
📘 오늘의 공부
- 팀프로젝트 및 트러블 슈팅
- git의 다른사람 branch에 업데이트된 파일을 내 local에서 동기화하여 조회하기
- git fatal 오류
- get Docs 오류
- 새롭게 배운 지식 정리
- firebase 문서 id로 데이터 가져오기
🏹 트러블 슈팅
☠️ 오류 (1)
- 다른 팀원분께서 본인 branch에는 Push를 하셨는데 막상 내 컴퓨터에서 checkout 하여 팀원분 브랜치를 열면 코드가 최신화가 안됨
시도
git remote update: 작성 시 오류는 없는데 최신화는 안됨git pull: 오류git pull 브랜치이름: 다른 팀원분께서 본인 branch 내에서 다른사람 파일을 pull하여 conflict 발생
해결
- 보고 싶은 브랜치로 checkout (
git checkout 브랜치이름)
-> 그 브랜치 안에서 pull 해오기 (git pull origin 브랜치이름)
☠️ 오류 (2)
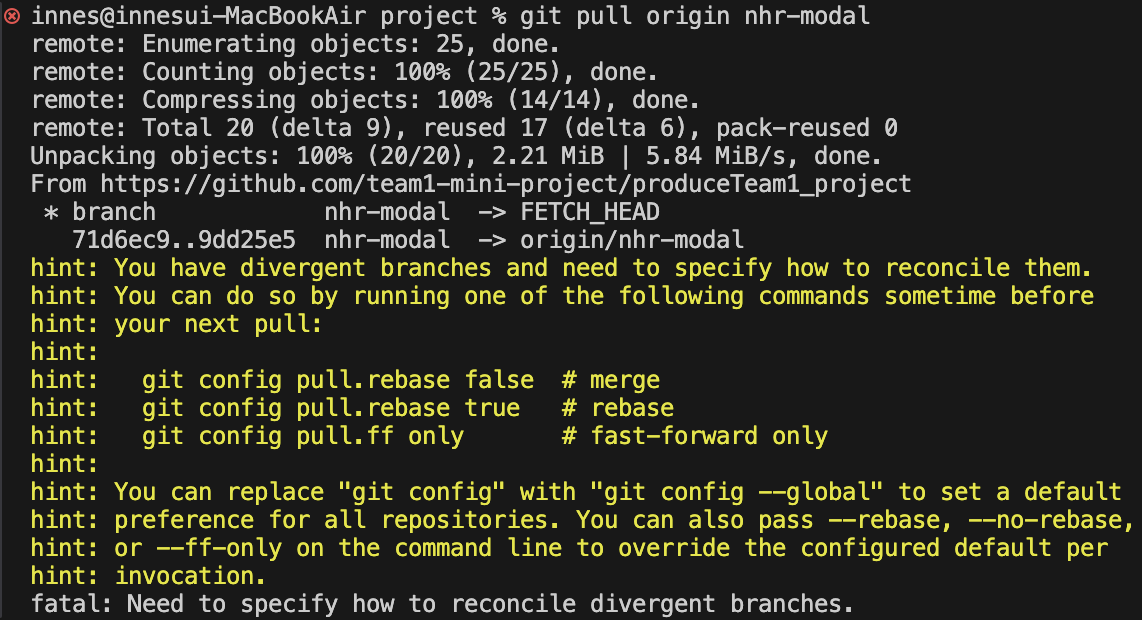
- git에서 다른 팀원의 파일 pull하는 과정에서 fatal 오류

해결
- git config pull.rebase false 작성
- 참고 : https://devum.tistory.com/77
- git config pull.rebase true : rebase후 pull
(rebase : 새 브랜치가 시작된 분기점 commit을 기준 브랜치의 가장 최근 commit으로 변경하는 작업) - git config pull.rebase false : rebase 없이 pull
- git config pull.ff only : fast-forward일 때만 pull 허용
- git config pull.rebase true : rebase후 pull
☠️ 오류 (3)
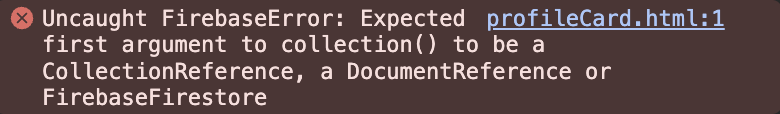
- getDocs 에러

