2024.01.18 TIL - react 입문(map, filter, add, delete), VSC(extensions, 단축키)
TIL(Today I Learned)

📘 오늘의 공부
- 리액트 입문 강의 1회독 완강!
(주요 개념 : map, filter, add, delete)- VSC 특강 - VSCode 단축키, 유용한 확장프로그램 정리
📝 리액트 입문 강의 정리
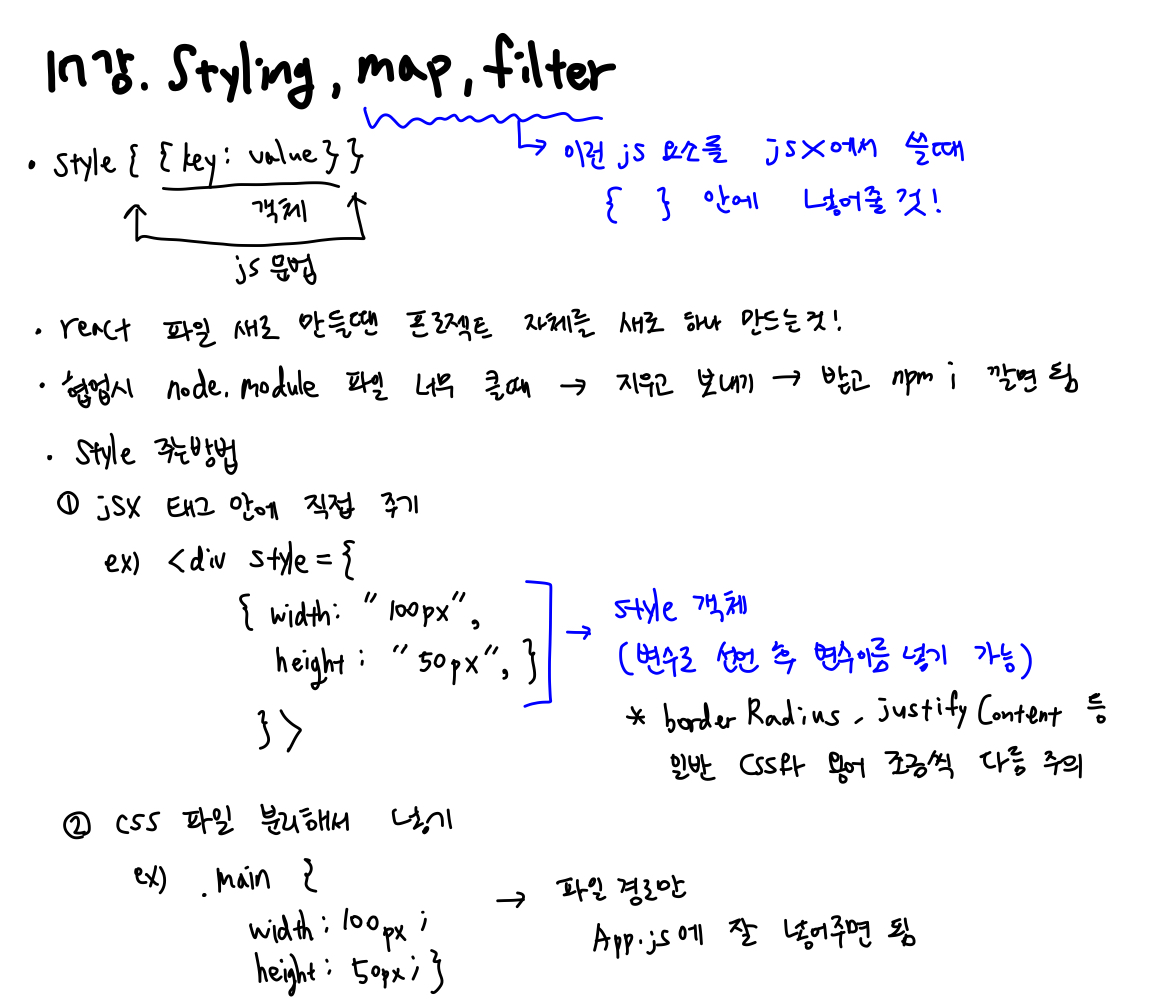
Styling
