2024.01.31 TIL - 트러블슈팅(props 컴포넌트 관리)/ React Router Dom, Dynamic Route, useParams, Link/ GlobalStyle
TIL(Today I Learned)

🏹 트러블 슈팅
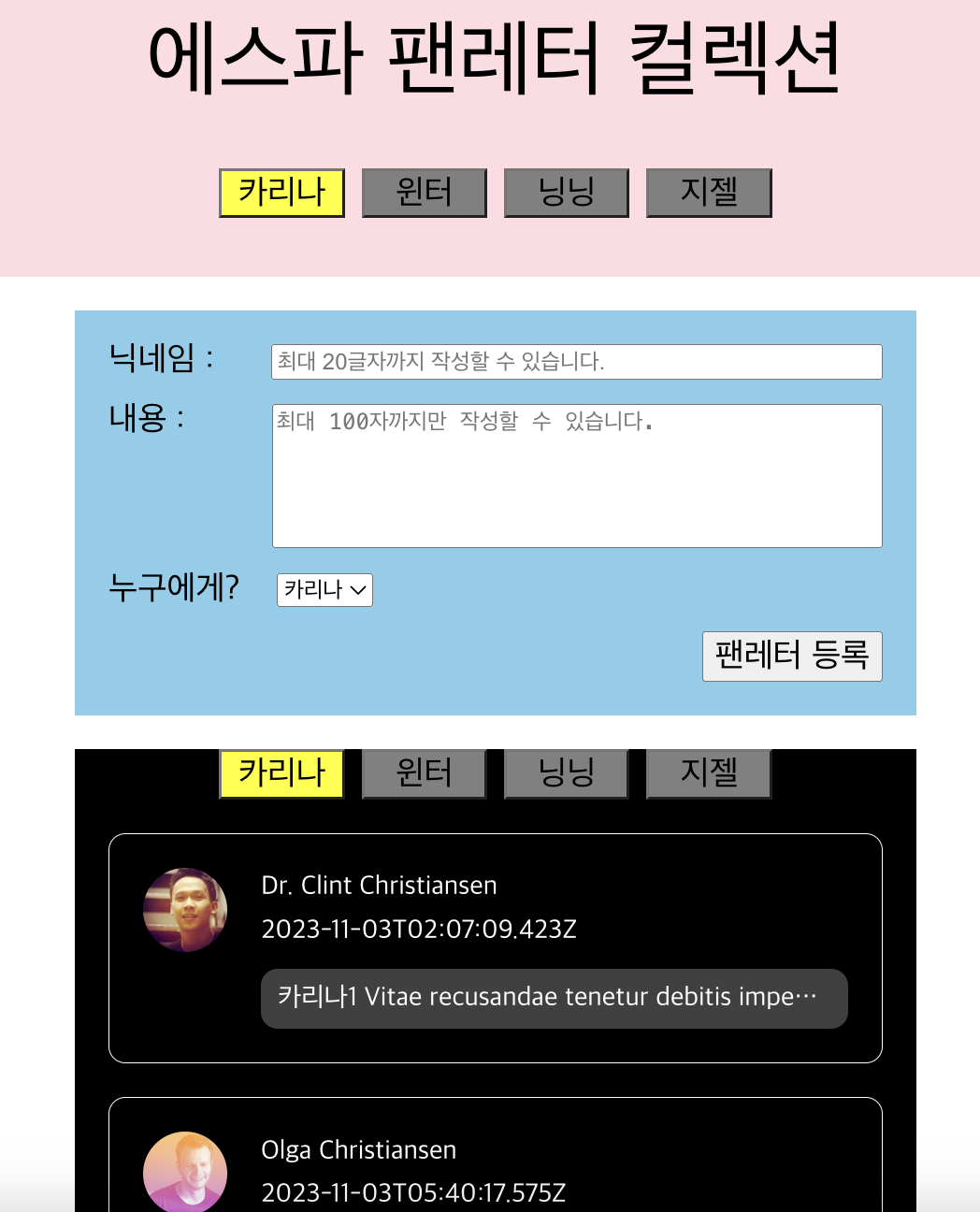
1. props로 정보 받아오니 버튼까지 복사됐다?!

