
📘 오늘의 공부
- 트러블 슈팅
- git과 local을 연동하는 첫 단계 알아보기
- 참고 : zangsu velog
- Velog에서 표 만들기, 글자색 변경
- button태그에 링크 연결하기
- 팀프로젝트 발표 및 소감
🏹 트러블 슈팅
오류 (1)
- 버튼에 링크 넣으려 했는데 a태그에 배경색 넣으면 버튼처럼 만들 수 있을줄 알고 시도했으나 실패
시도
1) a태그에 클래스 주기 : 실패
<a href="https://www.youtube.com/watch?v=4Ar_ng_f8v8" target="_blank"
class="live-btn">라이브 웨딩 보러가기</a>2) 버튼 태그 안에 a태그 넣기 : 실패
<button type="button" class="live-btn"><a href="https://www.youtube.com/
watch?v=4Ar_ng_f8v8" target="_blank">라이브 웨딩 보러가기</a></button>해결
- 버튼 태그 안에 동적으로 onclick 만들기
<button type="button" class="live-btn"
onclick="window.open('https://www.youtube.com/watch?v=4Ar_ng_f8v8') ">
라이브 웨딩 보러가기</button>🔗 git과 local을 처음 연동하는 법
- github repository 생성
- 컴퓨터의 터미널 열어 해당 폴더로 진입
cd ..: 뒤로가기cd 폴더명: 더블클릭과 같음pwd: 현재 디렉토리 확인
(해당 폴더에 잘 왔는지 다시 한 번 확인)- 해당 폴더가 아닌 바탕화면 등 다른 폴더에서 진행하면 내 컴퓨터의 경로가 전부 업로드됨
- git init
git init: git에 대한 정보를 담은 파일 (.git) 만드는 과정- .git 이 없는 경우
fatal: not a git repository (or any of the parent directories): .git라는 에러 메시지 뜸 - 성공 메시지 :
Initialized empty Git repository in /Users/innes/Desktop/Innes/프로젝트/ToyProject-Wedding/.git/ ls -a: .git 이 폴더에 잘 들어있나 확인
- 해당 폴더에 repository(원격 저장소) 연결하기
git remote add origin '연결 하고자 하는 Repository의 주소'
