
📘 오늘의 공부
- 팀 프로젝트 트러블슈팅
- 새로운 지식 정리
- header 고정하기
- target="_blank" 제거 함수
- 팀 프로젝트 시연 영상 촬영
- OBS를 활용한 팀프로젝트 기능 시연 촬영
(시연 영상 링크 : https://youtu.be/j5n5XUmePBw)
⭐️ 팀프로젝트 회고 url
⭐️ 팀프로젝트 회고 url
🏹 트러블 슈팅
☠️ 오류 (1)
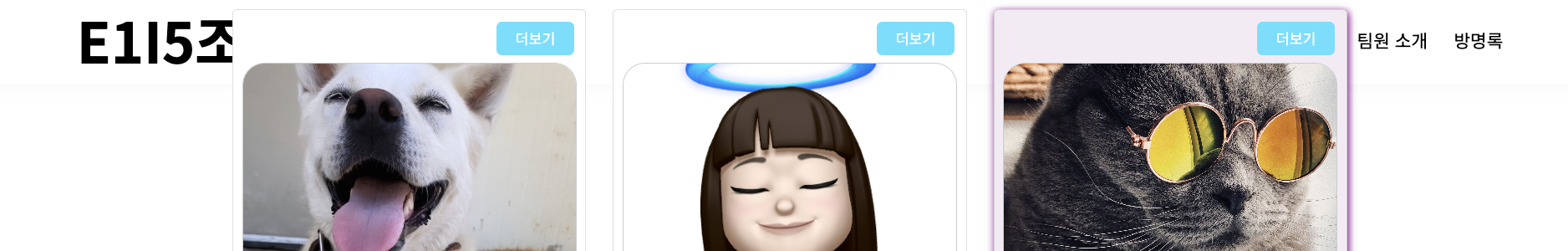
- 헤더를 고정하고 스크롤을 내려보니 부트스트랩으로 가져온 카드가 겹친다?!

해결
- 헤더 css에
z-index :99999;추가하니 해결!
(헤더에게 z축으로의 쌓임 맥락 우선순위를 1순위로 준 것)
(참고 : https://okky.kr/questions/518543)
.header {
padding: 15px 0;
box-shadow: 0px 1px 7px 2px #f7f7f7;
color: #000;
position: fixed;
top: 0;
display: flex;
justify-content: space-around;
background-color: white;
z-index: 99999;
width: 100%
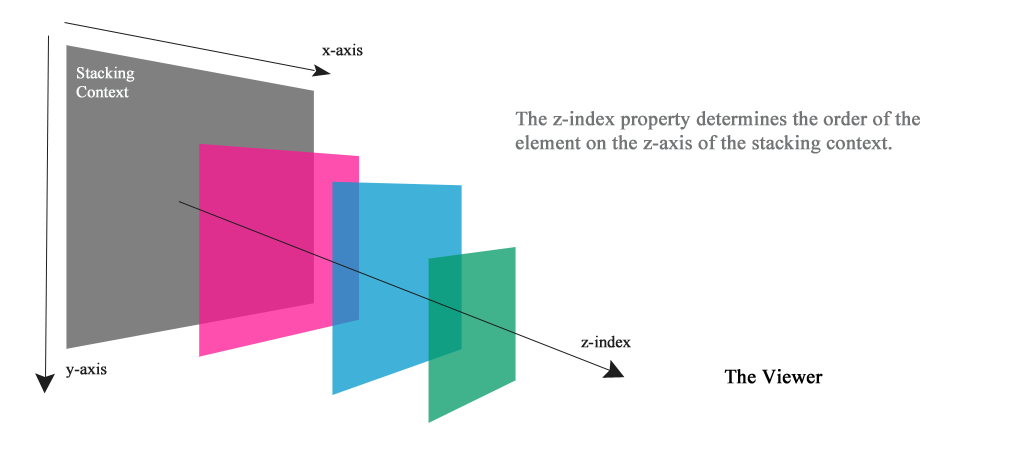
}참고 : z-index의 원리