- JSX에서 style을 넣는 2가지 방법
- jsx에서 태그 안에 style 객체 넣기
- style 객체를 변수로 넣으면 코드를 정리할 수 있음
- css 파일 따로 빼서 css파일 import 하기

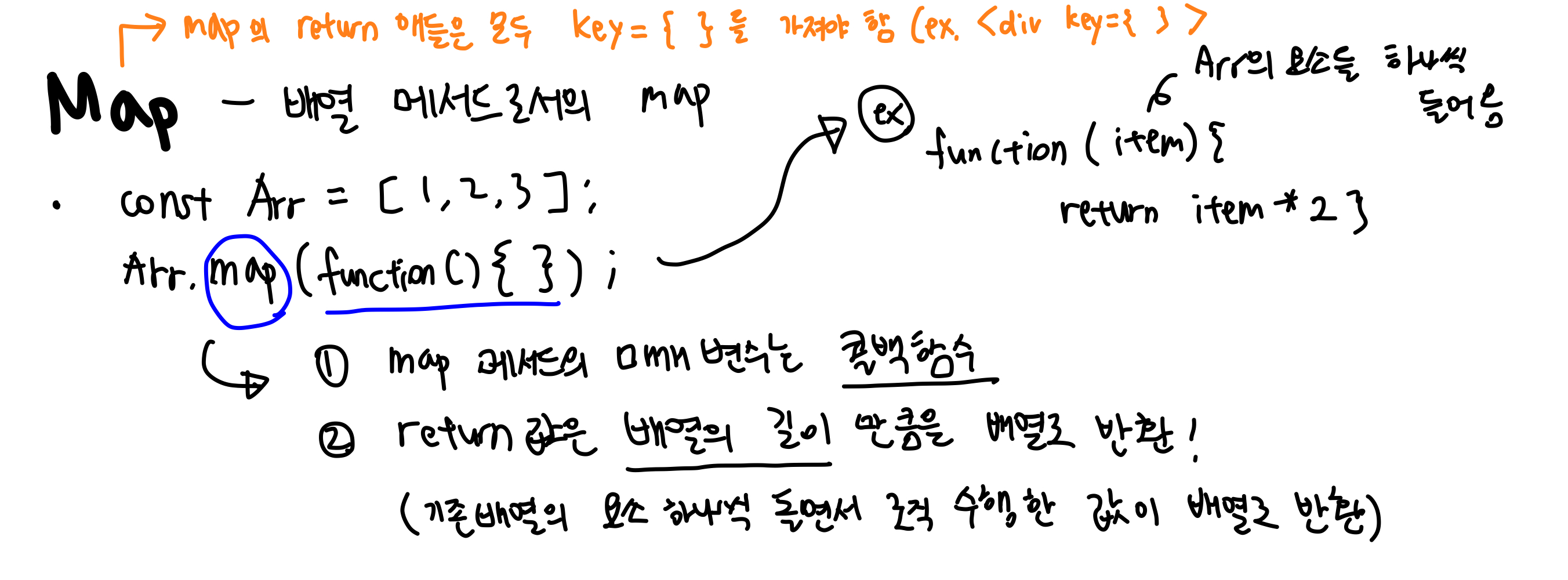
map 배열 메서드
- 기본 형식 : 배열.map(function(item){});
- 원리
- 배열의 모든 요소들을 item으로 받음
- 각 요소마다 함수를 실행
