
1. 토이프로젝트 수정(모바일 청첩장)
1) 메시지 박스 해결하지 못했던 문제 수정완료!
-
해결
- 부트스트랩으로 가져온 floating box 안에 기존에 있던 클래스들이 너무 많아서 class 중복 문제 해결
-기존)<div class="form-floating" class="b">-변경) ``` <div class="form-floating b"> ``` -결과)  - 안에 있는 박스 '메시지를 남겨주세요'의 명칭이 textarea였고, 그 높이를 auto로 설정하니 높이가 얼추 맞음 코드) ``` <textarea style="height: auto;" class="form-control" placeholder="" id="floatingTextarea"></textarea> ``` 
2) Git hub 배포에서 css 적용 안되는 문제 수정 완료!
- css파일 첨부 경로를 repository 이름으로 하면 되는거였음!!
- 변경 전) 내 컴퓨터 상의 경로를 그대로 올림
<link href="/Users/innes/Desktop/Innes/사전캠프/WeddingInvitation/css/index.css" rel="stylesheet" type="text/css"> - 변경 후) /repository명/폴더명/파일이름.css
<link href="/ToyProjects/css/index.css" rel="stylesheet" type="text/css"> - 참고: https://poison-dog-do-everything.tistory.com/5
⭐️ 주의할 점 : 파일명, 폴더명에 _(언더바) 들어있으면 안됨, 공백도 안됨
💡 이제 보여지는 모양새는 얼추 갖추어 놓았으니,
실제로 사용하는 것처럼 움직임을 줘볼까?!
(아직 js를 많이 배우지 않은 상태라서 할 수 있는게 얼마 없음ㅠㅠ)
1. 필요한 기능 파악하기
- 전화하기, 메시지 버튼 클릭 : '미리보기 페이지에서는 기능이 제한됩니다.' alert 띄우기
- 계좌번호 보기 : 계좌번호 적혀있는 화면 띄우기
- 참석의사 전달하기 : 신부측/신랑측, 이름 및 정보 적는 칸, 식사 가능 여부 등의 화면 띄우기
- 축하 메시지 남기기 : 메시지 등록하면 아래에 댓글처럼 등록됨, 삭제버튼 누르면 비밀번호 입력칸 뜸
- 카톡, 인스타 공유하기 버튼
2. js파일 분리하여 첨부하기
- JQuery import 태그보다 아래에 작성할 것
