2024.04.02 TIL - 최종프로젝트 8일차(트러블슈팅-formData, nextUI 드랍다운 타입에러), 커뮤니티 게시글 등록, 커뮤니티 게시글 상세 모달창
TIL(Today I Learned)

👍🏻 오늘 한 일
✔️ 잔여 타입에러 해결하기
✔️ 개인 액션 등록페이지 - pr날리기
✔️ 커뮤니티 리스트(카드, 드롭다운) next ui 로 바꿔보기 - css 수정하는게 은근 어려워서 오래걸림
✔️ table에서 리스트 가져오기
✅ 유저정보는 아직 못가져옴
✔️ 커뮤니티 리스트 map으로 수정
✔️ 글쓰기 모달창 레이아웃 수정
✔️ 이미지 스토리지 업로드
(스토리지 업로드하고 url 가져오는 방법 있는지 확인해보기)
✔️ 이미지, 텍스트 table에 insert
🏹 트러블슈팅
FormData 관련 - '이 호출과 일치하는 오버로드가 없습니다'
- 📝 문제 : formData를 인자로 받아 supabase 테이블에 insert하는 과정에서 계속 '이 호출과 일치하는 오버로드가 없습니다' 타입 오류 발생

-
🔨 시도
-
inputData의 타입을 지정해주는
