2024.04.03 TIL - 최종프로젝트 9일차 (트러블슈팅(useQuery시 같은값만 들어올때, 모달창 띄우기 전에 useQuery 실행될때, img_url 타입에러), foreign key 연결된 값 함께 불러오기)
TIL(Today I Learned)

📝 오늘 한 일
- 커뮤니티 상세 모달창 ui (댓글 리스트, 입력창 포함)
- 카드 클릭시 상세 모달창 뜨도록 만들기
- 상세 모달창 - 해당 post_id의 내용 조회
- 댓글 조회
- 댓글 등록
👍🏻 추가로 한 일
✔️ 날짜 형식 변경
✔️ '…'버튼 - 수정/삭제 드랍다운 뜨도록 만들기
✔️ 댓글에도 수정, 삭제 버튼 만들기
✔️ 댓글 정보 가져오기
✔️ 댓글 등록 처리 : 댓글리스트 쿼리키 무효화
✔️✔️ 댓글이 없는 경우 : ‘첫 댓글의 주인공이 되어보세요 🎉’ 문구 추가
✔️✔️ 댓글 등록시 현재 로그인한 유저 uid 함께 insert
✔️✔️ 댓글 작성자 정보 보여주기
✔️✔️게시글 작성자 정보 가져오기 (외래키 연결된거로 가져오기)
✔️✔️ 개인 액션 등록페이지에서 현재 로그인한 유저의 uid 저장하는거 리팩토링하기
🤍 아직 못한 일
💜 내용 …더보기 처리
💜 … 내가 쓴 글일때만 보이게
💜 수정, 삭제 버튼 내가 쓴 댓글일때만 보이게
✅ '...'버튼이 가로길이 조절이 안돼ㅠㅠㅠ
✅ 커뮤니티 페이지 접근하면 404 에러 왜??
📝 내일 할 일
- 댓글 수정, 삭제
- 개인액션 수정
🏹 트러블 슈팅
useQuery시 같은값만 들어올때
-
문제 : 커뮤니티 리스트 페이지에서 카드 클릭하면 모달창에 post_id를 props로 넘겨줘서 그 post_id에 해당하는 정보를 불러와서 모달창에 띄워주도록 하는 로직을 구현하고 있었다.
그런데 나중에 수정, 삭제 하고나면 mutation해서 쿼리키 무효화까지 하고싶어서 useQuery로 정보를 가져오는데, 분명 post_id도 각 카드 별로 다르게 props로 잘 들어오는걸 확인 했는데, api함수도 문제 없어보이는데... useQuery로 가져온 data가 계속 같은 값만 불러오고 있었다. 뭐가 문제지...? -
원인 : useQuery할 때, 뭔가에 따라 계속 다른 값을 가져와야 한다면, queryKey의 두번째 인자에 '다른 값을 가져오게 하는 기준 값'을 넣어줘야 한다!
-
기존
const {
data: communityPost,
isLoading,
isError,
} = useQuery({
// ⭐️ queryKey가 같으니 계속 같은 값을 가져온다.
queryKey: [QUERY_KEY_COMMUNITY_POST],
queryFn: () => getPostContents(post_id),
});- 수정
const {
data: communityPost,
isLoading,
isError,
} = useQuery({
// ⭐️⭐️ 두번째에 post_id를 추가해줬다!
// 이제 post_id에 따라 다른 값을 가져올 수 있다.
queryKey: [QUERY_KEY_COMMUNITY_POST, post_id],
queryFn: () => getPostContents(post_id),
});-
커뮤니티 상세 모달창 클릭하기도 전에 리스트 페이지에서 바로 전체 post_id에 따른 값들을 불러오고 있었다.
-
시도1. enabled 조건 추가
-
시도2. selectedId state 관리, isOpen 일때 모달창 보여주게 하기, selectedId를 props로 전달
-> 해보니까 굳이 selectedId라는 state를 따로 두지 않아도, isOpen일때 모달창 보여주게만 만들어도 될 것 같았다. -
시도3. selectedId state는 삭제하고, 그냥 isOpen일때 모달창 보여지게 한다음 기존처럼 post_id를 props로 넘겨줬다.