- 함수 실행한 값을 요소로 하는 새로운 배열을 반환
- 특징 : 원 배열의 길이만큼을 반환함(값이 없으면 undefined로라도)

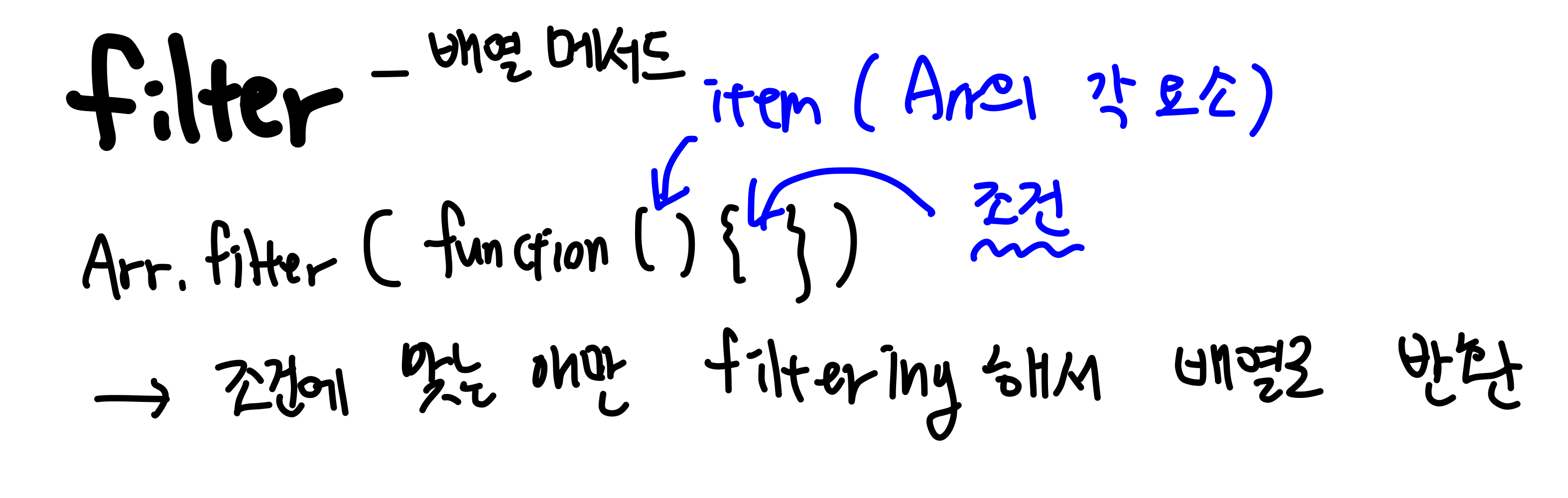
filter 배열 메서드
- 기본 형식 : 배열.filter(function(){조건});
- 원리
- 배열의 모든 요소를 item으로 받음
- 각 요소마다 조건에 맞는지 확인
- 조건에 맞는 요소들만 모아서 새로운 배열로 반환

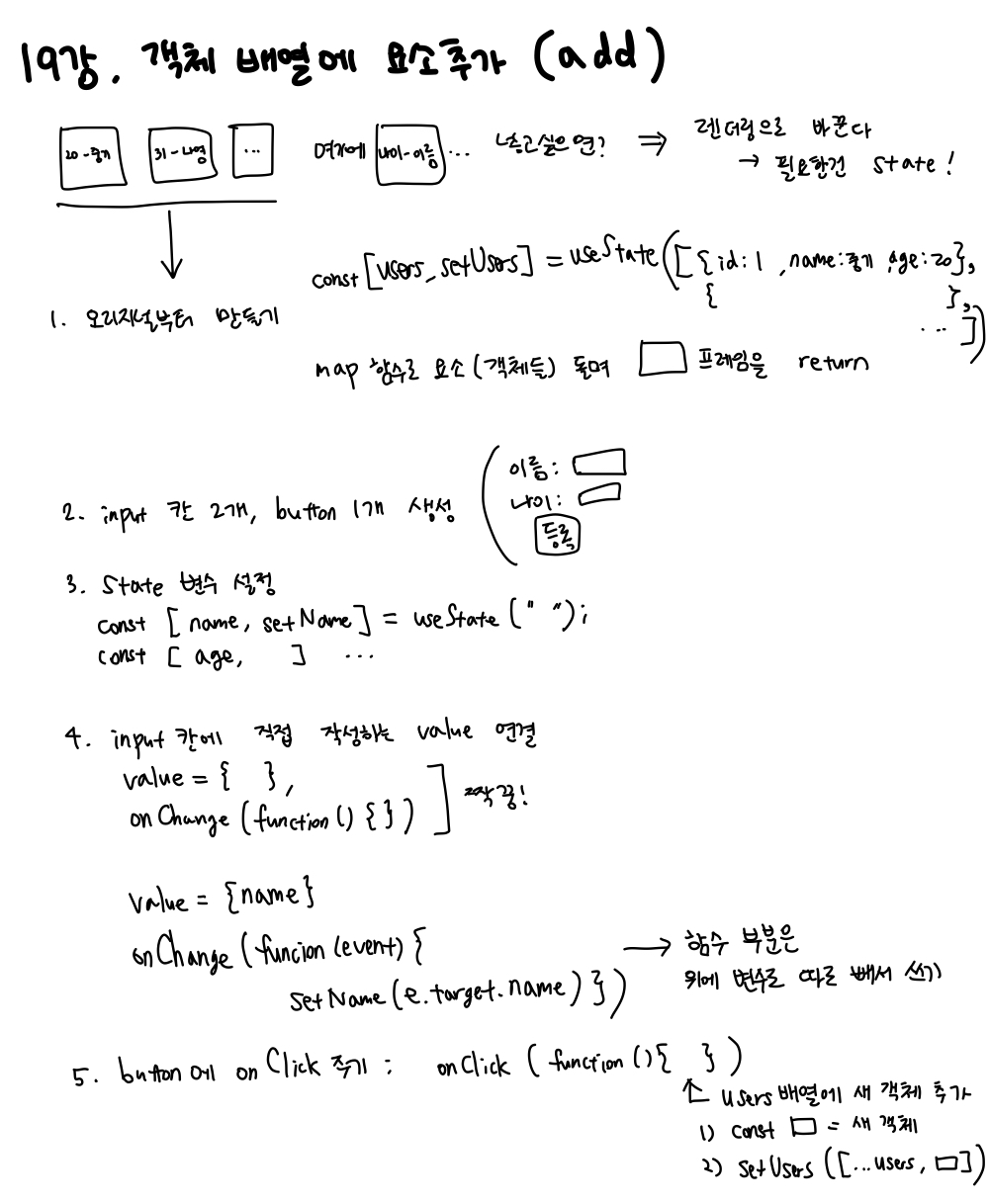