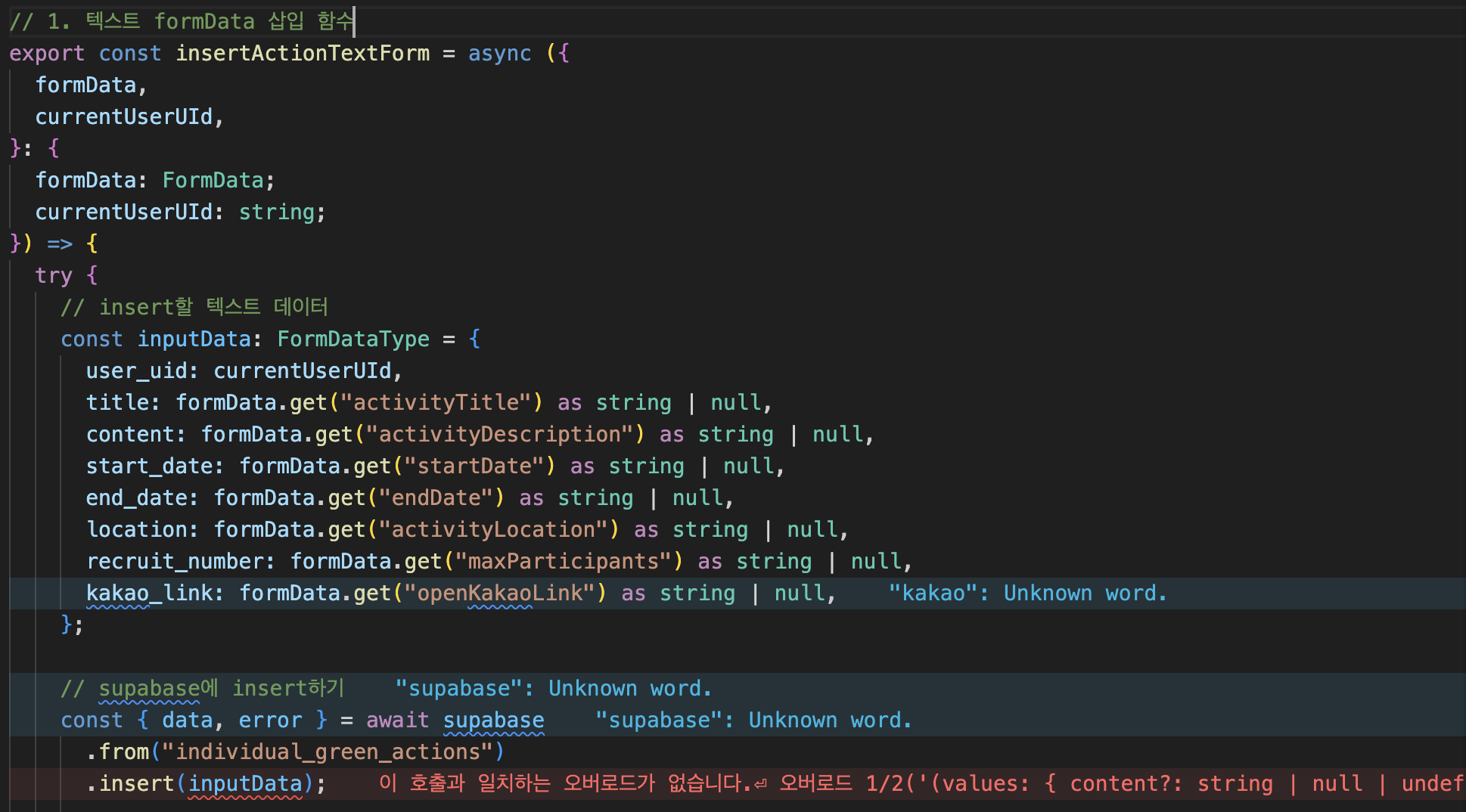
FormDataType만들어보기 : null일수도 있다고 지정하는건 좋은 방법이 아니라는걸 알게됨export interface FormDataType { user_uid: string; title: string | null; content: string | null; start_date: string | null; end_date: string | null; location: string | null; recruit_number: string | null; kakao_link: string | null; } -
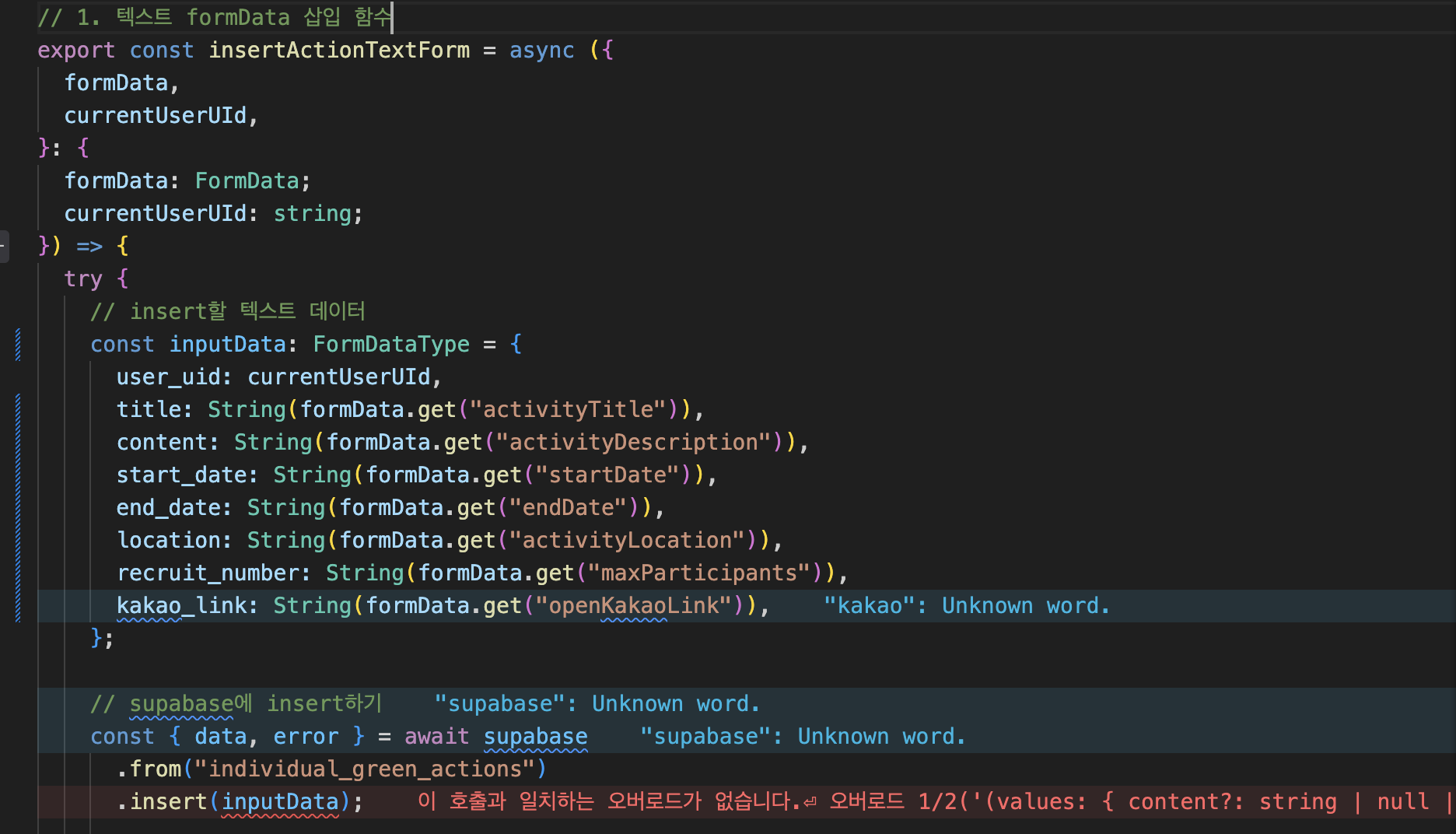
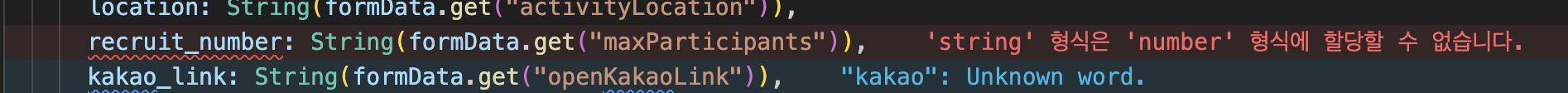
FormDataType타입에서| null은 빼고, inputData에서 get메서드 뒤에as string | null붙인 것도 빼고, formData get메서드에서 타입을 강제로String()으로 변환해줌const inputData: FormDataType = { user_uid: