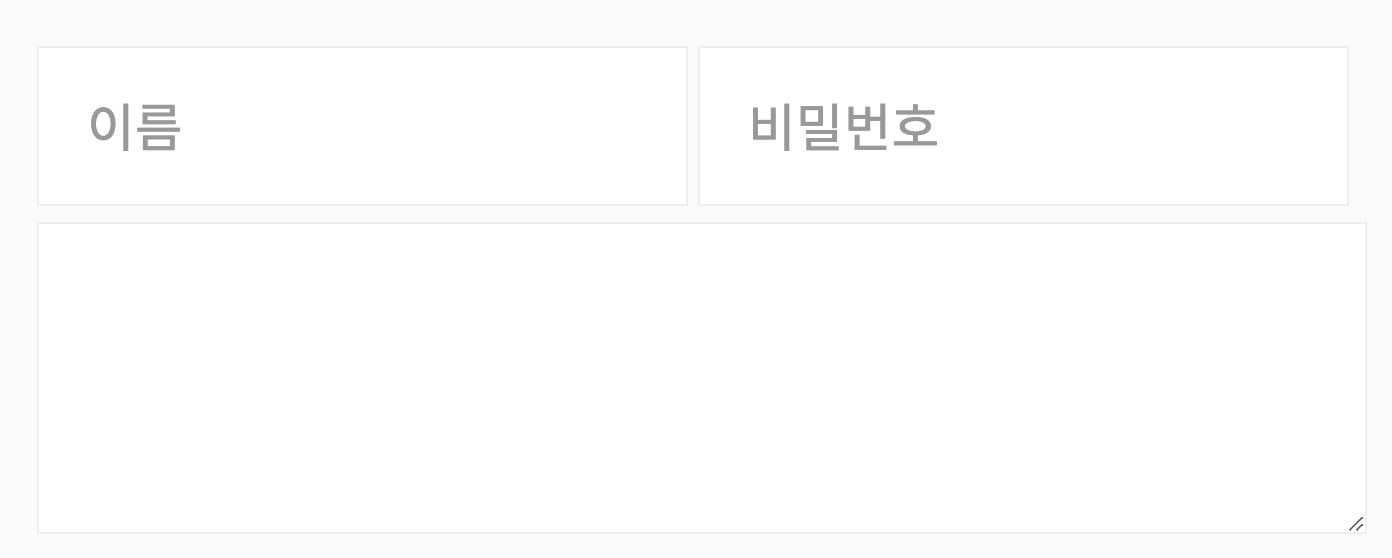
18) 메시지 박스

-
위 박스를 grid box로 만들기 도전해보자!
-
시도
-
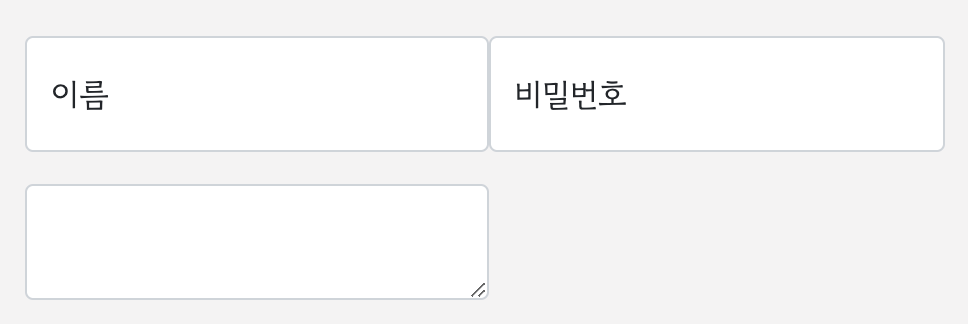
1차시도 : 실패
.msginbox { display: grid; } .a { grid-area: 1/1/2/2; } .b { grid-area: 1/2/2/3; } .c { grid-area: 2/1/3/3; }
-
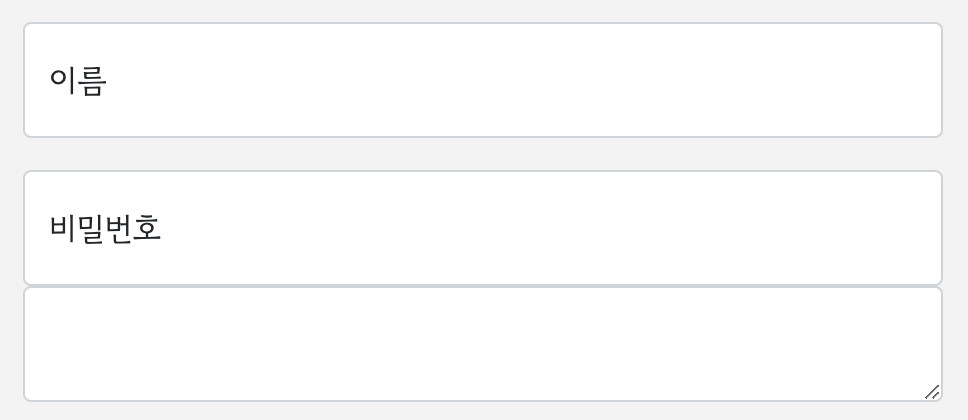
2차시도 : 실패
.msginbox { display: grid; margin-bottom: 50px; grid-template-areas: 'a b' 'c c' } .a { grid-area: a; } .b { grid-area: b; } .c { grid-area: c; }
-
3차시도 : 영역은 알맞게 잘 커졌는데 왜 내용박스는 함께 커지지 않는거지?