ex)git remote add origin https://github.com/innes-k/ToyProjects.git- 성공 메시지는 따로 없음
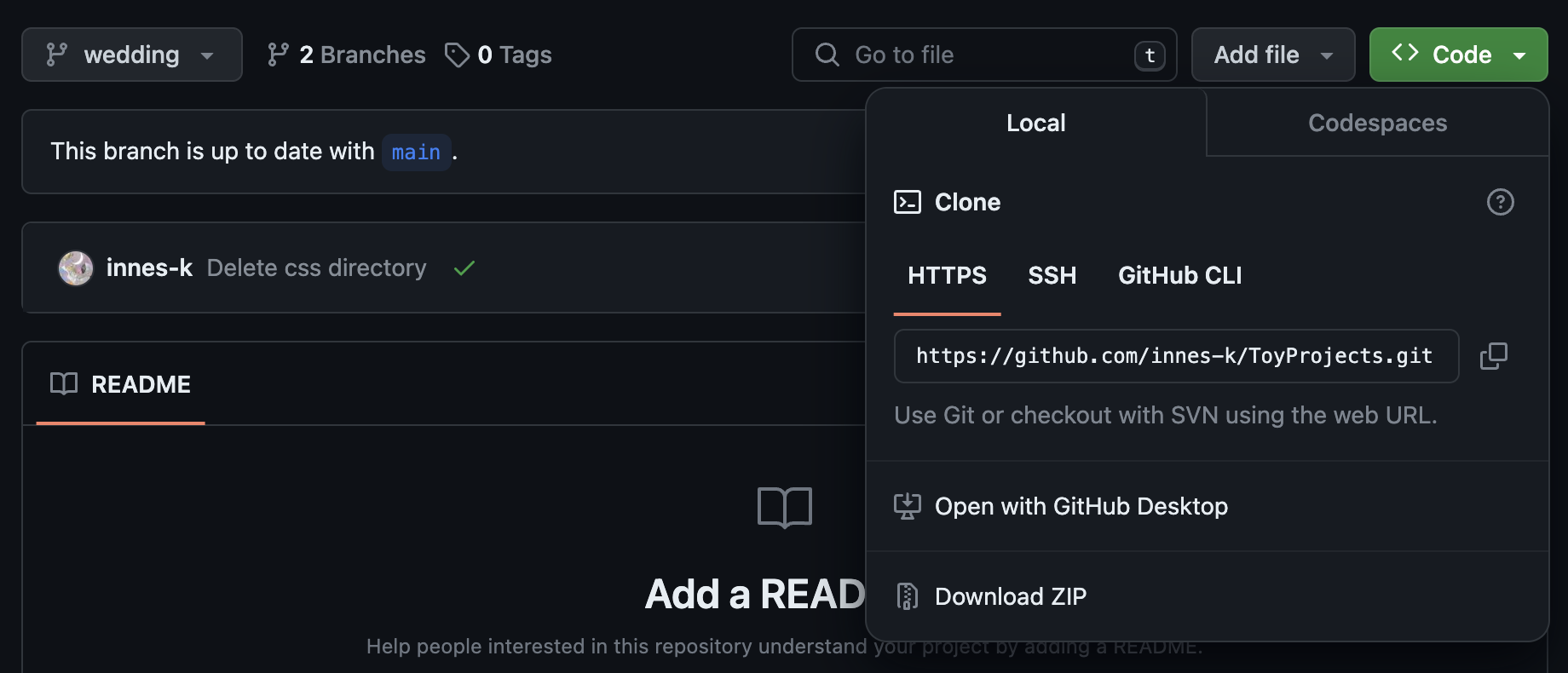
- repository 주소는 code 버튼에서 확인 가능

- 현재 폴더 상태를 repository와 같게 맞춰주기
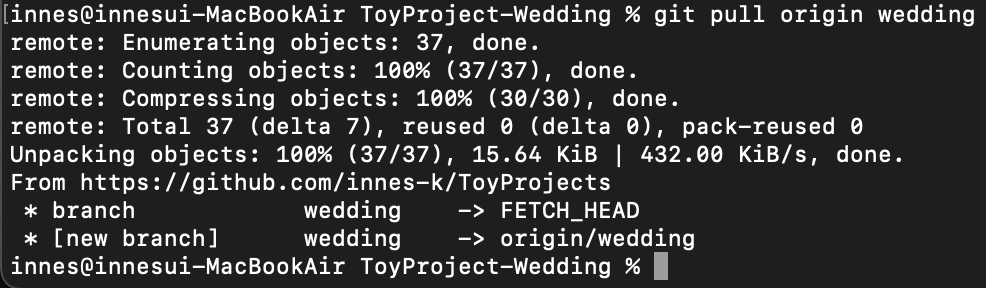
git pull origin main- 해당 명령어를 통해 컴퓨터의 폴더를 Repository의 환경과 같은 상태로 만들어 줌
- 성공한 후 어떠한 파일들이 변경되었는지 출력됨

- repository에 폴더 내용 업데이트(파일 올리기)
git add .- add와 . 사이에 공백 있어야 함 주의
- 변경된 사항 전체를 한번에 지정할때 .
git add 파일이름: 변경된 특정 파일만 지정하고 싶을때
git commit -m ""- 변경된 내용을 메시지로 요약하여 남기기
- 변경 내용을 쉽게 파악할 수 있게 적어놔야 나중에 해당 부분으로 코드를 되돌리고 싶을때 유용하게 이용 가능
git push origin 브랜치이름- 내 컴퓨터에서도 저장되어 있어야 작성한 내용을 제대로 push 가능
- push까지 마쳐야 git에 제대로 업로드됨
요약
- github에 repository 만들기
- 컴퓨터에 폴더, 파일 만들기
- 컴퓨터 터미널로 폴더 진입
- git init
- 폴더에 .git 만들기 - git과 연결 위한 초기세팅
- 폴더와 repository 연결하기
- ⭐️git remote add 'repository url'
- remote : 원격 저장소
- remote add : 원격저장소 정보를 컴퓨터 폴더에 더하겠다고 외우자
- 폴더 상태를 repository와 같게 만들어주기
- git pull origin 브랜치이름
- repository의 내용을 컴퓨터로 당겨오는 과정
- 폴더에 들어있는거 repository에 올리기
- git add ., git commit -m "", git push origin 브랜치이름
📝 다른 사람 github에서 clone 해왔을땐? (리액트)
- clone 해오기,
npm i-> 폴더명 변경 -> 신규 레포 생성- 기존 .git/ 삭제 (기존의 모든 커밋히스토리가 제거됩니다.)