currentUserUId, title: String(formData.get("activityTitle")), content: String(formData.get("activityDescription")), start_date: String(formData.get("startDate")), end_date: String(formData.get("endDate")), location: String(formData.get("activityLocation")), // ⭐️ recruit_number는 'number'타입인데 계속 string으로 지정하고 있었다. 아래 에러 문구 확인 recruit_number: String(formData.get("maxParticipants")), kakao_link: String(formData.get("openKakaoLink")), };-> 드디어 본질적인 문제 발견!!

아... 그냥 table에 지정되어 있는 타입과, 내가 코드에서 지정한 타입이 일치하지 않아서 발생한 에러였다... 전형적인 휴먼에러...
-
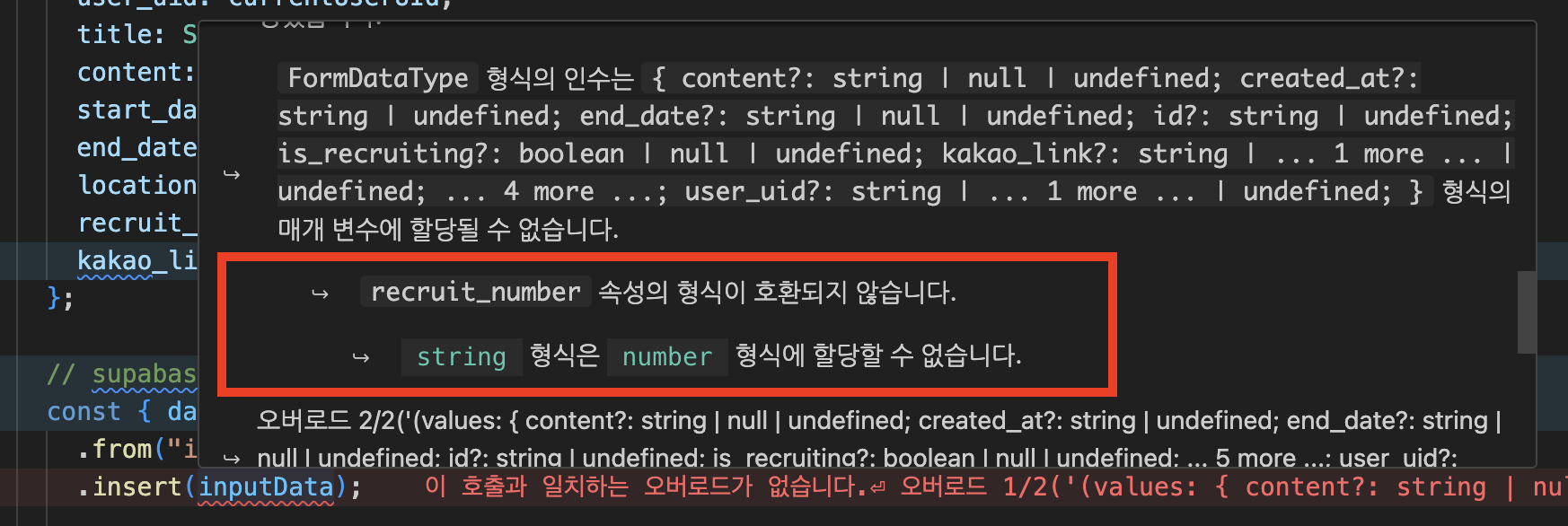