- 쌓임 맥락(Stacking Context)
- 3차원의 z축으로 요소들이 쌓일 때 우선순위를 매기는 원리
- 다양한 조건들이 존재함(아래 벨로그 참고)
(참고 : Nextleve1.log)
🐣 새롭게 배운 지식
1. header 고정하기
position: fixed;- 스크롤 시 아래 요소들이 겹친다면
z-index: 99999;임의의 큰수 지정하여 우선순위 주면 됨💡 헤더 배경색은 하얗고 box shadow 연한 회색, 모달창 배경은 진한 회색으로 하니 모달창 클릭하면 헤더가 빛나는것처럼 보이는게 신기했다
2. target="_blank" 제거하는 함수
- 작성된 html코드에
target="_blank"가 있는데 이를 제거하고 싶을 때 사용할 수 있는 JQuery 스크립트
$('a[target="_blank"]').removeAttr('target');- 사용 예시
if (tistory === 'javascript:;') {
$(document).on('click', '.velog', function () {
console.log("반응 테스트");
alert('📘 저는 velog를 사용합니다. 📘');
$('a[target="_blank"]').removeAttr('target');
})} else {
return;
}(참고 : JQuery target _blank 제거)
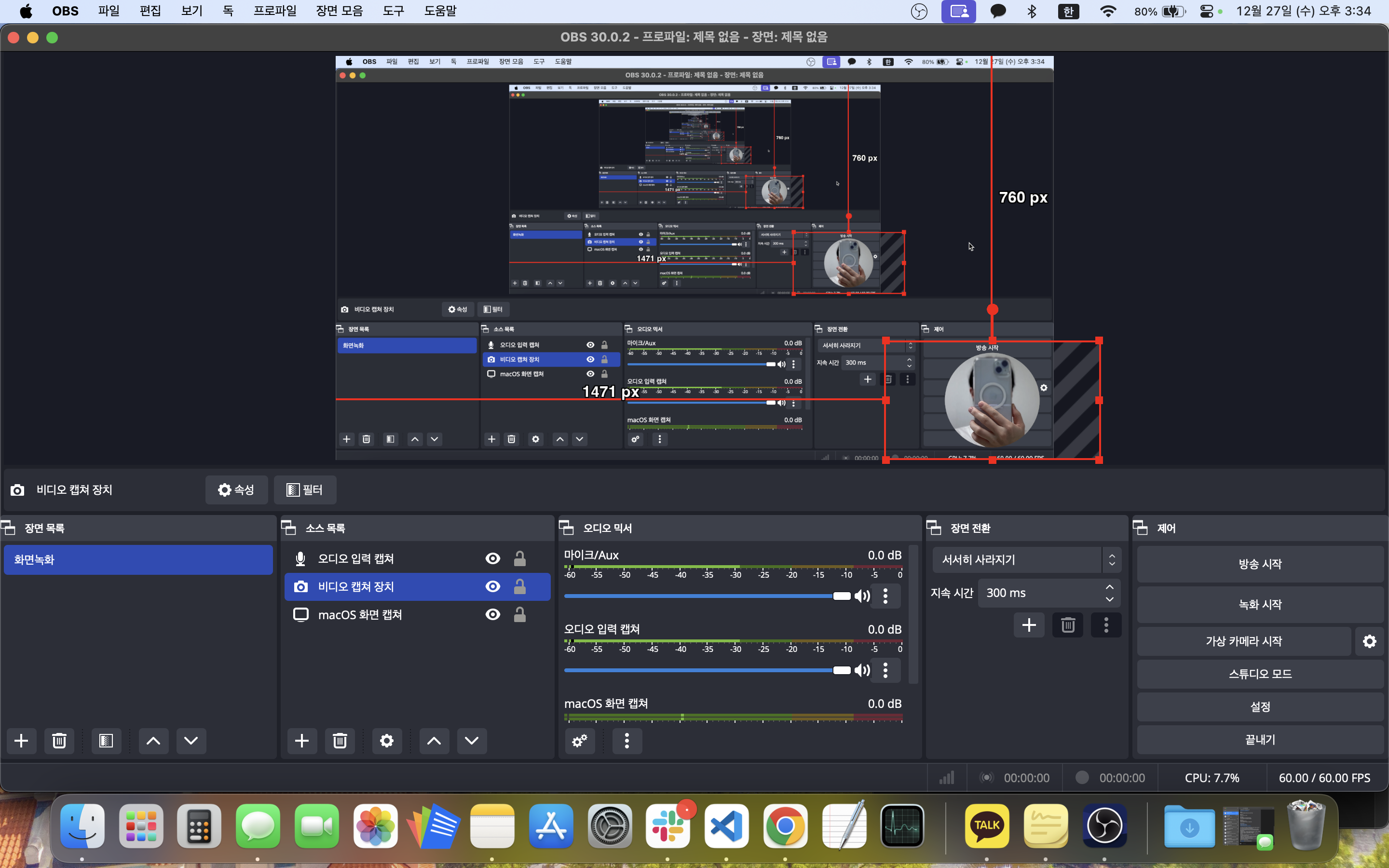
📽️ OBS 활용한 시연 영상 촬영

시연 영상 촬영
- 영상 내용
- 팀 소개, 프로젝트 소개
- 서비스 달성 목표
- 기능 소개
- 새롭게 배운 내용
- 소감
- 자세한 내용은
팀 프로젝트 회고에서 구체적으로 작성 예정 - 시연 영상 유튜브 링크 : https://youtu.be/j5n5XUmePBw
🐣 오늘의 느낀점
- 오히려 강의 없이 혼자 공부하는게 더 어려운 것 같다.ㅠㅠ 모르는건 있는데 정보의 바다에서 딱 내가 원하는걸 찾아내는게 너무 어렵다. 하다보면 익숙해지길 바라는데 지금 어렵다는게 문제ㅜㅠ 이래서 개발자의 소양 중 가장 중요한게
구글링이라고 많이들 하나보다.😂
- 세상 머리 쥐어 짜면서 모르는거 찾아도 보고, 나도 열심히 강의 듣고 왔는데 왜이렇게 부족한가, 왜 이렇게 다른사람들은 잘하는것 같고 나는 뒤쳐지는 것 같고 그런 생각에 괴로워도 해보면서 폭풍같던 첫 프로젝트의 일주일이 지나갔다. 이 일주일이 정말 엄청 빨리 지나간 것 처럼 느껴진다. 시간이 어떻게 갔는지 모르겠는...
첫 프로젝트라서 그런지 배움도 많았고 도움도 많이 됐지만 그만큼 감정 동요의 폭도 파도처럼 큰 시간이었던 것 같다. 여러모로 기억에 오래 남을 것 같다.
- 일대일 면담 : 튜터님과의 일대일 면담에서 위 내용처럼 심적으로 힘들었던 폭풍같은 감정의 동요를 나누었는데, 지금도 잘하고 있다고 위로도 해주셨고, 가장 도움됐던 말은
강의는 혼자서도 들을 수 있지만 이렇게 사람들 모여있을때 지지고 볶고 하면서 최대한 다양한 프로젝트를 해보는게 좋은 경험이 될거다
라고 말씀해주셨는데 이 점도 발상의 전환을 하는데 큰 도움이 되는 말이었다.

fixed와z-index를 배우셨다면sticky속성도 한 번 찾아보시죠!