rm -rf .git/- 깃 시작
git init- 신규 레포주소를 origin으로 등록
git remote add origin [레포 주소]- 브랜치 생성 및 이동(이동은 필요시) - 택 1
git checkout -b [브랜치 이름]
git switch -c [브랜치 이름]
🎨 Velog 활용
표 만들기
- 마크다운
| |left |center|right
|----|:----|:----:|----:
|row1|l1 | c1 | r1
|row2|l2 | c2 | r2
|row3|l3 | c3 | r3- 결과물
| left | center | right | |
|---|---|---|---|
| row1 | l1 | c1 | r1 |
| row2 | l2 | c2 | r2 |
| row3 | l3 | c3 | r3 |
글자색 변경
<span style="color:원하는색상이름">텍스트</span>-
IndianRed
<span style="color:indianred">벨로그</span>
벨로그 -
SlateBlue
<span style="color:slateblue">벨로그</span>
벨로그 -
OliveDrab
<span style="color:olivedrab">벨로그</span>
벨로그 -
Gray
<span style="color:gray">벨로그</span>
벨로그
💡 참고
- 내용 참고 : ssongplay velog
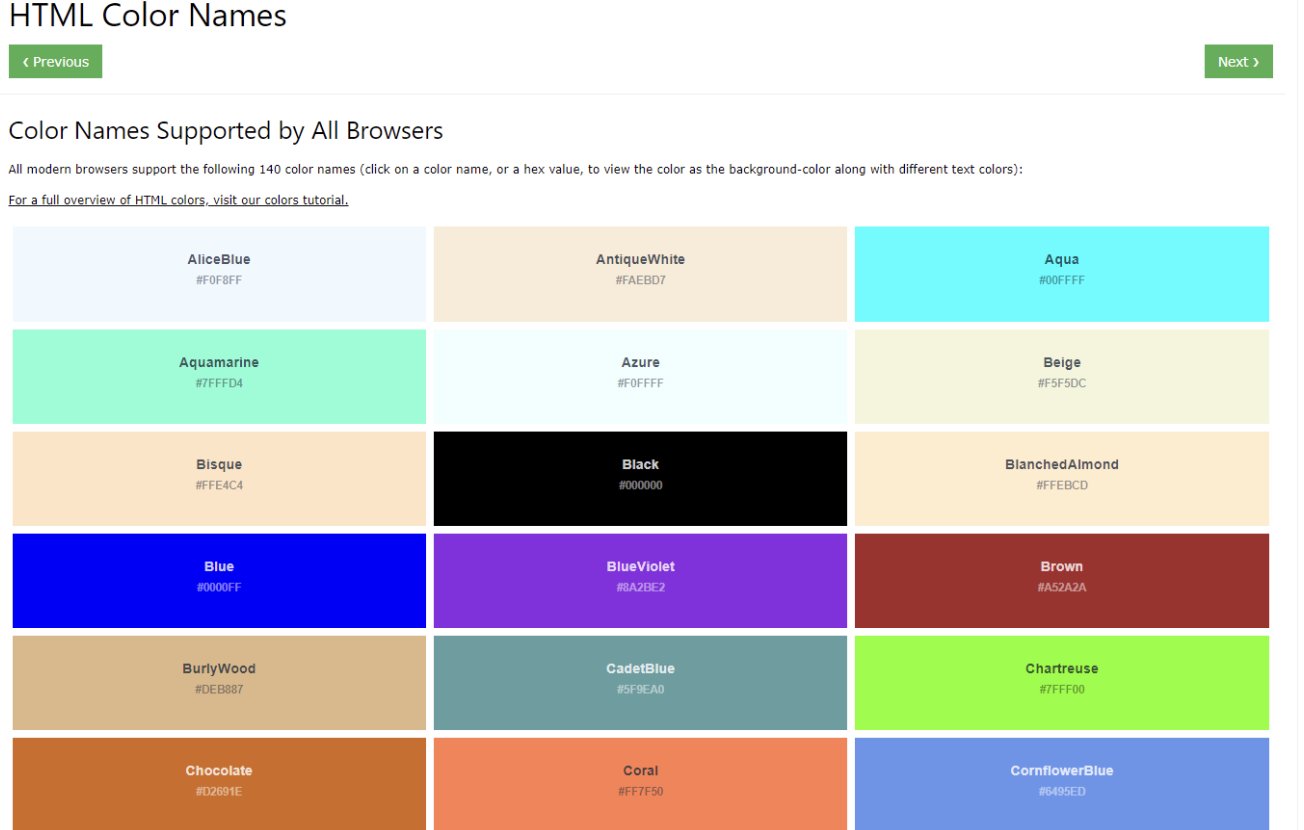
- 색상 코드표 참고 사이트 : w3schools
button태그에 링크 연결
1. HTML botton 에서 바로 링크걸기
<button type="button" onclick="location.href='http://webtong.kr' ">웹사이트 바로이동</button>2. HTML botton 에서 새창열기
<button type="button" onclick="window.open('http://webtong.kr') ">웹사이트 새창이동</button>- 참고 : webtong
🐣 오늘의 느낀점
- 전체 조별 발표를 마치고, 팀원들끼리 따로 코드 리뷰하는 시간을 가졌다. 혼자 코드 리뷰해보려고 아무리 읽어도 무슨 내용인지 모르겠던 외계어같던 코드들이 이제는 그래도 '아 외계어는 아니구나'수준 정도로는 머릿속에 들어왔다.
앞으로 js강의를 들으면서 저 내용들이 나중에는 '아, 이렇게 쓰는거였네!'라는 느낌표로 다가올 수 있었으면 좋겠다. 아직은 그냥 저런 기능이 있구나, 저런 함수, 저런 명령어가 있구나 수준으로 이해해서 갈 길이 멀지만 또 한 편으론 이렇게 큰 걸음 성장했다고 느껴진다.- 사전캠프때 강의만 듣던 시간보다 팀프로젝트하면서 배운게 확실히 짧고 굵게 확 배우게 된 것 같아 신기하기도 하다. 프로젝트 진행하면서는 스트레스도 엄청 받고 나만 못하고 어쩌구 하면서 머리를 쥐어짰는데 막상 끝나고 뒤돌아보니 엄청난 채찍질과 함께 그만큼 성장이 왔구나 하는 생각도 든다.
역시 No pain No gain 인가보다. ㅠㅠ ㅋㅋ