- 💙 원인 : supabase 테이블의 타입과 코드상에서 입력한 타입이 일치하지 않아서 발생한 문제!

알고보니, 길고 긴 에러 메시지 위에 커서를 올려보면 전체 메시지를 볼 수 있는데, 거기서 이미 문제를 알려주고 있었다....!! 😂
- 🧡 해결 : FormDataType에서도 recruit_number타입을 number로 수정, inputData에서도 강제로 String()해준 recruit_number를 Number()로 수정
nextUI로 가져온 드랍다운 타입 에러
- 📝 문제 : nextUI에서 그대로 가져왔을 뿐인데 왜 타입에러가 나냐고....

🆘 에러 메시지
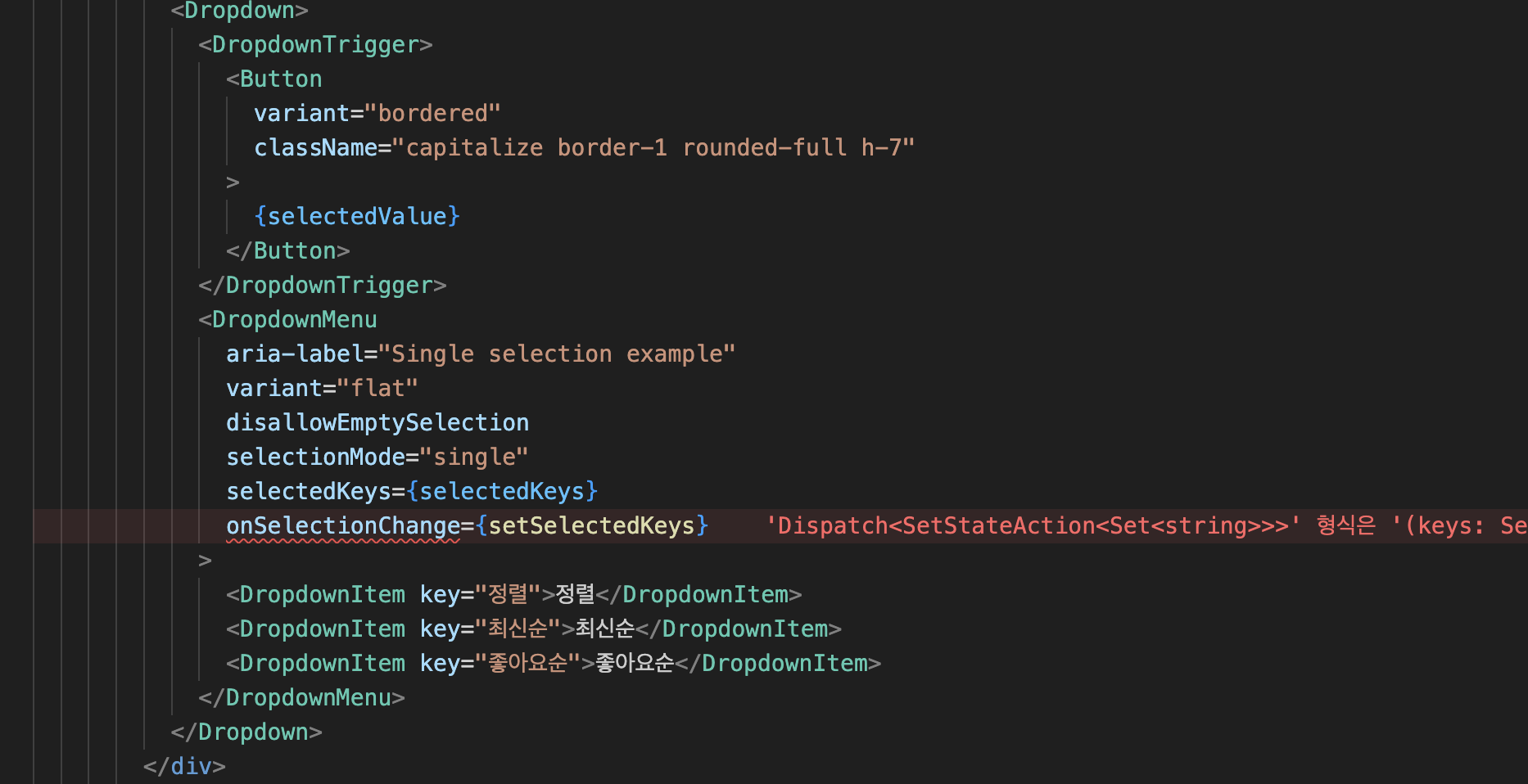
- 'Dispatch<SetStateAction<Set>>' 형식은 '(keys: Selection) => any' 형식에 할당할 수 없습니다.
'value' 및 'keys' 매개 변수의 형식이 호환되지 않습니다.
'Selection' 형식은 'SetStateAction<Set>' 형식에 할당할 수 없습니다.
