2024.01.17 TIL - 알고리즘(Math.min, Math.max, push), 리액트 입문(SPA, 컴포넌트, JSX, Props)
TIL(Today I Learned)

📘 오늘의 공부
- 알고리즘 코드카타
- 리액트 시작! - 입문 1주차 강의 수강
📝 알고리즘
-
문제 : 두 정수 사이의 합
<문제 설명>
두 정수 a, b가 주어졌을 때 a와 b 사이에 속한 모든 정수의 합을 리턴하는 함수, solution을 완성하세요.
예를 들어 a = 3, b = 5인 경우, 3 + 4 + 5 = 12이므로 12를 리턴합니다.
<제한 조건>
a와 b가 같은 경우는 둘 중 아무 수나 리턴하세요.
a와 b는 -10,000,000 이상 10,000,000 이하인 정수입니다.
a와 b의 대소관계는 정해져있지 않습니다. -
내 풀이
function solution(a, b) {
// 1. 빈 배열 만들기
// 2. for문으로 a부터 b까지 돌기
// 3. 빈 배열에 넣기
// 4. 배열 풀고 다 더하기(...Arr, reduce)
// 5. 4번 값 리턴
let arr = [];
for (let i = a; i <= b; i++) {
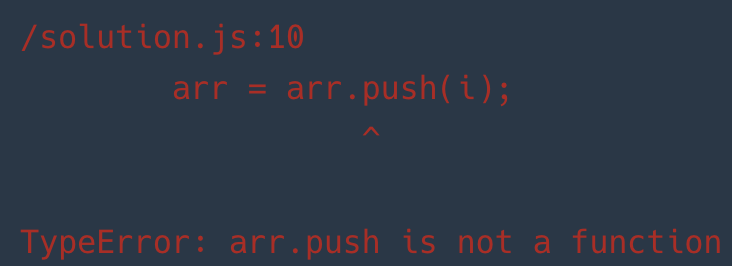
arr = arr.push(i);
} console.log(arr);
}-
에러 : push 메서드에서 문제 발생

-
원인 : arr.push(i)만 적어야함
- arr.push(i) 자체가 이미 배열임! arr 원본 배열을 바꾸고, 바뀐 배열을 반환하기 때문에 굳이 변수 할당할 필요 없음
-
해결
- push 메서드의 이해
- reduce 메서드는 배열을 spread할 필요 없음
- 주어진 숫자의 큰 수, 작은 수 순서가 정해지지 않았으므로 if문으로 체크
function solution(a, b) {
// 1. 빈 배열 만들기
// 2-1. a <= b 일때, a > b 일때 체크
// 2-2. for문으로 a부터 b까지 돌기
// 3. 빈 배열에 넣기(push)
// 4. 배열 요소 다 더하기(reduce)
// 5. 4번 값 리턴
let arr = [];
if (a <= b) {
for (let i = a; i <= b; i++) {
arr.push(i);
} else if (a > b) {