.msginbox { margin-bottom: 70px; display: grid; grid-template-columns: repeat(2, 1fr); grid-template-rows: repeat(3, 50%); grid-area: 'a b' 'c c' 'c c' } .a { grid-area: a; } .b { grid-area: b; } .c { grid-area: c; }
-
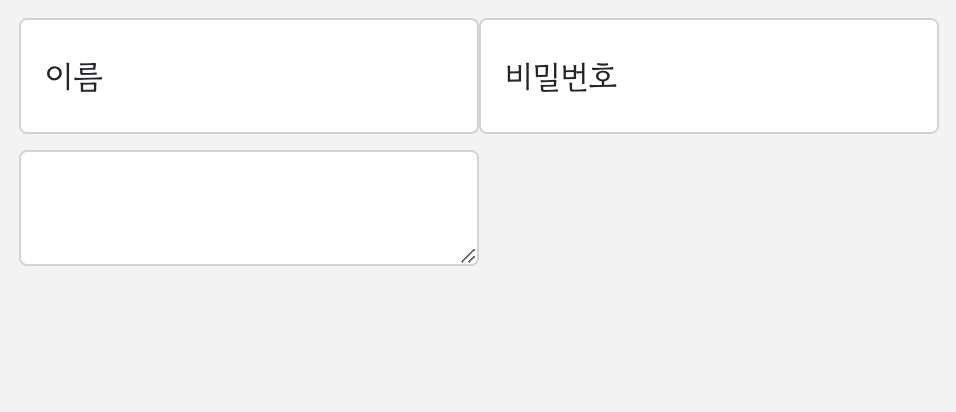
4차시도
.msginbox { margin-bottom: 50px; display: grid; grid-template-columns: repeat(2, 1fr); grid-template-rows: repeat(3, 50%); } .a { grid-row: 1 / span 1; grid-column: 1 / span 1; } .b { grid-row: 1 / span 1; grid-column: 2 / span 1; } .c { grid-row: 2 / span 3; grid-column: 1 / span 3; }
grid 내용 참고 : https://velog.io/@forest0501/CSS-Grid-Grid-Template-Areas%EC%99%80-Grid-Row-Grid-Column
-
19) 공유하기
- div 2개짜리로 만듦(display flex)
20) copyright
- 드디어 마무리다...!
근데 사실 css와 bootstrap 범벅으로 흉내만 내놓은거라 마무리했다는 기분이 안든다. 이제 버튼 클릭하면 창 띄우는거나, 서버에 댓글내용 저장하기 등 구현하고싶은 기능이 아직 여럿 남아있어서 끝났다는 생각이 안든다. - 그럼에도 여기까지 흉내라도 낸 것에 나 자신을 칭찬해주자..!!
html, css, bootstrap 등 프론트엔드 기초 입문지식들을 배운지 이제 한달정도 됐는데 이정도 모양을 만들었다는 사실에 칭찬해줄만도 하다!
처음부터 너무 욕심내서 흥미를 잃지 말자. - 그래도 지금까지 작성한 것 중에도 아직 해결 못한 문제들도 많이 남아있어서 영...ㅠㅠ 공부하면서 점점 발전하는게 느껴지긴 하지만, 아직 갈길이 구만리라는게 느껴지면서 아득해지기도 한다.
❓ 근데 배포할때 왜 css 적용이 안되지..ㅠㅠ
- css파일 따로 분리했더니
html파일, css폴더(.css파일 1개 들어있는) 이렇게 두개 업로드했는데 css가 반영이 안된다ㅠㅠ
시도하고 시도했는데 결국 실패.....ㅜㅡㅜ
💡 github 배포 문제 해결!!- css파일 첨부 경로를 repository 이름으로 하면 되는거였음!!
- 변경 전) 내 컴퓨터 상의 경로를 그대로 올림
<link href="/Users/innes/Desktop/Innes/사전캠프/WeddingInvitation/css/index.css" rel="stylesheet" type="text/css">- 변경 후) /repository명/폴더명/파일이름.css
<link href="/ToyProjects/css/index.css" rel="stylesheet" type="text/css">- 참고 : https://poison-dog-do-everything.tistory.com/5
⭐️ 주의할 점 : 파일명, 폴더명에 _(언더바) 들어있으면 안됨, 공백도 안됨
