2024.01.30 TIL - 트러블슈팅(날짜순 정렬, htmlFor 오류, $조건부 스타일링) / json server(fake API)
TIL(Today I Learned)
목록 보기
53/147

🏹 트러블 슈팅
1. 주어진 날짜 데이터를 정렬하기
-
문제 : '연월일' 형식으로 받아온 데이터를 sort((a,b)=>b-a) 정렬하려 했더니 yyyy-mm-dd 형식이 아니라서 정렬 못함 -> new Date()로 재가공 하려해도 안됨
-
원인
- 맨 처음 받아온 날짜데이터가 원래 'yyyy-mm-dd' 형식이었음 -> 얘를 렌더링할때만 '연월일'로 바꿔야지, state에 들어가는 값 자체를 '연월일'로 바꿔버리면 안됨!
- new Date()가 안먹는게 원인이라 생각했는데, 얘는 잘못이 없었다...
-
해결
- setBox에서 deadline이 원래는 '연월일'로 바꾸는 변수 만든걸 받아오게 만들었었는데, 심플하게 onChange에서 받은 날짜값을 바로 deadline 에 set해주면 되는거였음
setBox((box) => [ ...box, { id: Date.now(), title: title, body: body, isDone: false, deadline: deadline, }, ]);- '연월일'형식으로 바꾸는건 렌더링 부분에다 넣어주면 됨
<time> {new Date(item.deadline).toLocaleDateString("ko-KR", { year: "numeric", month: "long", // "long"을 사용하면 월 이름이 됨 day: "numeric", })} 까지 </time>
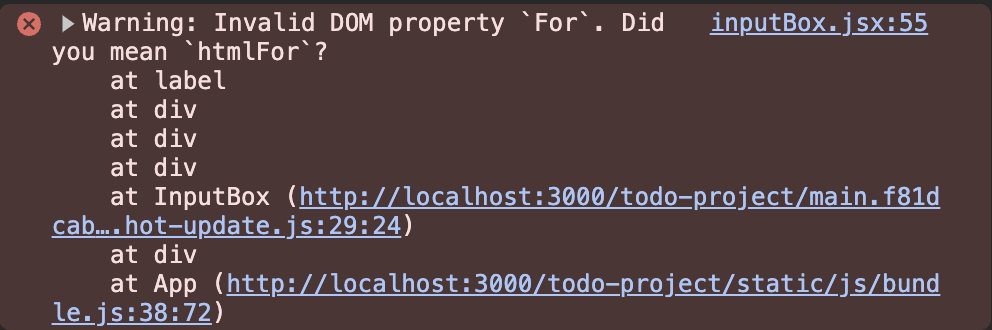
2. For -> htmlFor 오류
-
문제 : For를 htmlFor로 바꾸라는데, 아래 전부다 파일들인줄 알고 '언제 다 바꿔..' 하면서 방치
-
원인 : 아래는 태그들이었고, 'InputBox, App 이라는 파일 안에 들어있는 태그들에서 나는 오류니까 해결해' 라는 뜻이었음
-
해결 : InputBox 파일의 'label' 태그에 있는 For를 htmlFor로 수정하니 오류메시지 사라짐