'string' 형식은 'SetStateAction<Set>' 형식에 할당할 수 없습니다.
-
🧡 해결
- 1) 오류가 나고있는 함수를 cmd + 클릭 해본다.

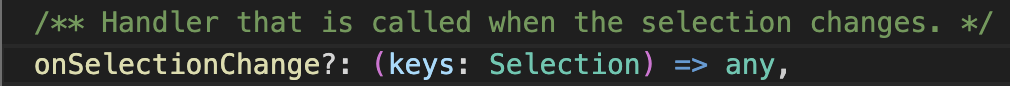
- 2) 이 함수는 인자로
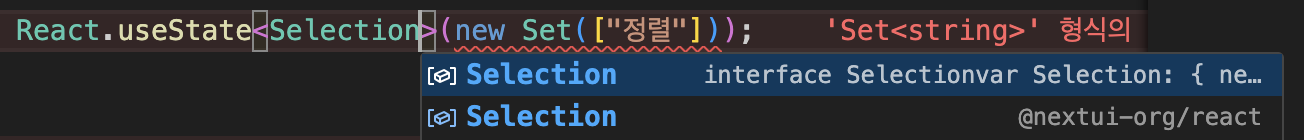
Selection타입을 받는구나! 그럼 Selection도 cmd + 클릭해본다

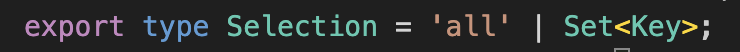
- 3) Selection 안에는
'all'이나Set<Key>가 들어가는구나 - 4) 함수가 원하는대로
Selection타입을 넣어주자
// 기존 const [selectedKeys, setSelectedKeys] = React.useState(new Set(["정렬"])); // ✅ 타입 넣어주기 const [selectedKeys, setSelectedKeys] = React.useState<Selection>(new Set(["정렬"])); - 1) 오류가 나고있는 함수를 cmd + 클릭 해본다.