for (let i = b; i <= a; i++) {
arr.push(i);
}
}
let add = arr.reduce((a, b) => a + b);
return add;
}- 참고 : 세상에... 나랑 같은 로직인데 너무 깔끔하다
Math.min(a, b, c, ...): 주어진 숫자 중 가장 작은 값 반환Math.max(a, b, c, ...): 주어진 숫자 중 가장 큰 값 반환
function adder(a, b, s = 0){
for (var i = Math.min(a, b); i <= Math.max(a, b); i++) s += i;
return s;
}REACT 입문 주차
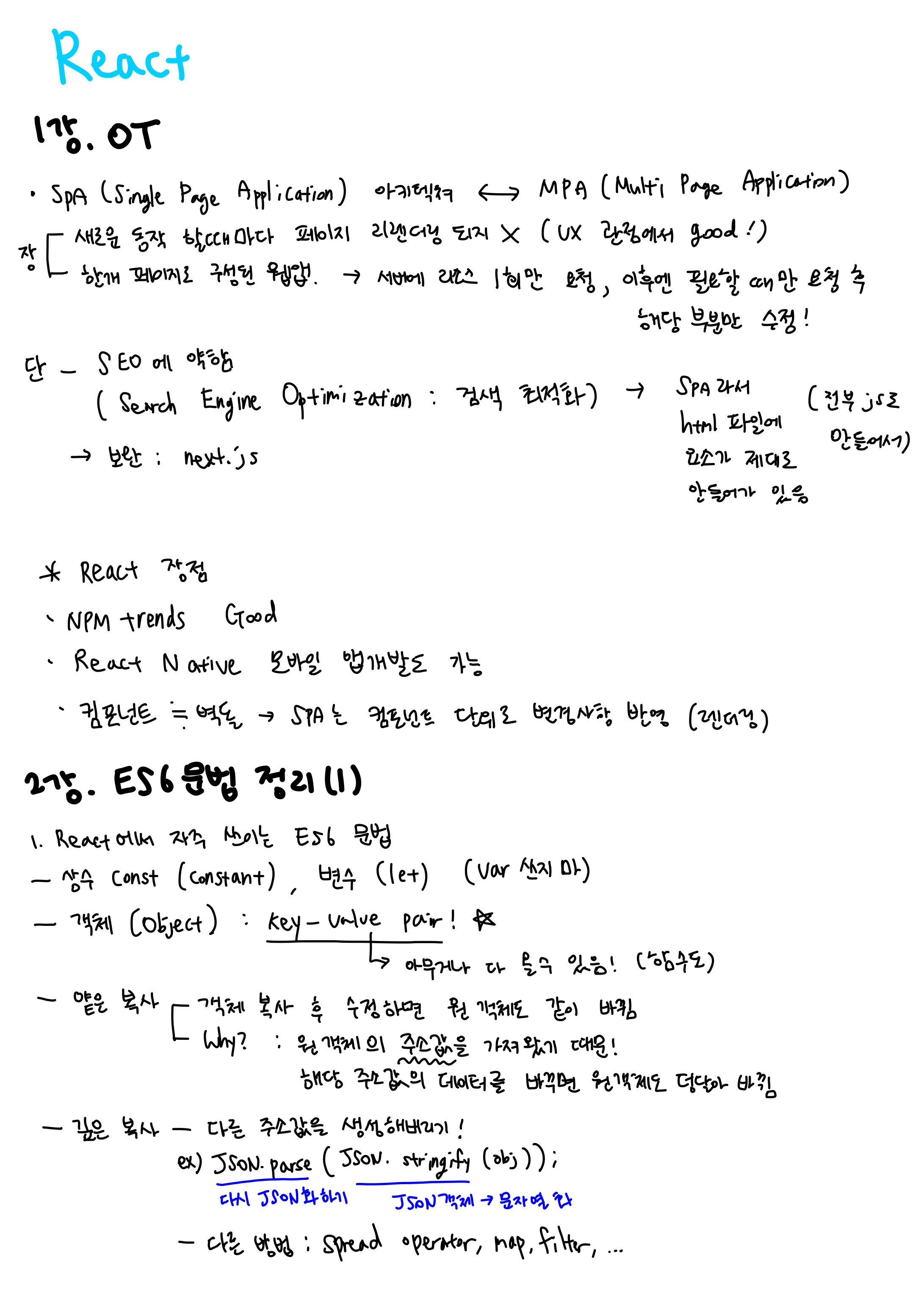
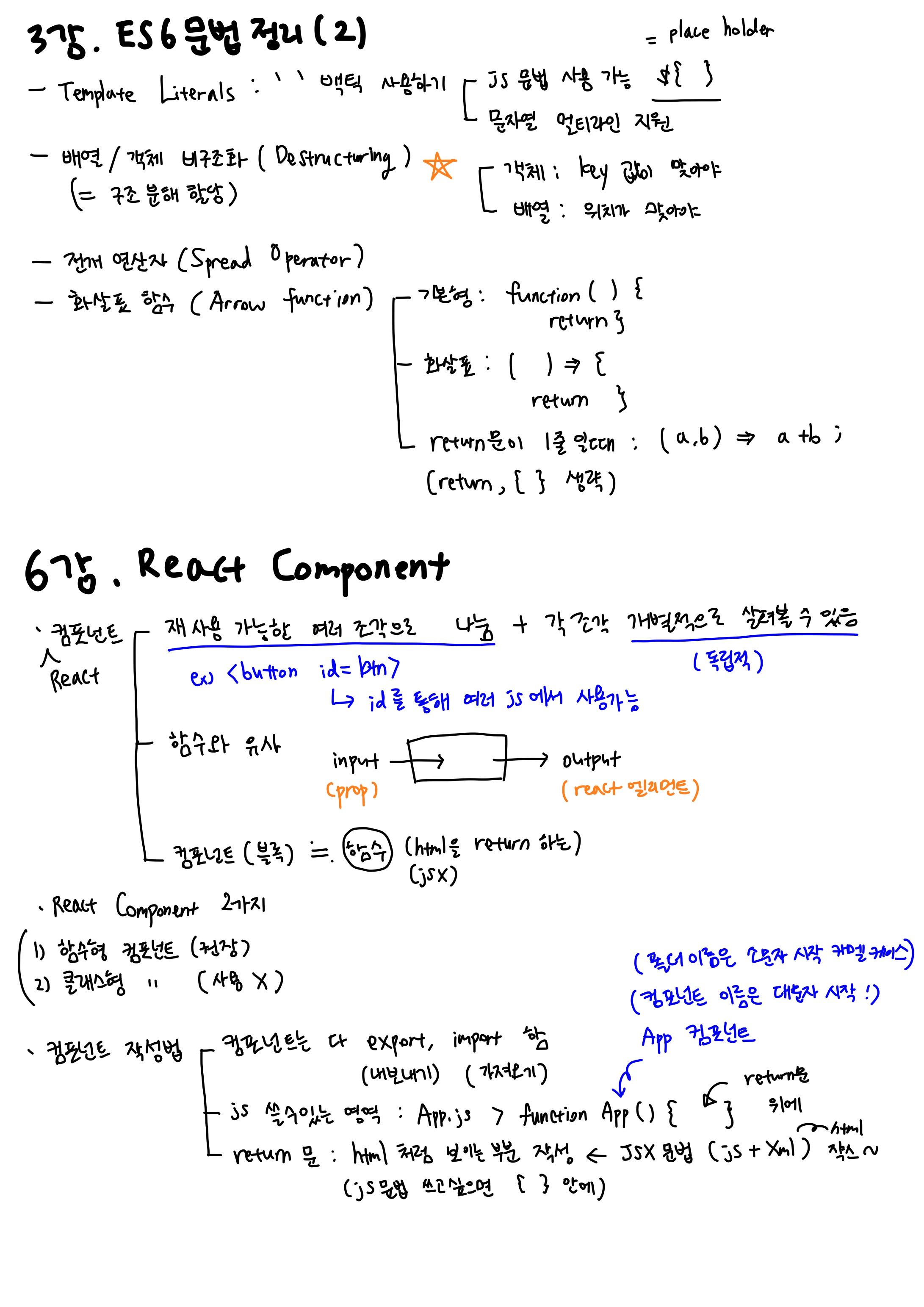
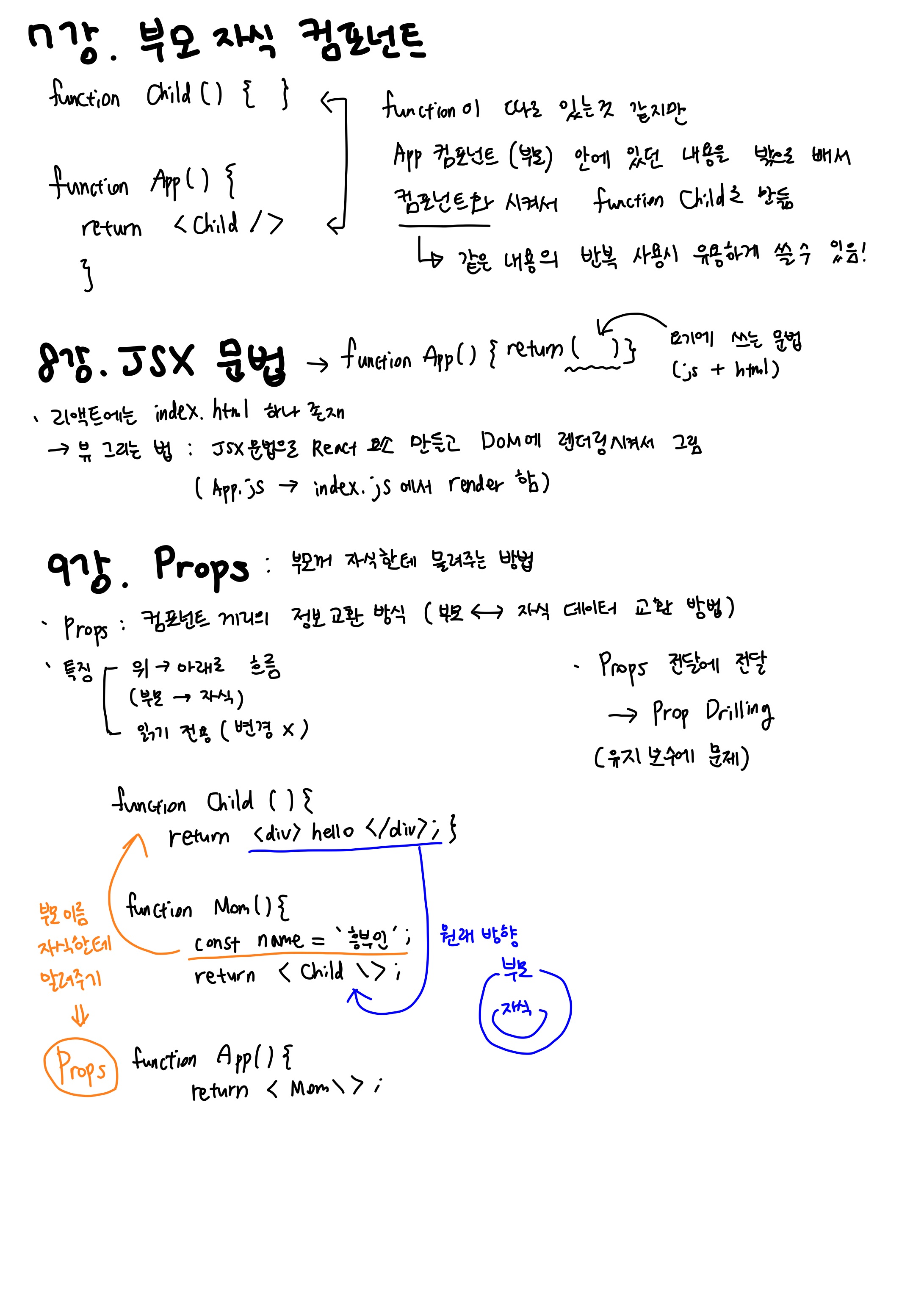
✏️ 오늘도 강의들으며 적어본 손글씨 개념정리 업로드!



개발환경 세팅
- npm, yarn (패키지 매니저 -> 패키지들 깔 수 있게 도와주는 명령어)
-
npm(Node Package Manager)- 플레이스토어, 앱스토어 같은 개념(npm 플랫폼 자체임)
- 개발자들이 패키지화 시켜서 올려놓은 마켓같은 곳
- 마켓이면서 명령어이기도 함
- 설치방법 :
npm install ~
-
yarn- npm과 비슷하지만 마켓 개념은 아니고 명령어로써 비슷함
- yarn도 하나의 npm 패키지
- npm통해서 yarn 깔고 나면, yarn 통해서도 패키지들 깔 수 있음
- 설치방법 :
yarn add ~
-
차이점
- npm : node 설치하면 자동으로 생성됨, 마켓 그 자체
- yarn : 패키지 관리자, 속도, 안정성이 npm보다 좋음
- js 런타임
-
런타임 : run하는 time -> 수행되는 시간, 프로그래밍 언어가 구동되는 환경
-
js가 구동되는 런타임 환경 2가지
- 브라우저 환경
- Node 환경
CRA (Create React App)
- Set up a modern web app by running one command!
(한 줄의 명령어로 react 구성에 필요한 필수 요소를 자동으로 구성)
ex) react, react-dom, webpack. babel, eslint 등 한번에 촥촥!