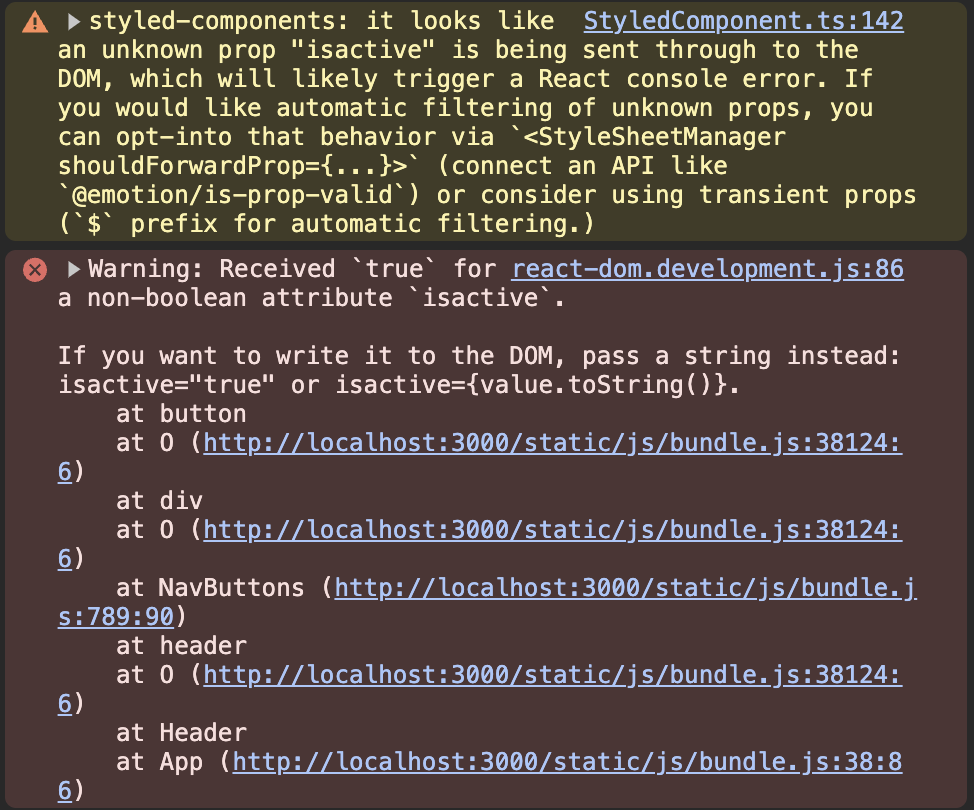
3. styled component 조건부 스타일링을 위한 props 오류
-
변경하고 싶었던 내용 : 버튼 클릭하면 색 바뀌게 만들고 싶었음
(실행은 잘 되는데 계속 warning 메시지가 떠있어서 해결하고 싶었음)

-
작성한 코드
// ✅ 버튼 컴포넌트
const memberButton = memberArr.map((member) => {
return (
<styles.HeaderBtn
key={member}
isactive={activeButton === member} // 🔥 이 부분이 말썽
onClick={() => activeButtonChangeHandler(member)}
>
{member}
</styles.HeaderBtn>
);
});
return <styles.HeaderBtnContainer>{memberButton}</styles.HeaderBtnContainer>;
}
// ✅ styled component
export const HeaderBtn = styled.button`
width: 10vh;
font-size: 20px;
background-color: ${(props) => (props.isactive ? "yellow" : "gray")};
`;-
오류 메시지 : isactive가 unknown prop이다 & isactive은 불리언타입이 아닌데 props로 넘어갈땐 불리언으로 받으니 오류

-
gpt의 답변

-
해결 : isactive 앞에
$붙이니까 해결됨.....- HTML 요소까지 닿지 않고 styled-component에서 스타일링에만 그치도록 하기 위한 $ 접두사 붙이기!
// ✅ 버튼 컴포넌트
const memberButton = memberArr.map((member) => {
return (
<styles.HeaderBtn
key={member}
$isactive={activeButton === member} // 🔥 이 부분에 $
onClick={() => activeButtonChangeHandler(member)}
>
{member}
</styles.HeaderBtn>
);
});
return <styles.HeaderBtnContainer>{memberButton}</styles.HeaderBtnContainer>;
}
// ✅ styled component
export const HeaderBtn = styled.button`
width: 10vh;
font-size: 20px;
background-color: ${(props) => (props.$isactive ? "yellow" : "gray")};
// 🔥 이 부분에 $
`;새롭게 알게된 지식
1.
json server로 fake Data json파일 열기!
-
개인과제 시 주어진 Dummy Data (fakeData.json)를
가짜 API로 만들어서 사용해보자!
(참고 : json-server 가짜 API 서버 열기) -
방법
(⭐️ 주의 : json파일이 있는 경로까지 들어간 다음 진행하기!)- fakeData.json 파일 만들기
[{ }, { }]형태의 객체 배열인 json파일
-> 맨 바깥을 한번 더 감싸주기! (api주소 맨 끝에 /Dummy 이렇게 불러옴)
{Dummy : [{ }, { }]}
- json server 패키지 설치
$ npx install json-server
혹은
$ yarn global add json-server
- json파일을 json server로 호출하여 API로 만들기!
$ npx json-server ./fakeData.json --port 4000
혹은
$ yarn global add json-server
$ json-server ./fakeData.json --port 4000
- 가짜 API 열어보기!
http://localhost:4000/Dummy
http://localhost:4000/Dummy/1
(뒤에 id 붙이면 해당 객체만 열 수 있음)
- API를 fetch 로 불러오기
(참고 : json placeholder guide)
- fakeData.json 파일 만들기