-> 굳이 enabled 옵션도 필요없었다. 삭제 -
원인 : 모달창이 계속 열려있는 것처럼 처리되고 있었던 것 같다. display는 none이지만 모달창은 계속 존재하고 있는 것처럼..? 그래서 isOpen 상태일때만 모달창이 보여지게 만들고, 다른건 기존대로 구현했다. 이렇게 하니 모달창을 열었을때만 post_id로 게시글 정보를 가져오는 api가 동작했다. 와우
// 각 게시글 카드 컴포넌트
// 이렇게 isOpen 상태일때만 모달이 보이도록 만들었다!
{isOpen && (
<CommunityDetailModal
isOpen={isOpen}
onOpen={onOpen}
onOpenChange={onOpenChange}
// post_id={selectedPostId}
post_id={post_id}
/>
)}
// 모달창 컴포넌트
const {
data: communityPost,
isLoading,
isError,
} = useQuery({
queryKey: [QUERY_KEY_COMMUNITY_POST, post_id],
queryFn: () => getPostContents(post_id),
// 굳이 안해도 됐다!
// enabled: isOpen,
});-
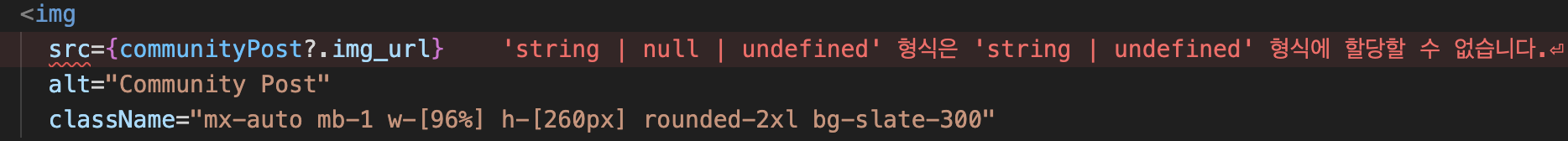
문제 : 가져온 img_url이 string | null | undefined 타입인데, 사용할 수 있는 타입에 null이 포함되어 있지 않아 타입을 맞추라는 오류 발생
-
에러 :
'string | null | undefined' 형식은 'string | undefined' 형식에 할당할 수 없습니다. 'null' 형식은 'string | undefined' 형식에 할당할 수 없습니다.ts(2322) index.d.ts(2325, 9): 필요한 형식은 여기에서 'DetailedHTMLProps<ImgHTMLAttributes<HTMLImageElement>, HTMLImageElement>' 형식에 선언된 'src' 속성에서 가져옵니다.

- 기존
<img
src={communityPost?.img_url}
alt="Community Post"
className="mx-auto mb-1 w-[96%] h-[260px] rounded-2xl bg-slate-300"
/>- 수정
<img
// ⭐️ null인 경우를 `??` 를 통해 처리!!!
src={communityPost?.img_url ?? '기본 이미지 URL'}
alt="Community Post"
className="mx-auto mb-1 w-[96%] h-[260px] rounded-2xl bg-slate-300"
/>foreign key 연결된 값 함께 불러오기
- 커뮤니티 리스트 가져올때, 해당 post의 'user_uid' column에 연결되어있는 'users'테이블의 'display_name', 'profile_img'를 함께 반환하도록 만들려면?!?!
// community-api.ts
// 커뮤니티 리스트 가져오기 - 작성자 정보도 함께
export const getCommunityList = async () => {
const { data: communityList, error } = await supabase
.from("community_posts")
// ⭐️ 외래키에 연결되어있는 users테이블에서 원하는 값들 가져오는게 가능하다!
.select(`*, users(display_name, profile_img)`);
if (error) {
console.log("error", error);
throw error;
}
return communityList;
};