- 작성 코드
let docs = await getDocs(collection(db, "profile")); docs.forEach((doc) => { let row = doc.data(); console.log(row); });
시도
- fbase 인스턴스 초기화에 const auth = getAuth(app); 추가 : 실패
- SDK 라이브러리 가져오기 부분에서 import한 fbase url의 버전을 같게 맞추어줌 : 성공!
- 참고 : gkj8963 벨로그
해결
- fbase 버전 같게 맞추기
import { initializeApp } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-app.js";
import { getFirestore } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
import {
FieldPath,
documentId,
getDocs,
orderBy,
where,
collection,
addDoc,
query,
doc,
onSnapshot,
} from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";(맨 아래 url 의 fbase 버전이 10.7.1 이었음 -> 9.22.0으로 수정)
- 참고한 블로그 내용 중 collection()의 첫번째 인자, 즉 db의 문제라는 글과 import, export와 관련된 내용을 보고 내 코드 중 db, import export와 관련된 부분 중 수정할 곳이 있다 찾아봄
새롭게 배운 지식
1. firebase 문서 id로 데이터 불러오기
-
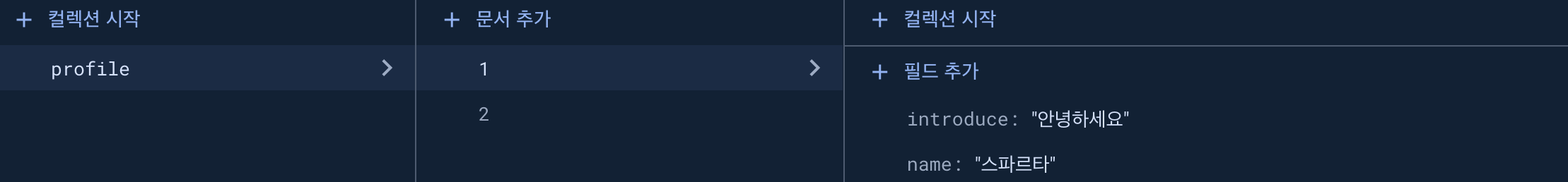
firebase data 구성

-
성공 코드
const db = getFirestore();
const docRef = doc(db, "profile", "1");
const docSnap = await getDoc(docRef);
console.log(docSnap.data());- 시도해본 코드
// 1차시도(팀원분 코드)
const profile = await getDocs(collection(db, "profile"));
console.log(profile);
//2차시도(사전캠프 강의에서 배운 코드)
let docs = await getDocs(collection(db, "profile"));
docs.forEach((doc) => {
let member = doc.data();
console.log(member);
});- 참고 : softAuthor youtube
📝 우와 다른 팀원분께서 문서 id로 불러와서 로직 구성하셨다고 코드도 공유해주셔서 코드도 복사해보고 이것저것 수정도 해봤는데 잘 안돼서 알아보던게 장장 5시간이나 걸렸다 ㅜㅡㅜ 그래도 성공해서 완전 짜릿ㅠㅠ
- 깨알 지식 : 맥에서 크롬 개발자모드 여는 단축키(option + cmd + i)
🐣 오늘의 느낀점
코드 리뷰도 연습이 필요하다! & 주석을 잘 활용하자
- 다른 사람의 코드 리뷰를 잘 할줄 아는 것도 공부에 큰 도움이 될 것 같다. 오늘 다른 사람들이 구현해놓은 기능들의 코드가 궁금해서 쭉 읽어보았는데 아직 내 지식이 부족해서 코드 자체가 무슨 말인지 모르겠는것도 있었고, 코드를 읽으며 궁금한 부분이 생겼을 때 바로 밑에 주석에 설명이 달려있는 것을 보고 '아, 나도 코드 작성할 때 이렇게 주석에 설명을 잘 해놓으면 다른사람들이 리뷰할때 도움이 많이 되겠구나'하는 깨달음도 얻었다.
- 잘하는 사람들과 같이 협업하면 주눅만 들거라고 생각했는데 물론 자신감 하락과 주눅드는것도 물론 있긴 있지만😂 그보다 배울 수 있는 기회와 도움받을 수 있는 기회가 더 많아진다는 점에서 좋은 점도 있는 것 같다. 물론 친절한 분들이라서 그렇겠지... 잘하는데 알려주기 귀찮아하고 이것도 모르냐는 뉘앙스의 피드백을 받으면 엄청 상처받을것 같다ㅠㅠㅋㅋ 열공 필수...
- 어제도 느꼈지만 처음 접하는 지식이다보니 하나를 알려해도 계속 꼬리에 꼬리를 물고 새로운 지식을 익혀야 해서 좀 머리가 아팠다.ㅠㅠ
ex) 프로미스는 자바스크립트 비동기 처리에 사용되는 객체입니다.
프로미스 구문이 뭔지 궁금해서 찾아보니 이런 설명이 있다. 그럼 이제 비동기 처리는 뭔지, 객체는 뭔지 또 알아봐야 하고 이런 식이다. 언제 익숙해지려나ㅜㅜ