(보일러플레이트 - 붕어빵틀)
React 설치하기
-
react 설치하기
-
터미널에서 작업할 폴더로 이동
-
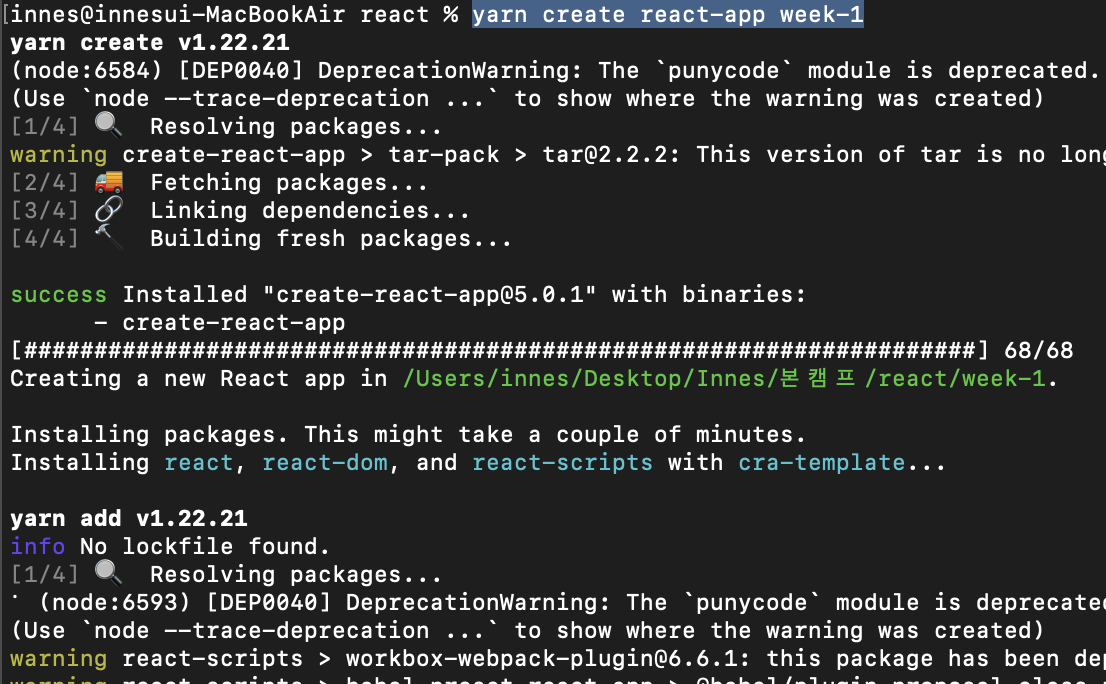
설치 명령어 :
npx create-react-app week-1

-
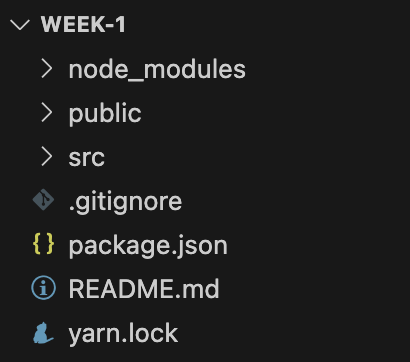
설치 끝나고 VSC 작업폴더 열어보면 패키지들 설치되어있음

-
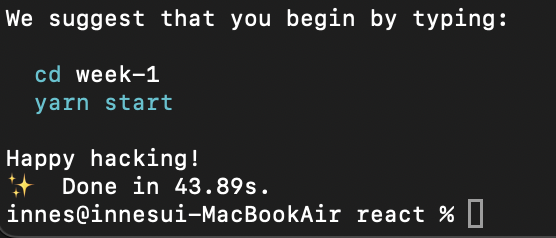
터미널에서 제안하는대로 해보기

-
첫 react CRA 프로젝트 생성 성공!

-
기타 React 개념 정리
-
render : 화면에 그린다
-
우리의 play ground는 app.js 이다!
-
상대경로 : "./App.css";
-
절대경로
- root폴더에(ex. week-1) 파일 생성 : `jsconfig.json``
- 코드 작성 : 'src 폴더에 있으면 전부다 절대경로라고 하자'
{ "compilerOptions": { "baseUrl": "src" }, "include": ["src"] }
-
React Component : react를 개발하는 방법
-
react snippet 확장프로그램 : 이미 만들어진 명령어 사용하기

🐣 오늘의 느낀점
아직 js문법도 제대로 기초가 쌓여있지 않은 상태에서 새로운 문법까지 배우니까 이게 지금 맞는건가 하는 생각이 든다 ㅠㅠ js 작동 원리부터 다시 들어야하나... 고민되긴 하지만 일단 리액트 강의부터 다 들어본 다음에 다시 생각해야겠다. 개인과제도 해야하니까 마음이 너무 조급하다 ㅠㅠ 아이구야
