2024.02.27 TIL - youtube API키 발급하기, dotenv 오류, props validation 오류, session storage, firebase 로그인, 소셜로그인, firestore 문서id 지정
TIL(Today I Learned)
목록 보기
75/147

youtube API 키 생성하기
- 새 프로젝트 생성
- 검색 > 'youtube data api' > v3 api 찾기 > '사용' 선택
- 프로젝트 > '사용자 인증 정보' > '사용자 인증 정보 만들기' > API키
- 생성중 '키 제한'에서 'Youtube Data API v3' 선택
- 생성된 키 사용!
dotenv 오류
-
문제 : firebase, firestore 기본설정 하고있는데 dotenv에서 process를 찾을수 없다고 계속 오류가 떴다.
-
해결
- 기존 :
process.env로 접근 - 해결 :
import.meta.envvite에서는 이렇게 접근
->import.meta.env에서 dotenv의 역할도 같이 해준다고 한다!
(dotenv 삭제 필요)
- 기존 :
-
문제 코드
import { initializeApp } from 'firebase/app';
import { getFirestore } from 'firebase/firestore/lite';
import dotenv from 'dotenv'; // 🔥 이 부분 삭제 필요
import { getAuth } from 'firebase/auth';
dotenv.config(); // 🔥 이 부분 삭제 필요
const {
VITE_API_FIRESTORE_KEY,
VITE_APP_FIRESTORE_AUTHDOMAIN,
VITE_APP_FIRESTORE_PROJECTID,
VITE_APP_FIRESTORE_STORAGEBUCKET,
VITE_APP_FIRESTORE_MESSAGINGSENDERID,
VITE_APP_FIRESTORE_APPID
} = import.meta.env; // ⭐️ vite에서는
// ... 생략(참고 : https://velog.io/@tmdgp0212/TIL230316-using-.env-on-vite)
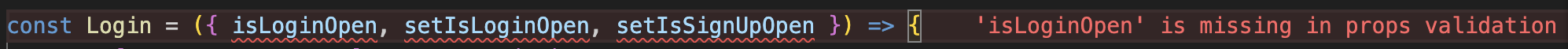
props validation 오류

- 해결 :
.eslintrc.json에 아래 조건 추가
(vite은.eslintrc.cjs)
"rules": {
"react/prop-types": "off"
}session storage VS local storage
session storage 사용법 참고
https://pygmalion0220.tistory.com/entry/%ED%94%84%EB%A1%9C%EA%B7%B8%EB%9E%98%EB%B0%8D-SessionStorage
- session storage
-
현재 탭 내에서는 값이 계속 유지됨
-> 일회성 로그인 구현에 용이 -
local storage에 비해 값이 쉽게 사라짐
- 다른 탭으로 이동 시
- 브라우저 닫을 시
- local storage
- 브라우저를 닫았다가 열어도 값이 유지됨
firebase 로그인 구현 로직
-
isLogin을 상태로 관리(초기값: false)
-
useEffect
- isLogin이 바뀔때마다 실행
- session storage에 userId가 있으면 isLogin을 true로 바꿔주기
- 로그인 클릭시
- session storage에 userId 저장
- isLogin을 true로 바꿔주기
-
isLogin이 true일때 로그아웃 버튼, false일때 로그인, 회원가입 버튼
-
로그아웃 클릭시
- session storage 비우기
- isLogin을 false로 바꿔주기
firebase 구글 소셜로그인
// 구글 로그인 시 필요한 것만
import { GoogleAuthProvider, signInWithPopup } from 'firebase/auth';
import { auth } from '../../api/config';
// 구글 로그인 클릭
const onGoogleLogin = () => {
const provider = new GoogleAuthProvider();
signInWithPopup(auth, provider)
.then((userData) => {
console.log(userData);
})
.catch((error) => {
console.log(error);
});
};// 내 과제에 완성 코드
import { GoogleAuthProvider, signInWithPopup } from 'firebase/auth';
import { auth } from '../../api/config';
// 구글 로그인 클릭
const onGoogleLogin = () => {
// 로그인 모달 닫기
setIsLoginOpen((prev) => !prev);
// 구글 로그인 로직
const provider = new GoogleAuthProvider();
signInWithPopup(auth, provider)
.then((data) => {
console.log(data);
alert('로그인 되었습니다.');
// session storage에 userId 저장
sessionStorage.setItem('userId', data.user.email);
// login 상태변경
setIsLogin(true);
})
.catch((error) => {
console.log(error);
});
};
firebase 문서id 지정해서 addDoc하기?!?
문서 id를 지정해서 fireStore에 업로드 하고싶은데, 계속 오류가 났다.
- 오류 (1)
FirebaseError: Expected type '_CollectionReference', but it was: a custom _DocumentReference object
- 문제 코드
// 회원가입시 userInfo fireStore에 저장
export const addUserInfo = async (uid, newUserInfo) => {
try {
await addDoc(doc(db, 'users', uid), newUserInfo);
} catch (error) {
console.error(error);
}
};- 시도 : doc을 Collection으로 바꿔보기
- 오류 (2)
- 시도 후 오류 :
Invalid collection reference. Collection references must have an odd number of segments, but users/dSLpGGmQ7OeDeP5dRTqp1tWxyEv1 has 2. - 문서id가 2개가 들어온다는 소리 같았음
- 원인 :
addDoc은 문서 id를 지정할 수 없는 것이었다....!!!
대신,setDoc을 쓰면 문서 id를 지정할 수 있다!setDoc- 문서 id 지정 가능
- 만약 같은 문서 id가 있다면, 덮어쓰기 해줌