-
원인 : navButtons.jsx(상위의 버튼들)에 '멤버이름 배열', '버튼 onClick 함수'가 들어있었고, 같은 라인의 컴포넌트에게 정보를 전달하려다 보니
<NavButtons />를 통해 정보를 받아오니까 버튼이 2개가 생겨버린것....- '같은 라인'에 컴포넌트가 있다? : 부모-자식 관계가 아닌, 똑같이 자식 입장인 컴포넌트들
-
해결 : NavButtons.jsx에 있던 '멤버이름 배열, 버튼의 onClick함수' 정보를 부모 컴포넌트인 App.jsx 로 옮겨주자!
- Why? : 위 내용들은 NavButtons에서도 쓰이고, Components Box 에서도 쓰이기 때문!!!
부모 컴포넌트에 들어있어야 자식들한테 props로 내려줄수 있는 것!
- Why? : 위 내용들은 NavButtons에서도 쓰이고, Components Box 에서도 쓰이기 때문!!!
새롭게 알게 된 지식
1. React Router Dom
-
route : 주소
- ex) localhost:3000/home
localhost:3000/about
...
(뒤에 붙는 home, about 등이 route)
- ex) localhost:3000/home
-
패키지 설치
npm install react-router-dom-
사용 방법
① 다중 페이지 컴포넌트 작성② Router.js 파일 생성, router를 구성하는 설정 코드 작성
-
src > shared > Router.js 파일 생성
-
들어갈 내용 예시
import { BrowserRouter, Route, Routes } from "react-router-dom"; import Home from "pages/Home"; import Detail from "pages/detail"; const Router = () => { return ( <BrowserRouter> <Routes> <Route path="/" element={<Home />} /> // ⭐️ 라우터가 빈값일때 = 홈화면 설정 <Route path="detail" element={<Detail />} /> // ⭐️ 라우터가 detail일때 설정 </Routes> </BrowserRouter> ); }; export default Router;
③ App.jsx에 import 하고 2번 적용(주입)
- 주의 : App.jsx에는 다른 내용 없이 그냥<Router />만 있을 것!
=> 홈화면의 내용들은 Home 컴포넌트를 따로 파서 pages에 넣기import "App.css"; import "reset.css"; import Router from "shared/Router"; function App() { return <Router />; } export default App;
-
-
useNavigate(): 페이지 이동하기 (Router hook 중 하나)- 사용법 예시
function Detail() { const navigate = useNavigate(); ⭐️ const homeClick = () => { navigate("/"); ⭐️ // ("/detail" 도 가능) }; return ( <> <header> <button onClick={homeClick}>홈으로</button> // ...생략
2. Dynamic Route
-
동적 라우팅 (path에 유동적인 값을 넣어 특정 페이지로 이동하게끔 구현하기)
-
ex) work마다 독립적인 페이지 가지도록 구현하기
work/1,work/2,work/3, ... -
사용 방법
(참고 : [Router] useParams 사용하기)
① 동적으로 구현하고싶은 페이지의 라우터 뒤에 /:pageId넣기
- pageId는 변수같은 개념이라 아무 단어나 와도 됨
- ex) detail/:pageId -> detail/ 뒤에 어떤 숫자가 붙어도 다 detail 페이지로 이동함
<Route path="detail/:pageId" element={<Detail />} />② useParams() : 어떤값을 받아서 detail의 몇번 페이지로 이동할지 받아올 때 필요한 hook
- 라우터 뒤에 붙은 숫자를 반환함
③ <Link to={}>: 이동할 페이지 경로를 동적으로 구현하는 파트!
- ex)
<Link to={`/detail/${item.id}`}></Link>3. Global Style
-
전역에서 공통적으로 사용되는 styled components를 관리하기!
-
사용 방법
① GlobalStyle.jsx 파일 생성
import { createGlobalStyle } from "styled-components";- export도 필요
- 예시)
import { createGlobalStyle } from "styled-components";
const GlobalStyle = createGlobalStyle`
body {
background-color: rgb(202, 232, 244);
min-width: 800px;
max-width: 1200px;
margin: 0px auto auto auto;
}
`;
export default GlobalStyle;② App.jsx에서 GlobalStyle import
import GlobalStyle from "./styles/GlobalStyle";
③ return 안의 첫줄에 <GlobalStyle /> 적어주면 끝!
import GlobalStyle from "./styles/GlobalStyle";
function App() {
return
<>
<GlobalStyle /> ⭐️
<header>
//...생략
</>
}