객체배열에 요소 추가 (add)
- JQuery 쓸 때 append로 붙였던 것과 같은 결과를 내기 위해서는 JSX에서는 어떻게 해야할까?
(아래의 로직 참고)

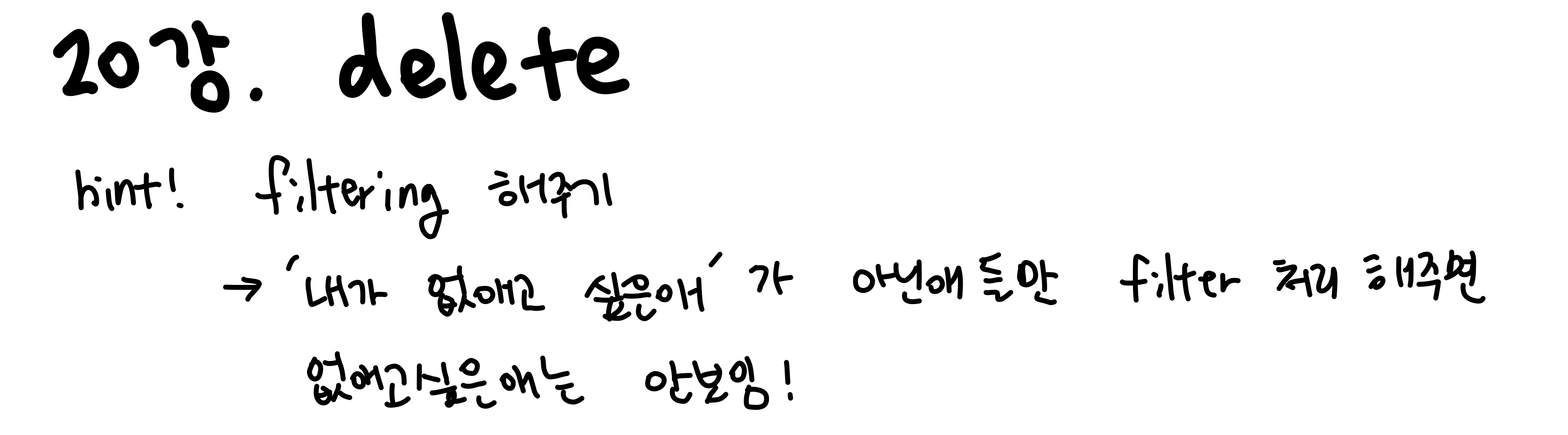
delete
- 조건에 맞는 요소만 빼고 나머지 요소를 출력하는 filter를 활용!

👍🏻 VSCode 유용한 정보
📝 혹시나 나중에 컴퓨터를 바꾸거나 하는 이유로 개발 환경을 다시 세팅해야한다면...!