- html에 작성 방법
<script src="파일경로"></script>- 새파일에 이름은 .js 로 하면 끝!
3. js코드 작성하기
1) '미리보기 페이지에서는 기능이 제한됩니다.' alert
function block() {
alert('미리보기 페이지에서는 기능이 제한됩니다.');
}2) '네이버지도' 혹은 '카카오맵'을 클릭해주세요.
- t맵, 카카오내비는 웹 버전이 없어서 만들게 된 onclick
function mapError() {
alert('\'네이버지도\' 혹은 \'카카오맵\'을 클릭해주세요.')
}3) 네이버지도, 카카오맵 하이퍼링크 걸기
- 하이퍼링크 거는 방법
- function 안에
location.href = ""작성!
- function 안에
function openNavermap() {
location.href = "https://map.naver.com/p/entry/place/202675456?c=15.00,0,0,0,dh"
}
function openKakaomap() {
location.href = "https://map.kakao.com/"
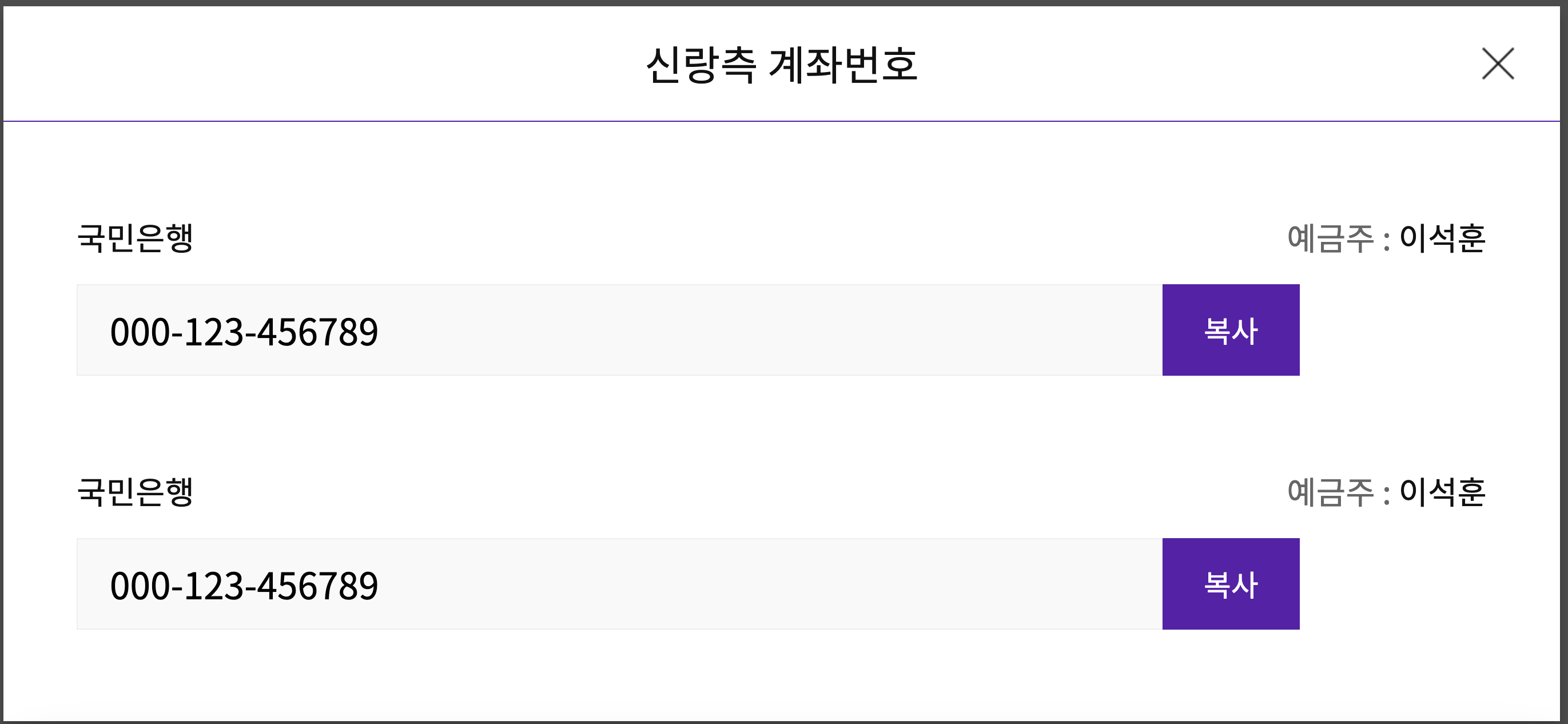
}4) 계좌번호 창 띄우기 (실패)

위와 비슷하게라도 만들고 싶었으나,
필요한 기능을 아직 구현할 줄 몰라 실패 ㅠㅡㅠ
하지만 여러 시도가 있었다!
- 1차시도 : 'js 팝업창 띄우기' 구글링 -> 내가 원하는 것은 팝업창이 아니라 'modal'창이라는 것을 알게 됨
- 2차시도 : 모달창 띄우기 사이트 따라하기 시도(사이트에 있는 코드 그대로 복사 해보기)
(참고 사이트 : https://backstreet-programmer.tistory.com/76) - 3차시도 : 모달창 만들어서 js에 해당 코드 작성해보기
(modalbox에 hidden이라는 클래스를 줘서 거기서 display: none; 설정 -> open버튼 클릭하면 위 함수로 hidden 클래스를 없앨 수 있도록 시도해봄)const modalBox = document.querySelector(".modalbox); function init() { modalBox.classList.remove("hidden"); }
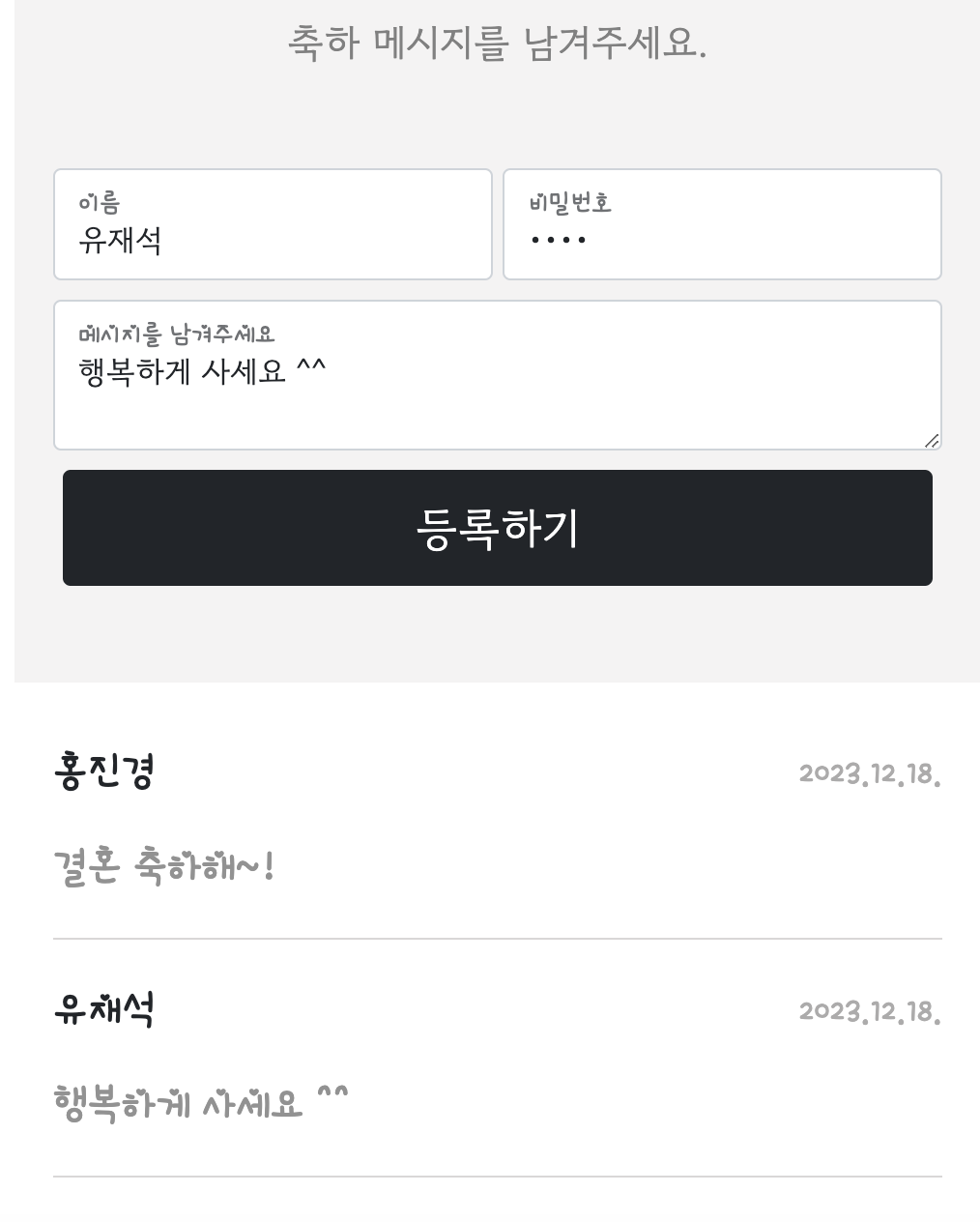
5) 축하메시지 덧붙이기
- append 함수 사용 성공!