-
⭐️ 근데 여기서 중요한건,
Selection이란 타입도import를 해줘야한다는 점이다.
&& import는@nextui에서 가져와야 하는것이다...!! 포인트!!

커뮤니티 게시글 등록
- 처음 생각한 로직 : 텍스트 formData insert -> post_id 반환받기 -> 이미지 스토리지에 업로드 -> 이미지 url 반환받기 -> post_id에 이미지 url insert
- 변경 : 이미지 스토리지에 업로드 -> 이미지 url 반환받기 -> url을 formData에 append -> formData를 바로 insert
- 고민 : 게시글을 등록하자마자 커뮤니티 리스트가 최신화되어야 하기 때문에 mutation을 생각했는데, 생각해보니 '작성완료' 클릭 시 api 통신을 3가지를 거치는데 mutation은 그럼 언제 해줘야하지...?
(3가지 통신 : 1) 텍스트 formData insert 2) 이미지 스토리지 업로드 & Url 반환 3) 이미지 url 테이블에 업로드하기) - 근데 생각해보니까, 이미지부터 스토리지에 올리고, 받아온 Url을 formData로 함께 전달하면 안되나...? 그럼 텍스트 insert하고 post_id 받아와서 url을 또 다시 거기다 넣고 그런 복잡한 과정을 거치지 않아도 될 것 같은데...?
그러면 마지막에 formData insert하는 api만 Mutation하면 끝나는거 같은데...?
'개인 액션 등록 페이지'와는 다른점
- 개인 액션 등록은 다중 이미지라서 스토리지에 업로드할때 action_id로 폴더를 만들고 거기다가 이미지들을 넣으려고 하다보니 action_id가 먼저 필요해서 텍스트 formData부터 insert하게 된거고, 게시글 등록은 이미지가 한장이니까 굳이 post_id를 먼저 뽑아올 필요가 없기에 그냥 이미지부터 스토리지에 올리고 그 url을 formData에 같이 넣어서 table에 insert해도 괜찮은 상황이다.
- formData는 try catch문 밖에서 선언되어있어서 try문 안에서 formData에 이미지url append가 안될줄 알았는데 되더라. 신기하다.
커뮤니티 게시글 상세 모달창 - next ui Button대신 여는 방법 고민
-
next ui에서 제공하는 모달창 코드의 Button태그에 onPress={onOpen} 이거로 모달창을 여는것 같은데... Button이 아닌 다른 태그에 onPress={onOpen} 그대로 넣어도 보고, onClick{()=>{onOpen}}이렇게도 해보고, 그랬는데 Button태그 안에서가 아니면 모달창이 열리질 않는다ㅠㅠ
-
꼼수로 생각난 것 : 그 버튼을 게시글 카드 컴포넌트 바로 위에다가 놓고, 카드 크기랑 똑같이 맞춘다음에 색을 투명하게 해서 올려놓으면 유저가 보기에는 그냥 카드를 클릭했더니 상세 모달창이 열리는 것처럼 보이지 않을까?? ㅎㅎ... 내일 더 고민해봐야겠다.
소감
-
next ui 가져와서 css바꾸고 하는게 시간이 엄청 오래걸린다. ㅠㅠ 꼭 next ui라서도 아니고, 그냥 html, css 부분이 생각보다 오래 걸린다. 이래서 퍼블리셔가 따로 있나보다. 이제 바쁜거 끝나면 시멘틱 태그로 작성하는 법이랑, css 좀 더 빠르고 간편하게 구현할 수 있는 방법들도 천천히 공부해봐야겠다.
-
그래도 생각보다 빠르게 진행되고 있는 것 같아 다행인데, 변수가 언제 어떻게 생길지 모르기 때문에 할 수 있을 때 서둘러서 끝내야 한다...! 얼른 끝내고 챌린지 기능들을 해보고 싶다.