이런 목록 정리가 나중에 도움이 될 것 같아 정리해본다.
💡 유용한 확장 프로그램
auto rename tag
color highlight
comment anchors (주석 특정 단어에 형광펜처리 해줌)
env (dotenv 에 syntax highlighting key-value)
error lens (에러 비명지르면서 보여줌 - 어그로)
ES7+ React/Redux/React-Native snippets (리액트에 유용)
eslint (코드 스타일을 강제로 맞춰줌 ex. 변수 카멜케이스 등)
firebase
git history
github copilot(자동완성)(유료)(공부할땐 비추)
github copilot chat (vsc gpt느낌, 전체 파일에서 오류 수정해줌, 공부할땐 X)
gitlens (코난 - 누가 언제 무슨코드 썼는지 다알려줌)
highlight matching tag
htmltagwrap(alt w - <p>태그 같이 겉에 감싸주는거)
html css support(id, class 자동생성)
import cost(import한 패키지의 용량 보여줌)
javascript(es6) code snippets(단축키 - console.log 같은거 clg 단축키 좋음)
(console.table -> object를 테이블로 보여줌 대박ㅋㅋ)
korean language pack ㅋㅋ
live server
live share (내 vsc가 방이돼서 다른사람이 들어와서 수정할수있음)
markdown all in one (마크다운작성시 단축키 제공)
(리드미 작성시 유용)
(changsik yoon 깃 리드미 참고)
vscode-icons, material icon theme(아이콘 테마 바꿔줌)
material theme, xcode theme(vsc 색테마 바꿔줌)
next.nav (라우트, 컴포넌트 구조를 도식으로 보여줌 - next 쓸때 유용)
npm intellisense, path intellisense (import, ./ 같은거 경로 자동완성)
polacode-2022 (코드 캡쳐를 예쁘게 할수있음)
prettier (더러운 코드(?) 제대로 바꿔줌 정렬같은거)
(설치후 설정 필요)
(검색창에서 format document 눌러도 같은 효과)
pretty typescript errors(오류 메시지를 보기좋게 바꿔줌)
(난별로인듯) turbo console log (단축키 : cmd option L)
vscode-styled-components
wakatime (사형선고… 내가 어디에 얼마나 했는지, 어떤 언어 주로 썼는지/ api 키 넣는과정 필요)
code spell checker (구세주 - 오타 잡아줌)
quokka.js (console.log 결과를 옆에 바로 보여줌 ㄷㄷ, auto play도 가능, )
💡 많이 쓰이는 단축키
⭐️ shift cmd V : 리드미 미리보기
(오른쪽 상단에 미리보기 누르는 것과 같음)
⭐️ cmd shift p / F11 - vsc 검색창 띄움
ctrl w : 현재창 꺼짐
ctrl + page up,down : 탭이동
⭐️ ctrl shift L : 같은단어 전부선택, 동시수정
⭐️ ctrl D : 같은단어 하나씩 선택 가능
(빠져나오기 esc)
ctrl alt 방향키 : vsc 창 이동
ctrl Y : 앞으로가기 = ctrl shift Z
⭐️ ctrl 방향키 : 단어 단위로 커서 이동
⭐️ shift home,end : 문장 전체선택
⭐️ shift 방향키 : 여러줄 줄단위로 선택
⭐️ alt 방향키 : 해당 문장을 위아래로 이동
빔 vim - 모든게 단축키로 이루어진 에디터
ctrl R : 프로젝트 폴더들 보여짐(이동가능)
ctrl I : compilot chat한테 물어보기(확장 있는경우)
⭐️ alt shift 위아래 : 같은코드 아래로 복사
⭐️ alt 클릭 : 커서 여러개 만들기 가능
⭐️ ctrl alt : 여러줄에 커서
ctrl h 한번에 찾아바꾸기
🐣 오늘의 느낀점
리액트가 차라리 Js보다 나은것 같기도 하다..!ㅋㅋ 그래도 개념이 이해는 되니까....ㅎㅎ 개념이 익숙해지고 코드작성도 손에 익고 나면 아주 잘 갖고 놀 수 있을 것 같은 느낌이 든다. 열심히 해봐야지! 잘 될때도 있어야지 기분좋게 공부하지!