(코드에는 홍진경 메시지만 작성되어있음 / 유재석 메시지를 메시지창에 입력후 등록하기 클릭 -> 성공적으로 덧붙여짐)

function commentsAdd() {
let name = $('#name').val();
let password = $('#password').val();
let msg = $('#msg').val();
let html = `
<div class="commentsFirst">
<p>${name}</p>
<p><span>2023.12.18.</span></p>
</div>
<div class="commentsSec">${msg}</div>
`;
$('#Comments').append(html);
}💦 시도했으나 실패한 부분
- modal창 띄우기
- firestore 사용하여 입력된 메시지 저장해놓기
(지금까지 작성했던 onclick들은 모두 동작 안하게됨...!!
함수를 사용하여 동적으로 click을 부여하는 작업을 전수 진행해야 함 ㅠㅠ)// Firebase SDK 라이브러리 가져오기 import { initializeApp } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-app.js"; import { getFirestore } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js"; import { collection, addDoc } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js"; import { getDocs } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js"; // Firebase 구성 정보 설정 const firebaseConfig = { 본인 설정 내용 채우기 }; // Firebase 인스턴스 초기화 const app = initializeApp(firebaseConfig); const db = getFirestore(app);
- 시도
- firestore 기본세팅 가져와서 내 구성코드 붙여넣기
- click 동적으로 만들기
- click하면 alert뜨게 만들기
-> 해당 부분은 js를 더 배운 다음 다시 시도해보겠어...!!
4. Git hub 배포
- 첫 토이프로젝트 '모바일 청첩장' 깃허브 주소
https://innes-k.github.io/ToyProjects/
